With Typeform, you can make custom forms and surveys. It lets you build interactive and conversational online forms for powering your brand’s interactions. In this guide, you will learn how to embed Typeform forms and surveys on your landing page in Landingi.
Get your code from Typeform
1. Log in to your Typeform account.
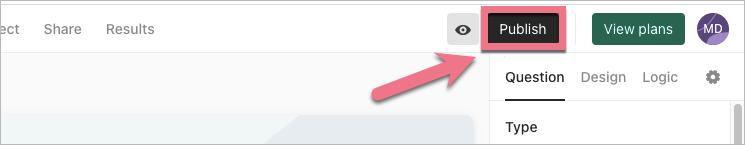
2. Create your form or survey and when you are ready, click Publish.

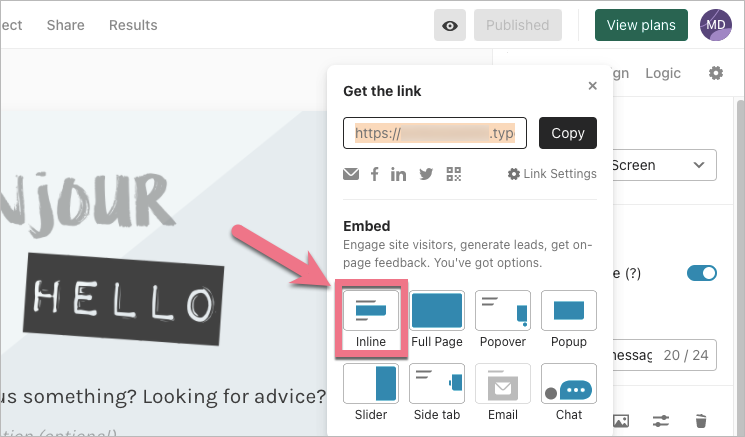
3. Choose Inline as the type of embedding.

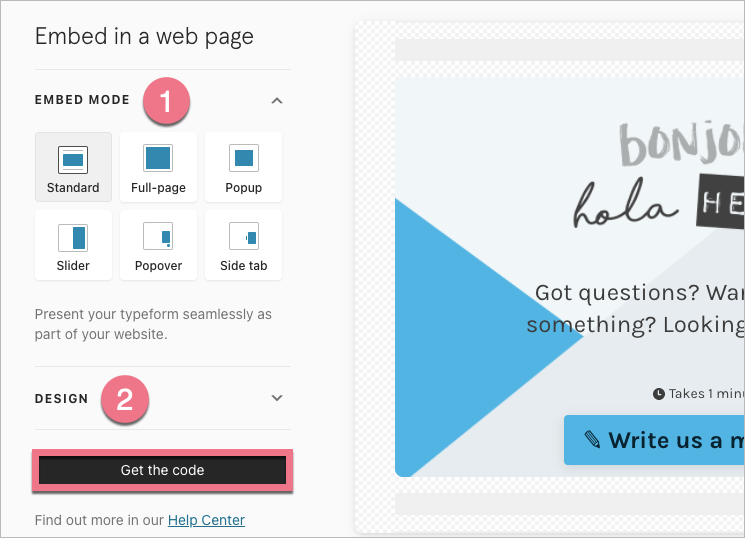
4. Configure embed mode (1) and design (2). Then click Get the code.

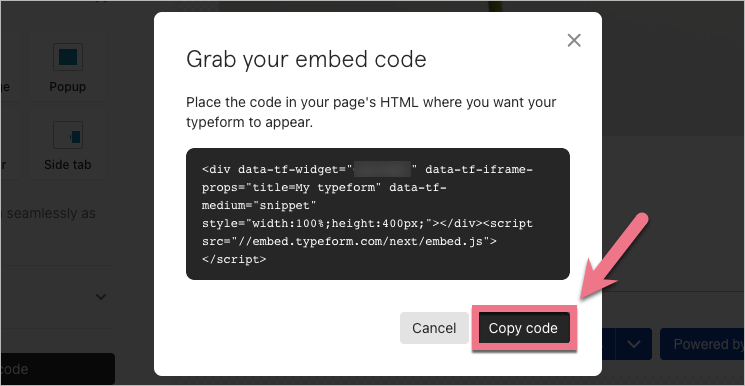
5. Copy the code.

Install the code in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
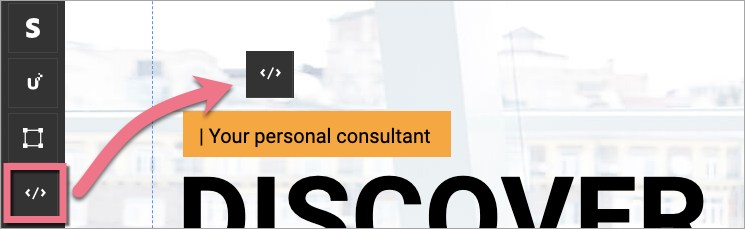
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
4. Paste the code from Typeform in the Add HTML code field. Then Save & close.

5. Publish your landing page.
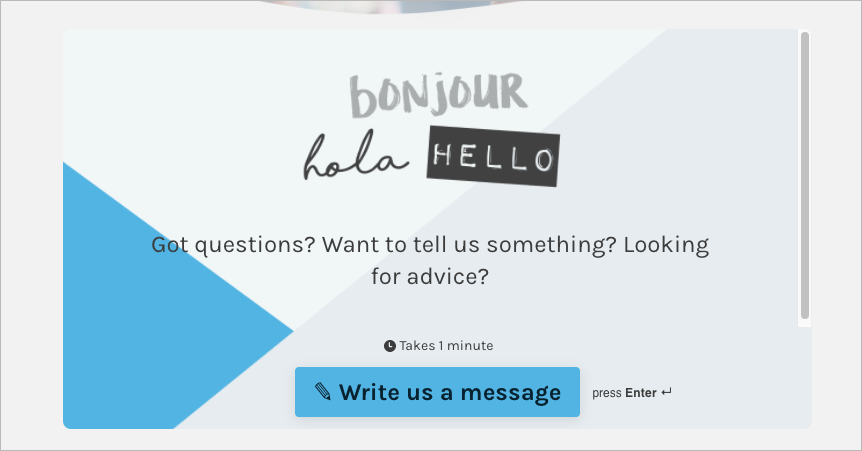
See if your Typeform widget displays correctly. If needed, go back to the editor and adjust the HTML widget’s width and position.

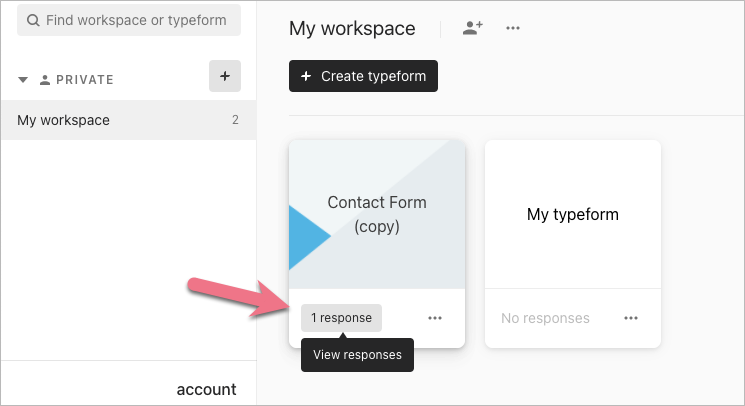
To find your responses, go to your workspace in Typeform and click the number below the form/survey name.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.