In Google Forms, you can create and share forms and surveys, and then analyze the responses in real-time. This guide will walk you through embedding such a form or survey on your landing page in Landingi.
Get your code from Google Forms
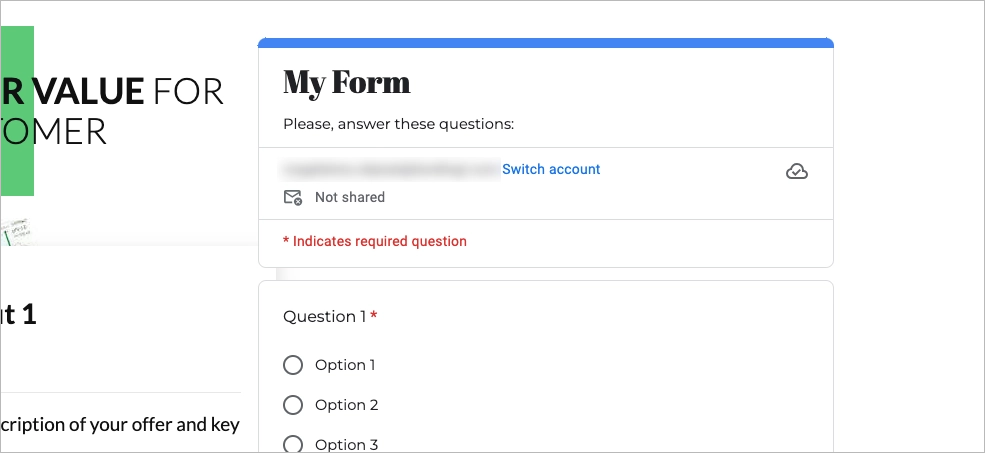
1. Go to Google Forms and create your form or survey.
2. When you’re ready, click Send.

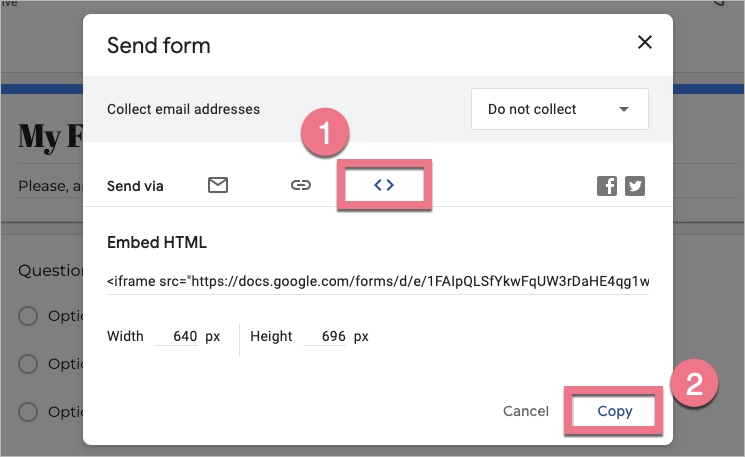
3. Click Embed (1) and then Copy (2). Here, you can also adjust the width and height of the form/survey.

Install the code in Landingi
1. Log in to your Landingi account and go to the editor of your landing page, pop-up, or lightbox.
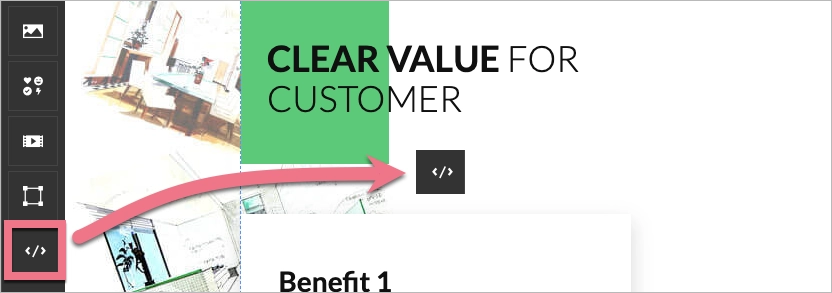
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
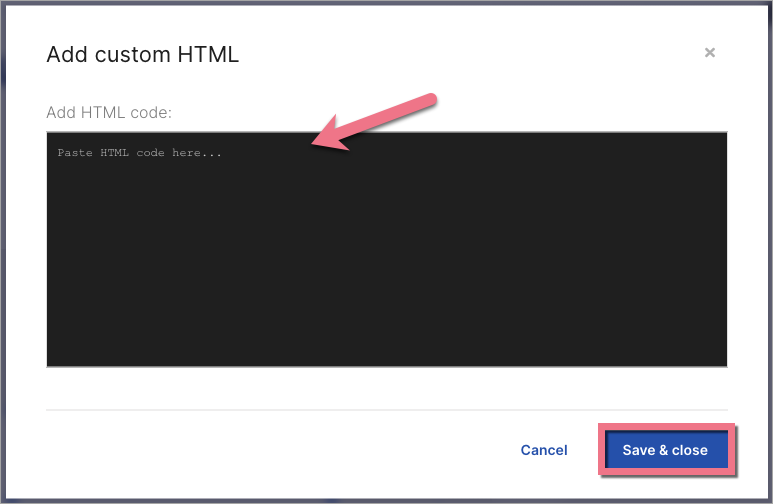
4. Paste the code from Google Forms in the Add HTML code field. Then Save & close.

5. Publish your project.
6. Check whether the form/survey displays correctly. If necessary, go back to the editor and adjust the position of the HTML widget. At any time, you can also go back to edit it in Google Forms – all the changes you make and save will immediately appear in the published project.

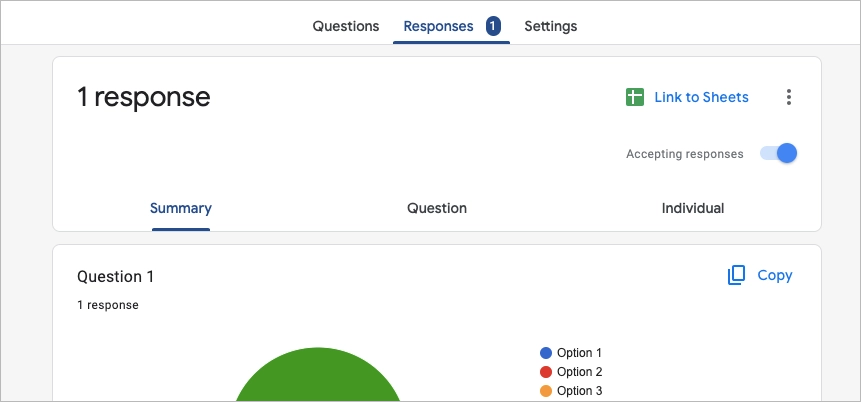
You will see the answers in the Responses tab.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.