Le dimensioni delle landing page giocano un ruolo fondamentale nella creazione della pagina, influendo su tutto, dall’appeal visivo alla qualità delle immagini, dal tempo di caricamento al coinvolgimento degli utenti. Scegliendo le dimensioni perfette, potete creare un viaggio senza soluzione di continuità per i vostri visitatori, consentendo loro di navigare facilmente attraverso la narrazione del vostro marchio e di compiere l’azione desiderata.
In questo articolo di approfondimento imparerete a conoscere il dimensionamento ottimale delle landing page per i diversi dispositivi, in modo che la vostra prossima landing page non sia solo una goccia nell’oceano digitale, ma un faro che guida i visitatori verso il vostro marchio. Che si tratti di ottimizzare per desktop, tablet o smartphone, capire come dimensionare perfettamente il vostro landing page è fondamentale per migliorare l’esperienza dell’utente e aumentare i tassi di conversione.
Per un buon inizio, imparate quali sono le dimensioni ottimali di landing page ad alta conversione:
- desktop landing page dimensioni standard: 940-960 px di larghezza
- mobile landing page dimensione standard: 320 px di larghezza
La larghezza del vostro landing page è una dimensione fondamentale da mantenere, ma afferrare questo concetto da solo non è sufficiente. Scoprite nella nostra guida i consigli e le tecniche professionali per un dimensionamento ottimale del landing page, per far sì che il vostro marchio brilli nel competitivo panorama digitale odierno.

Che dimensioni deve avere il Landing Page?
Le dimensioni della landing page devono essere adattate alle varie dimensioni dello schermo – le dimensioni standard variano a seconda dei progetti per i vari dispositivi, in quanto devono essere adattabili ai loro requisiti specifici, dai computer desktop con schermi grandi agli smartphone con display molto più piccoli.
Nell’impostare le dimensioni della pagina, considerate il vostro pubblico di riferimento e il modo in cui potrebbe scoprire la vostra landing page: sia che utilizzino dispositivi mobili sia che effettuino ricerche da desktop, la pagina dovrebbe adattarsi a schermi di dimensioni più o meno grandi, garantendo un’esperienza utente senza soluzione di continuità su tutti i dispositivi. Questa adattabilità è fondamentale per mantenere l’appeal visivo, la leggibilità e la funzionalità, indipendentemente dal modo in cui l’utente accede alla pagina.
Inoltre, i design reattivi si modificano e si adattano perfettamente alle dimensioni e alla risoluzione dello schermo di qualsiasi dispositivo, assicurando che il layout, il testo, le immagini e i pulsanti di invito all’azione siano sempre presentati nel modo più efficace e accattivante. Questo approccio elimina la necessità di creare più versioni di landing pages, semplificando la gestione dei contenuti e fornendo un’esperienza coerente del marchio a tutti gli utenti.
Utilizzate subito Landingi e create landing pages ben ottimizzati che si adattano a tutte le dimensioni dello schermo!
Quali dimensioni dovrebbe avere il Landing Page per il desktop?
Le dimensioni del desktop landing page si basano su due misure: la cornice e l’area del contenuto. La cornice di solito ha una larghezza di 1400 px, mentre l’area del contenuto dovrebbe avere una larghezza compresa tra 940 e 960 px. L’altezza dipende da requisiti specifici.
I visitatori desktop utilizzano in genere PC o Mac, quindi si può tranquillamente ipotizzare una risoluzione minima del monitor di 1024 x 768. Potete essere certi che 960 px dell’area dei contenuti sono la scelta giusta, in quanto si adattano perfettamente alla dimensione minima dello schermo desktop. La cornice che lascerete si adatterà alle altre dimensioni dello schermo, assicurando che l’area dei contenuti sia perfetta anche su schermi più grandi.
L’uso di uno strumento pixel-perfect, come Landingi, per costruire la pagina assicura il controllo delle dimensioni, quindi non è necessario fare alcun lavoro manuale per ottenere i risultati desiderati.

Che dimensioni deve avere il Landing Page per i dispositivi mobili?
Le dimensioni di un landing page mobile dovrebbero essere adattate alle dimensioni degli schermi più piccoli per garantire un’esperienza senza soluzione di continuità anche agli utenti di smartphone: i contenuti di un landing page progettato per desktop di grandi dimensioni potrebbero non essere resi correttamente su un dispositivo mobile, causando la fuoriuscita dei contenuti dai bordi o la loro riduzione a dimensioni difficili da leggere.
Le dimensioni di un cellulare landing page si basano anche su due misure: la cornice e l’area del contenuto. La larghezza standard della cornice per gli smartphone è di 393 px, mentre l’area del contenuto dovrebbe essere mantenuta a 320 px di larghezza. L’altezza dipende da requisiti specifici, ma è possibile visualizzare 560 pixel verticali di contenuto contemporaneamente sullo schermo, quindi tenete presente questa misura durante la creazione di particolari sezioni di landing page.
Utilizzate subito il costruttore pixel-perfect di Landingi per creare un mobile landing pages facile da usare!
Creando la vostra landing page con lo strumento giusto, come Landingi, potete essere certi che la versione mobile della pagina manterrà le dimensioni ideali. Il suo costruttore pixel-perfect permette di ricostruire il layout di una landing page per dispositivi mobili, ma garantisce che l’area dei contenuti abbia la larghezza giusta, in modo da avere la libertà di creare senza preoccuparsi della reattività della pagina.

Qual è il rapporto di aspetto di un Landing Page?
Il rapporto d’aspetto di una landing page si applica più direttamente agli elementi all’interno della landing page, come immagini, video o blocchi di contenuti incorporati, che devono mantenere proporzioni specifiche per essere visualizzati correttamente su tutti i dispositivi. Per la landing page stessa, il rapporto di aspetto non è standardizzato come per le immagini o i video, soprattutto perché le pagine web sono progettate per essere scorrevoli e adattabili a schermi di dimensioni diverse.
I contenuti web, tra cui landing pages, sono generalmente progettati per essere reattivi, ovvero il layout si adatta dinamicamente alla larghezza della finestra del browser o dello schermo su cui viene visualizzato. Questa adattabilità garantisce che, sia che il visitatore utilizzi uno smartphone, un tablet, un computer portatile o un desktop, il contenuto si riorganizzerà per fornire un’esperienza di visualizzazione ottimale senza essere vincolato a un unico rapporto di aspetto.
I rapporti di aspetto più comuni sono 16:9 per isupportia schermo largo, molto diffusi per i video, e 4:3 o 1:1 per le immagini, a seconda dellostile visivo e della strategia dei contenuti della pagina. I designer e gli sviluppatori si concentrano sulla creazione di un framework di design responsive per la landing page nel suo complesso, che consenta a questi elementi di ridimensionarsi e di ridimensionarsi a seconda delle necessità, anziché attenersi a un rapporto di aspetto specifico per la pagina.
Qual è il miglior rapporto di aspetto per il desktop Landing Pages?
Il miglior rapporto di aspetto per gli elementi desktop landing page è il seguente:
- Video: 638 x 356 px (16:9)
- Immagine: 605 x 386 px (3:2)
- Intestazione: 800 x 200 px (4:1)
Quando si progettano elementi per un desktop landing page, la scelta dei rapporti di aspetto e delle dimensioni giuste è fondamentale per garantire che il contenuto si adatti correttamente allo schermo e migliori l’estetica complessiva e l’esperienza dell’utente.
Iscriviti e usa Landingi per costruire facilmente landing pages di dimensioni adeguate!
Per capire meglio le dimensioni ottimali dei diversi elementi, consultate la spiegazione qui sotto:
Video: 638 x 356 px
La scelta di una dimensione video di 638 x 356 pixel è efficace per integrare i video nei desktop landing pages. Questa dimensione mantiene un rapporto di aspetto vicino a 16:9, che è lo standard per la maggior parte dei contenuti video, offrendo un equilibrio tra larghezza e altezza che è piacevole per gli occhi e compatibile con varie piattaforme di riproduzione multimediale. Questa dimensione garantisce che i video siano sufficientemente grandi da essere coinvolgenti e chiari senza sovrastare gli altri elementi della pagina o richiedere una larghezza di banda eccessiva per il caricamento.
Immagine: 605 x 386 px
Per le immagini, una dimensione di 605 x 386 pixel funziona bene, trovando un equilibrio vicino al tradizionale rapporto d’aspetto 3:2. Questa dimensione è abbastanza versatile da far risaltare le immagini, fornendo chiarezza e dettagli in grado di catturare l’attenzione del visitatore, pur adattandosi perfettamente al layout del sito landing page. È particolarmente adatto per mostrare prodotti, foto di team o altre immagini che supportano il messaggio e gli obiettivi della vostra landing page.
Intestazione: 800 x 200 px
Una dimensione standard dell’intestazione di 800 x 200 pixel (rapporto di aspetto 4:1) suggerisce un elemento molto ampio e relativamente sottile, ideale per coprire l’intera larghezza di una visualizzazione desktop standard. Questa dimensione favorisce un look pulito e moderno, consentendo una dichiarazione visiva decisa nella parte superiore della pagina, che può includere il logo, i link di navigazione o un invito all’azione. L’altezza di 200 pixel è sufficiente per garantire la leggibilità e l’impatto visivo senza occupare troppo spazio verticale, assicurando ai visitatori la possibilità di spostarsi rapidamente verso altri contenuti del vostro landing page.

Queste dimensioni specifiche per video, immagini e intestazioni consentono un design armonioso che migliora significativamente il flusso visivo e il coinvolgimento degli utenti su desktop landing pages. Tuttavia, è anche importante garantire che questi elementi siano ottimizzati per la reattività, in modo da adattarsi senza problemi a schermi di dimensioni e risoluzioni diverse per mantenere un’esperienza utente di alta qualità su tutti i dispositivi.
Qual è il miglior rapporto d’aspetto per i dispositivi mobili Landing Pages?
Il miglior rapporto di aspetto per gli elementi mobili landing page è il seguente:
- Video: 256 x 144 px (16:9)
- Immagine: 256 x 256 px (1:1)
- Intestazione: 320 x 56 px (40:7)
La progettazione di landing page mobili richiede un’attenta considerazione dei rapporti di aspetto e delle dimensioni per garantire che i contenuti siano visivamente attraenti e funzionali sugli schermi più piccoli. Ecco un’analisi dettagliata delle dimensioni ottimali per gli elementi landing page mobili:
Video: 256 x 144 px
Una dimensione di 256 x 144 pixel per i video si adatta bene agli schermi mobili, aderendo allo standard di formato 16:9 per i contenuti video. Questa dimensione compatta garantisce un caricamento rapido e una riproduzione fluida dei video sui dispositivi mobili. È fondamentale per mantenere il coinvolgimento degli utenti in un contesto mobile. Nonostante le dimensioni ridotte, questa risoluzione è in grado di fornire un messaggio visivo chiaro e conciso, rendendola efficace per video brevi e d’impatto, progettati per catturare l’attenzione dello spettatore senza dominare lo spazio dello schermo o consumare troppi dati.
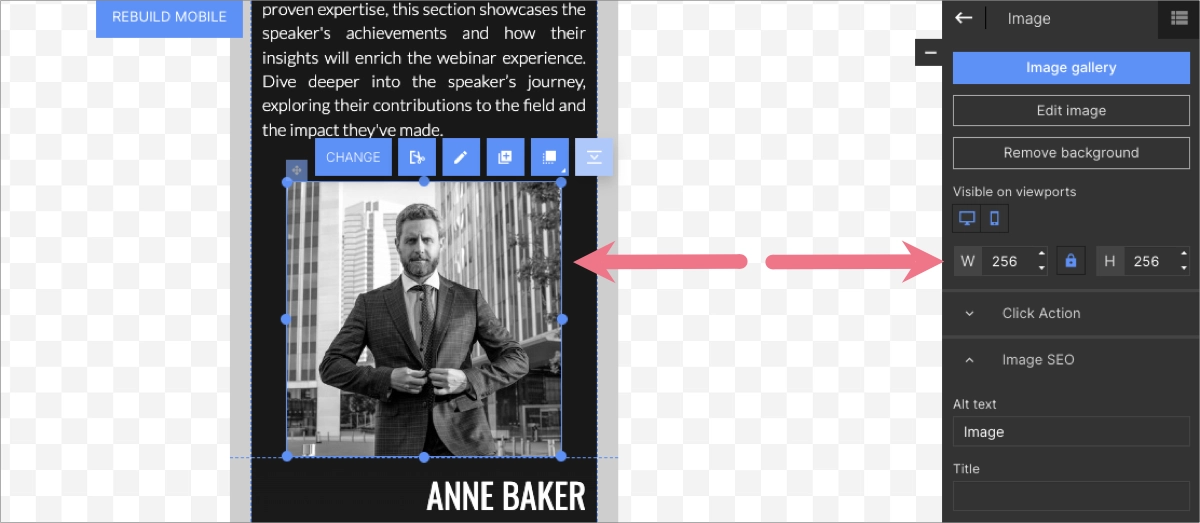
Immagine: 256 x 256 px
Le immagini con dimensioni di 256 x 256 pixel sono perfette per i dispositivi mobili landing pages, in quanto seguono un rapporto d’aspetto 1:1. Questo formato quadrato è particolarmente versatile e offre un equilibrio estetico ed efficiente per quanto riguarda l’utilizzo dello spazio sui display mobili. Le immagini quadrate funzionano bene per le foto dei prodotti, le icone e altri elementi visivi che possono essere rapidamente compresi e apprezzati senza dover scorrere. L’uniformità di altezza e larghezza semplifica inoltre il processo di progettazione, garantendo la coerenza tra diversi tipi di contenuti e dispositivi.

Intestazione: 320 x 56 px
La dimensione dell’intestazione di 320 x 56 pixel (rapporto d’aspetto 40:7) è ottimizzata per gli schermi mobili, fornendo un aspetto sottile e ampio ideale per la parte superiore di un cellulare landing page. Questa dimensione consente di visualizzare in modo conciso le informazioni essenziali, come il logo del marchio, il titolo della pagina o il menu di navigazione, senza sovraccaricare l’osservatore o occupare uno spazio verticale eccessivo. La larghezza di 320 pixel copre la larghezza tipica di uno schermo mobile in modalità verticale, assicurando che l’intestazione sia completamente visibile e leggibile. Allo stesso tempo, la modesta altezza di 56 pixel conserva uno spazio prezioso per altri elementi critici, come le call-to-action e le informazioni sui prodotti.
La scelta di queste dimensioni specifiche per i video, le immagini e le intestazioni delle landing page per dispositivi mobili contribuisce a creare un ambiente coeso e di facile utilizzo.
Qual è la dimensione del banner Landing Page?
Le dimensioni del banner landing page sono un’altra dimensione importante che, se ben calcolata, contribuisce a creare landing pages ad alta conversione. Il banner della vostra pagina è il primo elemento che ogni visitatore vede aprendo la vostra pagina web e comprende un’immagine di sfondo opzionale, titoli, un pulsante CTA e spesso un’immagine eroe, il tutto organizzato con un uso strategico dello spazio bianco.
Questo elemento della pagina deve essere visualizzato correttamente su tutte le dimensioni dello schermo dei vari dispositivi utilizzati dal pubblico target. Idealmente, i banner landing page dovrebbero essere progettati in modo reattivo, ovvero adattarsi alle dimensioni dello schermo e all’orientamento del dispositivo utilizzato per visualizzarli.
Iscriviti e usa Landingi per costruire facilmente landing pages di dimensioni adeguate!
Che dimensioni deve avere il banner Landing Page per il desktop?
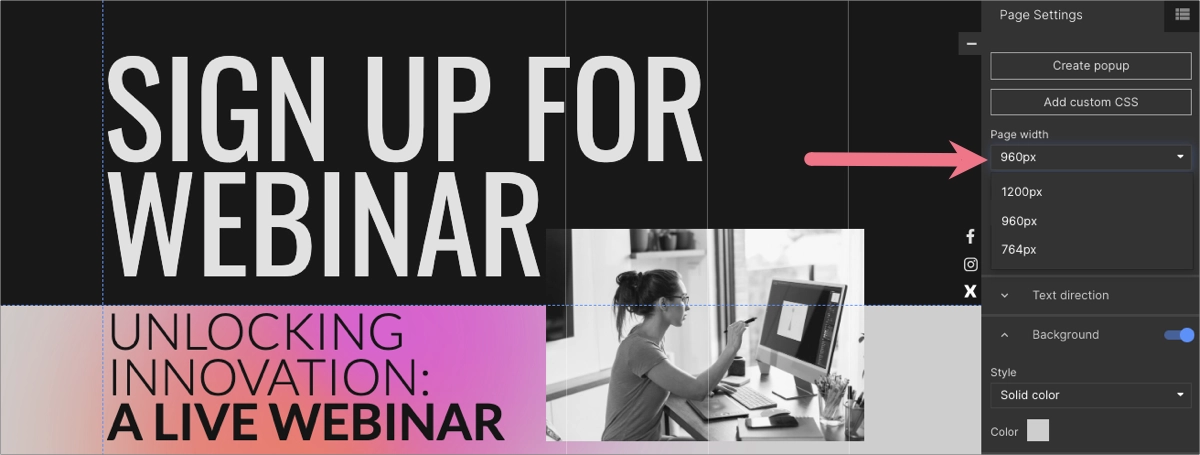
La larghezza standard del banner landing page per i desktop è di 960 px, anche se le immagini di sfondo possono occupare l’intera larghezza del frame (1440 px). Tutti gli elementi che compongono il banner devono rientrare nella larghezza di 960 px, corrispondente alle dimensioni dell’area di contenuto della pagina.
Se si decide di utilizzare una pagina di dimensioni diverse con una larghezza dell’area di contenuto di 1200 px o inferiore – 764 px, il banner deve corrispondere alle dimensioni accettate. L’altezza del banner landing page può variare a seconda dei requisiti specifici del progetto.
Alcune pagine possono optare per banner più ampi, fino a 2560 pixel di larghezza, per adattarsi a schermi più grandi.
Tuttavia, un banner di landing page perfettamente realizzato coinvolge, informa e incoraggia i visitatori a immergersi nei contenuti della landing page, rappresentando spesso il punto di conversione. Scegliere il giusto costruttore di landing page, come Landingi, può semplificare il processo di creazione della pagina, assicurando la giusta dimensione della landing page con tutti gli elementi che si desidera includere. Un buon punto di partenza è scegliere il modello progettato da professionisti: questo passo garantisce che il banner si adatti perfettamente a tutte le dimensioni dello schermo.
Che dimensioni deve avere il banner Landing Page per i dispositivi mobili?
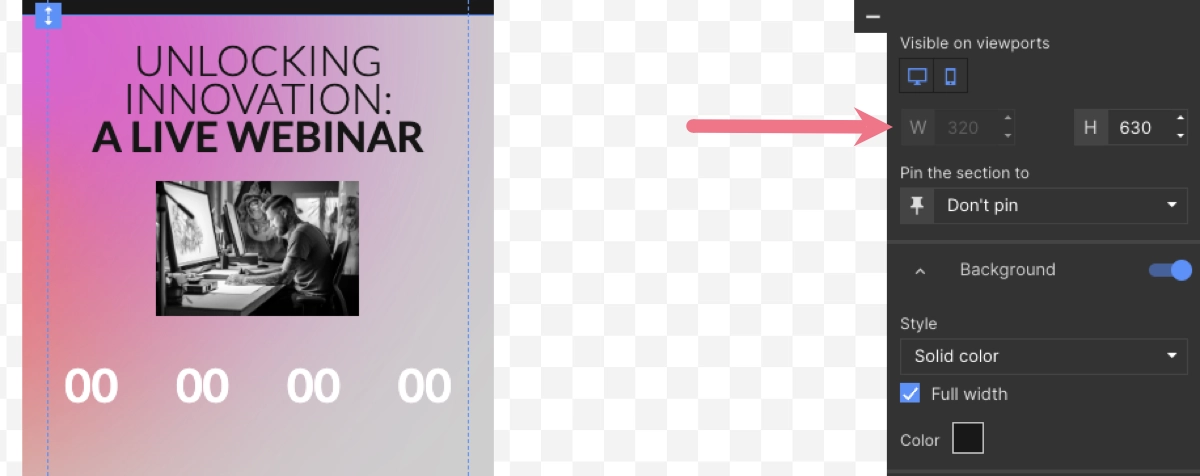
La larghezza standard del banner landing page per i dispositivi mobili è di 320×560 px, anche se le immagini di sfondo possono occupare l’intera larghezza della cornice (393px). Gli elementi del banner (titoli, immagine principale, pulsante CTA) devono adattarsi alla larghezza della cornice del contenuto mobile di 320 px. L’altezza del banner può variare a seconda dei requisiti specifici di progettazione, ma lo schermo mobile standard può ospitare 560 px.
Durante la creazione di un landing page mobile, ricordate le regole dell’esperienza utente. Una buona pratica consiste nell’impostare le dimensioni del pulsante CTA in modo che corrispondano quasi all’intera larghezza dell’area del contenuto (250-300 px).
Anche se l’ottimizzazione delle dimensioni può sembrare complessa, garantire la reattività dei dispositivi mobili è fondamentale. Per semplificare il processo di scelta delle dimensioni corrette, scegliete il page builder di Landingi, che adatta automaticamente gli elementi della pagina agli schermi dei dispositivi mobili, garantendo una visualizzazione impeccabile e in linea con i principi UX.
Quali sono i fattori che definiscono le vostre Landing Page dimensioni?
Diversi fattori influenzano le dimensioni della vostra landing page, ognuno dei quali svolge un ruolo cruciale per l’efficacia della vostra pagina e per il coinvolgimento dei visitatori. La comprensione dei 7 fattori seguenti può aiutarvi a progettare landing pages più efficaci che soddisfino le esigenze del vostro pubblico e i vostri obiettivi di marketing.
Iniziate a progettare un’efficace landing pages
con Landingi ora!
1. Preferenze del pubblico target in termini di dispositivi
I dispositivi utilizzati prevalentemente dal pubblico hanno un impatto significativo sulle dimensioni del sito. I desktop, i tablet e gli smartphone hanno dimensioni e risoluzioni diverse, il che rende necessario un design reattivo che si adatti a ogni tipo di dispositivo per una visualizzazione ottimale.
2. Volume e tipo di contenuto
Anche la quantità e il tipo di contenuti che si intende includere nella pagina landing page ne determinano le dimensioni. Un maggior numero di contenuti potrebbe richiedere una pagina più lunga, mentre i contenuti multimediali ricchi, come video e immagini, potrebbero richiedere dimensioni più ampie per essere visualizzati in modo efficace.
3. Esperienza utente (UX) e usabilità
L’esperienza complessiva dell’utente, compresa la facilità di navigazione e la leggibilità dei contenuti, influenza le dimensioni di landing page. Spazi bianchi adeguati e sezioni distinguibili possono migliorare l’usabilità, guidando il visitatore attraverso la pagina.
4. Estetica del marchio e del design
L’identità visiva del vostro marchio e l’estetica del vostro landing page sono fondamentali. Le dimensioni devono consentire un uso efficace di colori, caratteri ed elementi di design che riflettano il vostro marchio e catturino l’attenzione del visitatore.
5. Prestazioni e tempo di caricamento della pagina
Le dimensioni del vostro landing page, comprese quelle delle immagini e degli altri media, possono influire sulla velocità di caricamento della pagina. Ottimizzare le dimensioni per ottenere tempi di caricamento rapidi è fondamentale, soprattutto per gli utenti mobili che potrebbero utilizzare connessioni più lente.
6. Considerazioni sulla SEO
Anche se non è direttamente correlata alle dimensioni fisiche, la struttura della vostra landing page, compresi i titoli, il testo e i contenuti multimediali, può influire sulla sua visibilità nei risultati dei motori di ricerca. Una pagina ben strutturata, che si carica rapidamente e offre una buona esperienza all’utente, può ottenere risultati migliori nelle classifiche di ricerca.
7. Obiettivi di conversione
Il layout e le dimensioni della vostra landing page devono essere progettati tenendo conto dei vostri obiettivi di conversione. Che si tratti di iscrizioni alla newsletter, acquisti di prodotti o generazione di lead, il modo in cui la pagina è strutturata può influenzare le azioni dei visitatori.
Considerando attentamente questi fattori, è possibile determinare le dimensioni ottimali per i vostri landing page che non solo soddisfano i requisiti tecnici dei diversi dispositivi, ma si allineano anche con la vostra strategia di contenuti, le preferenze di design e gli obiettivi di conversione, creando in definitiva un landing page più coinvolgente ed efficace.
FAQ – Landing Page Dimensione
Dopo aver sfogliato la guida alle dimensioni landing page, potreste avere altre domande: questa sezione dell’articolo risponde alle domande più frequenti e non lascia dubbi sulle dimensioni della pagina.
Qual è la dimensione della pagina per un rapporto 16:9?
Per i contenuti digitali, le dimensioni comuni (larghezza x altezza in pixel) che mantengono il rapporto 16:9 sono le seguenti:
- 1920 x 1080 (Full HD) – è una scelta popolare per i contenuti web ad alta definizione, in quanto fornisce immagini chiare e dettagliate senza richiedere file di dimensioni eccessive.
- 1280 x 720 (HD) – un’opzione più piccola che offre comunque una qualità decente per i contenuti web, bilanciando la chiarezza con tempi di caricamento più rapidi.
- 3840 x 2160 (4K o Ultra HD) – utilizzato per i contenuti ad altissima definizione, che offrono dettagli straordinari a scapito di file di dimensioni maggiori e tempi di caricamento potenzialmente più lenti per i contenuti web.
Il rapporto 16:9 è ampiamente utilizzato perché è lo standard per la maggior parte degli schermi, compresi i monitor desktop, i computer portatili e i televisori. Bilancia larghezza e altezza per adattarsi a vari tipi di contenuti, tra cui video e layout web.
16:9 equivale a 1920 x 1080?
Il termine “16:9” si riferisce a un rapporto di aspetto, mentre “1920 x 1080” indica una risoluzione specifica: mentre 16:9 è la forma dello schermo o dell’immagine, 1920 x 1080 definisce le dimensioni specifiche dei pixel dei contenuti progettati per quella forma.
Il rapporto d’aspetto è la relazione proporzionale tra la larghezza e l’altezza di un display, di un’immagine o di uno schermo, che non specifica le dimensioni esatte ma piuttosto il rapporto tra la larghezza e l’altezza. Nel caso di 16:9, per ogni 16 unità di larghezza ci sono 9 unità di altezza, il che lo rende un rapporto di aspetto ampiamente utilizzato per i televisori, i monitor dei computer e la maggior parte degli schermi moderni, grazie alla sua composizione equilibrata e visivamente attraente per un’ampia gamma di contenuti.
D’altra parte, 1920×1080 è una risoluzione che si adatta al rapporto di aspetto 16:9, specificando che il display o l’immagine ha 1920 pixel in larghezza (larghezza) e 1080 pixel in altezza (altezza). Questa particolare risoluzione è comunemente chiamata Full HD o 1080p ed è una delle tante risoluzioni che mantengono il rapporto d’aspetto 16:9. Anche altre risoluzioni, come 1280×720 (HD) o 3840×2160 (4K), rispettano il rapporto 16:9 ma offrono livelli diversi di chiarezza e dettaglio.
1280 x 720 è la stessa cosa di 16:9?
1280×720 è una risoluzione che aderisce al rapporto d’aspetto 16:9. Per il rapporto di aspetto 16:9, la larghezza del display è di 16 unità per ogni 9 unità di altezza. Nel caso di 1280×720, se si divide per 80 sia la larghezza (1280) che l’altezza (720), si ottengono 16 unità di larghezza per ogni 9 unità di altezza, perfettamente in linea con il rapporto d’aspetto 16:9.
Questa risoluzione è comunemente chiamata HD (High Definition). È ampiamente utilizzata per i contenuti video, le trasmissioni televisive e gli schermi di computer e smartphone progettati per supportare questo rapporto di aspetto, che offre un buon equilibrio tra qualità e dimensioni dei file, rendendolo adatto a varie esigenze di consumo dei media.
1080 x 1920 equivale a 9:16?
1080×1920 è una risoluzione che aderisce a un rapporto di aspetto 9:16. Si tratta essenzialmente della versione verticale del rapporto 16:9, spesso utilizzata per i contenuti progettati su smartphone o dispositivi con orientamento verticale. Si tratta essenzialmente della versione verticale del rapporto di aspetto 16:9, spesso utilizzata per i contenuti progettati per essere visualizzati su smartphone o altri dispositivi con orientamento verticale.
Quando si vedono risoluzioni o rapporti di aspetto capovolti in questo modo, di solito indicano contenuti formattati per la visione verticale. È diventato sempre più popolare con l’aumento dell’utilizzo di Internet mobile e delle piattaforme che favoriscono i formati video verticali, come le storie dei social media e alcune app di condivisione video. Il rapporto di aspetto 9:16 si adatta bene a queste applicazioni, ottimizzando l’uso dello spazio sullo schermo dei dispositivi tenuti in posizione verticale.
Che cos’è il design reattivo?
Il design reattivo delle pagine di destinazione assicura che le pagine web si adattino automaticamente per apparire e funzionare senza problemi su tutti i dispositivi, dai desktop agli smartphone. Questo approccio utilizza griglie fluide, immagini flessibili e media queries CSS per adattare il layout e i contenuti alla visualizzazione ottimale, indipendentemente dalle dimensioni o dalla risoluzione dello schermo del dispositivo. L’obiettivo è quello di migliorare l’esperienza dell’utente fornendo una navigazione e una leggibilità coerenti, senza dover ricorrere a più versioni della pagina, a vantaggio di SEO e coinvolgimento.
Che dimensioni ha un’intestazione Landing Page?
Le dimensioni di un’intestazione landing page possono variare in base al design e agli obiettivi della pagina, ma esistono delle linee guida generali per garantire che sia efficace e visivamente accattivante su tutti i dispositivi.
L’altezza diuna riga diintestazionecomunevaria da 100 a 150 pixel per i desktop. La larghezza è in genere di 800 px, ma in progetti specifici può occupare l’intera larghezza dell’area dei contenuti o persino la cornice della pagina, adattandosi alle dimensioni dello schermo.
Per i dispositivi mobili, le intestazioni sono spesso progettate per essere più sottili e massimizzare lo spazio disponibile sullo schermo per i contenuti. Di solito l’altezza è compresa tra 60 e 80 pixel, mentre la larghezza si adatta alle dimensioni dello schermo, che in genere vanno da 320 a 360 pixel per la maggior parte degli smartphone.
Iscriviti e usa Landingi per costruire facilmente landing pages di dimensioni adeguate!
Qual è la dimensione migliore per un’immagine Landing Page?
Le dimensioni migliori delle immagini per una landing page dipendono da diversi fattori, tra cui loscopo dell’immagine, illayout della pagina e i dispositivi di destinazione del pubblico. Tuttavia, è possibile seguire le linee guida generali riportate di seguito per garantire che le immagini siano ottimizzate per velocità, aspetto e coinvolgimento:
- Immagini dell’eroe
Per le immagini eroiche a tutta larghezza o i banner nella parte superiore del vostro landing page, puntate a una larghezza di 1920 pixel per i display ad alta risoluzione, assicurandovi che la dimensione del file sia ottimizzata per un caricamento rapido. Una pratica comune è quella di mantenere l’altezza dell’immagine tra i 600 e gli 800 pixel per avere un impatto senza spingere il contenuto troppo in basso nella pagina.
- Immagini di contenuto
Per le immagini utilizzate all’interno dei contenuti del vostro landing page, come le foto dei prodotti o le illustrazioni delle caratteristiche, una larghezza di 600-800 pixel è spesso sufficiente per garantire la chiarezza senza sovraccaricare i tempi di caricamento. Queste immagini devono essere visibili sul desktop e ottimizzate per i dispositivi mobili. Per ottenere i migliori risultati, mantenere il rapporto di aspetto 3:2.
- Immagini di sfondo
Se si utilizzano immagini come sfondo per le sezioni o i contenitori, assicurarsi che siano larghe almeno 1920 pixel per una copertura completa su schermi ampi, ma considerare anche la possibilità di comprimerle per ridurre le dimensioni del file. L’altezza può variare in base alla lunghezza del contenuto della sezione, ma i tempi di caricamento rapidi devono sempre essere prioritari.
- Miniature e icone
Per le immagini più piccole, come le miniature o le icone, le dimensioni possono variare da 100 x 100 a 300 x 300 pixel, in base ai requisiti di progettazione. Queste immagini più piccole devono essere ottimizzate per un caricamento rapido, pur mantenendo un livello di dettaglio sufficiente per essere riconoscibili a colpo d’occhio.
- Immagini reattive e adattive
Utilizzate tecniche di immagine reattive, come l’impostazione dell’attributo giusto nell’HTML, per servire immagini di dimensioni diverse in base alle dimensioni e alla risoluzione dello schermo del dispositivo. In questo modo si evita che gli utenti mobili debbano scaricare immagini di grandi dimensioni destinate ai desktop, accelerando i tempi di caricamento e migliorando l’esperienza dell’utente.
Ottimizzate i vostri landing pages per migliorare il coinvolgimento e aumentare le conversioni con Landingi!
Conclusione
L’ottimizzazione delle dimensioni del vostro landing page è fondamentale per creare una presenza online convincente ed efficace. Il giusto equilibrio tra larghezza, altezza e dimensioni delle immagini può migliorare significativamente l’esperienza dell’utente, garantendo che i contenuti siano accessibili, coinvolgenti e visivamente attraenti su tutti i dispositivi. Seguire le linee guida per il responsive design e l’ottimizzazione delle immagini può migliorare i tempi di caricamento, aumentare il coinvolgimento e, infine, incrementare le conversioni.
Ricordate che l’obiettivo è progettare una pagina di destinazione che sia bella e performante, adattandosi perfettamente ai diversi schermi e dispositivi utilizzati dal vostro pubblico. Considerando attentamente le dimensioni della pagina di destinazione, è possibile creare una prima impressione d’impatto che catturi e converta. Se non vi sentite sicuri delle dimensioni della pagina di destinazione, provate Landingi – il miglior costruttore di pagine di destinazione – e utilizzate modelli progettati professionalmente che garantiscano la corretta visualizzazione della pagina su tutti i dispositivi.