LiveChat is a customer service platform. It lets you communicate via Facebook Messenger. It provides automated omnichannel messaging. The chatbox is triggered when a user submits a form.
You can integrate LiveChat with Landingi using a JavaScript snippet.
Get your snippet from LiveChat
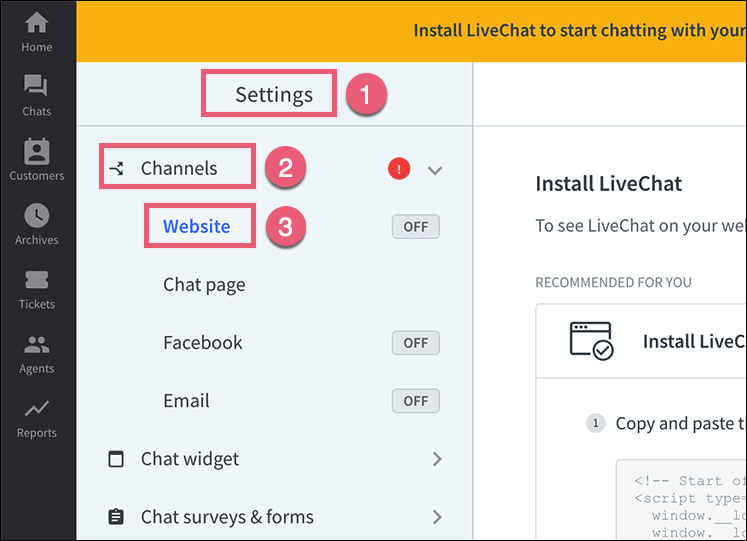
1. Log in to your LiveChat account and go to Settings > Channels > Website.

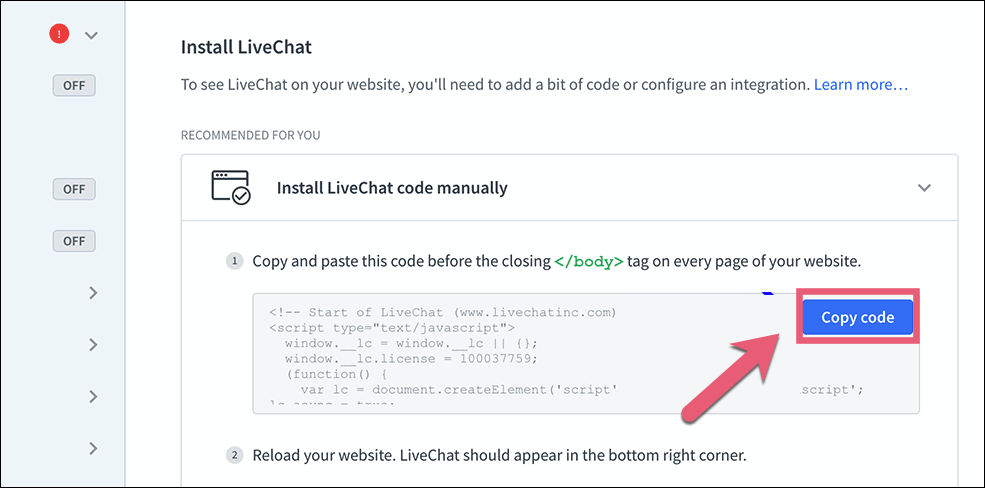
2. You will find the snippet on the right. Click on Copy code.

Install the snippet in Landingi
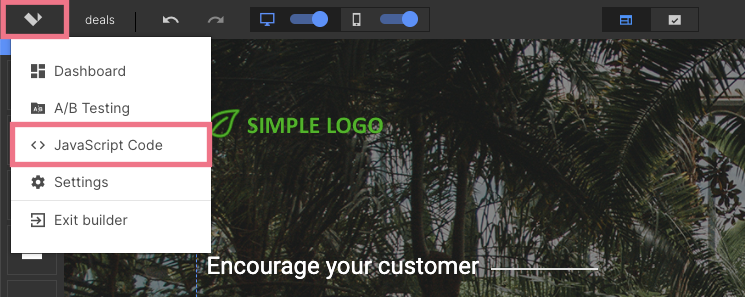
1. Log in to your account in Landingi and navigate to the Dashboard of your landing page. Go to JavaScript Code.
You can also access the JavaScript Code section directly from the editor of your landing page.

2. Click on Add script.
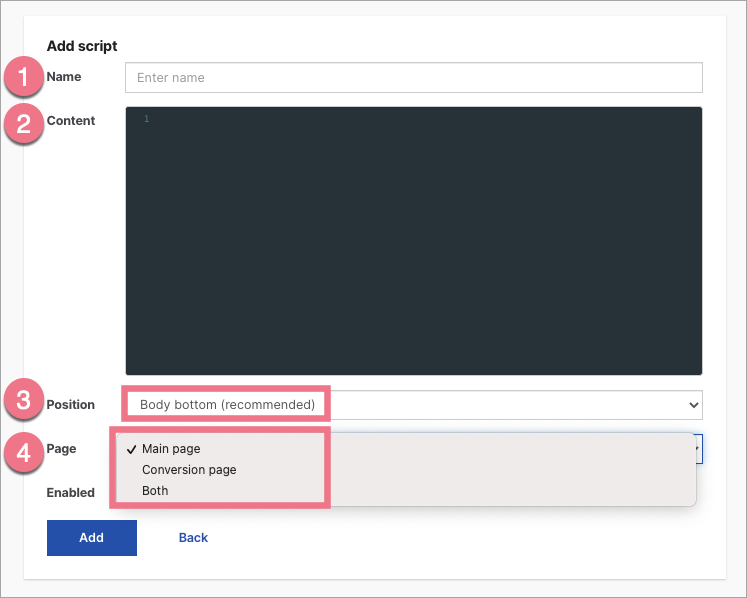
3. Type in a name (1), paste your code (2), and select Body Bottom (3), and select where you want the chat box to pop up (we recommend selecting the conversion page) (4). Click on Add.

4. Fill in the form to verify whether the chat box works correctly.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.