Se volete costruire un sito ad alta conversione, è fondamentale iniziare con un wireframe solido. Un wireframe landing page funge da progetto, dando forma a tutto, dall’esperienza dell’utente alla strategia di conversione, prima di qualsiasi progettazione visiva. Questo articolo offre nove semplici passaggi per creare un wireframe funzionale che getti le basi per un landing page costruito per coinvolgere e convertire. Seguendo questa pratica tabella di marcia, trasformerete l’astratto in tangibile, ponendo le basi per un landing page ben organizzato e orientato agli obiettivi.
I wireframe trasformano idee astratte in risorse web concrete, trasformando i concetti iniziali in progetti attuabili. Vale la pena notare che, secondo Mike Gualtieri di Forrester nel suo lavoro “Leaving User Experience To Chance Hurts Companies”, i siti con un’esperienza utente superiore possono vantare tassi di conversione fino al 400% più elevati. Questa statistica sottolinea l’importanza di un wireframe meticolosamente pianificato come pietra angolare dell’esperienza utente.

Che cos’è un wireframe Landing Page?
Il wireframe di una landing page si riferisce al progetto di base di una landing page. Stabilisce la struttura di base prima che la pagina completa prenda vita con il design e i contenuti. Il wireframe aiuta a organizzare gli elementi essenziali e a fornire una panoramica dei contenuti. La struttura e l’organizzazione aiutano a identificare gli elementi critici prima di scrivere il contenuto finale, gettando le basi per un wireframe landing page perfetto.
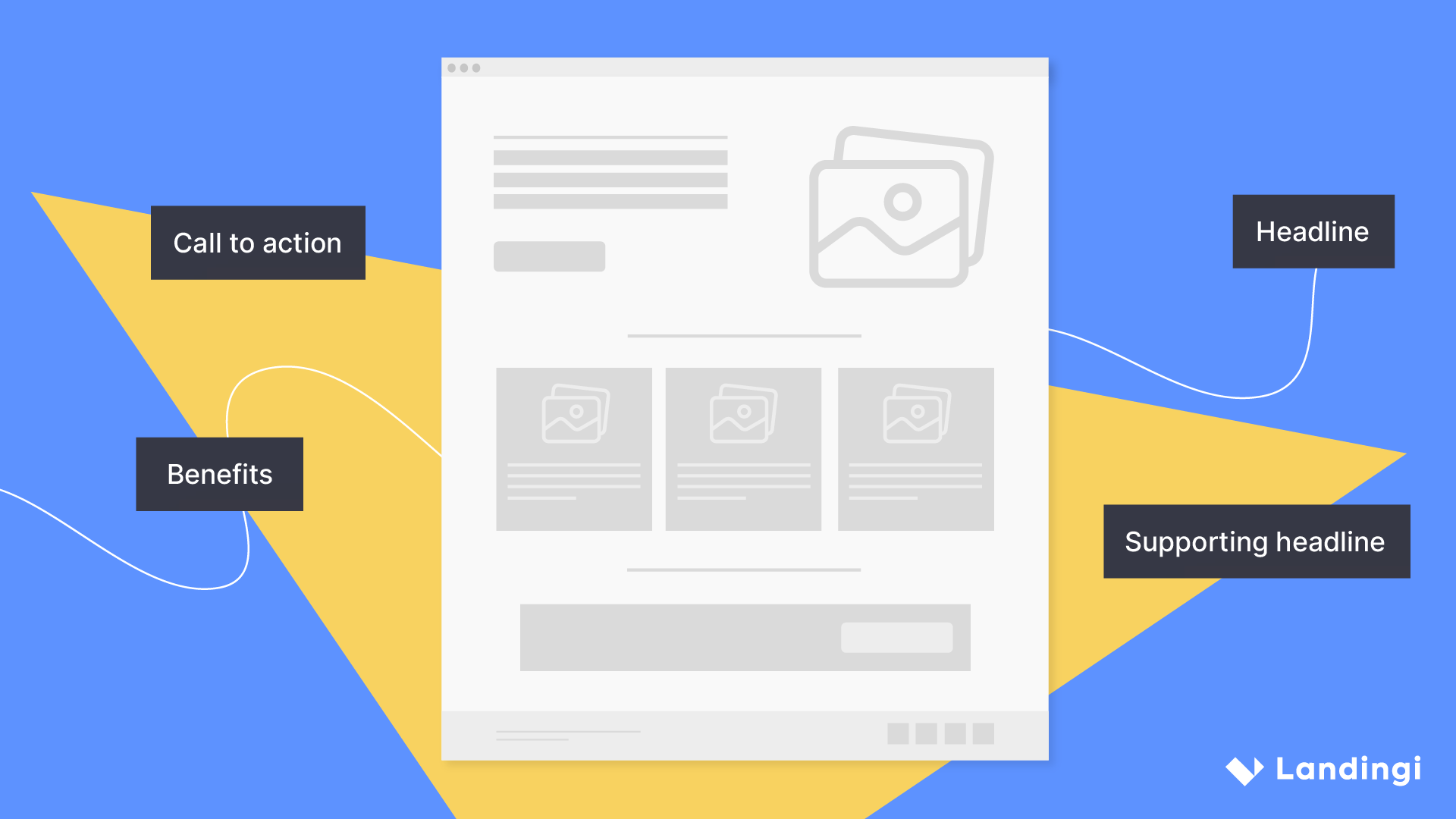
Il wireframe landing page è costituito da caselle e testo di base per comunicare il concetto e il layout generale. È progettato per fornire una chiara rappresentazione visiva della struttura e del contenuto della pagina web. Questa semplicità lo distingue dalle fasi successive, come i mockup, che si concentrano su elementi dettagliati quali:
- loghi
- icone
- colori
- testo
Considerate il wireframe come una bozza, mentre il mockup rappresenta una versione dettagliata e professionale. Il modello wireframe è sempre il primo passo prima del mockup.
Lo sviluppo di un wireframe all’inizio del processo di progettazione presenta diversi vantaggi:
- Allinea le informazioni alla navigazione dell’utente, garantendo l’inclusione di tutti i contenuti rilevanti.
- I wireframe sono adattabili e si adattano facilmente alle diverse campagne, consentendo piccole modifiche per raggiungere i vari obiettivi di marketing.
- Sono il primo passo per creare un landing page efficace che catturi i visitatori e li guidi verso le azioni desiderate.
I wireframe possono migliorare notevolmente l’esperienza dell’utente di una landing page, offrendo la prima impressione del layout e della funzionalità della pagina. Bilanciando l’aspetto visivo e la funzionalità, facilitano un viaggio senza soluzione di continuità per gli utenti, indirizzando la loro attenzione verso i punti strategici quando necessario.
La creazione di wireframe nelle prime fasi del processo di progettazione consente ai designer di avere un controllo chiaro e preciso sulla struttura e sulla disposizione dei contenuti del landing page. Questo controllo consente loro di creare un landing page non solo bello da vedere, ma anche perfettamente funzionante, che porta a un tasso di conversione più elevato e a una prima impressione duratura.
Inoltre, l’uso dei wireframe può ridurre i tempi di progettazione fino al 50%, sottolineando il loro valore nel processo di progettazione, come afferma Aditya Rana nel suo “10+ Wireframe Examples To Spark Your Inspiration”.
9 passi per creare Landing Page wireframe
Siete pronti a costruire un wireframe landing page? Esploriamo la procedura in nove fasi, che consiste in quanto segue:
- Ricerca
- Mappatura del percorso dell’utente
- Schizzo
- Aggiunta di dettagli
- Prototipazione
- Test
- Progettazione iterativa basata sul feedback
- Finalizzazione
- Passaggio alla progettazione e allo sviluppo
Ognuno di questi passaggi è fondamentale per stabilire la struttura e il flusso della landing page. Aiutano a dare priorità agli elementi più importanti, assicurando che ricevano la massima attenzione da parte dei visitatori e creando una landing page coinvolgente ed efficace.
1. La ricerca
La fase iniziale del processo di wireframing prevede una ricerca, fondamentale per comprendere il pubblico di riferimento e allineare il landing page con gli obiettivi aziendali. Questa fase vi aiuterà a capire le esigenze e le preferenze dei vostri potenziali utenti e come queste si intersecano con i vostri obiettivi aziendali. È possibile condurre una ricerca sugli utenti intervistando i potenziali utenti, analizzando i siti web dei concorrenti ed esaminando i dati analitici.
La ricerca non si limita a raccogliere dati, ma consente di ottenere informazioni utili per la progettazione e la funzionalità del vostro landing page. Si tratta di capire cosa spinge il vostro pubblico e come il vostro prodotto o servizio può fornire valore alla loro vita. Grazie a questa conoscenza, potrete adattare il vostro landing page in modo che risuoni con loro, catturando la loro attenzione e portandoli a intraprendere azioni in linea con i vostri obiettivi aziendali.
2. Mappatura del percorso dell’utente
La fase successiva prevede la mappatura del percorso dell’utente, un passo fondamentale per garantire che il design del sito web risponda alle aspettative e alle preferenze del pubblico. Secondo uno studio di WebFX, il 75% degli utenti giudica la credibilità di un’azienda in base al design del suo sito web, per cui è fondamentale pianificare meticolosamente il percorso che un utente compie attraverso il vostro sito, dalla landing page iniziale alla call-to-action finale. La mappatura di questo percorso vi aiuta a identificare le pagine e gli elementi chiave da includere nel vostro wireframe, assicurandovi che ogni fase rafforzi la credibilità e la professionalità della vostra azienda.
La gerarchia visiva svolge un ruolo cruciale in questa fase, in quanto le immagini hanno un ruolo significativo nel guidare l’occhio dell’utente verso le informazioni più importanti, creando un percorso da seguire. Questa efficace organizzazione dei contenuti della pagina può essere ottenuta utilizzando dimensioni, colori e contrasti per attirare l’attenzione. Elementi più grandi e colori vivaci e contrastanti possono evidenziare efficacemente le informazioni chiave e le CTA.
3. Schizzi
Dopo aver delineato il percorso dell’utente, è il momento di abbozzare il wireframe. Lo schizzo è un modo semplice e veloce per mettere su carta le idee e visualizzare il layout del sito web. Per creare il wireframe si possono usare carta e penna o uno strumento di disegno digitale.
Iniziate il processo di wireframing con un layout approssimativo incentrato sull’allineamento e sulla navigabilità, stabilendo una struttura di base. Questa struttura è fondamentale per pianificare la struttura del landing page senza impantanarsi nelle specificità del design. Ricordate che la priorità deve essere quella di guidare l’utente attraverso la pagina in modo fluido, portandolo verso l’azione desiderata.
4. Aggiunta di dettagli
Ora concentratevi sull’aggiunta di dettagli al vostro wireframe. Questo include l’aggiunta di testo, immagini dei prodotti e altri elementi di design come foto, video e un uso strategico del colore, che sono essenziali per creare un design visivamente accattivante ed efficace. La ricerca di Anna Peck sulla riprogettazione dei siti web evidenzia che le foto/immagini (40%), i colori (39%) e i video (21%) sono gli elementi visivi più apprezzati dai consumatori nella progettazione dei siti web. Pertanto, le aziende dovrebbero considerare l’implementazione di questi elementi visivi nei loro sforzi di progettazione.
Gli elementi devono essere posizionati sul landing page tenendo conto dei modelli di movimento degli occhi degli utenti, come il modello F o Z. Questo posizionamento enfatizza le informazioni importanti e conduce gli utenti verso i punti di conversione, contribuendo in ultima analisi ad attirare i visitatori e a coinvolgerli con i contenuti.
Un wireframe deve dare priorità alla proposta di valore e alla call-to-action del landing page per catturare immediatamente l’attenzione dell’utente e guidarlo verso l’azione desiderata, integrando anche i principali elementi visivi che risuonano con i consumatori.
5. Prototipazione
Dopo la fase di progettazione, si passa alla prototipazione. Un prototipo è un modello funzionante del vostro sito web che vi permette di testarne la funzionalità e l’esperienza utente. Per creare il prototipo si può utilizzare uno strumento di prototipazione o un semplice prototipo HTML/CSS.
Determinare l’obiettivo primario del landing page è essenziale per concentrarsi sulla conversione degli utenti in lead o vendite. Il layout del wireframe deve guidare i visitatori in modo naturale dal clic iniziale alla conversione. I wireframe sono strutturati in modo da garantire che il landing page si concentri sull’obiettivo primario di conversione.
6. Test
Una volta preparato il prototipo, iniziate a testare il vostro landing page wireframe. Conducete i test per identificare i punti di attrito e le opportunità di miglioramento nel design o nelle funzionalità del sito web prima di procedere a progetti e prototipi ad alta fedeltà.
Esistono due tipi principali di test: i test di usabilità e gli A/B test. Il test di usabilità consiste nell’osservare gli utenti che interagiscono con il wireframe per identificare i problemi di usabilità. Il test A/B, invece, prevede la creazione di due versioni del wireframe e la loro verifica per determinare quale sia più performante. Questo tipo di test aiuta a identificare gli elementi di design più efficaci per raggiungere gli obiettivi della pagina.
7. Progettazione iterativa basata sul feedback
Una volta completati i test, perfezionate il wireframe in base al feedback ricevuto. Un approccio iterativo al wireframe consente ai progettisti di perfezionare il landing page in base al feedback continuo, garantendo l’allineamento con le aspettative del team e degli utenti.
Il feedback degli stakeholder e degli utenti, attraverso strumenti come i test di usabilità, assicura che i wireframe vengano continuamente migliorati. Questo allineamento con gli obiettivi strategici fornisce un chiaro valore all’esperienza dell’utente. Ricordate che concentrarsi sui wireframe come schizzi per l’allineamento e la navigazione piuttosto che sull’alta fedeltà del design permette ai team di snellire il percorso di conversione senza impantanarsi nei dettagli durante le prime fasi.
8. Finalizzazione
A questo punto, concentratevi sulla finalizzazione del wireframe. Questa è la fase in cui si rivede e si apportano modifiche alla bozza in base al feedback e alle proprie osservazioni. Assicuratevi che il wireframe sia visivamente accattivante, facile da navigare e comprenda tutti gli elementi necessari.
Per creare un wireframe efficace, seguite queste 3 fasi:
- Raccogliere il feedback delle parti interessate, tra cui progettisti, sviluppatori e altri membri del team.
- Considerate il loro feedback e incorporatelo nel wireframe, se necessario.
- Dopo aver incorporato il feedback, testate il wireframe su diversi dispositivi e dimensioni dello schermo per assicurarvi che sia reattivo e accessibile.
9. Passaggio alla progettazione e allo sviluppo
La fase conclusiva consiste nel passare il wireframe definitivo al team di progettazione e sviluppo, assicurandosi che il risultato finale sia in linea con la visione iniziale. Questa fase critica colma il divario tra pianificazione ed esecuzione, rendendola essenziale per il successo della realizzazione del landing page.
Una comunicazione efficace è fondamentale durante il processo di trasferimento. È importante trasmettere chiaramente al team di progettazione e sviluppo la vostra visione del risultato finale. Questo include tutti gli elementi specifici di design, gli schemi di colore e le funzionalità che si desidera includere. Per facilitare la transizione, create un documento completo che illustri i vostri requisiti.
Questo documento deve servire da guida per il risultato finale, includendo una ripartizione di tutti gli elementi di design, come font, schemi di colori e preferenze di layout. Dovrebbe anche delineare i requisiti di codifica, specificando i linguaggi di programmazione e i framework da utilizzare.
Quali sono gli elementi essenziali di un design Landing Page di successo?
Le componenti cruciali di una landing page di successo sono le seguenti:
- Titolo chiaro e conciso
- Sottotitolo informativo
- Call-to-action (CTA) ben visibili e facili da individuare
- Immagini di alta qualità e pertinenti
- Prova sociale, come le testimonianze dei clienti, per aumentare la credibilità
- Navigazione intuitiva e chiara, che consente agli utenti di orientarsi facilmente all’interno della pagina
Incorporando questi elementi, è possibile creare una landing page che comunichi efficacemente il messaggio e favorisca le conversioni. Inoltre, per migliorare il percorso dell’utente, è utile includere elementi interattivi come gli effetti hover sui pulsanti o le transizioni animate per lo scorrimento. Queste sottili interazioni possono migliorare significativamente l’esperienza dell’utente, rendendo la pagina più dinamica e coinvolgente.
Inoltre, l’uso dello spazio bianco o spazio negativo è fondamentale nel design di una landing page. Aiuta a evitare il disordine, consentendo all’occhio dell’utente di riposare e concentrarsi sui contenuti più importanti. L’uso strategico dello spazio bianco può guidare i visitatori attraverso il contenuto della pagina in modo più organizzato, portando a una migliore comprensione dell’offerta e a una maggiore probabilità di conversione.
Infine, assicuratevi che la vostra landing page sia allineata con il messaggio e il tono generale del marchio. La coerenza del design e del messaggio rafforza il riconoscimento del marchio e la fiducia, fattori chiave per aumentare i tassi di conversione.
Una landing page ben congegnata, che rifletta i valori e le promesse del vostro marchio, risuonerà più profondamente con il vostro pubblico, rendendolo più propenso a impegnarsi con la vostra CTA.
Come posso creare un design che massimizzi le conversioni?
Per massimizzare le conversioni, utilizzate un apposito landing page builder e create un wireframe visivamente accattivante e facile da navigare. Ciò contribuirà ad aumentare la probabilità di convertire i visitatori in clienti.
Strumenti specializzati, come il Landingi landing page builder, offrono una pletora di funzioni pensate per semplificare il processo di creazione, offrendo al contempo funzionalità avanzate come l’A/B testing, che consente di confrontare diverse versioni della pagina per determinare quale si comporta meglio in termini di conversione dei visitatori in clienti. Inoltre, questi costruttori includono spesso un’ampia gamma di modelli ottimizzati per la conversione, consentendovi di partire da una struttura collaudata e di personalizzarla in base alle vostre esigenze specifiche.
Anche il layout del wireframe può avere un impatto significativo sull’efficacia del vostro landing page. Ricordate che un wireframe ben progettato dovrebbe:
- Essere facili da navigare
- Guidare l’occhio dell’utente verso gli elementi più importanti della pagina, come l’headline e la CTA
- Essere visivamente attraenti
- Contribuire a rafforzare il messaggio generale del landing page.
Un wireframe landing page mal progettato, invece, può confondere e portare a un’elevata frequenza di rimbalzo.
Quali sono i migliori strumenti e software per progettare un wireframe Landing Page?
Ecco alcuni dei migliori strumenti specifici per la creazione di landing page wireframe:
- Balsamiq: Questo strumento è eccellente per creare wireframe rapidi e intuitivi che assomigliano a schizzi disegnati a mano, rendendo più facile la comunicazione delle idee e la collaborazione con i membri del team.
- Axure RP: Axure è uno strumento potente per creare wireframe più complessi che richiedono elementi interattivi e contenuti dinamici. È ideale per simulare un prodotto finale che si avvicina alla funzionalità reale.
- Adobe XD: con Adobe XD, i progettisti possono creare wireframe, prototipi e persino progetti ad alta fedeltà all’interno della stessa applicazione. È uno strumento versatile che si integra bene con le altre applicazioni di Adobe Creative Cloud.
- Sketch: Sebbene Sketch sia spesso usato per progetti ad alta fedeltà, ha anche funzioni che supportano il wireframing. La sua vasta libreria di plugin e integrazioni lo rende uno dei preferiti dai designer.
- Figma: Figma è uno strumento basato su browser che consente la collaborazione in tempo reale. È perfetto per i team che devono lavorare su wireframe contemporaneamente.
- Wireframe.cc: per chi preferisce la semplicità, Wireframe.cc offre una tela pulita e lineare per tracciare rapidamente le idee senza la complessità di altri strumenti.
Oltre a questi strumenti specifici per il wireframing, esistono anche costruttori di landing page completi che possono aiutare sia nel wireframing che nella creazione del progetto finale:
- Landingi: Una piattaforma facile da usare che offre una grande quantità di modelli e opzioni di personalizzazione per costruire e testare rapidamente le landing page.
- ConvertKit: Pur essendo principalmente uno strumento di email marketing, ConvertKit offre funzioni di landing page facili da usare e da integrare con le campagne email.
- Unbounce: Conosciuto per le sue funzionalità di A/B testing, Unbounce permette ai marketer di creare e ottimizzare le landing page per ottenere i più alti tassi di conversione.
- Swipe Pages: Swipe Pages è uno strumento che consente di creare landing page AMP, garantendo tempi di caricamento rapidi e ottimizzazione per i dispositivi mobili.
- Leadpages: Leadpages è un costruttore drag-and-drop che rende la creazione di landing page facile e veloce, con molti strumenti di conversione integrati.
- Carrd: Carrd è un costruttore di pagine singole semplice e reattivo per la creazione di landing page pulite senza la necessità di funzioni complesse o di codifica.
Questi strumenti possono fare una differenza significativa nella creazione di un sito web ben progettato, essenziale per una strategia di marketing efficace. Offrono caratteristiche come interfacce veloci e facili da usare, funzionalità basate sull’intelligenza artificiale, tra cui la generazione di copy e SEO, la possibilità di aggiornare i contenuti in scala su più landing pages e una facile integrazione con app esterne.
Quanto è importante la reattività mobile nel design Landing Page?
Considerando che la maggior parte della navigazione in Internet avviene su dispositivi mobili, la reattività dei dispositivi mobili non è solo vantaggiosa, ma essenziale per un’esperienza utente senza soluzione di continuità. Nell’era degli smartphone, l’importanza di un design landing page mobile-responsive non può essere sopravvalutata. Grazie a caratteristiche come l’immagine eroe e un layout ben strutturato, l’efficacia del sito landing page è notevolmente migliorata.
I vantaggi dei siti web mobile-friendly sono numerosi e comprendono:
- Miglioramento della visibilità e della portata online, poiché i motori di ricerca come Google preferiscono i siti mobile-friendly.
- Maggiore coinvolgimento, con landing page mobile-friendly che spesso portano a una maggiore interazione con i visitatori.
- Maggiore probabilità di convertire i visitatori in clienti, poiché l’esperienza dell’utente su mobile è semplificata.
- Maggiore fidelizzazione dei clienti, in quanto WebFX evidenzia che il 74% degli utenti è più propenso a tornare su siti web mobile-friendly, sottolineando l’importanza dell’ottimizzazione per il mobile per favorire il coinvolgimento ripetuto.
Quali sono gli errori più comuni da evitare nella progettazione di Landing Page?
Nel design landing page si dovrebbe evitare di essere troppo prescrittivi con le istruzioni di design e copy nei wireframe, che possono smorzare la creatività.
Cercate invece un approccio equilibrato che delinei i componenti e gli obiettivi principali, contribuendo alla creazione di un grande landing page senza imporre l’esatta esecuzione. Ciò consente ai team di progettazione e di contenuti di apportare le proprie competenze e innovazioni al progetto, il che può portare a soluzioni più uniche ed efficaci che catturano l’attenzione. Il wireframe deve essere una guida flessibile che garantisca l’allineamento con gli obiettivi generali e la strategia di esperienza dell’utente, fornendo al contempo la libertà creativa necessaria per creare una presenza online convincente.
Come si può utilizzare il test A/B per migliorare gli elementi di design Landing Page?
Testando metodicamente diversi elementi di design della vostra landing page, come titoli, immagini, pulsanti di invito all’azione e layout dei contenuti, potete ottenere preziose informazioni su ciò che risuona meglio con il vostro pubblico. Ad esempio, potreste scoprire che un pulsante CTA più evidente aumenta i clic o che un titolo diverso porta a un maggior numero di iscrizioni.
La bellezza dei test A/B risiede nella loro capacità di fornire prove empiriche, a sostegno di decisioni che rafforzano la gerarchia visiva senza affidarsi a congetture. Questo approccio basato sui dati consente di apportare miglioramenti incrementali al design, che nel tempo possono portare a miglioramenti significativi dell’esperienza utente e dei tassi di conversione. Se eseguito correttamente, il test A/B può essere uno strumento potente per mettere a punto ogni aspetto del vostro landing page, assicurando che l’interazione di ogni visitatore sia la più avvincente possibile, mantenendo una gerarchia visiva chiara ed efficace.
Conclusione
In questo post abbiamo esplorato l’intricato processo di creazione di un landing page wireframe. Abbiamo approfondito l’essenza di un wireframe, i suoi vantaggi e le fasi di creazione. Abbiamo anche parlato degli elementi essenziali di un design landing page di successo, di come massimizzare le conversioni, dei migliori strumenti per la progettazione di un landing page, dell’importanza della reattività mobile e degli errori comuni da evitare.
Il percorso di creazione di un wireframe di una landing page è una miscela di arte e scienza, caratterizzata da un mix di creatività, pensiero strategico e profonda comprensione del pubblico di riferimento. Quindi, indossate il vostro cappello da designer, armatevi di queste nozioni e intraprendete l’entusiasmante viaggio verso la creazione di una landing page che catturi, coinvolga e converta! E ricordate che l’utilizzo di strumenti come Landingi può snellire notevolmente il processo e migliorare l’efficacia della vostra landing page, grazie al suo ambiente ricco di funzionalità, con oltre 400 modelli completamente personalizzabili, widget reattivi, un intuitivo costruttore drag-and-drop e molto altro ancora!