Landing page’e (strony docelowe) stale zyskują na popularności, co nie wydaje się zaskakujące w kontekście tego, jak wielkie wsparcie mogą stanowić w rozwijaniu biznesu. W porównaniu z klasyczną stroną internetową i jej skomplikowaną, piętrową architekturą, gdzie w dodatku łatwo stracić orientację, landing page urzeka swoją prostotą. Prostotą skrywającą jednak potężne moce, których umiejętne wykorzystanie może przynieść cały szereg wymiernych biznesowych korzyści.
Niektóre przedsiębiorstwa (szczególnie przedstawiciele „wielkiego biznesu”) dysponują stroną internetową oraz tysiącami landing page’y. Stale jednak rośnie również liczba i tych, dla których – pomimo braku strony internetowej – wystarczający jest jeden, unikalny landing page.
Jeśli przypadkiem zastanawiasz się, dlaczego tak jest, spróbuj spojrzeć na to przez pryzmat zasobów oraz oczekiwanych efektów biznesowych. O jakich zasobach i efektach mowa?

Landing page zamiast strony internetowej – dlaczego warto?
Stworzenie profesjonalnej strony internetowej wymaga ogromnych nakładów czasu, pracy, energii oraz odpowiednich środków finansowych. Zwykle konieczne jest też wsparcie profesjonalnego webmastera, a niekiedy również programistów i innych fachowców, takich jak specjaliści UX/UI czy eksperci SEO. Na drugim biegunie lokuje się natomiast skuteczny landing page, który można stworzyć… samemu. Szczególnie mając do dyspozycji sprawny i łatwy w obsłudze kreator landing page’y.
Co jednak ważniejsze niż łatwość ich budowania, landing page’e to strony wprost stworzone do generowania konwersji. Nieważne, czy mówimy o zbieraniu leadów, dokonywaniu zakupów, czy konwersjach innego typu – stanowią one wysoce wydajne narzędzie, pomagające w realizacji konkretnych celów biznesowych.
Nim zadasz sobie pytanie, czy landing page rzeczywiście może spełnić pokładane w nim obietnice, zapoznaj się z niniejszym przewodnikiem, z którego dowiesz się jak zbudować landing page bez strony internetowej. Po lekturze odpowiedź powinna nasunąć się sama!
Czym jest landing page i jaki jest jego cel?
Landing page to pojedyncza, samodzielna strona internetowa zaprojektowana tak, aby skutecznie przykuwać uwagę. W przeciwieństwie do tradycyjnej witryny każdy landing page ma specyficzny, ściśle określony cel. Poprawnie zbudowany sprawia, że użytkownicy od razu wiedzą, co mają robić, lub – inaczej mówiąc – zabiera ich w podróż z punktu A do punktu B. Nie ma tu miejsca na żadne niedopowiedzenia.
Landing page’e są wykorzystywane m.in. w celu zapoznania klientów z produktem, gromadzenia leadów, prowadzenia indywidualnych kampanii marketingowych czy ogłaszania konkretnych ofert i promocji. Niezależnie od tego, czego dotyczy, każdy landing page zawiera czytelne wezwanie do podjęcia pożądanego działania (call to action), na którym usiłuje skupić całą uwagę użytkownika.
Myślisz być może: „To prawie jak strona domowa! Czy jest jakaś różnica?”. Wbrew pozorom, fundamentalna! Landing page i strona domowa (homepage) mają zupełnie inne cele.
Strona domowa zawiera zwykle wiele linków oraz przycisków call to action (CTA) i jest kierowana do wielu różnych typów odbiorców. Działań i ścieżek interakcji, które użytkownik może podjąć, wizytując stronę główną, są setki, a nawet tysiące.
Landing page natomiast to strona wąsko i wyraźnie wyspecyfikowana. Dociera do konkretnych segmentów publiczności, promuje jedną ofertę lub produkt oraz zawiera najczęściej jedno call to action. Jego potencjał w rozwoju Twojego biznesu, samodzielnie lub wraz ze stroną internetową, jest praktycznie nieograniczony.
Decyzja, czy warto zbudować landing page bez strony internetowej, czy też raczej korzystać z obu tych biznesowych narzędzi równolegle, zależy od profilu Twojej działalności, jej złożoności oraz cech odbiorcy docelowego.
Sprawdź poniższe video, w którym Jay Webski zwięźle i jasno przedstawia różnice między landing page’em i stroną internetową.
Landing page bez strony internetowej – czy to możliwe?
Dysponując landing page’em, wcale nie musisz mieć strony internetowej, ponieważ sam w sobie jest on indywidualną i w pełni samodzielną witryną.
Co ważne, obsługa narzędzi do tworzenia landing page’y nie wymaga obecnie specjalistycznej wiedzy. Dzięki temu Ty sam lub ktokolwiek z Twojego teamu z łatwością stworzycie stronę tego typu, przypiszecie do niej domenę i opublikujecie w sieci. Pojawienie się strumienia konwersji będzie już tylko kwestią czasu.
Jeszcze niedawno strony internetowe stanowiły serce kampanii marketingowych online oraz czytelny symbol biznesowej obecności. Zawierają one w końcu szczegółowe informacje o firmie i oferowanych przez nią produktach lub usługach, przez co mogą realizować wiele różnych zadań z obszaru szeroko pojętego marketingu internetowego.
Dokonująca się na naszych oczach ewolucja działań marketingowych sprawiła jednak, że w wielu przypadkach posiadanie tradycyjnej strony internetowej nie ma większego sensu.
Stawiając na landing page, możesz znacznie przyspieszyć proces konwersji.
Landing page i strona internetowa – razem czy osobno?
A zatem, aby rozwiać wszelkie wątpliwości, możesz (Ty lub Twoja firma) mieć:
- landing page’a bez strony internetowej,
- stronę internetową bez landing page’a,
- stronę internetową i landing page’a,
- stronę internetową i wiele landing page’y,
- wiele landing page’y i kilka stron internetowych,
- landing page’a i wiele stron internetowych (czysto teoretyczny przypadek).
Tak, wszystko zależy od Ciebie i Twoich biznesowych oraz marketingowych potrzeb. Nie ma żadnej ogólnej reguły, złotego środka ani idealnego modelu, który sprawdziłby się w każdej sytuacji.
Duże firmy sprzedażowe mają zwykle stronę internetową i dziesiątki (a niekiedy setki lub tysiące!) landing page’y dotyczących poszczególnych typów ofert, świadczonych usług czy oferowanych produktów. Mniejsi przedsiębiorcy poprzestają na ogół na jednym lub kilku landing page’ach, nie inwestując przy tym w rozwój strony internetowej. I zazwyczaj jest to dla nich opcja w pełni wystarczająca do osiągnięcia założonych biznesowych celów.
Jak stworzyć stronę docelową bez strony internetowej?
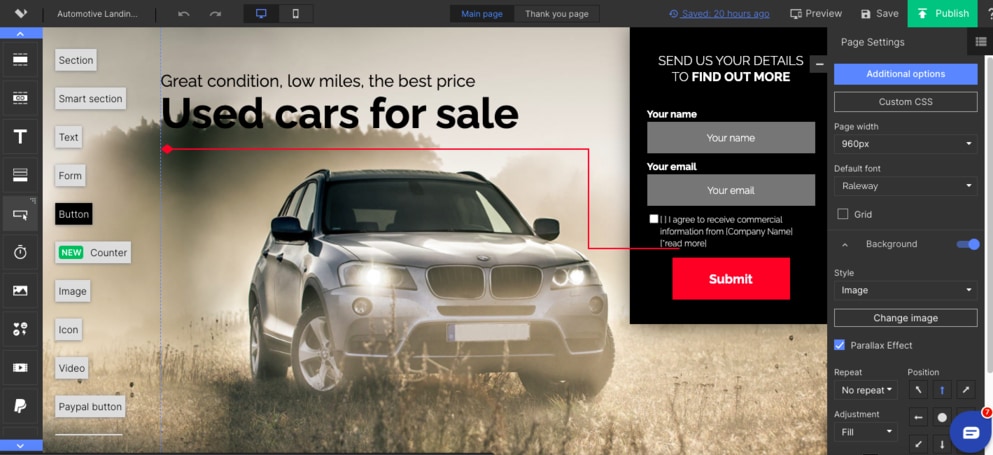
Poniżej w sześciu krokach pokazujemy, jak możesz stworzyć landing page’a, nawet jeśli nie posiadasz strony internetowej. Kreator Landingi to świetne, a przy tym wyjątkowo przyjazne w obsłudze narzędzie, które pomoże Ci zacząć przygodę z tworzeniem własnych landing page’y. Poniższy poradnik powinien być jednak pomocny niezależnie od wybranej przez Ciebie platformy.
1. Określ cel swojego landing page’a
Po wybraniu odpowiedniego kreatora landing page’y zastanów się, co właściwie chciałbyś z jego pomocą osiągnąć. Pomyśl o tym, jakiego typu użytkowników masz zamiar przyciągnąć oraz jak zdefiniować swoje cele, tj. co konkretnie będzie stanowiło konwersję (pozyskanie leada, zapis na newsletter, promocja webinaru, sondaż zainteresowania usługą, zakup produktu itd.).
Świadomie i rozważnie wybrane cele sprawią, że Twoje działania przyniosą lepsze rezultaty. Dzięki nim łatwiej też będzie Ci w przyszłości wdrożyć testy A/B czy poszerzać zasięg prowadzonych kampanii.
2. Dostosuj landing page do odbiorcy, marki i oferty
Jasno określone cele, choć niezwykle istotne, to jednak nie wszystko, gdy mowa o budowie landing page’a bez strony internetowej.
Tworząc go, pamiętaj nie tylko o tym, do kogo go kierujesz, ale także o tym, czy sprawnie i adekwatnie komunikuje on Twoją markę oraz czy w sposób wystarczający zachęca do podążania śladem wybranego call to action.
To trzy główne kwestie, nad którymi powinieneś się skupić, projektując i personalizując swój landing page z wykorzystaniem tekstów, grafik czy innych elementów.
Copy (teksty)
Zacznij od mocnego, wyrazistego nagłówka. Upewnij się, że związane z nim copy jest krótkie i chwytliwe, a jednocześnie trafia w sedno. Chcesz przecież przekazać informacje możliwie szybko i w zrozumiałej formie, by przykuć uwagę użytkownika.
Upewnij się, że każde zdanie jest na miejscu, a jego treść odgrywa przeznaczoną jej rolę (aktywuje potrzebę, wzbudza zaufanie, przekazuje kluczowe informacje).
Umieść całe copy w wybranym, dobrze widocznym miejscu w sekcji hero, tak by słowa rzucały się w oczy już w pierwszym kontakcie z użytkownikiem. Pamiętaj jednak, że Twoje copy nie może rywalizować o uwagę z call to action! Powinno je natomiast dyskretnie rozwijać i uzupełniać.
Design
Zdrowy rozsądek podpowiada, że landing page powinien być atrakcyjny w oczach użytkownika. To prawda, jednak jest też druga strona medalu…
Jeśli obok zapewnienia użytkownikowi porcji doznań estetycznych chcesz jednocześnie przekonać go do konwersji, design Twojego landing page’a – podobnie jak copy – powinien być raczej prosty i przejrzysty.
Kardynalny błąd to naszpikowanie go różnymi niepotrzebnymi elementami, które przyprawią wizytujących o zawrót głowy, spychając w cień wizję działań, na których Ci zależy. Chcesz w końcu skupić (a nie rozproszyć) ich uwagę i utrzymać ją na tyle długo, by podążyli śladem Twojego call to action. Bogactwo wrażeń wywołane przez nadmiar stylów, kolorów czy elementów przyniesie zapewne odwrotny efekt.
Szukając inspiracji, przyjrzyj się kilku szablonom landing page’y (o celach podobnych do Twoich własnych). Zwróć uwagę na ich układ, strukturę i przeanalizuj, gdzie umieszczone są kluczowe elementy: CTA, grafiki, copy itd.
Inne elementy
Cokolwiek zamieszczasz na swoim landing page’u powinno być dostosowane do jego typu! Na przykład: na sprzedażowym landing page’u łatwo podnieść wiarygodność i wzbudzić zaufanie do marki poprzez zastosowanie slajdera zawierającego pozytywne recenzje i opinie klientów. Z kolei na landing page’u ukierunkowanym na edukację warto zamieścić np. video z nagranym szkoleniem, webinarem itd.
Rozważ również wykorzystanie innych elementów, takich jak ozdobne czcionki, widżety, timery, FAQ itd. Wszystko to – zależnie od sytuacji – może okazać się pomocne w dotarciu do potencjalnego klienta.

3. Zoptymalizuj landing page’a pod konwersje
Najważniejszą częścią Twojego landing page’a jest jasne i dobrze umiejscowione call to action. Nie chcesz przecież, aby ktoś opuścił Twoją witrynę tylko dlatego, że przeoczył lub nie potrafił odnaleźć przycisku CTA.
Spraw zatem, aby był on widoczny, a jednocześnie podsuń użytkownikom powód, dla którego powinien podążać jego śladem, podejmując działanie, do którego wzywasz. Mów do niego językiem korzyści; także tej utraconej w razie nieskorzystania z oferty.
Tego rodzaju przekaz może przybierać wiele form, jednak w przypadku landing page’y to najczęściej podkreślanie wartości, jakie otrzyma klient w zamian za wypełnienie formularza. Może to być darmowy produkt, e-book, bezpłatne konsultacje biznesowe, spersonalizowana oferta, udział w konkursie i wszystko inne, co możesz zaoferować mu w ramach prowadzonej działalności lub świadczonych usług.
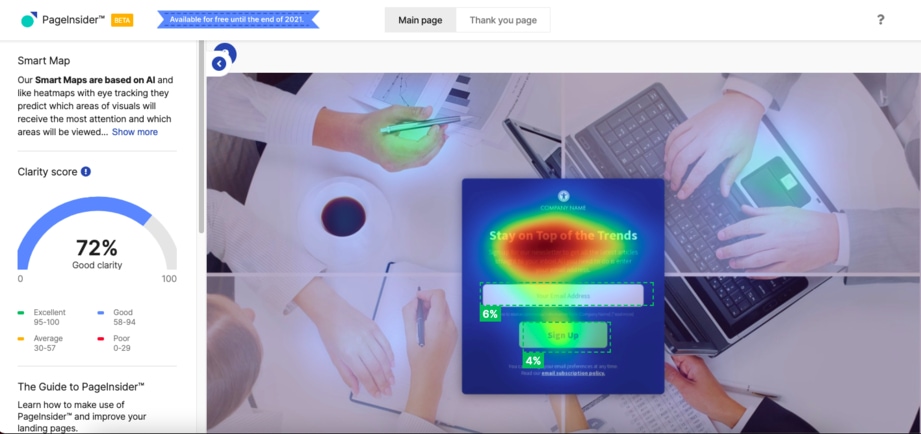
W Landingi opracowaliśmy także profesjonalne narzędzie, które wykorzystując techniki i algorytmy sztucznej inteligencji (SI/AI), pomoże Ci zoptymalizować landing page’a pod konwersje, zanim opublikujesz go w Internecie!
O ile sam będziesz odpowiedzialny za stworzenie przekonującego copy oraz dobranie przemyślanego CTA, o tyle PageInsider™ (bo o nim mowa) za pomocą tzw. map cieplnych (heat maps) pokaże Ci, które elementy projektu są lepiej wyeksponowane i widoczne, a które mogą umknąć odwiedzającym. W ten sposób zyskasz bezcenną wiedzę i łatwo zdecydujesz, co poprawić, zamienić lub jaką wybrać pozycję dla poszczególnych elementów.

4. Nie bój się mówić „Dziękuję!”
Niemal każdy doceni odrobinę uprzejmości. Niekiedy niewielki i z pozoru błahy gest może odegrać dużą, a nawet kluczową rolę i stać się kołem zamachowym istotnej zmiany.
W przypadku landing page’y krótkie i eleganckie „Dziękuję!”, którym żegnasz się z użytkownikiem po dokonaniu konwersji, może stać się pierwszym krokiem na drodze do… kolejnej konwersji. Tak, szczypta kultury może ocieplić każdą biznesową relację.
Dlatego też nie lekceważ możliwości podziękowania każdemu, kto odwiedził Twoją stronę lub odpowiedział na zamieszczone na niej call to action.
W kreatorze Landingi masz możliwość tworzenia spersonalizowanych stron podziękowań (thank you page). Większość dostępnych szablonów landing page’y powiązana jest z dedykowanymi stronami podziękowań o odpowiadającym im layoucie graficznym. Oczywiście każdą z nich możesz wedle uznania dostosować, uzupełnić własnymi treściami oraz wzbogacić o wybrane elementy.

5. Opublikuj swojego landing page’a
Jesteś gotów opublikować swojego landing page’a i z niecierpliwością czekasz, aż przyniesie Ci on pierwsze leady. Nim jednak klikniesz „Publikuj”, rzuć ostatni raz okiem, czy aby na pewno wszystko jest na swoim miejscu i działa według planu.
Do tego właśnie służy funkcja Podglądu, dzięki której oczami przyszłego użytkownika zobaczysz, jak prezentuje się Twoje dzieło. Łatwo bowiem stworzyć landing page’a bez strony internetowej, najważniejsze jednak, by pomagał on użytkownikom podejmować działania, na których Ci zależy.
Jeśli okaże się, że o czymś zapomniałeś lub jest coś, co może mylić użytkowników, wprawiać ich w zakłopotanie albo też w inny sposób utrudniać Ci osiągnięcie założonych celów (konwersji), masz możliwość wprowadzenia zmian, zanim wszystko to spowoduje realne szkody.
6. Monitoruj efekty i ulepszaj
Gdy Twój landing page ujrzał już światło dzienne i jest dostępny w sieci, możesz zacząć mierzyć i analizować osiągane efekty. Pomocne będą tutaj dashboardy i funkcja raportowania w kreatorze landing page’y, a jeśli to nie wystarczy, zawsze możesz wykorzystać dodatkowe narzędzia analityczne. Dzięki temu zoptymalizujesz swojego landing page’a i zwiększysz liczbę lub wartość konwersji.
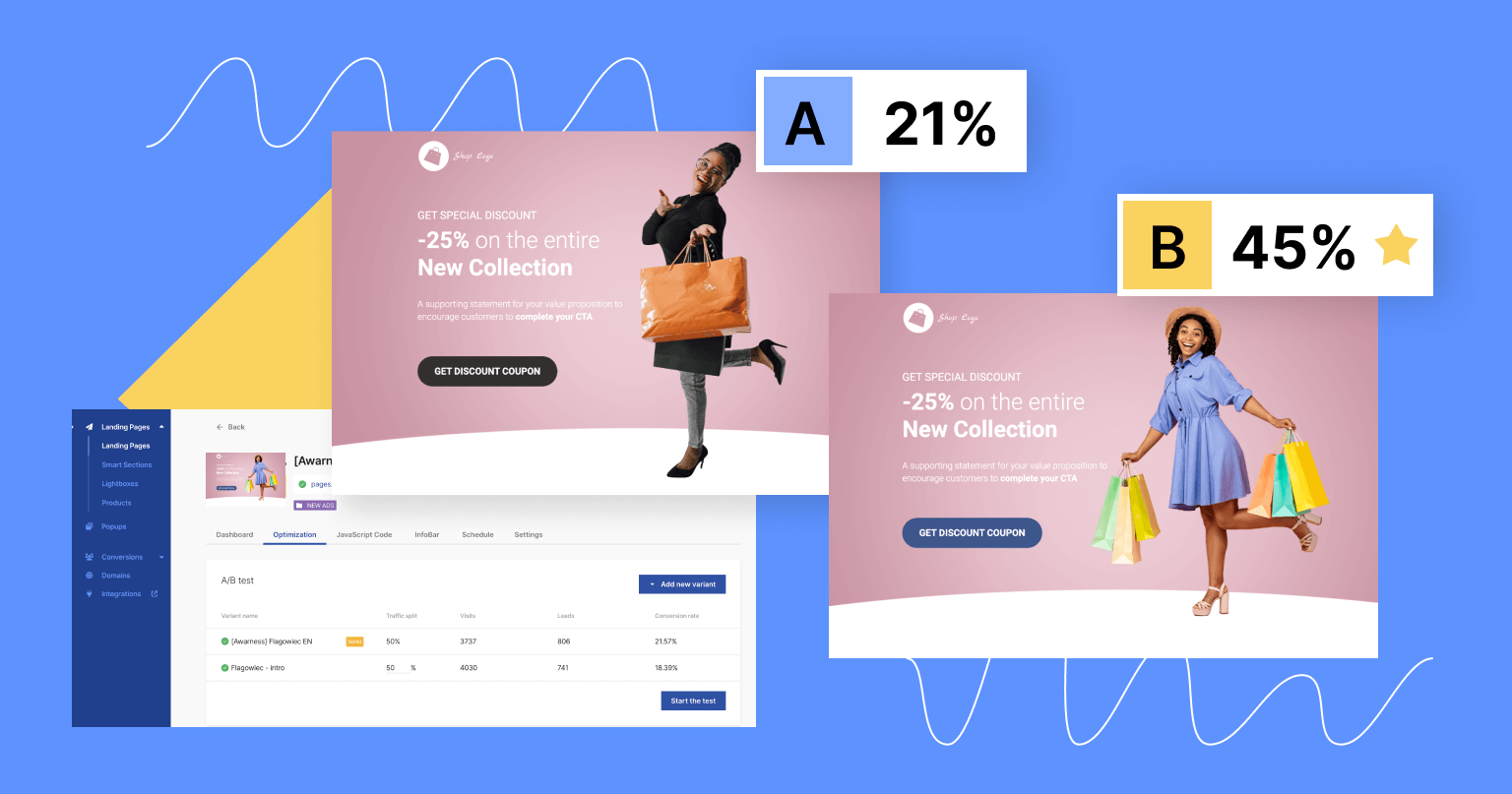
Jeśli uznałeś, że wprowadzenie zmian może przynieść pozytywny skutek, stwórz drugą wersję swojego landing page’a, korzystając z opcji duplikacji jednym kliknięciem (dostępnej m.in. w kreatorze Landingi), a następnie uruchom testy A/B. W ten sposób szybko ustalisz, która z nich przynosi więcej konwersji.

Chcąc pogłębić swoją wiedzę jeszcze bardziej i poznać całą ścieżkę prowadzącą do konwersji, możesz śledzić mikrokonwersje. Pod tym pojęciem kryją się kliknięcia w przycisk, wyświetlenia filmu oraz niemal wszystko inne, co w ostatecznym rozrachunku prowadzić może do makrokonwersji (zapisu na newsletter, zakupu produktu itd.). W zależności od marketingowych potrzeb i celów biznesowych możesz sam definiować, co będzie stanowiło mikrokonwersję.
Tym sposobem dowiesz się np. jak wielu użytkowników udostępniło link do Twojej strony w social mediach, na którym etapie część z nich rezygnuje z wypełniania formularza, jakie sekcje Twojego landing page’a odwiedzili i ile spędzili na nich czasu.
W chwili obecnej do Twojej dyspozycji pozostaje przede wszystkim analityka Google (sprawdź, jak możesz śledzić mikrokonwersje na landing page’ach za pomocą Google Analytics 4), jednak już wkrótce swoją premierę będzie miało inne, równie wszechstronne i profesjonalne, a przy tym o wiele bardziej intuicyjne i przyjazne w obsłudze, narzędzie w postaci EventTrackera od Landingi!
Zbuduj darmowy landing page bez strony internetowej z pomocą Landingi
Wiesz już, jak zbudować landing page, nie mając strony internetowej.
Tworzenie stron docelowych nie tylko jest dziś łatwiejsze niż kiedykolwiek przedtem – jest także konieczne. W świecie biznesu stale rośnie świadomość ich roli w procesie pozyskiwania leadów, a następnie przekuwania ich w klientów.
W Landingi zaprojektowaliśmy platformę, dzięki której właściciele firm, marketerzy oraz pracownicy agencji reklamowych bez problemu samodzielnie stworzą i zoptymalizują swoje landing page’e (a także pop-up’y!).
Wciąż możesz stać się jednym z tysięcy użytkowników, którzy zaufali nam i zbudowali swoje pierwsze, w pełni darmowe landing page’e z wykorzystaniem kreatora Landingi. To chyba idealny punkt wyjścia – zero ryzyka z perspektywą na garść wymiernych biznesowo korzyści.
Interfejs oparty na zasadzie „przeciągnij i upuść” (ang. drag-and-drop), ponad 400 szablonów landing page’y (sprawdź naszą galerię szablonów), a do tego szereg przydatnych narzędzi i pakiet integracji – z wszystkim tym oraz z wieloma innymi funkcjami, jakie oferuje platforma Landingi, bez przeszkód dasz sobie radę z tworzeniem, publikacją, testowaniem oraz optymalizacją landing page’y.
A stąd już tylko krok do zmiany generowanego ruchu w realne przychody.
Budowanie landing page’y nie wymaga już specjalistycznego oprogramowania i fachowej wiedzy ani też nie pochłania zbyt wiele czasu. Zacznij swoją przygodę już dziś i zbuduj pierwszego landing page’a z Landingi. Korzystając z planu Free, zrobisz to całkowicie za darmo!