Booqable is rental software for small and medium-sized businesses. Integrate Booqable with your landing page in Landingi to showcase your products and increase the revenue from your rentals.
Get your codes from Booqable
1. Log in to your Booqable account and make sure you have enabled online reservations.
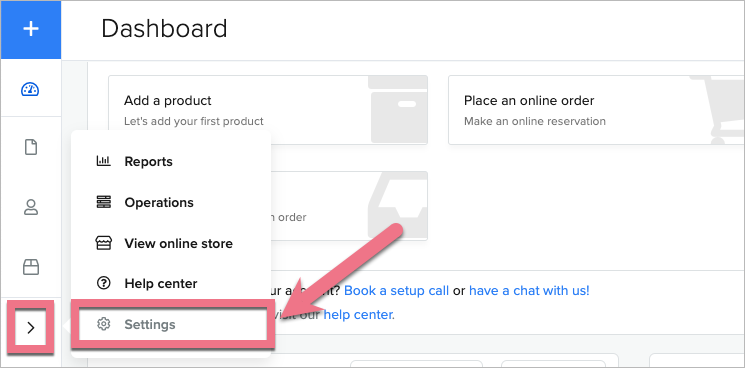
2. Navigate to Settings.

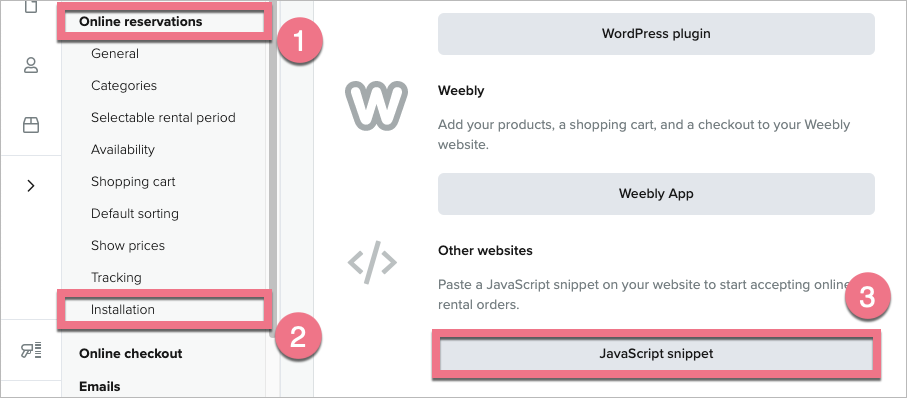
3. In the Online reservations (1) tab, select Installation (2). Click JavaScript snippet (3) under the Other websites section.

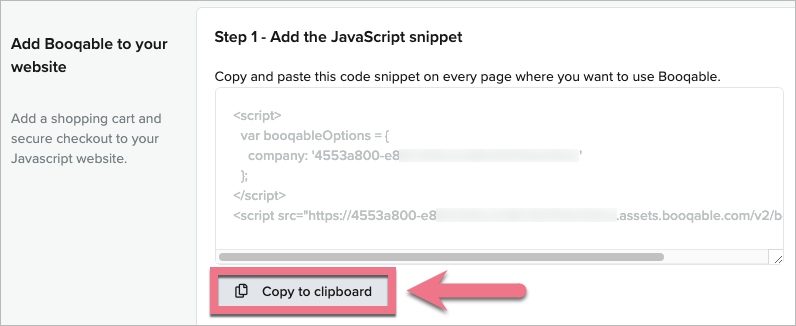
4. Copy the code from Step 1.

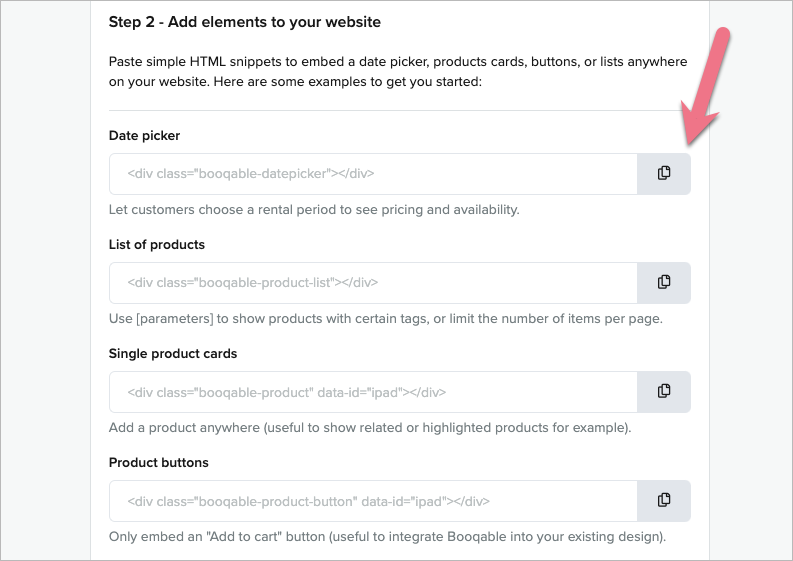
5. In Step 2, you will find elements’ codes. You will need at least one of them.

Install codes in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
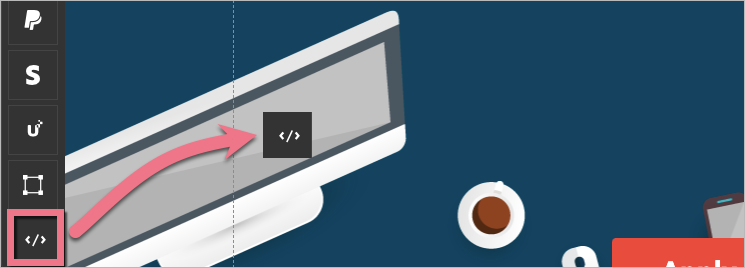
2. Find the HTML widget, then drag and drop it into the active area of the editor (the exact widget’s position does not matter).

3. Double-click the HTML widget to edit it.
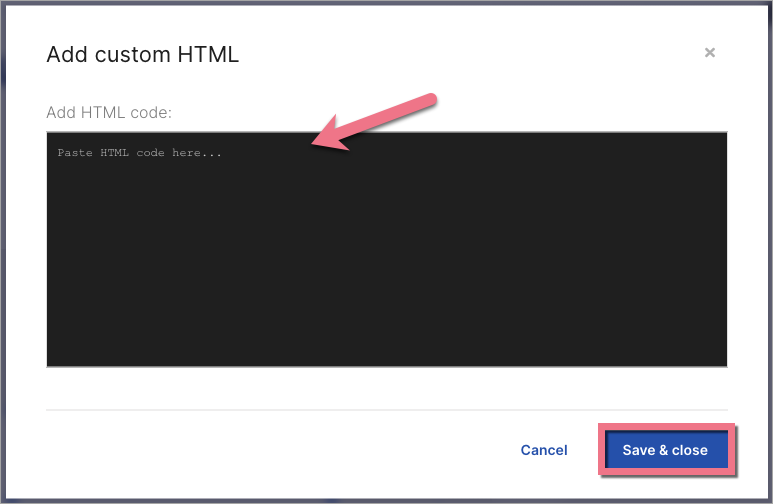
4. Paste the code from Step 1 in the Add HTML code field. Then Save & close.

5. Add another HTML widget and go to its edition. This time, the widget’s position equals the position of the Booqable element (product card, button, etc.) on your landing page.
6. Paste the code from Step 2 and Save & close.
7. Publish your landing page.
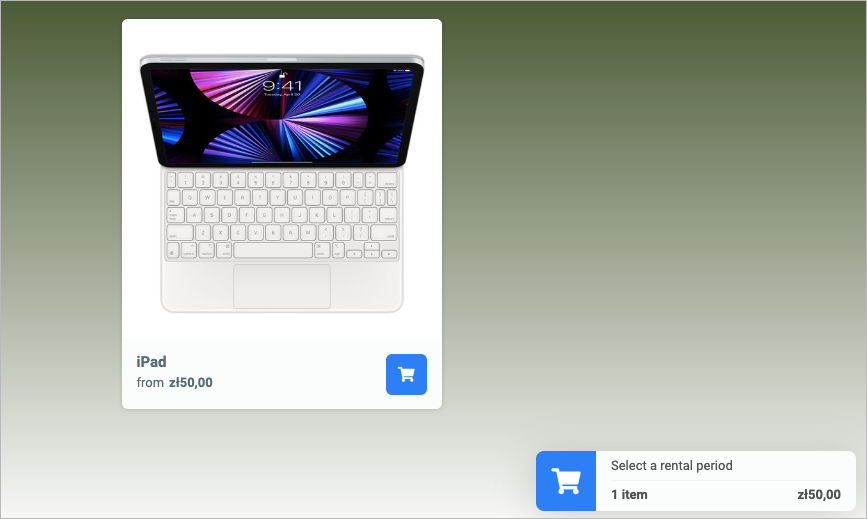
See if your product displays correctly. If needed, go back to the editor and adjust the second HTML widget’s position.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.