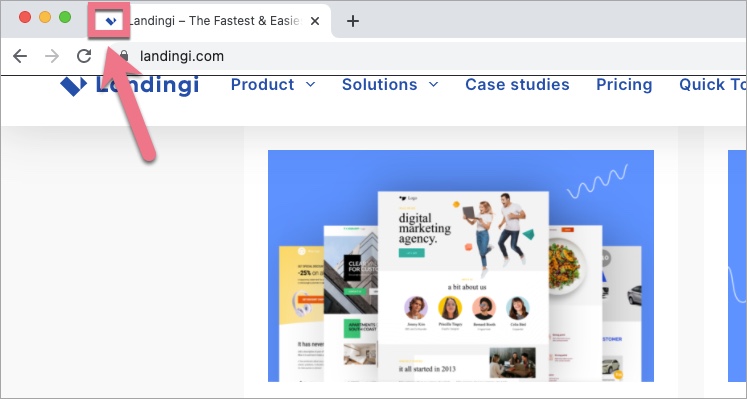
The favicon is a small image that represents your page. You can see favicons next to the page’s name on the browser tabs, bookmarks, or search bars. It helps your page to stand out.

By default, a favicon of your landing page in Landingi is the Landingi logo. You can change it and add your individual favicon for each landing page.
Upload a favicon
1. Log in to your Landingi account and navigate to the editor of your landing page.
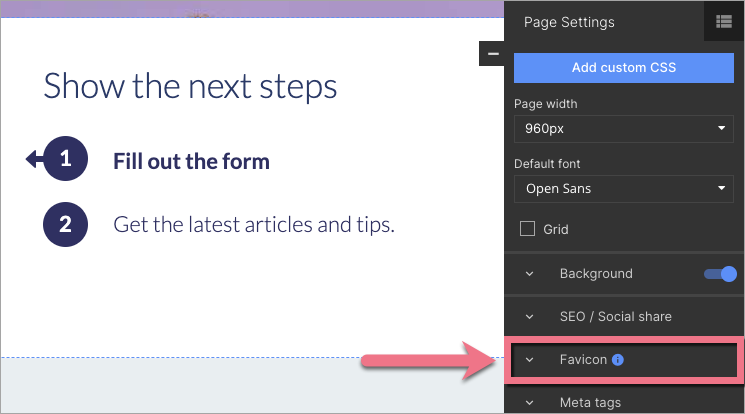
2. In the right-side toolbar, navigate to Page Settings.
When editing, you can come back to Page Settings by clicking an arrow:

3. Find the Favicon tab and unfold it.

4. Click Upload Favicon and import a file from your computer. Recommended file extensions are .png and .ico.

5. If you want to change the favicon, firstly, delete the foregoing one.

6. Publish your landing page.
Check if the favicon is displayed correctly.
NOTE: There is no recommended specific file size for a favicon. Each image will be scaled automatically.