Landing page to cyfrowe narzędzie do przekształcenia zainteresowania odwiedzających w działanie, niezależnie od tego, czy chodzi o zakup, zapisanie się do newslettera czy pobranie dokumentu. W tym artykule omówimy tajniki landing page’y, od ich strategicznej roli w marketingu po najlepsze praktyki tworzenia wysoko konwertujących stron.
W kolejnych sekcjach zagłębimy się w anatomię skutecznego landing page’a, omówimy bodźce, które skłaniają odwiedzających do kliknięcia, a także pokażemy, jak wykorzystać design i treści, aby zmaksymalizować współczynniki konwersji. Przekażemy wszystko, co musisz wiedzieć, aby tworzyć strony, które przyciągają leady i angażują odbiorców – od znaczenia testów A/B i analityki po wpływ optymalizacji mobilnej i szybkości ładowania strony.

Czym jest landing page?
Landing page (strona docelowa) to samodzielna strona internetowa stworzona po to, by osiągnąć jeden cel: konwersję. To pierwszy punkt styku, z jakim ma do czynienia odwiedzający po kliknięciu w link w wiadomości e-mail, reklamie lub innych kanałach cyfrowych, zaprojektowany z myślą o przekształceniu zainteresowania w działanie. W przeciwieństwie do innych stron internetowych wypełnionych informacjami i możliwościami, landing page skupia się na pojedynczym wezwaniu do działania, co czyni go precyzyjnym narzędziem w każdym obszarze marketingu.
Skuteczność landing page’y wynika z ich prostoty i konkretności. Strona docelowa ogranicza rozpraszanie uwagi i koncentruje się na określonej grupie demograficznej, dostarczając spersonalizowaną wiadomość, która jest zgodna z potrzebami odwiedzającego. Zarówno w przypadku zbierania adresów e-mail na stronach typu lead-generation, jak i kierowania użytkowników do zakupu za pośrednictwem stron typu click-through, wygląd i treść są skrupulatnie dopasowane do głównego celu landing page’a, jakim jest konwersja.
Chociaż każdy typ strony docelowej różni się właściwościami, w zależności od branży, grupy odbiorców i celu, wszystkie składają się z następujących najważniejszych elementów, które sprawiają, że te witryny są właśnie landing page’ami:
- Nagłówek – przykuwający uwagę i jasny, zapewniający natychmiastowe zrozumienie oferty.
- Podtytuł – przedstawiający dodatkowe informacje, uzupełniając nagłówek.
- Pojedyncze USP – wyraźnie określające, co sprawia, że oferta jest wyjątkowa lub wartościowa.
- Obraz lub wideo – wizualnie przedstawiające produkt lub usługę, zwiększając zaangażowanie.
- Sekcja korzyści – wymieniająca kluczowe korzyści lub cechy produktu/usługi.
- Dowód społeczny – budujący zaufanie poprzez recenzje lub rekomendacje.
- Przycisk CTA – zachęcający odwiedzających do podjęcia pożądanej akcji.
- Formularz lead capture – zbierający dane odwiedzających, takie jak adresy e-mail, w zamian za ofertę.
- Argument końcowy – końcowe stwierdzenie wzmacniające wartość oferty.
Jaka jest funkcja landing page’a?
Landing page jest tworzony na potrzeby kampanii marketingowych lub reklamowych. To miejsce, w którym odwiedzający lądują po kliknięciu linku z wiadomości e-mail, reklamy, Google, YouTube, Bing, Facebooka, LinkedIna, Instagrama, Twittera lub podobnych miejsc w sieci. Zadaniem strony docelowej jest pozyskiwanie informacji od użytkowników w zamian za coś wartościowego, np. kod promocyjny lub ebook. Stanowi on ważne narzędzie w rękach marketera, zaprojektowane tak, by generować leady, zwiększać sprzedaż i wzmacniać wpływ kampanii marketingowych. Poniższe 4 filary przedstawiają główne zadania landing page’y:
- Generowanie leadów – zbieranie danych kontaktowych, takich jak adresy e-mail, i budowanie bazy potencjalnych klientów.
- Sprzedaż – zachęcanie odwiedzających do zakupu, subskrypcji usługi, rejestracji na wydarzenie itp.
- Testowanie rynku – sprawdzanie reakcji rynku na nowy produkt lub ofertę przed wprowadzeniem ich na pełną skalę.
- Dostarczanie treści – zapewnienie dostępu do zasobów, takich jak ebooki, raporty lub kursy w zamian za informacje o użytkowniku.
Landing page’e mają decydujące znaczenie w kampaniach digital marketingowych, tworząc uporządkowaną ścieżkę, która przekształca zainteresowanie odwiedzających w konkretne leady lub sprzedaż. Przedstawiając jasną i kuszącą propozycję, strony docelowe zachęcają odwiedzających do zaangażowania się w markę.
Strony docelowe nie są zastępczymi adresami online; to przestrzenie nastawione na konwersję, które łączą elementy narracyjne i wizualne, aby poprowadzić odwiedzających do oczekiwanego działania. Firmy, aby przyciągnąć odbiorców do swoich landing page’y, stosują różne strategie, maksymalizując zasięg i skuteczność.
Dzięki możliwości śledzenia i mierzenia wyników landing page dostarcza wartościowych danych, które kształtują przyszłe inicjatywy marketingowe, co czyni je niezastąpionymi w osiąganiu celów kampanii. Takie podejście oparte na danych nie tylko udoskonala strategie marketingowe, ale także umożliwia poznanie zachowań klientów, ich preferencji i czynników sprzyjających konwersji. Analizując wskaźniki wydajności, takie jak współczynniki klikalności, współczynniki konwersji i współczynniki odrzuceń, marketerzy mogą podejmować świadome decyzje optymalizujące kampanie dla lepszej skuteczności.
Możliwość szybkiego dostosowania się do zebranych informacji pozwala na dostosowanie kampanii w czasie rzeczywistym, dzięki czemu działania marketingowe są elastyczne i reagują na stale zmieniający się rynek cyfrowy. Co więcej, strony docelowe można zintegrować z narzędziami do automatyzacji marketingu, aby jeszcze bardziej usprawnić proces pozyskiwania potencjalnych klientów – a to czyni je potężnym ogniwem w zestawie narzędzi marketera.

7 korzyści z landing page’a
Wymienione poniżej korzyści landing page’a pokazują, jak ważnymi narzędziami w świecie marketingu cyfrowego są te strony. 7 najważniejszych korzyści, jakie firmy mogą uzyskać dzięki korzystaniu z landing page’y, to:
- Wyższe współczynniki konwersji
- Większe ukierunkowanie na odbiorców
- Skuteczne generowanie leadów
- Mierzenie wyników kampanii
- Zmniejszony współczynnik odrzuceń
- Wspieranie celów biznesowych
- Łatwe przeprowadzanie testów A/B
1. Wyższe współczynniki konwersji
Po pierwsze, landing page’e konwertują więcej ruchu niż główne strony internetowe ze względu na ich ukierunkowany i unikalny cel. Podczas gdy strona internetowa przedstawia kompleksowy obraz firmy, jej produktów i usług, oferuje również wiele ścieżek dla odwiedzających, co może osłabić skuteczność pojedynczego celu konwersji. Landing page eliminuje tę złożoność, prowadząc odwiedzających do jednego konkretnego działania, zmniejszając rozpraszanie uwagi i ułatwiając proces podejmowania decyzji.
2. Większe ukierunkowanie na odbiorców
Po drugie, strony docelowe mogą być dostosowane do określonych segmentów odbiorców, przekazując spersonalizowany komunikat, który silniej rezonuje z potrzebami i zainteresowaniami odwiedzających. Takie ukierunkowane podejście jest ściśle powiązane z konkretnymi intencjami odwiedzających i zwiększa trafność przekazu oraz prawdopodobieństwo konwersji.
3. Skuteczne generowanie leadów
Po trzecie, landing page’e bezpośrednio wpływają na generowanie leadów. Oferując coś wartościowego, na przykład ekskluzywne ebooki, wnikliwe raporty lub webinary informacyjne, w zamian za dane kontaktowe, skutecznie zbierają leady do przyszłych działań marketingowych. Co więcej, strony te można zoptymalizować, stosując perswazyjny tekst i odpowiedni design, aby zwiększyć prawdopodobieństwo zaangażowania odwiedzających, a tym samym zmaksymalizować potencjał pozyskiwania potencjalnych klientów.
4. Mierzenie wyników kampanii
Po czwarte, dzięki jednemu celowi łatwiej jest zmierzyć skuteczność landing page’a w realizacji wyznaczonego zadania. Analityka może dostarczyć szczegółowych informacji na temat współczynników konwersji, zachowań odwiedzających i wydajności kampanii, umożliwiając szybkie dostosowanie i optymalizację.
5. Zmniejszony współczynnik odrzuceń
Po piąte, dobrze zaprojektowana strona docelowa z jasnym przekazem i wezwaniem do działania z większym prawdopodobieństwem utrzyma zaangażowanie odwiedzających. Ponieważ jest tam mniej elementów rozpraszających uwagę niż na pełnej stronie internetowej, odwiedzający są bardziej skłonni do pozostania i podjęcia działania.
6. Wspieranie celów biznesowych
Po szóste, niezależnie od tego, czy promujesz nowy produkt, chcesz zwiększyć liczbę rejestracji, czy też zachęcić do udziału w wydarzeniach lub webinariach, landing page można stworzyć bardzo szybko, aby wspierać krótko- i długoterminowe cele biznesowe.
7. Łatwe przeprowadzanie testów A/B
Po siódme, landing page świetnie nadaje się do przeprowadzania testów A/B, które są kluczowym elementem ciągłej optymalizacji strategii marketingu cyfrowego. Testy te dają możliwość porównywania różnorodnych strategii poprzez eksperymentowanie z różnymi rozwiązaniami projektowymi i treściami, aby określić, które z nich najlepiej przemawiają do odbiorców i przynoszą zamierzone rezultaty.
Zrozumienie możliwości landing page’a ujawnia liczne zalety, które znacząco wzmacniają podejście biznesu do marketingu cyfrowego. Strony docelowe to nie tylko konwersje; to podstawa wniosków. Zoptymalizowane landing page’e dostarczają cennych danych, które:
- poprawiają ukierunkowanie płatnych kampanii reklamowych,
- zwiększają wiarygodność dzięki zwięzłym komunikatom,
- wzmacniają branding,
- są wskaźnikiem preferencji odbiorców, umożliwiając marketerom dostosowanie podejścia poprzez testy A/B,
- pozwalają dopasować taktykę w oparciu o informacje zwrotne w czasie rzeczywistym.
Dodatkowo, wraz z odpowiednimi działaniami SEO, landing page’e mogą stać się źródłem ruchu organicznego, jeszcze bardziej zwiększając swój zasięg i wpływ.

Gdzie stworzyć landing page?
Aby stworzyć landing page, rozważ skorzystanie z przyjaznych użytkownikowi kreatorów stron, takich jak Wix lub Squarespace, wyspecjalizowanych kreatorów landing page, takich jak Landingi lub Leadpages, lub wszechstronnego systemu zarządzania treścią, takiego jak WordPress. Dokonaj wyboru, kierując się swoją wiedzą techniczną, potrzebami graficznymi i szczególnymi funkcjami pożądanymi w danej kampanii lub firmie.
Obecnie dostępnych jest wiele narzędzi i usług, które usprawniają proces tworzenia skutecznych landing page’y. Od dedykowanych kreatorów stron docelowych, takich jak Unbounce i Leadpages, po systemy zarządzania treścią (CMS), jak WordPress – istnieje wiele opcji dla nowicjuszy i doświadczonych profesjonalistów. Najlepsze darmowe narzędzia do tworzenia landing page’y oferują szereg funkcji, od intuicyjnych interfejsów typu “przeciągnij i upuść” po zaawansowaną analitykę, zaspokajając zróżnicowane potrzeby marketerów cyfrowych i właścicieli firm.
Jeśli szukasz użytecznego narzędzia, które pozwoli Ci budować landing page’e bez wysiłku, skup się na najlepszych darmowych kreatorach landing page’y – wiodącą opcją jest platforma Landingi. Rozwiązanie to, stworzone przez profesjonalistów w odpowiedzi na potrzeby digital marketerów, zostało zaprojektowane z myślą o usprawnieniu procesu budowania stron i udostępnieniu go także niedoświadczonym użytkownikom. Landingi wyróżnia się wielofunkcyjnym podejściem, dostarczając następujące funkcje:
- Intuicyjny kreator landing page’y,
- Ponad 400 profesjonalnie zaprojektowanych szablonów,
- Wewnętrzne testy A/B do eksperymentowania z wersjami stron,
- Narzędzie EventTracker pozwalające śledzić zdarzenia i zachowania użytkowników,
- Asystent AI do tworzenia treści i SEO,
- Smart Sekcje do łatwego zarządzania wieloma projektami,
- Ponad 170 integracji,
- Pop-upy, formularze i wiele więcej…
Wszystkie opracowano z myślą o uproszczeniu procesu tworzenia landing page’y i ich optymalizacji, zarówno dla zaawansowanych, jak i niedoświadczonych użytkowników, a także po to, by umożliwić prowadzenie różnych kampanii marketingowych o specyficznych wymaganiach.
Kluczem do sukcesu jest wybór narzędzia, które jest zgodne z celami marketingowymi i zapewnia elastyczność w tworzeniu stron docelowych, które oddziałują na odbiorców, więc najlepszą opcją jest znalezienie rozwiązania, które odpowiada na konkretne potrzeby i oferuje łatwe w obsłudze funkcje. Oznacza to poszukiwanie platformy, która posiada solidny zestaw narzędzi do projektowania i optymalizacji oraz płynnie integruje się z innymi narzędziami marketingowymi, zapewniając płynną i wydajną pracę. Odpowiednie rozwiązanie powinno umożliwiać realizację kreatywnej wizji przy minimalnym wysiłku i maksymalnym efekcie, prowadząc do tworzenia stron, które nie tylko świetnie wyglądają, ale także wyjątkowo dobrze działają.

Jak stworzyć landing page?
Aby stworzyć landing page, zdefiniuj swój cel, zrozum odbiorców, stwórz atrakcyjny nagłówek, projektuj z dbałością o przejrzystość, podkreślaj korzyści, uwzględnij dowód społeczny, stwórz silne CTA i stale optymalizuj pod kątem konwersji za pomocą testów A/B i analiz, upewniając się, że projekt jest zgodny z Twoją marką i przyjazny dla użytkownika na różnych urządzeniach.
Postępuj zgodnie z 8 wskazówkami dotyczącymi tworzenia landing page’y i upewnij się, że każdy element działa harmonijnie, by przyciągać odbiorców i skutkować wysokim współczynnikiem konwersji.
1. Zdefiniuj swój cel
Po pierwsze, zdefiniuj swój cel. Niezależnie od tego, czy chodzi o zbieranie leadów, sprzedaż produktu czy promocję webinaru, cel będzie kształtował treść i wygląd strony. Ten początkowy krok jest kluczowy, ponieważ tworzy podstawy dla wszystkich innych elementów landing page’a.
Bez wyraźnego celu strona docelowa może nie być odpowiednio ukierunkowana, co prowadzi do niejasności i niższego współczynnika konwersji. Dlatego poświęć trochę czasu na zrozumienie, co chcesz osiągnąć dzięki swojej stronie, i pozwól, aby ta świadomość wpłynęła na każdą decyzję podejmowaną w procesie jej tworzenia.
2. Zrozum swoich odbiorców
Po drugie, zrozum swoich odbiorców. Znajomość ich potrzeb, preferencji i problemów pozwala na dostosowanie przekazu i projektu do ich potrzeb. Nie ma tu miejsca na domysły – możesz stworzyć landing page, który będzie bezpośrednio odpowiadał na potrzeby i wyzwania, przeprowadzając badania rynku i zbierając dane na temat docelowej grupy demograficznej.
Ten krok ma ogromne znaczenie, ponieważ zwiększa trafność treści i poprawia wrażenia użytkowników, umożliwiając dostarczanie rozwiązań dostosowanych do konkretnych wymagań. Spersonalizowanie strony docelowej w ten sposób może znacznie zwiększyć prawdopodobieństwo konwersji, ponieważ odwiedzający czują, że oferta została stworzona specjalnie dla nich.
3. Stwórz atrakcyjny nagłówek
Po trzecie, stwórz atrakcyjny nagłówek, który przebije się przez szum informacyjny. Nagłówek powinien przyciągać uwagę i przekazywać propozycję wartości Twojej oferty. Jest to pierwsza rzecz, którą zobaczą odwiedzający, dlatego warto zadbać o to, by miał on mocny wydźwięk. Upewnij się, że jest odważny, jasny i pozostawia trwałe wrażenie w pamięci odwiedzającego.
Skuteczny nagłówek może przesądzić o tym, czy użytkownik zaangażuje się w zawartość strony, czy też odejdzie. Pomyśl o nim jak o przynęcie, która wabi odbiorców – powinien być wystarczająco intrygujący, aby wzbudzić ich zainteresowanie i odzwierciedlać dalszą treść. Silny nagłówek rezonuje z potrzebami odwiedzającego i obiecuje mu rozwiązanie, przez co jest ważnym elementem w procesie konwersji.
4. Zaprojektuj stronę z przejrzystością i ukierunkowaniem
Po czwarte, zaprojektuj stronę w klarowny sposób, koncentrując się na celu. Zminimalizuj rozpraszanie uwagi, usuwając niepotrzebne elementy, które nie przyczyniają się do osiągnięcia celu. Użyj przejrzystego układu, czytelnych czcionek i odpowiednich obrazów lub filmów, które są zgodne z Twoim przesłaniem.
5. Podkreśl korzyści
Po piąte, podkreśl korzyści płynące z oferty. Skoncentruj się na tym, w jaki sposób Twój produkt lub usługa rozwiązuje problemy lub poprawia sytuację odbiorców. Jeśli to możliwe, użyj wypunktowań. Szczegółowo opisuj, w jaki sposób produkt lub usługa sprawia, że życie użytkownika staje się łatwiejsze, przyjemniejsze lub bardziej wydajne.
Nie wymieniaj tylko funkcji; połącz je z rzeczywistymi korzyściami, z którymi odbiorcy mogą się utożsamić. Jeśli jest to innowacyjne rozwiązanie, opisz, w jaki sposób nowoczesna technologia wyróżnia je na tle konkurencji. Ta sekcja ma na celu zilustrowanie, w jaki sposób Twój produkt lub usługa może być elementem przemiany tworzącym lepszą sytuację życiową lub zawodową dla konsumenta.
6. Dołącz dowód społeczny
Po szóste, uwzględnij dowód społeczny – do strony docelowej dodaj referencje, recenzje i logo znanych klientów lub partnerów. Ta forma dowodu społecznego znacznie zwiększa zaufanie wśród odwiedzających.
7. Stwórz silne wezwanie do działania
Po siódme, przygotuj silne wezwanie do działania. Powinno być ono wizualnie widoczne i sformułowane w sposób zachęcający odwiedzających do wykonania akcji. Używaj języka zorientowanego na działanie, który przekazuje poczucie pilności lub korzyści. Upewnij się, że przycisk jest umieszczony w widocznym miejscu i wyróżnia się na tle pozostałej zawartości strony.
8. Optymalizuj pod kątem konwersji
Po ósme, zoptymalizuj swoją stronę pod kątem konwersji. Przeprowadź testy A/B, aby wypróbować różne nagłówki, CTA, obrazy i układy. To sprawdzona metoda, która pozwala zobaczyć, co działa najlepiej. Korzystaj z analiz, aby śledzić zachowanie odwiedzających i konwersje oraz wprowadzaj poprawki na podstawie danych.
Aby jeszcze bardziej zwiększyć skuteczność landing page’a, przyjrzyj się dokładnie wszystkim jego elementom. Testując i analizując dane, możesz stopniowo poprawiać wydajność swojej strony, w miarę upływu czasu doprowadzając do bardziej dopracowanego doświadczenia użytkownika i wyższych współczynników konwersji.
Pod powierzchowną warstwą landing page’a znajduje się strategiczny projekt i optymalizacja. Dobrze zaprojektowana strona docelowa powinna:
- używać kolorów odzwierciedlających tożsamość marki,
- mieć układ ułatwiający nawigację,
- zapewniać użytkownikom swobodną ścieżkę prowadzącą do konwersji,
- gwarantować optymalne wrażenia na wszystkich urządzeniach, zwłaszcza dla użytkowników mobilnych.
Proces projektowania wysoko konwertujących landing page’y w rzeczywistości nigdy się nie kończy, ponieważ te narzędzia digitalowe są skuteczne tylko wtedy, gdy są stale testowane i udoskonalane. Regularne testy za pomocą narzędzi optymalizacyjnych, np. map cieplnych, są niezbędne do udoskonalenia układu i wyglądu kluczowych elementów, takich jak przycisk CTA.
Jak stworzyć landing page bez strony internetowej?
Aby stworzyć landing page bez strony internetowej, wybierz narzędzie takie jak Landingi, Canva lub Instapage, oferujące hosting dla strony docelowej. Jeśli nie posiadasz jeszcze domeny, ale chcesz stworzyć landing page, najlepszym rozwiązaniem będzie skorzystanie z dedykowanych narzędzi do tworzenia landing page’y i hostowania ich w ramach ich rozwiązań. W ramach tych narzędzi użytkownicy otrzymują link do udostępniania, który pełni funkcję prezentacji online, idealnej do testowania nowych pomysłów rynkowych lub optymalizacji kampanii PPC.
Stworzenie landing page’a bez strony internetowej jest proste i opłacalne dla tych, którzy dopiero zaczynają lub mają ograniczony budżet. Skupiając się na celu strony, wybierając atrakcyjny układ projektu i budując prosty formularz, użytkownicy mogą szybko uruchomić stronę, która zacznie angażować potencjalnych klientów. Nawet bez witryny internetowej landing page’e mogą stać się potężnymi środkami do generowania leadów i promocji produktów.
Jakie są najlepsze narzędzia do tworzenia landing page’y?
Najlepszymi narzędziami do tworzenia landing page’y są Landingi, Unbounce lub Leadpages, które jako oprogramowania do budowania landing page’y łączą w sobie łatwość obsługi, elastyczność i funkcje, które zaspokajają różne potrzeby, od prostych projektów po złożone, skoncentrowane na konwersji strony. Najlepsze kreatory landing page’y, powszechnie znane ze swojej skuteczności, są następujące:
- Landingi
- Unbounce
- Leadpages
- Carrd
- Wix
Wybierając najlepsze narzędzia do tworzenia stron docelowych, szukaj przede wszystkim 3 filarów użyteczności, które powinny obejmować:
- Tworzenie stron
Wybieraj spośród najlepszych darmowych kreatorów landing page’y, takich jak Landingi czy Unbounce, które umożliwiają tworzenie stron docelowych bez wysiłku. Przyjazny dla użytkownika interfejs i edytor typu “przeciągnij i upuść” to konieczność, zwłaszcza jeśli zależy Ci na oszczędności czasu. Dobry kreator landing page’y powinien oferować profesjonalne szablony, które maksymalizują wydajność i zwiększają liczbę konwersji.
- Optymalizacja konwersji
Myśl kompleksowo – w świecie marketingu cyfrowego nic nie dzieje się samo, a stworzenie landing page’a to nie koniec; kluczem do sukcesu jest dalsza optymalizacja. Wybierz wielofunkcyjną platformę, taką jak Landingi, która pozwala przeprowadzać testy A/B, śledzić zachowania użytkowników i łatwo analizować zebrane dane z myślą o wdrożeniu optymalizacji.
- Funkcje AI
Znajdź narzędzie oferujące funkcje AI, które wspierają tworzenie treści i SEO. Najlepsze generatory landing page’y AI, takie jak Landingi, mogą pomóc w dopasowaniu przekazu do grupy docelowej i zwiększeniu efektywności SEO dzięki atrakcyjnym rozwiązaniom.
Wśród wielu dobrych kreatorów landing page’y, takich jak Unbounce czy Leadpages, może być trudno znaleźć ten, który odpowiada Twoim potrzebom. Jednak skupiając się na swoich celach, warto wybrać najlepszy kreator landing page – Landingi, który zapewnia wszystkie niezbędne narzędzia do tworzenia, testowania i optymalizacji stron.
Jaki jest koszt landing page’a?
Koszt landing page’a waha się od 50 dolarów do nawet 3000, ze średnią ceną 350 $. Koszty różnią się w zależności od kilku czynników, w tym od tego, czy tworzysz stronę samodzielnie, zatrudniasz freelancera, czy współpracujesz z agencją. Zatrudnienie freelancera może być opłacalnym rozwiązaniem dla firm o ograniczonym budżecie, ale przed zatrudnieniem należy dokładnie przejrzeć portfolio wykonawcy i opinie klientów. Poniżej znajduje się zestawienie kosztów związanych z każdym z tych rozwiązań:
- Samodzielne tworzenie landing page’a
Jeśli zdecydujesz się stworzyć landing page samodzielnie, korzystając z platformy takiej jak WordPress, Unbounce lub Landingi, główne koszty będą związane z opłatami abonamentowymi platformy oraz wszelkimi wtyczkami premium lub motywami, których zdecydujesz się użyć. Platformy te często oferują darmowe plany lub kosztują od 10 do 30 dolarów miesięcznie za podstawowe plany, przy czym bardziej zaawansowane funkcje i integracje zwiększają cenę.
- Zatrudnienie freelancera lub agencji
Koszt zatrudnienia profesjonalisty do zaprojektowania i stworzenia strony docelowej może się znacznie różnić. Wykonanie może kosztować od 15 do 80 dolarów za godzinę, w zależności od doświadczenia, lokalizacji i wiedzy freelancera. W przypadku podstawowego landing page’a minimalny koszt jego stworzenia wynosi około 500 dolarów, a średni koszt to 1000 dolarów.
- Koszt niestandardowego landing page’a
Niestandardowe landing page’e zaprojektowane przez profesjonalne agencje lub doświadczonych freelancerów mogą zawierać rozwiązania dostosowane do potrzeb i celów biznesowych. W przypadku niestandardowej strony docelowej średnie ceny mogą wynosić od 500 do 3000 dolarów. Koszty te mogą być wyższe w zależności od złożoności projektu, liczby wymaganych poprawek, poziomu dostosowania i wszelkich potrzebnych integracji.
Jak widać, inwestycja w landing page może mieścić się w zakresie od zera przy użyciu darmowych platform do znacznych kwot za strony zaprojektowane na zamówienie przez profesjonalne agencje. Dla tych, którzy decydują się na kreator landing page, koszt obejmuje pakiet funkcji, które umożliwiają tworzenie i hosting wielu stron, a to czyni go atrakcyjną opcją dla firm każdej wielkości.
Z drugiej strony, zatrudnienie freelancera lub agencji może zaowocować bardziej spersonalizowaną i zaawansowaną stroną docelową. Koszty mogą się znacznie różnić w zależności od:
- złożoności projektu,
- wymaganego poziomu dostosowania,
- dodatkowych czynników, takich jak hosting, koszty domeny, optymalizacja SEO i bieżąca obsługa.
Ważne jest, aby wziąć pod uwagę koszty początkowe i potencjalny zwrot z inwestycji (ROI), jaki może przynieść wysokiej jakości landing page pod względem potencjalnych klientów, konwersji i sprzedaży. Planując budżet na landing page, należy porównać koszty z oczekiwanymi korzyściami.
Jakie są rodzaje landing page’y?
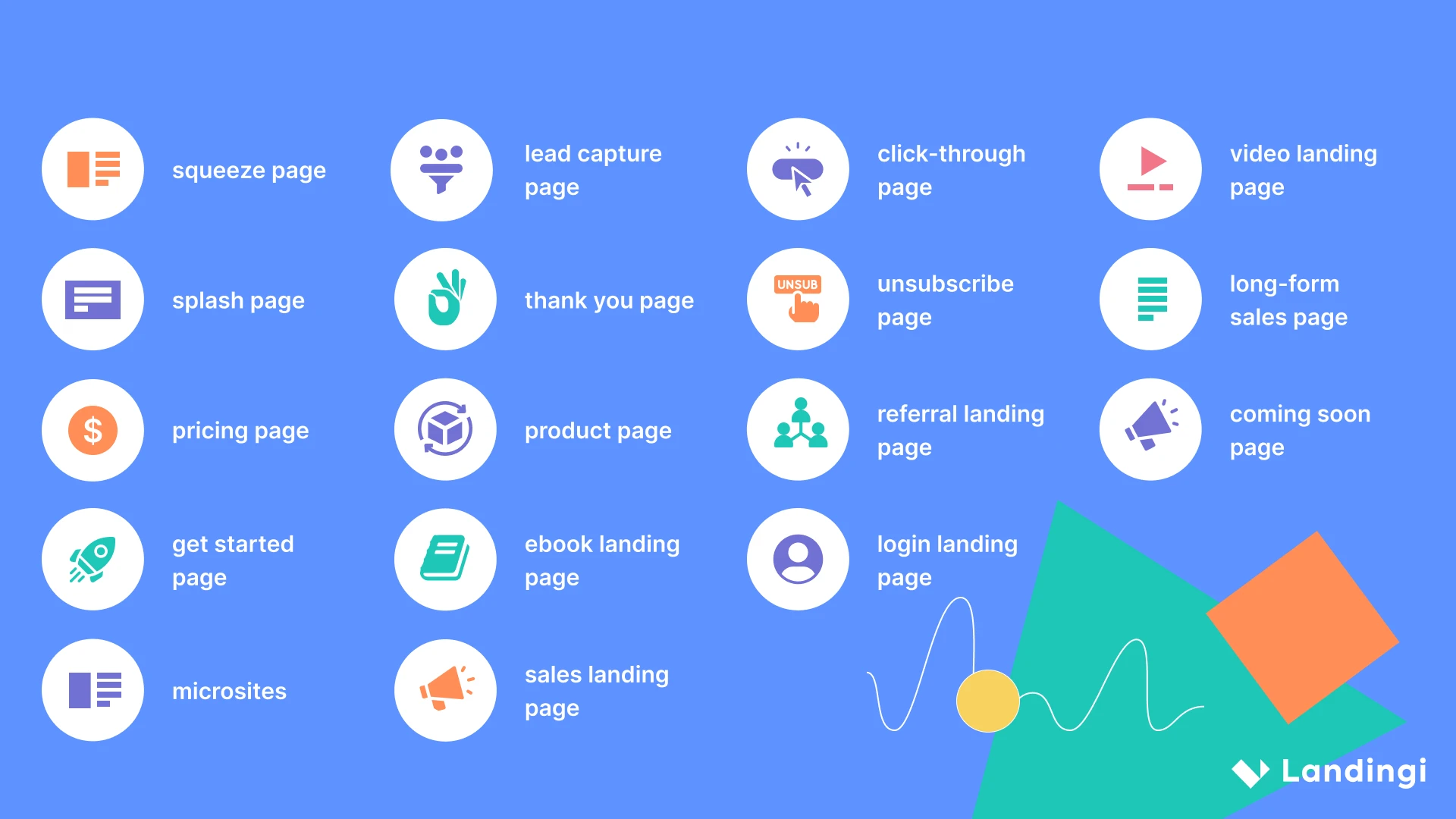
Rodzaje landing page’y obejmują:
- squeeze page,
- strona przechwytywania leadów (lead capture),
- landing page typu click-through,
- landing page wideo,
- splash page,
- landing page z podziękowaniem,
- landing page rezygnacji z subskrypcji,
- rozbudowana strona sprzedaży,
- landing page z cennikiem,
- landing page produktowy,
- landing page polecający,
- landing page zapowiadajacy premierę,
- landing page rozpoczęcia,
- landing page ebooka,
- landing page logowania,
- mikrostrona,
- landing page sprzedażowy
i wiele innych, nawet landing page 404.
Typy landing page’y są rozróżniane tak, aby pasowały do różnych branż, od produktowych lub usługowych, przez strony z newsletterem, po strony promujące wydarzenia, i są starannie tworzone, aby zaspokoić specyficzne potrzeby i potrzeby każdego sektora. Można je podzielić na kategorie w oparciu o ich cele, grupę odbiorców i charakter prezentowanych treści. Oto ich główne rodzaje:
- Squeeze page
Opis: minimalistyczny landing page zaprojektowany do skutecznego pozyskiwania leadów i gromadzenia danych kontaktowych w zamian za coś wartościowego, np. darmowy raport, rejestrację na webinar lub subskrypcję newslettera.
Główny cel: zbudowanie listy e-mailowej, którą można wykorzystać do działań marketingowych, takich jak pozyskiwanie potencjalnych klientów, dystrybucja treści lub promowanie produktów i usług.
- Strona przechwytywania leadów (lead capture)
Opis: strona zaprojektowana do informowania i angażowania odwiedzających w produkt lub usługę, zwykle zawierająca formularz, który gromadzi dane kontaktowe odwiedzających, takie jak imiona, adresy e-mail, numery telefonów, a czasem dodatkowe dane istotne dla firmy, takie jak wielkość firmy lub branża, w zależności od głębokości procesu kwalifikacji leadów.
Główny cel: zbieranie informacji od odwiedzających, aby zbudować bazę potencjalnych leadów do przyszłych działań marketingowych.
- Landing page typu click-through
Opis: strona, która koncentruje się na informowaniu odwiedzającego i nakłanianiu go do konwersji, zwykle za pomocą pojedynczego, przekonującego wezwania do działania.
Główny cel: zachęcenie odwiedzających do zapoznania się z produktem lub usługą przed skierowaniem ich do dokonania zakupu lub podjęcia innych istotnych działań.
- Landing page wideo
Opis: głównym elementem takiej strony docelowej jest wideo, które angażuje odwiedzających, przekazuje informacje i zachęca ich do podjęcia określonych działań, takich jak subskrypcja, zakup lub wypełnienie formularza kontaktowego.
Główny cel: szybkie przyciągnięcie uwagi, dzięki czemu wiadomość jest bardziej przystępna i atrakcyjna niż sam tekst, co prowadzi do wyższej konwersji.
- Splash page
Opis: strona poprzedzająca główną stronę witryny, często służąca jako rodzaj wprowadzenia lub wstępu do treści witryny.
Główny cel: wyróżnienie specjalnego ogłoszenia, weryfikacja wieku odwiedzających przed uzyskaniem dostępu do treści witryny, umożliwienie odwiedzającym wybrania preferowanego języka lub regionu bądź zebranie preferencji lub zgody.
- Landing page z podziękowaniem
Opis: strona, na którą użytkownicy są przekierowywani po podjęciu określonych działań w witrynie, takich jak dokonanie zakupu, zapisanie się do newslettera, pobranie zasobu lub wypełnienie formularza kontaktowego.
Główny cel: uznanie i wyrażenie wdzięczności użytkownikom za ich działanie, poprawa doświadczenia użytkownika i pielęgnowanie relacji między firmą a jej klientami lub leadami.
- Landing page rezygnacji z subskrypcji
Opis: specjalna strona, na którą użytkownicy są przekierowywani, gdy zdecydują się zrezygnować z subskrypcji newslettera, wypisać się z listy e-mailowej lub innych form komunikacji cyfrowej.
Główny cel: utrzymanie pozytywnego doświadczenia użytkownika, nawet gdy zrezygnuje on z komunikacji, oraz przestrzeganie najlepszych praktyk i przepisów dotyczących marketingu e-mailowego.
- Landing page 404
Opis: strona służąca jako komunikat o błędzie i informująca użytkowników, że treść, której szukają, nie istnieje.
Główny cel: zminimalizowanie współczynnika odrzuceń, ponieważ dobrze zaprojektowana strona 404 może zmienić potencjalnie frustrujące doświadczenie w pozytywną interakcję, kierując użytkowników z powrotem do przydatnych treści lub strony głównej.
- Rozbudowana strona sprzedaży
Opis: kompleksowa i szczegółowa witryna internetowa zaprojektowana specjalnie z myślą o sprzedaży produktu lub usługi.
Główny cel: odpowiedzieć na ewentualne pytania i wątpliwości potencjalnego nabywcy, zmniejszając w ten sposób przeszkody na drodze do zakupu.
- Landing page z cennikiem
Opis: strona zaprojektowana do prezentowania opcji cenowych produktu lub usługi w jasny i prosty sposób.
Główny cel: informowanie potencjalnych klientów o kosztach różnych pakietów lub planów i prowadzenie ich do podjęcia decyzji o zakupie.
- Landing page produktowy
Opis: strona promująca i sprzedająca pojedynczy produkt lub określoną grupę produktów. W przeciwieństwie do ogólnych witryn internetowych lub platform e–commerce, które obejmują wiele produktów, strona docelowa produktu koncentruje się na jednej konkretnej ofercie produktowej.
Główny cel: w zwięzły sposób przekazać wartość produktu, odpowiedzieć na pytania lub wątpliwości potencjalnych klientów i przekonać ich do podjęcia działania.
- Landing page polecający
Opis: strona opracowana tak, aby ułatwić i zachęcić do polecania nowym użytkownikom lub klientom za pośrednictwem sieci istniejących klientów lub uczestników.
Główny cel: udostępnienie linku lub kodu polecającego za pośrednictwem poczty e-mail, mediów społecznościowych, komunikatorów lub innych kanałów, ułatwiając rozprzestrzenianie się informacji wśród potencjalnych nowych klientów.
- Landing page zapowiadajacy premierę
Opis: tymczasowa strona skonfigurowana tak, aby informować odwiedzających o produkcie, usłudze lub witrynie, które nie są jeszcze dostępne, ale zostaną uruchomiona w najbliższej przyszłości.
Główny cel: budowanie oczekiwania, zdobywanie zainteresowania i gromadzenie wczesnych leadów lub subskrybentów przed oficjalną premierą.
- Landing page rozpoczęcia
Opis: strona zachęcająca odwiedzających do wykonania pierwszego kroku na drodze do skorzystania z produktu, usługi lub platformy.
Główny cel: przekształcenie odwiedzających w użytkowników lub klientów poprzez zachęcenie ich do rozpoczęcia procesu rejestracji, rozpoczęcia bezpłatnego okresu próbnego lub podjęcia innych działań, które doprowadzą ich do bezpośredniego zaangażowania się w ofertę.
- Landing page ebooka
Opis: strona zaprojektowana specjalnie w celu promowania i ułatwiania pobierania ebooka.
Podstawowy cel: generowanie leadów poprzez wykorzystanie ebooka jako wartościowego materiału zachęcającego odwiedzających.
- Landing page logowania
Opis: strona przeznaczona przede wszystkim po to, aby użytkownicy mogli uzyskać dostęp do swojego konta, wprowadzając swoje dane uwierzytelniające, takie jak nazwa użytkownika i hasło.
Główny cel: ułatwienie bezpiecznego i prostego dostępu dla powracających użytkowników oraz odzwierciedlenie zaangażowania marki w doświadczenie użytkownika i bezpieczeństwo.
- Mikrostrona
Opis: mała, wyspecjalizowana strona internetowa zaprojektowana tak, aby funkcjonować jako dodatkowy lub samodzielny zasób oddzielony od głównej strony internetowej marki.
Podstawowy cel: podkreślenie konkretnej kampanii, premiery produktu, wydarzenia lub tematu treści. Ukierunkowany charakter pozwala markom przekazywać określony komunikat do wybranego segmentu odbiorców bez rozpraszania uwagi przez pełnowymiarową stronę internetową.
- Landing page sprzedażowy
Opis: strona stworzona do sprzedawania produktu lub usługi. W przeciwieństwie do ogólnej strony głównej lub podstrony produktu, które mogą mieć wiele celów i linków, landing page sprzedażowy koncentruje się wyłącznie na jednej ofercie i prowadzi odwiedzającego do sfinalizowania zakupu.
Główny cel: przekształcenie odwiedzających w klientów poprzez przekonanie ich do podjęcia decyzji o zakupie.
Chociaż wyjaśniliśmy większość rodzajów landing page’y, istnieje o wiele więcej możliwości wykorzystania tych cyfrowych przestrzeni. Jako jedno z najbardziej użytecznych narzędzi strony docelowe działają skutecznie, pomagając w prowadzeniu udanej kampanii marketingowej wielu biznesów.
Wybór odpowiedniego typu strony docelowej zależy od konkretnych celów kampanii, a projektowanie poszczególnych landing page’y może pomóc w realizacji tych różnych celów.

Jakie są najlepsze praktyki tworzenia landing page’y?
Aby stworzyć skuteczny landing page, należy zadbać o jasny, zwięzły nagłówek, atrakcyjną i skoncentrowaną na korzyściach treść oraz silne i wyraźne wezwanie do działania, a wszystko to poprzeć angażującą oprawą wizualną. Warto dodać elementy budujące zaufanie, zoptymalizować stronę pod kątem urządzeń mobilnych i pamiętać o szybkości ładowania. Wszystkie te elementy mają istotne znaczenie w tworzeniu konwertujących stron docelowych.
Zapoznaj się ze wszystkimi najlepszymi praktykami tworzenia landing page’y wymienionymi poniżej, pogrupowanymi w odpowiednie kategorie, aby stworzyć i zoptymalizować swoją stronę i uzyskać najlepsze wyniki.
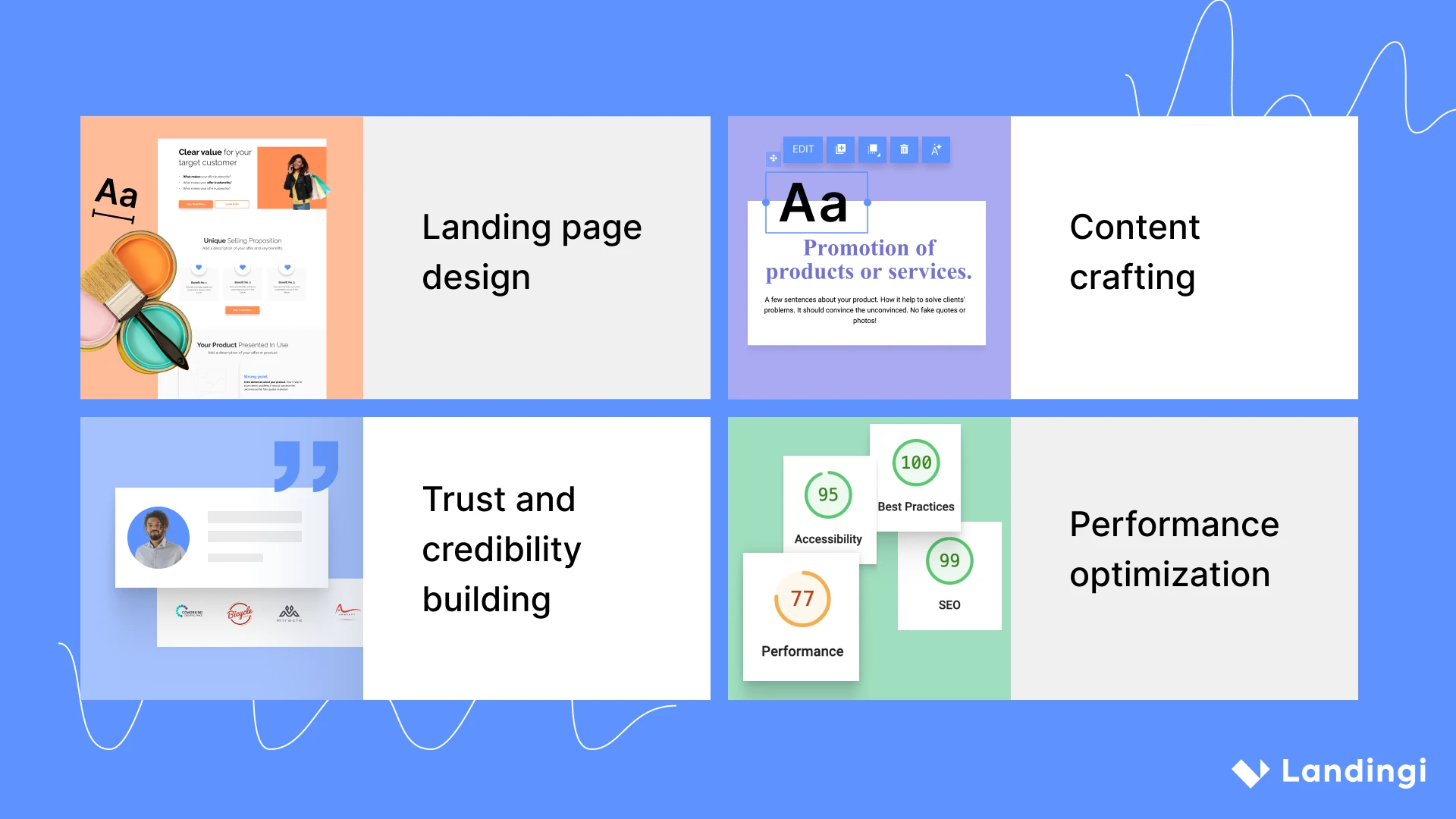
1. Design landing page’a
Dobrze przemyślany wygląd landing page’a pomaga osiągnąć najlepsze rezultaty. Spraw, aby strona była intuicyjna i przyjazna dla użytkownika, skoncentrowana na jednym celu i wprowadź 7 najlepszych praktyk:
- Zrezygnuj z menu nawigacyjnego – usprawnij podróż użytkownika w kierunku konwersji, eliminując wszelkie potencjalne przeszkody, które mogłyby odwrócić jego uwagę od głównego celu strony.
- Zachowaj spójność – upewnij się, że design, przekaz i ogólny charakter landing page’a są zgodne z Twoją marką i kampanią, którą reprezentuje.
- Utrzymuj działanie w górnej części strony – upewnij się, że najważniejsze elementy, takie jak nagłówek, USP i wezwanie do działania, są widoczne bez przewijania, aby zwiększyć zaangażowanie użytkowników i konwersje.
- Zadbaj o responsywność – upewnij się, że landing page działa dobrze na każdym urządzeniu, dostosowuje się do różnych rozmiarów ekranu i orientacji, zapewniając optymalne wrażenia użytkownika.
- Wybierz odpowiednie kolory – wybierz kolory, które wywołują pożądaną reakcję emocjonalną i uzupełniają tożsamość marki, tworząc wizualnie harmonijne i atrakcyjne środowisko.
- Projektuj z myślą o urządzeniach mobilnych – zaprojektuj stronę z myślą o interakcjach dotykowych i upewnij się, że jej elementy są łatwe do przeglądania i nawigacji na mniejszych ekranach. Ponadto czasy ładowania powinny być krótkie, ponieważ użytkownicy mobilni oczekują szybkiego dostępu do informacji.
- Wyeliminuj czynniki rozpraszające uwagę – usprawnij design, aby był ściśle dostosowany do celu konwersji, i upewnij się, że każdy element na stronie przekazuje komunikat i prowadzi odwiedzającego do pożądanej akcji.
2. Tworzenie treści
Stworzenie treści, które będą zgodne z oczekiwaniami odwiedzających i przekonają ich do podjęcia działania, nie jest proste, więc skup się na następujących 6 najlepszych praktykach, aby dopasować swój przekaz do celów landing page’a:
- Poznaj swoich odbiorców – zrozum odbiorców i dostosuj przekaz tak, aby rezonował z ich konkretnymi potrzebami, pragnieniami i problemami. Pamiętaj, że personalizacja powinna opierać się na danych, a nie przypuszczeniach.
- Pisz zwięzłe nagłówki – upewnij się, że nagłówki są zwięzłe, ale wystarczająco mocne, aby przyciągnąć uwagę i szybko przekazać główną wiadomość. Powinny równoważyć zwięzłość i siłę oddziaływania, zachęcając odwiedzających do zagłębienia się w treść strony docelowej.
- Twórz atrakcyjne teksty – twórz narracje, które informują, bawią i przekonują odbiorców. Twój tekst powinien być jasny, zwięzły i skupiać się na korzyściach płynących z oferty, jednocześnie odnosząc się do wszelkich potencjalnych zastrzeżeń, jakie mogą mieć odwiedzający. Upewnij się, że używany język przemawia do odbiorców i odzwierciedla głos Twojej marki, tworząc więź, która sprawia, że odwiedzający czują się zrozumiani i docenieni.
- Zaoferuj coś przydatnego – przedstaw namacalną korzyść lub rozwiązanie problemu, z którym borykają się docelowi odbiorcy, udostępniając materiały do pobrania, bezpłatną wersję próbną, kod rabatowy lub cenne informacje dotyczące konkretnej potrzeby lub problemu.
- Wybierz odpowiednie materiały wizualne – wybierz obrazy, grafiki lub filmy, które uzupełniają i wzmacniają przekaz oraz upewnij się, że są one wysokiej jakości i dostosowane do odbiorców. Odpowiednie materiały graficzne mogą uprościć złożone informacje, wywołać emocje i skierować uwagę odwiedzających na ważne elementy, np. CTA.
- Zademonstruj swój produkt w akcji – użyj wysokiej jakości zdjęć lub filmów, aby zaprezentować swój produkt lub usługę w rzeczywistych sytuacjach. Uwzględnij scenariusze “przed i po”, opinie użytkowników lub interaktywne elementy pozwalające odwiedzającym zobaczyć produkt pod różnymi kątami lub w różnych środowiskach. Celem jest ożywienie produktu w oczach potencjalnych klientów i sprawienie, by korzyści były namacalne i natychmiastowe.
3. Budowanie zaufania i wiarygodności
Budowanie zaufania i wiarygodności wśród odwiedzających to kolejny obszar, na którym należy się skupić podczas tworzenia landing page’a o dużej skuteczności konwersji. Pomaga to zrealizować główne cele landing page’a, przekonać użytkowników do podjęcia działania i zbudować siłę marki. Aby to osiągnąć, zastosuj 4 najlepsze praktyki:
- Dodaj dowód społeczny – pochwal się opiniami klientów, recenzjami użytkowników, studiami przypadków lub wzmiankami i nagrodami w mediach, aby zwiększyć wiarygodność swojej oferty. Pokazując, jak inni polecają Twój produkt lub usługę, możesz znacząco wpłynąć na proces decyzyjny potencjalnych klientów.
- Dołącz logotypy partnerów – zaprezentuj znane firmy, z którymi współpracowałeś, lub podkreśl liczbę użytkowników, którzy skorzystali z Twojej usługi. Są to sygnały zaufania, które upewniają odwiedzających, że dokonują mądrego wyboru, angażując się w Twoją markę.
- Dodaj informację o polityce prywatności – zapewnij odwiedzających, że ich dane osobowe są bezpieczne i będą traktowane z najwyższym szacunkiem dla ich prywatności. Może to pomóc złagodzić wszelkie obawy związane z przesyłaniem danych osobowych, co często stanowi barierę dla konwersji.
- Proś tylko o to, czego potrzebujesz – formularz powinien być prosty, nieskomplikowany i przyjazny dla użytkownika, a także wymagać tylko niezbędnych informacji, szanując czas i prywatność internautów. Może to znacznie zmniejszyć opory i zwiększyć prawdopodobieństwo przesłania formularza.
4. Optymalizacja wydajności
Optymalizacja wydajności jest kluczem do sukcesu, ale tylko wtedy, gdy jest przeprowadzana regularnie przy użyciu odpowiednich narzędzi analitycznych. Trzymaj się 7 poniższych najlepszych praktyk i stwórz skuteczny landing page:
- Podkreśl swoje wezwanie do działania – uczyń je najbardziej widocznym elementem na swojej stronie docelowej, upewniając się, że nie sposób go przegapić. Użyj kontrastujących kolorów, przekonującego tekstu i strategicznego rozmieszczenia, aby przyciągnąć uwagę odwiedzającego. Stworzenie poczucia pilności lub zaoferowanie ograniczonej czasowo oferty może również pomóc przekonać użytkowników do kliknięcia przycisku CTA.
- Optymalizuj pod kątem SEO – stosuj najlepsze praktyki SEO, które obejmują badanie i wykorzystywanie odpowiednich słów kluczowych, optymalizację metatagów i opisów oraz tworzenie wysokiej jakości, wartościowych treści, które odpowiadają na potrzeby i pytania odbiorców. Wyszukiwarki lepiej oceniają landing page’e zoptymalizowane pod kątem SEO i wyświetlają je wyżej w wynikach wyszukiwania.
- Zminimalizuj czas ładowania – zoptymalizuj obrazy, wykorzystaj buforowanie przeglądarki i ogranicz użycie ciężkich skryptów, aby upewnić się, że strona docelowa ładuje się szybko i płynnie, utrzymując uwagę użytkownika skupioną na treści i CTA. Wolno ładujące się strony mogą frustrować odwiedzających, prowadząc do zwiększenia współczynnika odrzuceń i utraty możliwości konwersji.
- Optymalizuj pod kątem urządzeń mobilnych – upewnij się, że landing page jest w pełni responsywny i dostarcza optymalnych wrażeń na smartfonach i tabletach. Oznacza to m.in. czytelny tekst bez konieczności powiększania, odpowiednią ilość miejsca na kliknięcia i szybki czas ładowania, aby dostosować się do użytkowników podróżujących. Nadając priorytet optymalizacji mobilnej, możesz znacznie poszerzyć zasięg i skuteczność swojej strony docelowej, dostosowując się do nawyków i preferencji współczesnego konsumenta.
- Dodaj aktywne CTA – upewnij się, że CTA jest zawsze w zasięgu wzroku, co efektywnie zwiększa prawdopodobieństwo konwersji poprzez ciągłe przypominanie o działaniu, które chcesz, aby odwiedzający podjął. Tak zaprojektowane CTA zaspokaja różne poziomy zaangażowania; niezależnie od tego, czy odwiedzający jest gotowy do konwersji po kilku pierwszych linijkach tekstu, czy też potrzebuje więcej informacji przed podjęciem decyzji, aktywne CTA, wędrujące wraz z przewijaniem strony, prowadzi go do wykonania najważniejszego kroku we własnym tempie.
- Uprość formularze – dąż do przyjaznego dla użytkownika doświadczenia, prosząc tylko o niezbędne informacje. Złożony lub długi formularz może stanowić barierę dla konwersji, zniechęcając odwiedzających do wykonania pożądanej akcji. Pamiętaj, że każde dodatkowe pole może zmniejszyć prawdopodobieństwo konwersji, więc ustal priorytety i zachowaj zwięzłość, aby utrzymać zaangażowanie użytkowników i zachęcić ich do wypełnienia.
- Testuj wszystko – od nagłówków po obrazy i od formularzy po wezwania do działania, każdy element powinien być skrupulatnie analizowany i testowany. Korzystaj z testów A/B, testów wielowariantowych i testów z udziałem użytkowników – te wartościowe narzędzia dostarczają użytecznych danych, które mogą prowadzić do stopniowych ulepszeń. Przyjęcie modelu ciągłego testowania i uczenia się gwarantuje, że landing page pozostanie dynamicznym i wydajnym składnikiem zestawu narzędzi marketingowych.
Landing page może stać się wysoko konwertującym komponentem każdej strategii marketingu cyfrowego dzięki przestrzeganiu tych najlepszych praktyk. Zasada optymalizacji gwarantuje, że żaden szczegół nie zostanie pominięty w dążeniu do stworzenia najbardziej efektywnej strony docelowej.

Najlepsze przykłady landing page’y
Najlepsze przykłady landing page’y zawierają wszystkie kluczowe komponenty, takie jak przejrzysty układ, atrakcyjne nagłówki, zwięzłe copy, wysokiej jakości grafiki i elementy zaufania, które połączone razem kierują użytkowników do wyjątkowego CTA, przekonując ich do podjęcia pożądanej akcji.
Zbadanie najlepszych przykładów landing page’y pozwala dostrzec potencjał tego, co mogą osiągnąć dobrze wykonane witryny. Przyjrzyj się poniższym przykładom i przekonaj się, co sprawia, że landing page odnosi sukces.
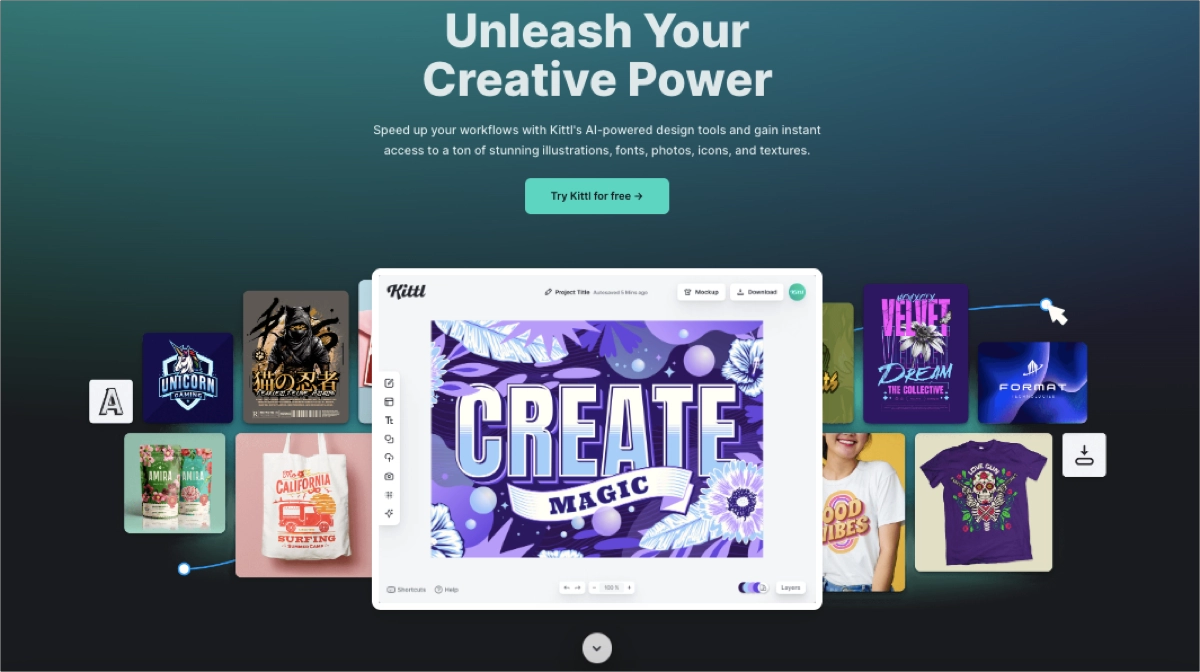
1. Landing page dla darmowego okresu próbnego
Landing page zachęcający do rozpoczęcia bezpłatnego okresu próbnego w Kittl ma atrakcyjny wygląd, który skutecznie demonstruje funkcje platformy. Dołączone zdjęcia i grafiki trafnie pokazują wyniki osiągalne dzięki narzędziu. Wykorzystanie białej przestrzeni i zwięzła, ale informacyjna treść kierują uwagę odwiedzających na wyjątkowe CTA, zachęcając ich do wykonania pożądanej akcji.

2. Landing page dla usług
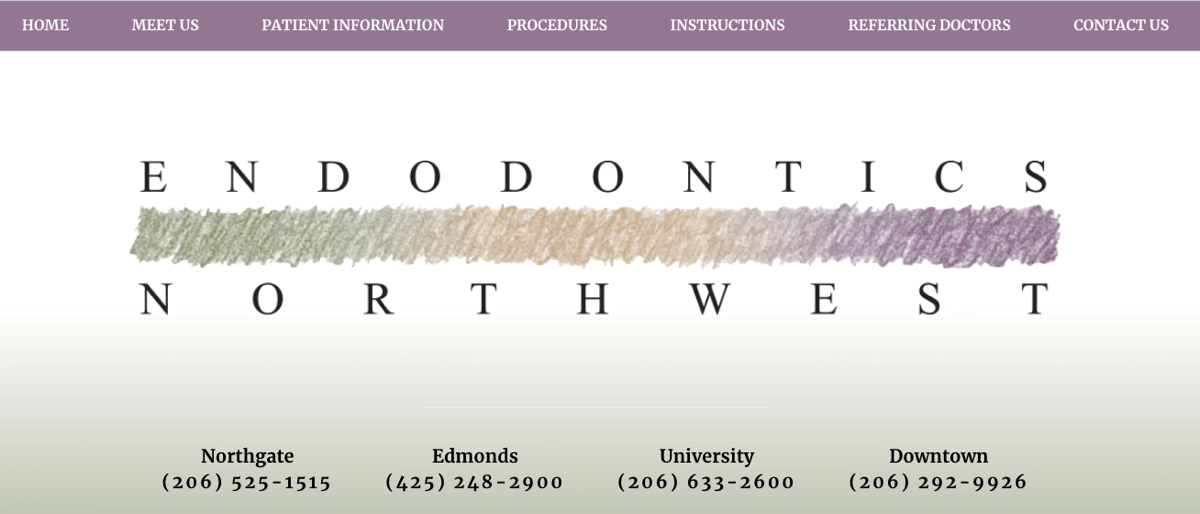
Landing page Endodontics Northwest ma na celu uspokojenie odwiedzających poszukujących specjalistycznych usług dentystycznych. Dostępność bezpośrednich metod kontaktu przy rezerwacji wizyt upraszcza proces dla potencjalnych pacjentów. Atrakcyjne wezwanie do działania, wzbogacone małą ikoną kalendarza, sprawia, że dostęp do formularza zapytania o wizytę jest wygodniejszy. Wszystkie te elementy tworzą udany landing page, który konwertuje.

3. Landing page dla newslettera
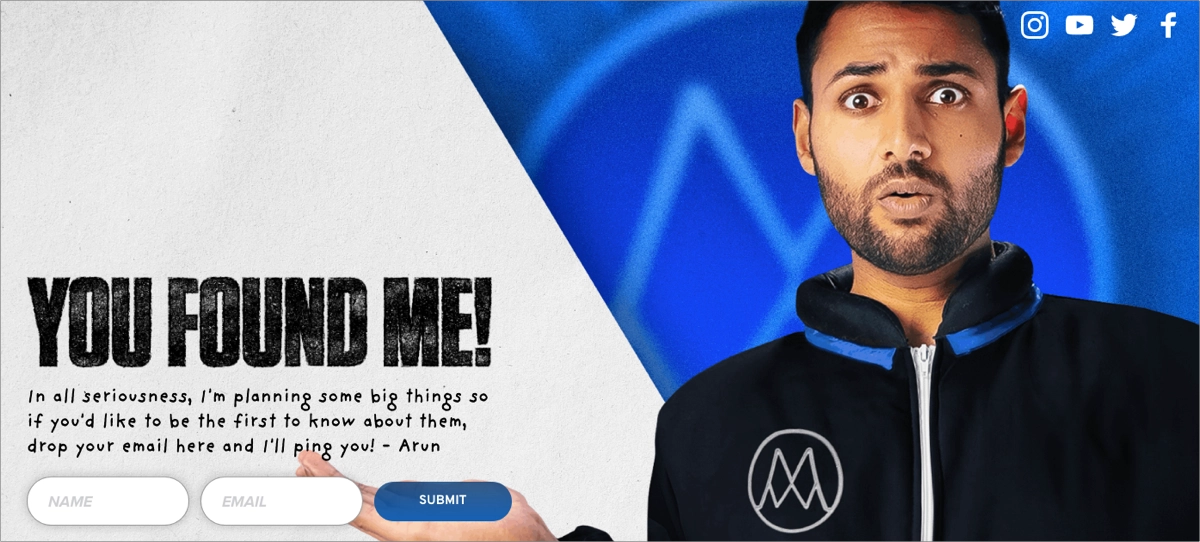
Landing page newslettera Mrwhosetheboss jest przykładem dobrze skonstruowanej, minimalistycznej strony z jednym celem, który wyraźnie kieruje uwagę odwiedzających na pożądane działanie – zapisanie się do subskrypcji. Krótki formularz i wyróżniający się przycisk CTA są dobrze rozmieszczone i uzupełnione krótkim opisem. Obraz w tle przyciąga uwagę, a przyciski mediów społecznościowych umieszczone w strategicznym prawym górnym rogu poprawiają komfort użytkowania.

Przykłady te pokazują, w jaki sposób strony docelowe mogą być dostosowane do konkretnych potrzeb marketingowych, zapewniając jednocześnie angażujące i skuteczne doświadczenie użytkownika.
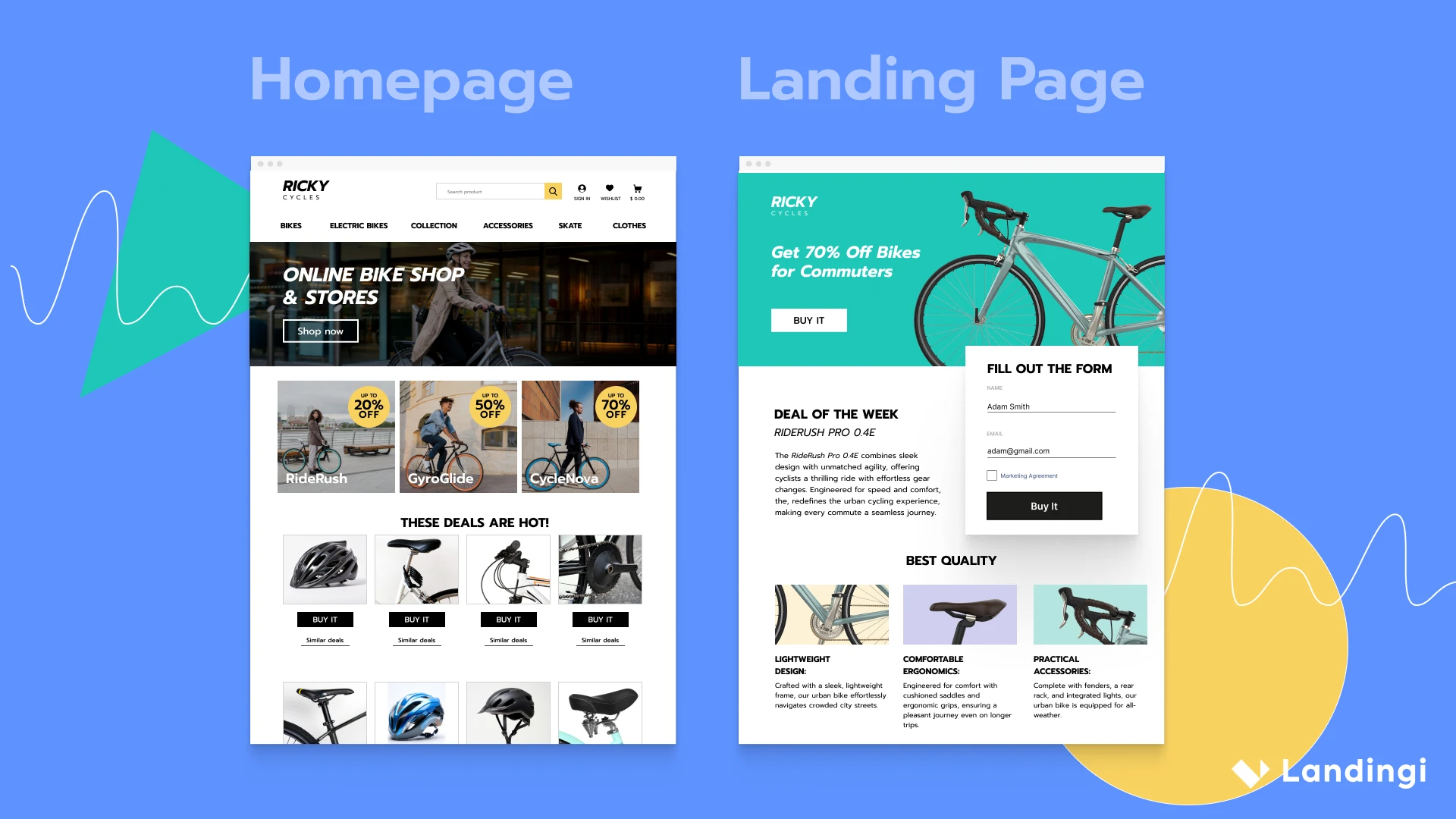
Jaka jest różnica między landing page’em a stroną główną?
Różnica między landing page’ami i stronami głównymi polega na ich przeznaczeniu, wyglądzie i źródle ruchu, co bezpośrednio wpływa na sposób ich wykorzystania w strategii online firmy. Aby lepiej to zrozumieć, zapoznaj się z poniższym wyjaśnieniem:
- Nawigacja – landing page’e są projektowane z myślą o jednym celu, takim jak zachęcenie odwiedzających do zapisania się do newslettera, pobrania pliku lub dokonania zakupu. Aby odwiedzający skupili się na tym celu, landing page’e zazwyczaj nie mają menu nawigacyjnych odsyłających do innych części witryny. Minimalizuje to rozpraszanie uwagi i pomaga poprowadzić odwiedzających w kierunku zamierzonej akcji konwersji. W przeciwieństwie do tego strony główne służą jako główne centrum nawigacyjne witryny firmy, zawierające menu i linki, które kierują do innych sekcji witryny, gdzie można dowiedzieć się więcej o firmie, jej produktach i usługach.
- Źródła ruchu – ruch na landing page’ach pochodzi zazwyczaj z kampanii marketingowych, takich jak reklamy pay-per-click (PPC), e-mail marketing czy reklamy w mediach społecznościowych. Strony te są dostosowane do komunikatu lub oferty przedstawionej w reklamie lub wiadomości e-mail, zapewniając spójne doświadczenie, które prowadzi do wyższych współczynników konwersji. Ruch na stronie głównej natomiast może pochodzić z różnych źródeł, w tym z bezpośredniego ruchu (wpisywanie adresu URL witryny w przeglądarce), wyszukiwarek, przekierowań z innych witryn, mediów społecznościowych i innych. Strona główna musi zaspokajać potrzeby szerszego grona odbiorców o zróżnicowanych intencjach.
- Pozycjonowanie w witrynie – strony docelowe są często oddzielone od głównej struktury nawigacyjnej witryny firmy. Są zaprojektowane do realizacji określonego zadania kampanii i nie zawsze mogą być dostępne za pośrednictwem głównego menu nawigacyjnego witryny. Ich podstawową funkcją jest konwersja i pod tym kątem są one optymalizowane. Z kolei strona główna to pierwsza strona witryny internetowej firmy. Działa jako początkowy punkt powitalny dla odwiedzających, dostarczając ogólnego przeglądu oferty firmy i kierując odwiedzających do różnych obszarów witryny w oparciu o ich zainteresowania.
W porównaniu landing page vs. strona główna nie ma zwycięzcy, ponieważ są to dwa różne narzędzia digital marketingu – jednakże landing page może istnieć bez witryny internetowej, podczas gdy strona główna jest zawsze jej częścią. Strony główne oferują szerszy przegląd firmy i zawierają nawigację do różnych części witryny, obsługując ruch z wielu źródeł, a w przeciwieństwie do tego, landing page jest:
- opracowany do ukierunkowanej konwersji, bez nawigacji,
- niezależny od głównej strony internetowej,
- dostosowany do konkretnych kampanii marketingowych,
- zaprojektowany jako kulminacja ścieżki odwiedzającego,
- dostarczający przekonujący komunikat dostosowany do źródła ruchu,
- zaprojektowany tal, aby sprowokować natychmiastową reakcję, czy to rejestrację, zakup, czy inną formę zaangażowania.

Jaka jest różnica między landing page’em docelową a witryną internetową?
Różnica między landing page’em a witryną internetową (stroną internetową) polega na ich zakresie, projekcie, celu i roli, jaką odgrywają w strategii cyfrowej. Aby lepiej zrozumieć te różnice, sprawdz poniższe objaśnienia:
- Cel i design – jak wspomniano powyżej, landing page’e są tworzone z myślą o osiągnięciu konkretnego celu konwersji. Ze względu na to ukierunkowane założenie, wygląd stron docelowych jest uproszczony, aby usunąć wszelkie elementy rozpraszające, które mogłyby odciągnąć uwagę od celu konwersji; często oznacza to rezygnację z nawigacji do innych części witryny lub linków zewnętrznych. Z kolei strony internetowe pełnią rolę kompleksowych węzłów, które zawierają szeroki wachlarz informacji i zasobów na temat firmy, marki lub osoby. Witryny internetowe zawierają wiele stron, z których każda pełni różne funkcje, takie jak opisywanie produktów lub usług, oferowanie informacji kontaktowych, prezentowanie postów na blogu i nie tylko. Projekt i nawigacja strony internetowej mają na celu ułatwienie eksploracji i interakcji z szeroką gamą treści.
- Funkcjonalność i treść – landing page jest zazwyczaj samodzielny w swojej funkcjonalności i zaprojektowany tak, aby prowadzić użytkowników do podjęcia jednej określonej akcji. Treść na stronie docelowej jest wysoce ukierunkowana i przekonująca, bezpośrednio wspierając konwersję. Z drugiej strony strona internetowa obejmuje szeroki zakres funkcjonalności i rodzajów treści, w tym podstrony informacyjne, formularze kontaktowe, katalogi produktów, sekcje obsługi klienta i inne. Witryny internetowe są tworzone z myślą o angażowaniu użytkowników na wiele sposobów, zapewniając ścieżki eksploracji, edukacji i transakcji.
- Rola w marketingu i komunikacji – strony docelowe są często wykorzystywane w kampaniach reklamowych, marketingu e-mailowym lub inicjatywach w mediach społecznościowych do konwertowania ruchu z tych źródeł. Są niezbędnymi narzędziami do ukierunkowanych działań marketingowych, umożliwiając mierzenie skuteczności różnych kampanii i ofert. Strony internetowe odgrywają natomiast większą rolę w tworzeniu obecności online, działając jako cyfrowa wizytówka firmy lub marki. Są opracowane tak, aby przekazywać odwiedzającym szeroki zakres informacji, wspierając zarówno cele marketingowe, jak i operacyjne w dłuższej perspektywie.
Landing page’e i strony internetowe mogą współdzielić przestrzeń cyfrową, ale działają na różnych zasadach. Podczas gdy landing page koncentrue się na konwersji odwiedzających i osiągnięciu konkretnego celu, zawierając ukierunkowane treści i minimalizując rozpraszanie uwagi, strony internetowe są kompleksową formą cyfrowej obecności firmy lub osoby prywatnej, oferując szeroką gamę informacji, funkcjonalności i możliwości zaangażowania odwiedzających.
Strona internetowa to miejsce, w którym marka buduje swoją historię, pielęgnuje relacje z klientami i oferuje użytkownikom wiele ścieżek do zbadania, w przeciwieństwie do strony docelowej zorientowanej na konwersję, która ma jedną, dobrze zdefiniowaną ścieżkę prowadzącą do z góry określonego wyniku.
Jakie są elementy landing page’a?
Każdy landing page składa się z kilku głównych elementów, w tym nagłówka, grafiki, CTA, sygnałów zaufania, treści, układu, formularza, informacji kontaktowych i stopki, a każdy z nich ma wpływ na konwersję odwiedzających. Poznaj 9 kluczowych elementów landing page’a, które połączone razem tworzą funkcjonalne, atrakcyjne dla użytkowników i skuteczne narzędzia digital marketingu:
1. Nagłówek
Pierwszym elementem landing page’a jest nagłówek, który przyciąga uwagę i zwięźle komunikuje główną propozycję wartości. Zwykle jest to chwytliwa fraza, wystarczająco atrakcyjna, aby przebić się przez szum, i wystarczająco treściwa, aby wywołać zaangażowanie wśród odwiedzających i sprawić, że będą chcieli zgłębić temat.
2. Grafiki
Drugim elementem landing page’a są wysokiej jakości obrazy lub filmy, które uzupełniają przekaz i przyciągają odwiedzających. Dobrą praktyką jest uwzględnienie odpowiednich animacji lub elementów interaktywnych, ponieważ natychmiast angażują one w treść strony, prowadząc do wyższych konwersji.
3. CTA
Trzecim elementem landing page’a jest wyraźny, atrakcyjny przycisk CTA, który zachęca odwiedzających do podjęcia określonej akcji, takiej jak rejestracja lub dokonanie zakupu. Jego design powinien się wyróżniać – kolory, kształty i czcionki powinny być widoczne, ale nie przytłaczające. Doskonały przycisk musi być umiejętnie rozmieszczony w ważnych sekcjach strony i powinien zawierać proste, spersonalizowane komunikaty.
4. Sygnały zaufania
Czwartym elementem landing page’a jest sekcja z referencjami, recenzjami, odznakami lub logo, które budują wiarygodność i uspokajają odwiedzających. Sygnały zaufania są psychologicznie przekonującymi elementami, które pomagają odwiedzającym w procesie podejmowania decyzji.
5. Treść
Piątym elementem landing page’a jest zwięzły, perswazyjny tekst, który wyjaśnia korzyści płynące z oferty i odnosi się do potencjalnych zastrzeżeń. Treść powinna przedstawiać nie tylko cechy produktu lub usługi, ale także sposób, w jaki oferta rozwiązuje problemy odwiedzających, wraz z rzeczywistymi przykładami pokazującymi zyski, jakie może osiągnąć potencjalny klient.
6. Design i układ
Szóstym elementem landing page’a jest jego układ – ogólna kompozycja wizualna, która kieruje uwagą odwiedzającego i sprawia, że strona jest łatwa w nawigacji. Struktura powinna być przejrzysta, bez przytłaczających elementów, dzięki czemu realizacja CTA będzie dla odwiedzających naturalna.
7. Formularz
Siódmym elementem landing page’a jest formularz zbierania danych, zaprojektowany tak, aby był jak najprostszy i nieskomplikowany. Krótsze, pojedyncze formularze opt-in mogą być umieszczone bezpośrednio na stronie, aby uprościć ścieżkę konwersji odwiedzających, podczas gdy dłuższe, rozbudowane formularze (np. formularze rezerwacji spotkań) są zwykle ukryte pod przyciskami CTA i znajdują się na osobnej stronie docelowej, na której nie ma innych elementów.
8. Informacje kontaktowe
Ósmym elementem landing page’a są informacje kontaktowe, w tym dane marki, takie jak adres e-mail, numer telefonu czy lokalizacja. Dobrą praktyką jest dodanie również ikon mediów społecznościowych, prowadzących do kanałów marki.
9. Stopka
Ostatnim, ale nie mniej ważnym elementem landing page’a jest stopka, która może zawierać dodatkowe informacje, linki lub zastrzeżenia, choć często jest utrzymywana w minimalnym zakresie, aby utrzymać koncentrację na celu konwersji.
Podczas tworzenia landing page’a ważne jest, aby wziąć pod uwagę wszystkie kluczowe elementy. Chociaż każda strona jest inna i zaprojektowana pod kątem konkretnej branży, te najważniejsze elementy sprawiają, że landing page jest dobrze skonstruowany i dostosowany do zasad UX.
Dlaczego testowanie landing page’a jest ważne?
Testowanie landing page’y, w szczególności przeprowadzanie testów A/B, pozwala marketerom na porównywanie różnych wersji strony w celu określenia, które elementy najlepiej współgrają z odbiorcami i prowadzą do wyższych współczynników konwersji.
Poprzez systematyczne ulepszanie kluczowych elementów, takich jak:
- nagłówki,
- układy,
- obrazy,
- CTA,
marketerzy mogą znaleźć optymalną kombinację, która przekształca odwiedzających w leady lub klientów.
Poza bezpośrednim wzrostem współczynnika konwersji testowanie landing page’a przynosi także długoterminowe korzyści. Poprawia wrażenia użytkownika poprzez wyeliminowanie problemów i dostarcza wielu informacji opartych na danych, które pomagają w opracowywaniu skuteczniejszych strategii marketingowych. Ciągłe testowanie zapewnia, że landing page ewoluuje wraz ze zmieniającymi się preferencjami klientów i trendami rynkowymi, utrzymując trafność i skuteczność w czasie.
Jak zoptymalizować landing page, aby zwiększyć współczynnik konwersji?
Aby zoptymalizować landing page i zwiększyć współczynniki konwersji, zadbaj o design, atrakcyjne treści i user experience, które razem składają się na proces wymagający dbałości o detale i głębokiego zrozumienia użytkownika.
Poniżej znajdziesz 11 najważniejszych kroków optymalizacji landing page’a, które obejmują następujące elementy:
- Tworzenie atrakcyjnego nagłówka
- Dodawanie angażujących elementów wizualnych
- Tworzenie jasnych i zwięzłych treści
- Stosowanie silnych CTA
- Wykorzystywanie krótkich formularzy
- Stosowanie sygnałów zaufania
- Dostosowanie do urządzeń mobilnych
- Sprawdzanie szybkości ładowania
- Przeprowadzanie testów A/B
- Wdrażanie praktyk SEO
- Korzystanie z narzędzi analitycznych
1. Tworzenie atrakcyjnego nagłówka
Po pierwsze, stwórz jasny i angażujący nagłówek, który przyciągnie uwagę i przekaże propozycję wartości Twojej oferty w sposób bezpośredni i zwięzły. Niech będzie odważny, chwytliwy i interesujący, ale nie zapominaj o kontekście produktu lub usługi. Dostosuj przekaz do grupy docelowej i zmierz jego skuteczność w ramach testów A/B, aby znaleźć najskuteczniejszą wersję.
2. Dodawanie angażujących elementów wizualnych
Po drugie, dodaj angażujące grafiki. Używaj wysokiej jakości zdjęć lub filmów związanych z Twoim produktem lub usługą. Elementy wizualne powinny uzupełniać przekaz i pomagać zilustrować korzyści płynące z oferty. Nie zapominaj, że landing page zoptymalizowany pod kątem urządzeń mobilnych ma ładować się szybko, więc upewnij się, że wszystkie grafiki są responsywne.
3. Tworzenie jasnych i zwięzłych treści
Po trzecie, twórz jasne i zwięzłe treści. Upewnij się, że są łatwe do zrozumienia i koncentrują się na korzyściach płynących z Twojej oferty. Używaj wypunktowań lub krótkich akapitów, aby informacje były łatwo przyswajalne. Podziel długie opisy na mniejsze sekcje tekstowe i dodaj odpowiednią grafikę, aby treść była atrakcyjna dla odwiedzających.
4. Stosowanie silnych CTA
Po czwarte, dodaj silne CTA i upewnij się, że wyróżnia się wizualnie i przekazuje dokładnie to, co odwiedzający otrzyma po kliknięciu przycisku. Najlepiej na landing page’ach sprawdza się język zorientowany na działanie, który stwarza poczucie pilności lub korzyści.
5. Wykorzystywanie krótkich formularzy
Po piąte, dodaj krótki formularz i postaraj się, by był jak najprostszy. Pytaj tylko o te informacje, których bezwzględnie potrzebujesz, ponieważ każde dodatkowe pole może zmniejszyć prawdopodobieństwo wypełnienia formularza.
6. Stosowanie sygnałów zaufania
Po szóste, wykorzystaj sygnały zaufania. Uwzględnij elementy takie jak referencje, recenzje klientów, logo partnerów, certyfikaty lub odznaki bezpieczeństwa, aby budować zaufanie wśród odbiorców. Elementy te wpływają na psychologiczny aspekt procesu decyzyjnego wśród odwiedzających, dając gwarancję wiarygodności marki i przekonując o jakości produktu lub usługi.
7. Dostosowanie do urządzeń mobilnych
Po siódme, dostosuj stronę do urządzeń mobilnych. Upewnij się, że landing page jest responsywny i wygląda świetnie na wszystkich ekranach. Biorąc pod uwagę ciągle rosnącą popularność smartfonów i tabletów jako urządzeń do przeglądania sieci, konieczne jest nadanie priorytetu zasadom projektowania mobile-first. Skupiając się na tych aspektach, znacząco zmniejszysz ryzyko porzucenia strony przez użytkowników mobilnych z powodu słabej wydajności lub trudnej nawigacji, zwiększając tym samym szansę na wyższe współczynniki konwersji z ruchu mobilnego.
8. Sprawdzanie szybkości ładowania
Po ósme, sprawdź szybkość ładowania landing page’a i ją zoptymalizuj – skompresuj obrazy i wykorzystaj buforowanie. Krótsze czasy ładowania poprawiają wrażenia użytkownika i mogą pomóc zwiększyć współczynniki konwersji.
9. Przeprowadzanie testów A/B
Po dziewiąte, przeprowadzaj testy A/B – regularnie testuj kluczowe elementy landing page’a (nagłówki, CTA, obrazy), aby sprawdzić, co działa najlepiej. Testy A/B dostarczają cennych informacji na temat preferencji i zachowań odwiedzających, umożliwiając dostosowanie strony do oczekiwań odbiorców i stworzenie oferty, której nie można się oprzeć – a to przekłada się na wysoką liczbę konwersji.
10. Wdrażanie praktyk SEO
Po dziesiąte, stosuj praktyki SEO. Uwzględnij odpowiednie słowa kluczowe w treści, aby poprawić widoczność strony docelowej w wynikach wyszukiwania. Dzięki temu przyciągniesz więcej ruchu organicznego, co ma decydujące znaczenie dla sukcesu strony. Upewnij się, że słowa kluczowe są zgodne z intencjami wyszukiwania odbiorców, aby skuteczniej kierować reklamy – w przeciwnym razie landing page będzie tylko kroplą w morzu podobnych ofert.
11. Korzystanie z narzędzi analitycznych
Wreszcie, użyj narzędzi analitycznych do śledzenia wyników landing page’a. Zebrane informacje pomogą zidentyfikować obszary wymagające poprawy i wykryć najskuteczniejsze elementy. W tym celu najlepiej jest skorzystać z wielofunkcyjnej platformy do landing page’y, takiej jak Landingi, oferującej wewnętrzne narzędzie EventTracker.
Aby landing page stał się skutecznym narzędziem w kampanii marketingowej, kluczowa jest jego regularna optymalizacja – nigdy się nie kończy, ale pamiętaj, że ciągłe ulepszenia nie polegają tylko na poprawianiu tego, co już jest; chodzi o ewoluowanie wraz z opiniami użytkowników, trendami rynkowymi i postępem technologicznym, aby mieć pewność, że każdy element landing page’a ma wpływ na konwersję odwiedzających w klientów.
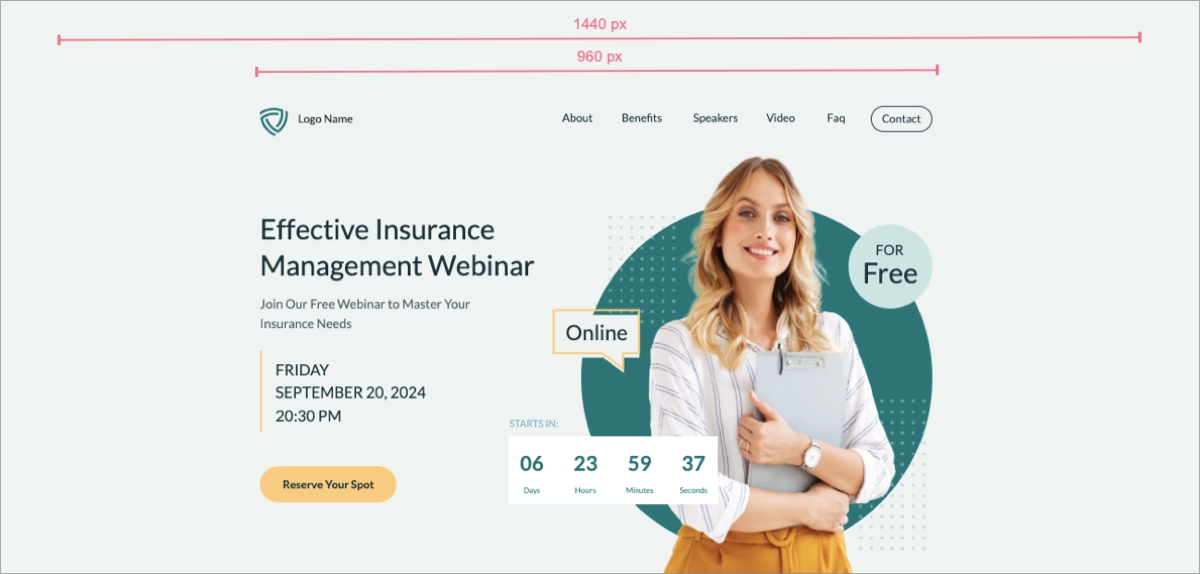
Jaki jest odpowiedni rozmiar landing page’a?
Aby zapewnić kompatybilność z różnymi rozmiarami ekranów, dla komputerów stacjonarnych zalecany jest standardowy rozmiar landing page’a o szerokości 960 px. Wymiar ten dotyczy obszaru treści, podczas gdy granice landing page’a są większe, osiągając zazwyczaj 1440 px. Taka szerokość sprawia, że strona wygląda świetnie na wszystkich rozmiarach ekranu, utrzymując kluczowe elementy we właściwej pozycji i w odpowiednich wielkościach.

W przypadku urządzeń mobilnych najważniejsza jest responsywność; strona docelowa musi dostosowywać się do różnych rozmiarów i orientacji ekranu, zapewniając optymalne wrażenia wizualne niezależnie od używanego urządzenia. W przypadku mobilnej wersji landing page’a szerokość obszaru treści jest zazwyczaj utrzymywana na poziomie 320 px, a szerokość całości osiąga 360 px. Wysokość landing page’a zależy od specyficznych potrzeb projektowych.

Aby upewnić się, że używasz odpowiednich wymiarów landing page’a, najlepszym rozwiązaniem jest skorzystanie z szablonów oferowanych przez kreatory stron lub znalezienie edytora typu pixel-perfect, który zachowuje optymalne rozmiary, takiego jak Landingi, co gwarantuje, że Twoja strona będzie wyglądać idealnie na wszystkich urządzeniach.
Jak stworzyć wireframe landing page’a?
Aby stworzyć skuteczny wireframe landing page’a i uporządkować podstawowe elementy, które razem zbudują wysoko konwertującą stronę, zdefiniuj swój cel, zbierz treści, naszkicuj układ, ustal siatkę, rozmieść kluczowe elementy, użyj narzędzi do wireframingu, iteruj i udoskonalaj, a następnie przetestuj swój szkielet.
Aby lepiej to zrozumieć, zapoznaj się z poniższym 8-etapowym instruktażem:
- Określ cel – jasno sprecyzuj główny cel swojego landing page’a. Niezależnie od tego, czy chodzi o generowanie leadów, sprzedaż produktu czy promocję webinaru, cel będzie kierował strukturą i treścią szkieletu.
- Zrób research treści – zanim zaczniesz szkicować, zbierz wszystkie niezbędne treści, takie jak nagłówki, copy, wezwania do działania (CTA), obrazy i wszelkie inne elementy, które planujesz uwzględnić. Zrozumienie, jakie treści posiadasz, wpłynie na układ i działanie strony.
- Naszkicuj wstępny układ – zacznij od prostego szkicu na papierze lub tablicy. Pozwala to na szybką edycję i eksplorację pomysłów. Nakreśl, gdzie będą znajdować się najważniejsze elementy, takie jak nagłówek, CTA, obrazy i formularz. Zastanów się nad płynnością poruszania się użytkownika po stronie.
- Ustal siatkę – większość układów stron opiera się na siatce, co zapewnia odpowiednie wyrównanie i spójność. Zdecyduj, ile kolumn będzie miał układ landing page’a. Pomoże to w bardziej efektywnej organizacji treści i zapewni jednolitość całego projektu.
- Umieść kluczowe elementy – korzystając z siatki, rozmieść główne komponenty wireframe’u:
- Nagłówek: umieść go w widocznym miejscu u góry.
- Grafiki: wskaż, gdzie zostaną umieszczone obrazy lub filmy.
- CTA: upewnij się, że główne wezwanie do działania jest widoczne w pierwszym widoku i łatwe do znalezienia.
- Sygnały zaufania: uwzględnij miejsca na opinie, rekomendacje lub odznaki bezpieczeństwa.
- Treść: ułóż tekst w logicznej kolejności, która poprowadzi użytkownika do podjęcia działania.
- Design i układ: nakreśl podstawowy układ, wskazując miejsca na nawigację (jeśli istnieje), białą przestrzeń i inne elementy projektu.
- Formularz: naszkicuj lokalizację i pola formularza, jeśli celem jest pozyskiwanie leadów.
- Stopka: wskaż istotne części stopki, takie jak informacje kontaktowe, linki do mediów społecznościowych i klauzule prawne.
- Użyj narzędzi do wireframingu – przejdź do narzędzia do wireframingu, takiego jak Adobe XD lub Figma. Oferują one dużą precyzję i elastyczność, umożliwiając tworzenie bardziej szczegółowych i skalowalnych szkieletów.
- Iteruj i udoskonalaj – wykorzystaj informacje zwrotne od managerów lub członków zespołu, aby udoskonalić szkielet. Zwróć uwagę na użyteczność i łatwość, z jaką użytkownik może osiągnąć zamierzony cel strony.
- Przetestuj wireframe – przeprowadź testy użyteczności na szkielecie strony, aby dowiedzieć się, w jaki sposób prawdziwi użytkownicy wchodzą w interakcję z układem. Wykorzystaj informacje zwrotne do wprowadzenia niezbędnych poprawek.
Tworzenie wireframe dla strony docelowej polega na planowaniu struktury i sposobu poruszania się po stronie bez zagłębiania się w szczegóły projektu. Chociaż wireframe nie jest ostatecznym kształtem, jest to ważny krok w procesie tworzenia, pozwalający na współpracę w celu dopracowania struktury landing page’a i zapewnienia jego zgodności z celami marketingowymi. Ten etap pomaga zadbać o to, by strona była zoptymalizowana pod kątem doświadczenia użytkownika i konwersji.
Jak zoptymalizować landing page pod kątem SEO?
Aby zoptymalizować landing page pod kątem SEO, skup się na dopasowanych słowach kluczowych i działaj w 7 głównych obszarach optymalizacji przedstawionych poniżej:
- Badanie słów kluczowych
- Adresy URL przyjazne dla SEO
- Tag tytułu i meta opis
- Tagi nagłówka
- Wysokiej jakości treść
- Linki wewnętrzne i zewnętrzne
- Analityka i śledzenie
1. Badanie słów kluczowych
Na początku przeprowadź badanie słów kluczowych. Zidentyfikuj odpowiednie frazy, których szukają Twoi docelowi odbiorcy. Użyj narzędzi, takich jak Google Keyword Planner lub Ahrefs, aby znaleźć słowa kluczowe o dobrej liczbie wyszukiwań i konkurencyjności. Skoncentruj się na frazach długiego ogona, które mają zwykle niższą konkurencję i wyższe współczynniki konwersji.
2. Adresy URL przyjazne dla SEO
Następnie stwórz adresy URL przyjazne dla SEO. Upewnij się, że adres landing page’a jest zwięzły, czytelny i zawiera główne słowo kluczowe. Dobrze skonstruowany adres URL pomaga wyszukiwarkom zrozumieć, o czym jest Twoja strona.
3. Tag tytułowy i meta opis
Utwórz tag tytułowy i meta opis. Tytuł powinien mieć mniej niż 60 znaków, a meta opis mniej niż 160 znaków, aby poprawnie wyświetlać się w wynikach wyszukiwania. Oba powinny zachęcać użytkowników do wejścia na stronę docelową.
4. Tagi nagłówka
Używaj tagów nagłówków (H1, H2, H3 itp.), aby uporządkować treść. Główny nagłówek powinien znajdować się w tagu H1 i zawierać podstawowe słowo kluczowe. Podtytuły (H2, H3) mogą pomóc w dalszej organizacji treści i powinny zawierać drugorzędne słowa kluczowe.
5. Wysokiej jakości treść
Twórz wartościowe i angażujące treści, które odpowiadają na potrzeby i pytania odbiorców. Używaj słów kluczowych w sposób naturalny, dążąc do zagęszczenia w tekście tych fraz, które wydają się organiczne, i unikając tzw. keyword stuffingu.
6. Linki wewnętrzne i zewnętrzne
Umieść linki wewnętrzne do innych istotnych stron w swojej witrynie, aby zwiększyć wartość linków i utrzymać zaangażowanie użytkowników. Linki zewnętrzne do renomowanych witryn mogą również zwiększyć wiarygodność treści.
7. Analityka i śledzenie
Na koniec użyj narzędzi, takich jak Google Analytics i Google Search Console, aby śledzić wydajność swojego landing page’a. Monitoruj wskaźniki, takie jak ruch, współczynnik odrzuceń i konwersje, aby zidentyfikować obszary wymagające poprawy.
Optymalizacja landing page’a pod kątem SEO to przedsięwzięcie strategiczne, które ma zapewnić, że strona będzie widoczna dla właściwych odbiorców we właściwym czasie. Tworząc odpowiednie i angażujące doświadczenie użytkownika oraz wykorzystując dane strukturalne (znaczniki schematu, markup schema), landing page może osiągnąć wyższą widoczność w wynikach wyszukiwania i przyciągnąć więcej ruchu organicznego.
Jakie jest znaczenie szybkości ładowania strony dla landing page’y?
Szybkość strony jest krytycznym elementem doświadczenia użytkownika i decyduje o sukcesie landing page’a, ponieważ zbyt wolna prędkość ładowania strony zwiększa współczynnik odrzuceń. W świecie online, w którym uwaga użytkowników jest bardzo krótka, szybko ładująca się strona może decydować o różnicy między konwersją a zmarnowaną szansą.
Co więcej, szybkość strony wpływa na rankingi SEO, ponieważ wyszukiwarki traktują priorytetowo witryny, które zapewniają szybkie i płynne wrażenia użytkownika. Szybko ładujące się landing page’e mają niższe współczynniki odrzuceń, większe zaangażowanie i lepsze SEO, co z kolei może prowadzić do zwiększenia widoczności i ruchu na stronie. Wraz ze wzrostem wykorzystania urządzeń mobilnych, znaczenie szybkości stron będzie tylko rosło, dlatego ważne jest, aby firmy optymalizowały swoje landing page’e pod kątem krótkich czasów ładowania, aby utrzymać przewagę konkurencyjną.
Jakie są ograniczenia landing page’y?
Landing page’e mają pewne ograniczenia, które obejmują między innymi limitowany zakres treści, trudności związane z SEO, ograniczenia CRO i inne pomniejsze limity. Pomimo ich skuteczności w konwertowaniu odwiedzających, problemy mogą pojawić się w kilku następujących obszarach:
- Limitowany zakres treści – landing page’e koncentrują się na pojedynczym komunikacie lub ofercie, by nakierować odwiedzających na konkretne działanie. To nastawienie oznacza, że nie mogą one dostarczyć wyczerpujących informacji lub pełnego przeglądu wszystkich produktów lub usług firmy, potencjalnie pozostawiając niedosyt u niektórych odwiedzających, którzy chcieliby uzyskać więcej informacji.
- Wyzwania SEO – ponieważ strony docelowe są tak skoncentrowane, może trudno być je pozycjonować dla szerszego spektrum słów kluczowych.
- Ukierunkowanie na odbiorców – landing page’e mogą być bardzo skuteczne wśród odbiorców, do których są kierowane, ale mogą nie trafiać do każdego odwiedzającego. Ta specyfika może czasami prowadzić do utraty szans w przypadku szerszej grupy odbiorców.
- Utrzymanie i aktualizacja – landing page’e wymagają regularnego testowania, aktualizacji i optymalizacji w oparciu o dane dotyczące wydajności, aby pozostać skutecznymi. Ta ciągła praca wymaga zasobów i czasu.
- Przesycenie reklamami – jeśli strona docelowa jest promowana głównie za pośrednictwem płatnych reklam, odbiorcy mogą odczuwać przesycenie reklamami, co z czasem zmniejsza jej skuteczność. Dywersyfikacja źródeł ruchu może pomóc złagodzić ten problem, ale nie zawsze jest to wykonalne.
- Ograniczenia CRO – choć landing page’e są zoptymalizowane pod kątem konwersji, osiągnięcie znaczącej poprawy może czasami stanowić wyzwanie bez istotnych zmian w ofercie, projekcie lub treści. Zmniejszające się zyski mogą pojawić się po początkowych wysiłkach optymalizacyjnych.
- Spójność z główną witryną – jeśli landing page nie jest starannie zaplanowany, może wydawać się oderwany od głównej witryny firmy pod względem designu, tonu i doświadczenia użytkownika. Ten brak spójności może wpływać na postrzeganie marki i zaufanie użytkowników.
- Koszty – projektowanie, rozwijanie i promowanie landing page’y może wiązać się z kosztami, zwłaszcza dla firm polegających w dużej mierze na płatnym ruchu. Zwrot z inwestycji nie zawsze uzasadnia te wydatki, szczególnie w przypadku mniejszych firm lub tych z ofertami o niższej marży.
Jak działa landing page?
Landing page działa na zasadzie ostatniego punktu na drodze odwiedzającego do konwersji: jest to miejsce, w którym odwiedzający “ląduje” po kliknięciu w link w wiadomości e-mail lub reklamie z Google, Bing, YouTube, Facebooka, Instagrama, Twittera lub podobnych miejsc w sieci. Po wejściu na stronę odwiedzający jest witany starannie przygotowanym nagłówkiem i tekstem uzupełniającym, który przedstawia atrakcyjną ofertę i wyraża unikalną propozycję wartości. Design strony jest tak zaprojektowany, by kierować odwiedzającego w stronę wezwania do działania, a elementy perswazyjne, takie jak referencje i ciekawy obraz główny, wzmacniają przekaz i zachęcają do działania.
Mechanika landing page’a jest prosta, ale potężna; zapewniając jasną i bezpośrednią ścieżkę do konwersji, skutecznie zamienia ruch w wymierne wyniki. Niezależnie od tego, czy celem jest zapisanie się do newslettera, zakup czy pobranie materiału, dobrze zaprojektowana strona docelowa ułatwia to zadanie przy minimalnym rozproszeniu uwagi. Jej sukces można mierzyć i analizować, co pozwala marketerom udoskonalić swoje metody i upewnić się, że landing page pozostaje skutecznym narzędziem w ich zasobach marketingowych.
Podsumowanie
W tym atrukule opisaliśmy zawiłości związane z landing page’ami, przedstawiając ich definicję, funkcje i ogromną wartość, jaką wnoszą do kampanii digital marketingowych. Odkryliśmy różne typy landing page’y, zagłębiliśmy się w najlepsze praktyki ich tworzenia oraz podkreśliliśmy znaczenie szybkości strony i optymalizacji SEO. Od rozważań dotyczących kosztów po narzędzia, które mogą pomóc w tworzeniu tych stron zorientowanych na konwersję, zajęliśmy się pełnym spektrum tworzenia landing page’y.
Podsumowując, jasne jest, że landing page to coś więcej niż tylko strona internetowa – to strategiczne narzędzie, które gdy jest skutecznie wykorzystywane, może znacznie zwiększyć współczynniki konwersji i ogólny sukces działań marketingowych. Dzięki odpowiedniemu designowi, tekstom i optymalizacji, strony docelowe mogą przyspieszać wzrost, wspierając budowanie relacji z odwiedzającymi i prowadząc ich do zostania lojalnymi klientami. Niech to zainspiruje Cię do wykorzystania mocy landing page’y i osiągnięcia lepszych wyników w marketingu. Zacznij teraz i wypróbuj Landingi – to nic nie kosztuje!