A Thank You landing page is a dedicated space designed to express gratitude to visitors after they take a desired action, but these pages also play a pivotal role in deepening the relationship between the brand and its audience. Effective Thank You pages use a combination of thoughtful messaging, engaging content, and strategic follow-up opportunities to transform a simple acknowledgment into a tool for increased engagement and loyalty.
The core feature of a Thank You page is its ability to continue the conversation with the user. This article will guide you through the process of crafting a Thank You page that not only appreciates your visitors but also motivates them to deepen their engagement with your brand. You will learn the best marketing practices and discover well-designed confirmation page examples that enhance user satisfaction and encourage further interaction, improving customer retention rates.
Before examining the best examples of Thank You pages and beginning the creation of your own, consider these essential tips for developing the most effective pages:
- Personalize your message to resonate more deeply with each visitor.
- Use a clear and upbeat tone to reinforce positive feelings.
- Offer additional value through related content or exclusive offers.
- Include social sharing buttons to encourage users to spread the word.
- Ensure your page is responsive and loads quickly.
Explore the best Thank You landing page examples, uncover their key strategies, and draw inspiration to construct your own page that propels your marketing efforts forward.
- StoryBrand
- Save the Chimps
- Peak Freelance
- World Bicycle Relief
- I Will Teach You To Be Rich
Harness the power of AI to generate copy, edit images, and improve SEO. All within a single platform.
Save time and get one step closer to perfection.
What Is a Thank You Landing Page?
A Thank You landing page is a specific type of webpage that appears after a user has completed a desired action, such as filling out a form, subscribing to a newsletter, or purchasing. Its primary function is to confirm the user’s action and express gratitude, hence the name of the “Thank You” page.
This type of page not only serves as a polite acknowledgment of the user’s effort but also marks the completion of one interaction and the potential beginning of further engagement. Beyond serving as a polite gesture, a Thank You page is a strategic tool in digital marketing. It can guide the users towards additional resources, encourage them to connect on social media, or even direct them to related products or exclusive offers.
The effectiveness of a confirmation page lies in its ability to enhance user experience by providing clear confirmation and additional value, potentially increasing user engagement and loyalty. This makes it more than just a courtesy; it’s a bridge to deeper interaction with your site or brand.
How Do I Create a Thank You Landing Page?
To create a landing page that confirms the action taken by visitors and effectively encourages further engagement, determine its function, keep the design simple, create a great message, implement additional CTA, and encourage sharing. Remember about mobile responsiveness and ongoing optimization.
A well-designed Thank You landing page fosters trust and loyalty by creating a sense of being valued and respected among visitors who have taken action. Moreover, it strengthens brand identity, as the consistent, brand-aligned experience reassures users of your professionalism and commitment to quality, contributing positively to your brand’s image.
When creating a Thank You landing page, follow the 9-step guide for best results:
1. Establish the purpose
Firstly, establish the purpose – before designing the page, determine its primary function beyond saying thank you. Decide if you want to suggest other actions, such as subscribing to a newsletter, sharing content on social media, or accessing a special offer.
2. Design the layout
Secondly, design the layout – craft a simple, clean design that aligns with your brand’s aesthetic. The layout should focus on the acknowledgment message and include clear, actionable next steps. Use visual elements sparingly to emphasize these actions without overwhelming the user.
3. Craft a clear message
Thirdly, craft a clear message – the main message should express gratitude and confirm the action the user has taken. Be warm and sincere in your wording to make the user feel valued and appreciated.
4. Incorporate outstanding CTA
Fourthly, incorporate outstanding CTA – add a button that encourages further engagement. This could be to view related products, read your blog, follow your social media profiles, download additional resources, etc. Make sure the CTA is relevant and adds value for the user.
5. Optimize for sharing
Fifthly, optimize the page for sharing – include social sharing buttons that encourage users to share their actions with friends or on their social networks. This can help amplify your message and reach a broader audience.
6. Test and optimize
Sixthly, test and optimize – once your Thank You page is live, use analytics to track how users interact with it. Look for opportunities to improve the page based on user behavior, such as changing the CTA or adjusting the design to capture attention better.
7. Ensure mobile responsiveness
Seventhly, ensure mobile responsiveness – since many users will access your Thank You page from mobile devices, it’s crucial to ensure that the page is responsive. A mobile-friendly design will improve the user experience and help maintain engagement across all devices.
By following this guide, you can achieve more than building your brand’s strength and boosting user experience. A well-constructed confirmation landing page not only shows appreciation to your visitors but also enhances their engagement with your brand, encouraging leads or customers to take further action. It helps build stronger relationships and turn them into loyal ones.
5 Best Examples of Thank You Landing Pages
Explore the top 5 examples of Thank You landing pages that excel in building further engagement. Each example illustrates the essential elements that contribute to their success, such as concise messaging, strategic call-to-action placements, and the effective use of personalized content. Whether you’re looking to refine your existing page or create a new one, these examples can equip you with the insights needed to develop a confirmation landing page that not only acknowledges user actions but also encourages ongoing interaction with your brand.
The following cases demonstrate how well-executed Thank You pages can foster increased customer loyalty and enhance the overall marketing strategy.
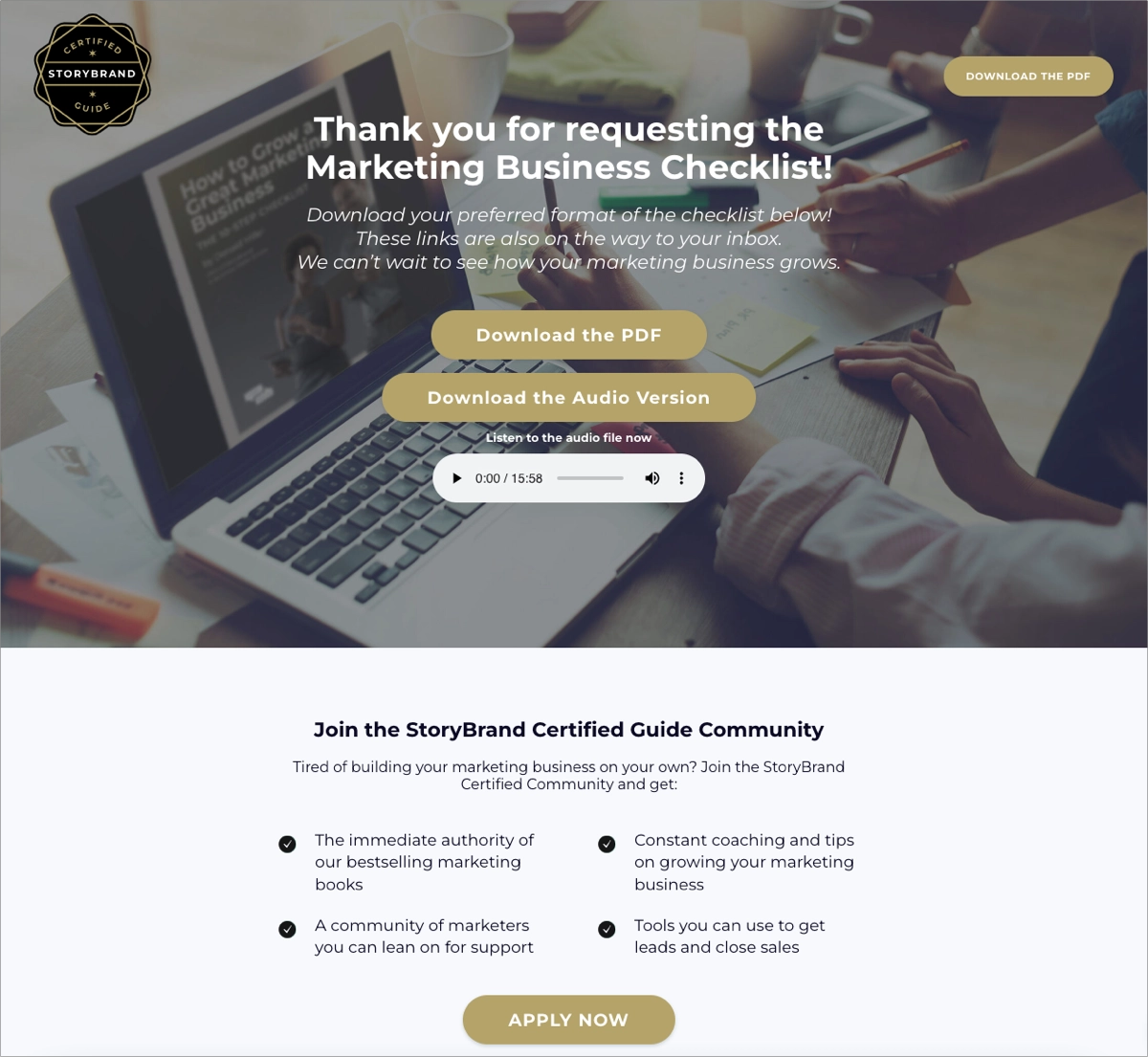
1. StoryBrand
The landing page from StoryBrand, which appears after requesting their Marketing Business Checklist, exemplifies an outstanding approach to optimizing post-conversion engagement through its well-designed thank you page. It provides a clear and immediate confirmation of the action taken by the user, reassuring them that their request or transaction has been successfully processed.

The page uses a clean and navigable design emphasizing easy access to additional resources, enhancing user engagement without overwhelming them with information. It also reinforces the StoryBrand messaging and style, strengthening brand recognition and consistency. The strategic incorporation of CTAs invites users to engage further, making their confirmation page highly effective.
Key takeaways to learn from this example:
- Clear confirmation,
- Professional, strategic layout,
- Outstanding CTAs,
- Feedback opportunity,
- Engaging multimedia.
Improvement areas:
- Personalization – while the page is highly functional, adding more personalized elements (e.g., addressing the user by name or tailoring content based on the user’s previous interactions) could enhance the user’s connection to the brand.
hoose the E-book 2 – Upsell Page template from Landingi to create a well-performing Thank You page and encourage users to share their experience on social media channels and engage further with other offers.

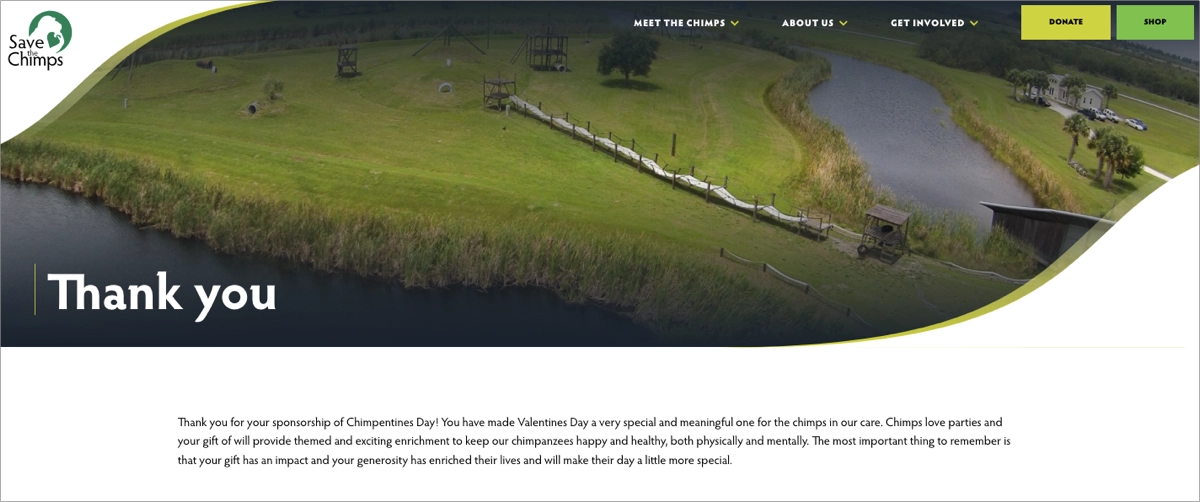
2. Save the Chimps
The page from Save the Chimps is another example of a well-crafted thank you page that expresses gratitude, enhances user engagement, and promotes further involvement with the cause. This page is particularly designed to thank donors for their contributions during the Chimpentines Day event, making it an integral part of their fundraising efforts and donor communications.

The page effectively builds an emotional connection by thanking donors for their specific contributions to a celebratory event for the chimps. This personal touch reinforces the impact of their donation, making the donor feel valued and directly connected to the cause. It clearly confirms the donation and details how it will enhance the lives of the chimps. This transparency builds trust and assures donors that their contributions are being used as intended.
Key takeaways to learn from this example:
- Simple design,
- Clear confirmation,
- Message building emotional connection,
- Further engagement opportunities,
- Mobile responsiveness.
Improvement areas:
- Feedback mechanism – providing a simple way for donors to give feedback about their donation experience could help the organization improve and adapt its strategies to meet donor expectations better.
Use the Donation to Charity template from Landingi, add relevant content, use the power of suggestions, and create a unique experience after donating, enhancing further engagement among donors!

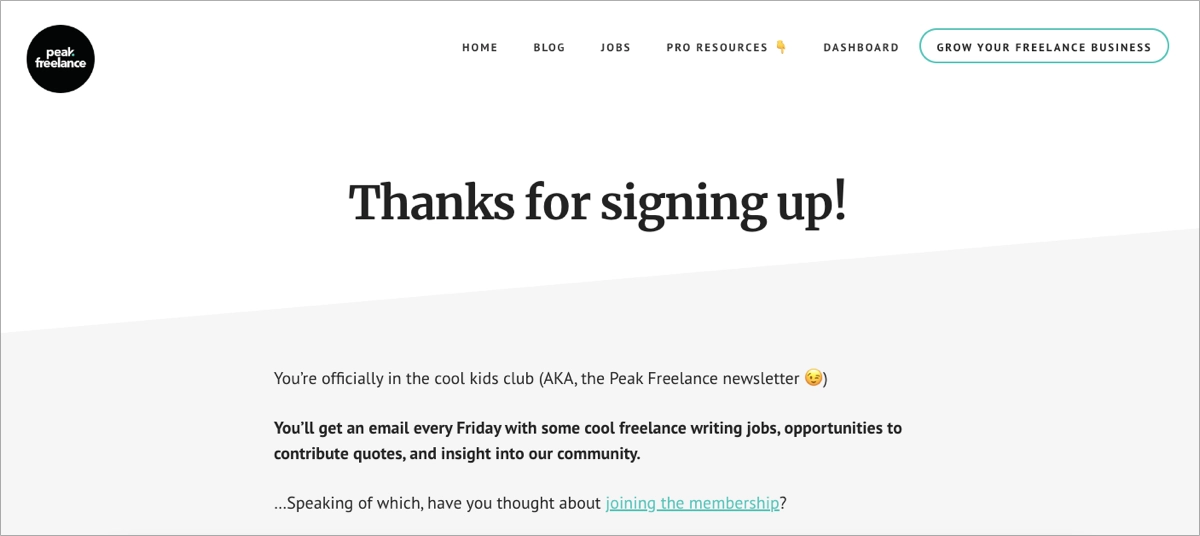
3. Peak Freelance
The Thank You landing page for Peak Freelance exemplifies an excellent approach to engaging users post-signup and subtly guiding them toward deeper involvement with the brand. The page confirms the successful subscription to the Peak Freelance newsletter and immediately fosters a sense of community by welcoming new subscribers to the “cool kids club.” This approach validates the user’s decision to sign up and personalizes the experience, enhancing the user’s initial interaction with the brand.

Design-wise, the page is clean and focused, with an engaging headline that reaffirms the user’s action. It effectively uses video content to provide a quick explainer of the services offered, enhancing user engagement through multimedia elements. Additionally, the page smartly includes direct calls to action, encouraging new subscribers to consider joining the membership, thereby extending their commitment to the community.
Key takeaways to learn from this example:
- Simple design,
- Clear confirmation of the subscription,
- Personalized content,
- Strategic promotion of further involvement,
- Engaging video,
- Clear value proposition,
- Benefits section,
- Outstanding, well-placed CTAs,
- Mobile responsiveness.
Improvement areas:
- Interactivity – adding interactive elements such as quick polls or surveys that could provide immediate feedback or preferences to tailor future communications would increase the page’s strategic importance.
Craft a perfect Thank You page with a Simple Monthly Newsletter template from Landingi – add engaging video, encourage website visitors to engage with additional offers and implement feedback options.

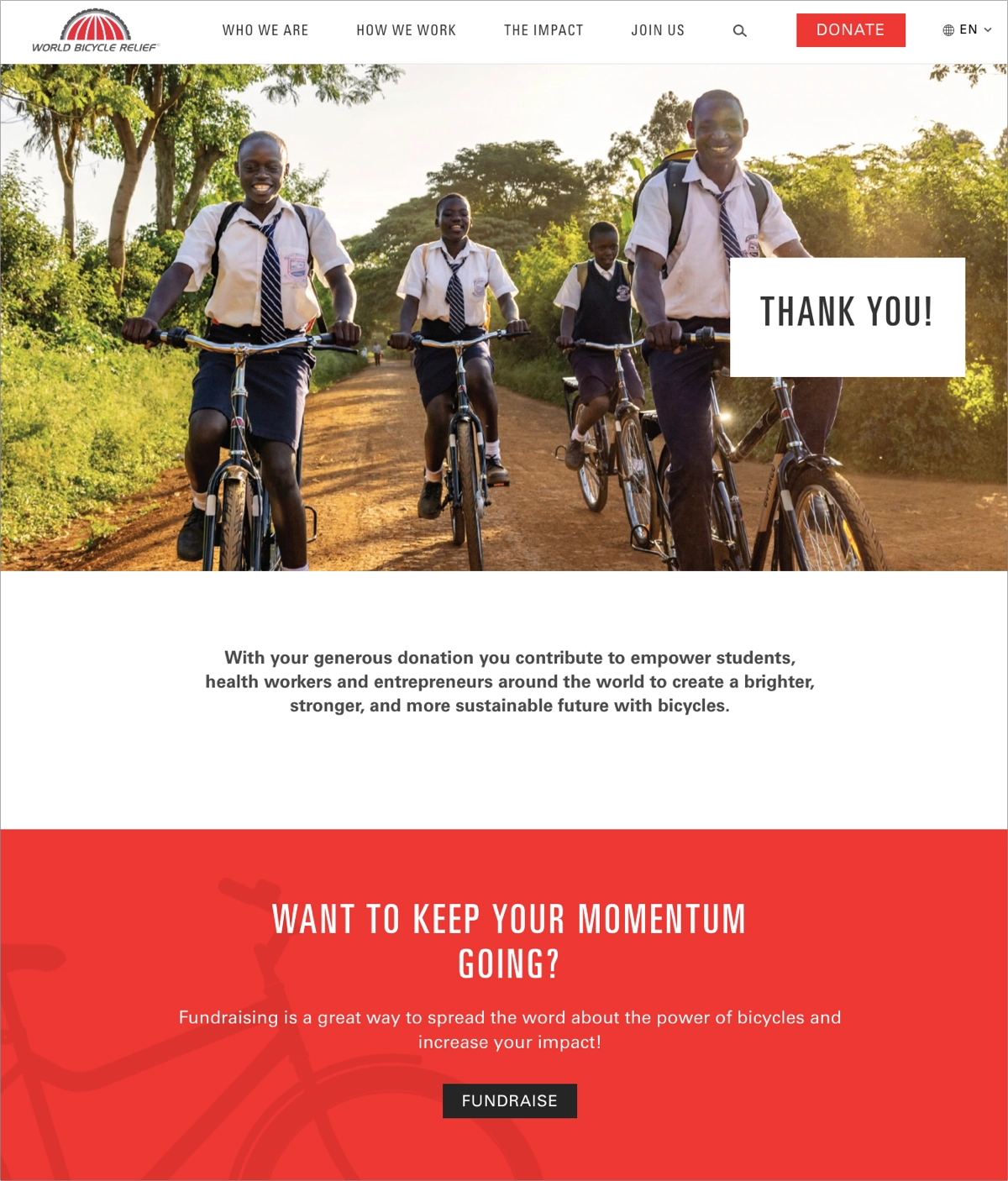
4. World Bicycle Relief
The “Thanks for Donating” landing page from World Bicycle Relief excels at reinforcing donor engagement and support for a charitable cause. This page is exceptionally crafted to acknowledge the donor’s contribution and deepen their connection to the organization’s mission. The expression of gratitude is personalized and detailed, explaining how the contribution helps empower communities through bicycles, providing a direct link between the donation and its impact.

The use of compelling imagery that aligns with the organization’s mission enhances the emotional appeal of the page, as the visual elements remind the donor of the human impact of their donation, reinforcing the emotional satisfaction of giving. The educative messaging approach helps donors see the broader scope of their contribution and the sustainable change they are helping to create. The page also effectively uses a call-to-action that invites donors further to support the cause through additional actions like fundraising.
Key takeaways to learn from this example:
- Attractive yet simple design,
- Visual and emotional appeal,
- Clear and concise messaging,
- Strategic CTA placement.
Improvement areas:
- Interactive elements – including interactive features such as a video message from beneficiaries or live updates from the field could further personalize the experience and enhance donor satisfaction.
Choose a Grand Land University template and customize it easily with Landingi. Add adequate messaging, include social icons, and implement additional offers to maximize its potential.

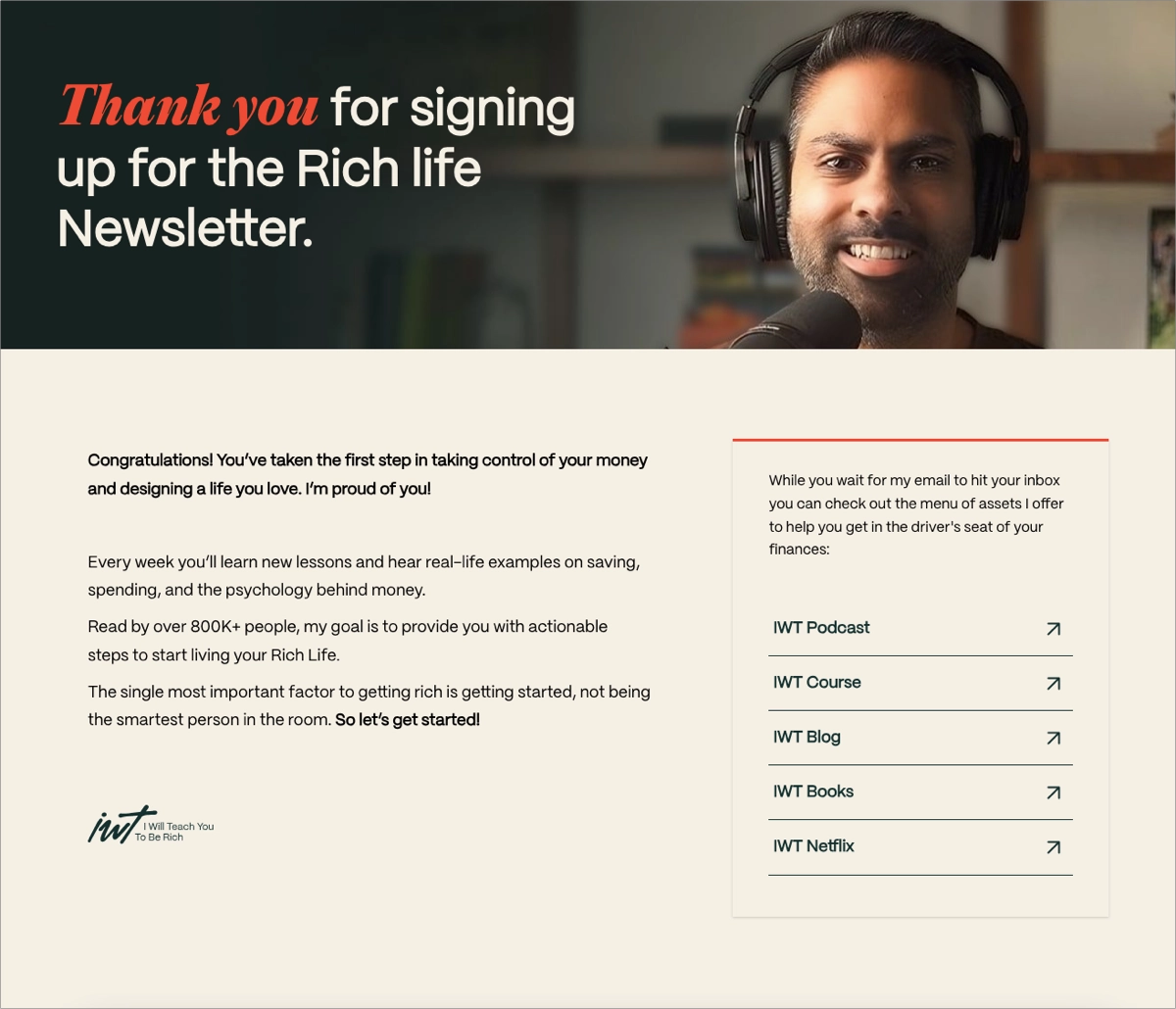
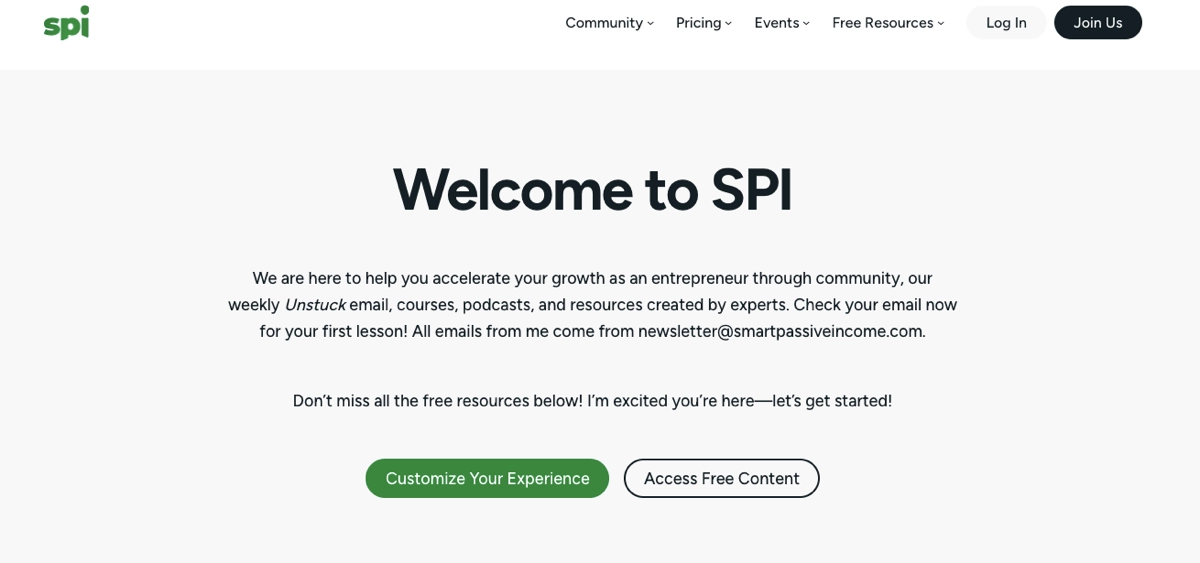
5. I Will Teach You To Be Rich
The Thank You landing page from I Will Teach You To Be Rich provides a direct pathway for further educational opportunities. This page demonstrates a keen understanding of audience needs and strategically guides them toward deeper involvement with the brand’s offerings. Navigation on the thank you page is straightforward and intuitive, directing users clearly on where to go next. This ease of use enhances user experience and minimizes friction, keeping the user on the site longer.

The page maintains consistent branding that aligns with the rest of the site. The design is clean and uncluttered, which focuses the user’s attention on the content and available resources rather than distracting them with overly busy graphics. It also includes personalized elements that acknowledge the user’s specific actions or interests based on their interaction history. This personal touch enhances the user experience by making communications feel more tailored and relevant.
Key takeaways to learn from this example:
- Intuitive layout,
- Immediate engagement,
- Resource accessibility,
- Clear navigation,
- Visual design and branding,
- Personalized approach,
- Mobile responsiveness.
Improvement areas:
- Feedback opportunities – while the page does an excellent job of guiding the user to additional resources, it could further benefit from including a mechanism for users to provide feedback on their experience or the resources suggested. This could help the brand refine its offerings and improve user satisfaction.
Choose the Online Course template from Landingi and customize its thank you page, encouraging users to discover more free resources. Crafting visually appealing confirmation pages takes minutes with the Landingi builder.

3 Thank You Landing Page Best Practices
To optimize the impact of your Thank You landing page, consider the 3 best practices essential for enhancing user satisfaction and driving further engagement, thereby leading to increased loyalty and potential conversions. Implementing these strategies will transform your Thank You page into a crucial component of your broader digital marketing efforts.
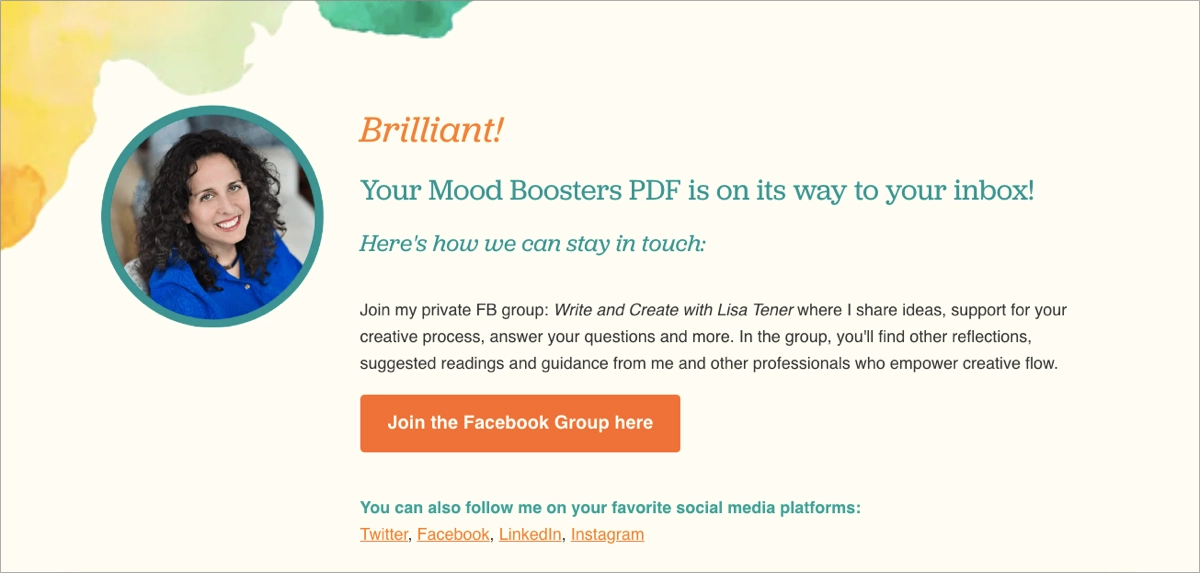
#1 Express gratitude
The first Thank You landing page best practice is to express gratitude. It’s essential that your Thank You page immediately acknowledges and confirms the user’s action, whether it’s completing a purchase, signing up for a newsletter, or downloading a resource. This should be coupled with a sincere expression of gratitude. Clear communication reassures the user that the intended action was successful and expresses appreciation, reinforcing a positive user experience and fostering goodwill towards your brand.
Take a look at the example below:

When expressing gratitude, use language aligned with your target audience and change casual confirmation into short content that increases engagement. Once you gathered your new leads data, you can use them to personalize this message, for instance, by adding a name.
#2 Guide further engagement
The second Thank You landing page best practice is to guide further engagement. The Thank You page should not be a dead end. Instead, it should encourage further interaction with your brand. This can be achieved by including CTAs that lead the user to related content, invite them to follow your social media profiles, or check out other products or services. Providing options for continued engagement keeps the user involved and can help guide them deeper into the sales funnel.
Take a look at the example below:

It’s crucial to carefully consider what actions you want your visitors to take next. For instance, if a user has just signed up for a newsletter, the Thank You page might include a CTA to download a free e-book or to view a webinar. These CTAs should be relevant and valuable, offering a natural progression in the relationship rather than seeming disjointed or overly sales-oriented.
Remember about personalized recommendations – utilize data from the user’s interaction with your site to create tailored offers. For example, if the user purchased a product, the Thank You page could suggest complementary products or accessories. This not only enhances the user experience by making it more tailored and relevant but also increases the likelihood of additional conversions.
You should also take the opportunity and include a feedback solicitation. Asking for feedback on the experience or the process your new leads or customers just completed can not only provide you with valuable insights but also makes the users feel valued and listened to. This could be executed through a quick survey or a simple question asking how their experience could be improved.
#3 Keep its design simple
The third Thank You landing page best practice is to keep its design simple – it helps keep the user’s focus on the message of gratitude and any subsequent calls to action. Overly complex or cluttered designs can distract from these key elements, reducing the effectiveness of the page. The goal is to clearly communicate appreciation and guide the user to the next steps without any visual or informational overload.
Take a look at the example below:

A clean, straightforward layout improves usability and accessibility, making it easier for users to navigate the page and understand what is expected of them next. This is particularly important because a positive user experience on a Thank You page can influence a user’s perception of the brand and their likelihood to engage further. It also helps to emphasize any CTAs on the page, such as signing up for a newsletter, following social media profiles, or exploring more products. Without extraneous elements to draw their attention away, users are more likely to take these desired actions, potentially increasing conversion rates.
How Can I Optimize My Thank You Landing Page for Higher Conversion Rates?
To optimize your Thank You page for higher conversion rates, personalize the message, provide value, and encourage visitors to take further action by adding relevant CTAs. Use a video to boost user engagement, and send a follow–up email. Remember about mobile responsiveness and regularly run A/B tests to make data-based adjustments.
The confirmation page is the next critical touchpoint after completing the desired action. Optimizing this page can extend the interaction and increase the value obtained from each visitor, maximizing the initial conversion. It’s an effective solution for driving secondary conversions, like upselling or cross-selling. A well-optimized page is crucial in building a positive user experience and, ultimately, trust and loyalty among your target audience.
Check out the following 8-step guide to get instructions on optimizing your Thank You landing page:
1. Personalize the experience
Firstly, personalize the experience by using the information you’ve gathered about your visitors. Addressing the user by name or referencing their actions can create a more personal connection, making them feel valued and understood.
2. Add relevant CTAs
Secondly, add relevant CTAs – while the primary purpose of a Thank You page is to acknowledge a user’s action, it’s also an opportunity to guide them to other relevant areas of your site. Direct users to view more products, subscribe to a newsletter or follow your social media channels to keep the user engaged with your brand.
3. Provide value
Thirdly, provide value and enhance the experience by presenting additional offers as a token of appreciation. It can be a discount code for the next purchase, a free download, or exclusive access to additional content. This not only rewards users for their actions but also incentivizes further interaction.
4. Encourage social sharing
Fourthly, encourage social sharing by including buttons that make it easy for users to share their actions or achievements on their social networks. You can also incentivize recommendations by offering further facilities in return. This can help increase your brand’s exposure and attract new visitors.
5. Use video or images
Fifthly, use video or images – incorporating a Thank You video or a cheerful, professional image can enhance the user’s emotional connection with your brand. A video message from the team or a simple graphic with a heartfelt thank you can make the page more engaging and memorable.
6. Test and analyze
Sixthly, test and analyze your page regularly. Running A/B tests for different elements of your confirmation page, such as the layout, CTA placement, and content offered, helps determine what works best for your audience. Analyze the data to understand user behavior and refine your strategy accordingly.
7. Optimize for mobile
Seventhly, optimize the page for mobile devices and ensure your Thank You page is fully responsive. A significant amount of web traffic comes from mobile devices, so a page that displays well on all devices is crucial for maintaining user engagement and satisfaction.
8. Send follow-up email
Eighthly, consider sending a follow-up email after the initial acknowledgment message. This can be a way to re-engage the customer, provide additional information, or ask for feedback about their experience.
Optimizing a Thank You landing page to achieve higher conversion rates involves strategic enhancements to both the design and content. By implementing these strategies, you can transform your landing page from a simple confirmation page to a powerful tool for boosting user engagement and conversion rates.
What Are the Key Elements of an Effective Thank You Landing Page?
An effective Thank You landing page involves strategic key elements, like a simple layout, clear confirmation, personalized message, additional offer with a strong CTA, social sharing buttons, and feedback section. When combined in a well-designed, short landing page, these elements build a strategic tool that can further engage users and encourage additional interactions.
Check out the following list of key Thank You page elements and incorporate them into your page project:
1. Clear confirmation
The first key component of an effective Thank You landing page is a clear confirmation. Such a page must, above all, confirm that the user’s intended action, such as a subscription, purchase, or download, has been completed successfully. This confirmation is critical to ensuring a positive user experience.
2. Personalized message
The second key component of an effective confirmation landing page is the personalized message. Personalization is a powerful tool for enhancing the effectiveness of a confirmation landing page. When a user completes an action, receiving a personalized message not only reaffirms the action taken but also makes the interaction feel more individual and valued.
Personalization can be done through context-specific acknowledgments, which show that the message is not generic but crafted specifically for the action taken, using relevant personal details reflecting the user’s previous interactions or adding customized recommendations based on the action completed.
3. Additional CTA
The third key component of an effective confirmation landing page is an additional CTA. Well-performing pages, beyond saying thank you, include a clear CTA that encourages further exploration, such as browsing related products, sharing on social media, or checking out blog posts. This can help maintain engagement and potentially convert one-time actions into longer-term relationships.
4. Social sharing buttons
The fourth key component of an effective confirmation landing page is social sharing buttons. Including options to share users’ actions on social media can help amplify your message and attract new visitors, turning individual user actions into public endorsements.
By strategically placing social sharing buttons on your Thank You landing page, you encourage users to share their positive experiences with your brand, effectively turning them into brand ambassadors. This not only increases your brand’s visibility but also strengthens user loyalty and engagement. You can also add recommendation options as another way of extending your brand’s community.
5. Additional offers or resources
The fifth key element of an effective Thank You landing page is additional offers or resources. Offering a discount on the next purchase, a free trial, or access to exclusive content can increase user satisfaction and encourage continued interaction with your brand.
You can use the Thank You page to easily build customer loyalty by encouraging occasional clients to personalized, based on their previous actions offers. The use of strategic messaging enables effective upselling or cross-selling, as it is based on capitalizing on the positive feelings associated with the initial interaction.
6. Visual Appeal
The sixth key element of an effective Thank You landing page is its visual appeal. An aesthetically pleasing design with brand-consistent imagery and colors helps strengthen brand recognition and makes the Thank You page more engaging.
7. Feedback Opportunity
The seventh key component of an effective confirmation landing page is feedback opportunity. Providing users with the chance to give feedback on their experience can offer valuable insights into improving your processes and customer service. It’s a strategic move that can significantly impact a business’s continuous improvement and customer relationship management.
These elements together create a Thank You landing page that not only expresses gratitude but also maximizes the potential for further positive interactions with your visitors.
What Is the Best Thank You Landing Page Builder?
The best Thank You landing page builder is Landingi, a perfect digital marketing platform providing an intuitive builder tailored to every marketer‘s needs. With its user-friendly interface and extensive digital marketing toolkit, Landingi is an ideal choice for businesses of all sizes that aim to optimize customer interactions and build lasting relationships.
A rich selection of landing page templates, with aligned, specifically designed Thank You pages, Landingi enables users without prior design experience to create professional and welcoming pages effortlessly. The intuitive editor simplifies the customization process, allowing users to personalize pages to reflect their brand and speak directly to their audience. Yet, Landingi’s capabilities extend well beyond simple page creation.
A pivotal feature of Landingi’s offering is its advanced functionality, which transforms basic confirmation pages into strategic assets within any digital marketing portfolio. A/B testing allows users to experiment with different page elements, determining which variations drive the most effective user engagement and encourage further interaction. Thanks to EventTracker, detailed analytics provide insights into user behaviors and page performance, supporting continuous improvement based on solid data.
Landingi’s AI Landing Page functionality is particularly beneficial for enhancing Thank You pages, offering suggestions for text improvements to ensure pages perform well and meet user expectations. Customizable forms and interactive elements like pop-ups and widgets available on the Landingi platform can increase user engagement. Over 170 integrations with other platforms seamlessly extend the utility of Thank You pages within broader marketing strategies.
Affordable and packed with features that support dynamic digital marketing initiatives, Landingi is the ultimate Thank You landing page builder. It provides a comprehensive solution for developing, managing, and optimizing your Thank You pages to maximize effectiveness, proving to be an invaluable tool for businesses eager to enhance the post-conversion customer journey and strengthen their online presence.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
FAQ – Thank You Landing Page
Gather crucial insights and find answers to the most commonly asked questions about Thank You landing pages. Clarify any uncertainties and uncover the potential of confirmation pages.
Why Do I Need a Thank You Landing Page?
You need a Thank You landing page as it’s an essential component of a well-rounded digital marketing and customer service strategy. The main benefits of creating a confirmation page include:
- Confirmation of action – reassurance users that their actions (such as submitting a form, making a purchase, or signing up for a newsletter) has been successfully completed is vital for providing a smooth and satisfying user experience, reducing confusion and the likelihood of customers submitting multiple entries or inquiries.
- Opportunity for further engagement – beyond simply thanking the user, this page offers a strategic opportunity to deepen engagement. You can encourage visitors to explore other areas of your site, such as blogs, product pages, or events. This helps to increase the time they spend with your brand and enhances the chances of additional conversions.
- Improving customer retention – by providing a positive post-interaction experience, a Thank You page helps to nurture ongoing relationships with your customers. It sets a tone of appreciation and respect, which are key elements in building loyalty and trust. Customers who feel valued are more likely to return and engage with your brand again.
- Enhancing lead nurturing – for users who are in the early stages of the buyer’s journey, a Thank You page can serve as a touchpoint for lead nurturing. It can include offers for free trials, downloads, or webinars that are relevant to their interests, which can move them further down the sales funnel.
- Promoting social sharing and referrals – including social sharing buttons and referral incentives on your Thank You page can turn satisfied users into brand advocates. Encouraging them to share their positive experience on social media or refer friends can greatly increase your brand’s reach and credibility.
- Collecting valuable feedback – the confirmation page is an excellent place to solicit feedback about the user’s experience. This can provide critical insights into what works well and what might need improvement, which can help you optimize your processes and offerings.
- Supporting analytics and tracking – you can use this page to implement tracking that helps in analyzing the effectiveness of your conversion paths. Understanding how users interact with this page can provide valuable data that informs your marketing strategies and campaign adjustments.
In summary, a Thank You landing page is not just a courteous gesture – it’s a multipurpose tool that enhances user experience, fosters engagement and collects valuable data, all of which contribute to building stronger customer relationships and improving overall business outcomes.
Is a Thank You Page a Landing Page?
Yes, a Thank You page can be considered a type of landing page. In digital marketing, a landing page is typically defined as any standalone web page, distinct from your main website, that has been designed for a specific purpose or to fulfill a single objective. This could be to collect visitor information, make a sale, offer a download, or to promote a specific campaign.
A Thank You page fits this description because it serves a specific purpose following a user action. It is generally displayed after a visitor completes a form, makes a purchase, subscribes to a service, or performs another significant action that leads to them being redirected to this page.
While its primary role is often to thank the user and confirm an action, it also has the potential to engage users further, making it a strategic tool within the broader scope of a website’s conversion optimization and customer journey strategies. This dual purpose aligns it closely with the functional characteristics of landing pages.
What Is the Thank You Page After Buying?
The Thank You page after buying, often called a purchase confirmation page, is a specific type of page displayed to customers immediately after they complete a transaction. This page serves several critical purposes, as follows:
- Confirmation of purchase – provides the customer with reassurance and clarity that the order is complete. It’s essential for creating a sense of security and trust in the purchasing process.
- Order details – includes important details about the purchase, such as the order number, a summary of the items purchased, the total cost, and expected delivery details.
- Customer appreciation – expresses gratitude to the customer for their purchase, enhancing their overall shopping experience and helping to foster goodwill and loyalty.
- Additional engagement opportunities – encourages further interaction with the brand. This might include invitations to sign up for a newsletter, links to related products (cross-selling), special offers or discounts on future purchases, or prompts to follow the brand on social media.
- Feedback and support – includes options for customers to provide feedback on their shopping experience or to access customer support if they have immediate questions about their order.
- Social sharing and recommendations – includes options for customers to share their purchase experience on social media or recommend the brand to others, effectively turning them into brand advocates.
Overall, the Thank You page after buying plays a crucial role in both post-purchase customer satisfaction and the marketing strategy by confirming transaction details, strengthening customer relationships, and encouraging further brand engagement.
What Is the Thank You Page After Payment?
The Thank You page after payment is a specialized landing page that appears immediately after a customer completes a payment. This page is critical in the online transaction process for the following reasons:
- Payment confirmation – first and foremost, it confirms that the payment has been successfully received. It provides immediate clarity and peace of mind to customers about the status of their transactions.
- Transaction details – includes detailed information about the transaction, such as the payment amount, the transaction date, and any relevant order or reference numbers. This can be a pseudo-receipt until an official receipt or invoice is issued.
- Acknowledgment and appreciation – thanks the customer for their payment, reinforcing a positive customer experience and acknowledging the completion of the financial transaction.
- Next steps – outlines what the customer should expect next. This could include information about shipping processes, estimated delivery times, or how to access the purchased service or digital product.
- Customer support – provides contact details for customer support or links to a help center to assist with any immediate post-payment inquiries or issues.
- Feedback opportunity – requests feedback about the payment experience, which can provide valuable insights for improving customer service and the overall purchasing process.
In essence, the confirmation page after payment is a multifunctional tool that enhances the customer experience, provides essential transaction information, supports further marketing efforts, and helps build ongoing customer relationships.
Is a Thank You Page Necessary?
Yes, a Thank You page is necessary and highly beneficial, particularly in digital marketing and online transactions, for several reasons, as follows:
- Serves as a confirmation and reassurance,
- Improves customer experience,
- Serves as a launch pad for further engagement with the user,
- Can be a strategic tool in the lead nurturing process,
- Allows businesses to track conversions effectively through various analytics tools,
- Can enhance the visibility of your brand and create social proof (by sharing opportunities),
- Is an excellent way to gather valuable insights from users (through feedback collection).
Build Your Thank You Landing Page with Landingi
Your Thank You landing page should meld appealing visuals with compelling content to forge meaningful connections and enhance customer satisfaction. However, the clue is to focus not only on the page creation process but on its ongoing optimization.
The real strength emerges from continual refinement and personalization, which are key to deepening relationships and reinforcing your brand’s positive image. By adopting best practices and utilizing innovative digital solutions showcased in this article, you can develop a Thank You landing page that delights and retains your customers long-term.
Experience the effectiveness of personalized engagement – craft your Thank You landing page with Landingi today and see it transform into an essential element of customer loyalty, making every visitor feel valued and connected.