Powr is one of the largest libraries of various types of apps and widgets that you can generate and embed on any website. This guide will teach you how to integrate this tool with your landing page in Landingi.
Get the code from Powr.io
1. Log in to your Powr.io account.
2. Click Create New App.

3. Choose an app you are interested in (as an example, we used the counter widget). Click Get App.

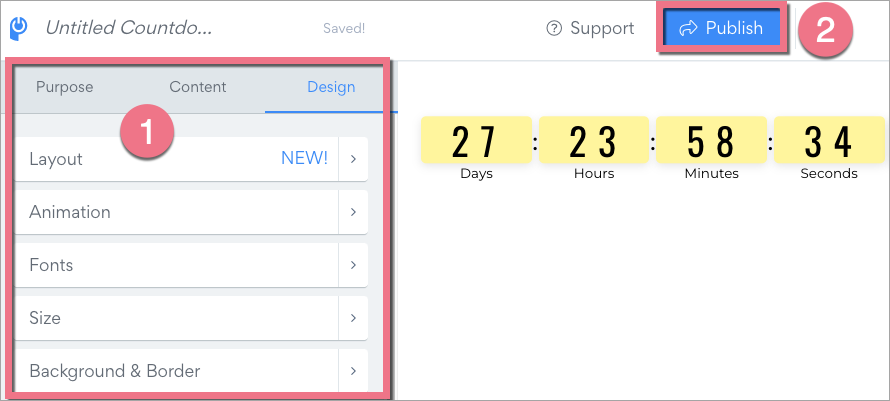
4. Customize (1) the purpose, content, and design of the app. Then click Publish (2).

5. Search for the Landingi platform and select it.

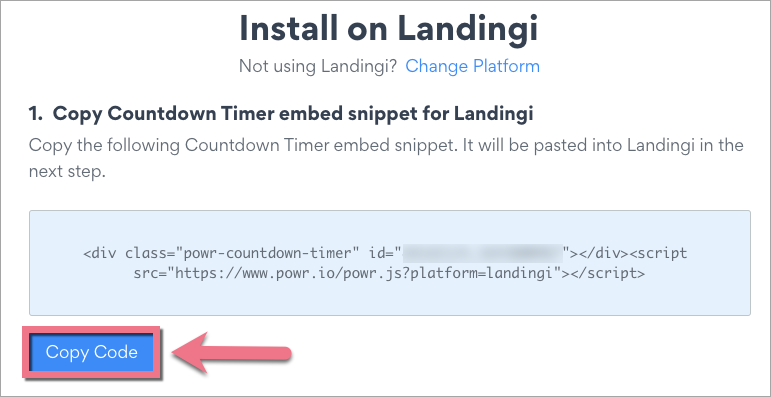
6. Copy the app code.

Instal Powr.io code in Landingi
1. Log in to your Landingi account and go to the editor of your landing page.
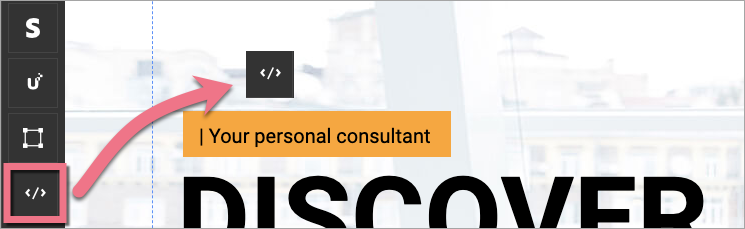
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
4. Paste the code from Powr in the Add HTML code field. Then Save & close.

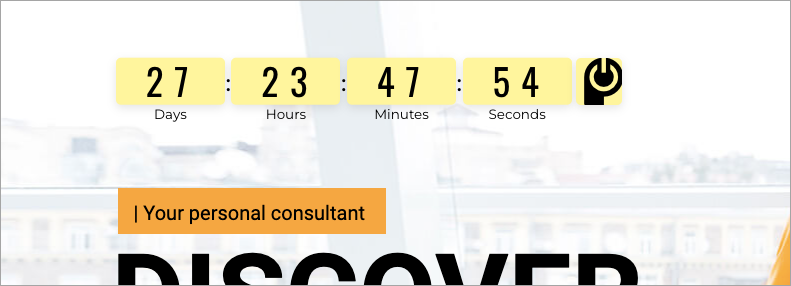
5. Publish your landing page.
See if your app displays correctly. If needed, go back to the editor and adjust the widget’s width and position.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.