CartPanda is a Brazilian e-commerce platform that offers everything from storefronts to checkout and payment processing. This guide will walk you through embedding CartPanda buy button on your landing page in Landingi.
NOTE: This integration uses the HTML widget which is not available with the Core plan.
Get the buy button code from CartPanda
1. Go to your CartPanda account and access the Buy Button tab.
2. Click Adicionar Buy Button. Configure your product and click Create.
3. You can also customize your Buy Button (layout, typography, size, color, etc.)
4. When you’re ready, click Gerar Código. A pop-up window will open. Copy the button script indicated there.
TIP:
Embed the button in Landingi
1. Log in to your Landingi account and go to the editor of your landing page, pop-up, or lightbox.
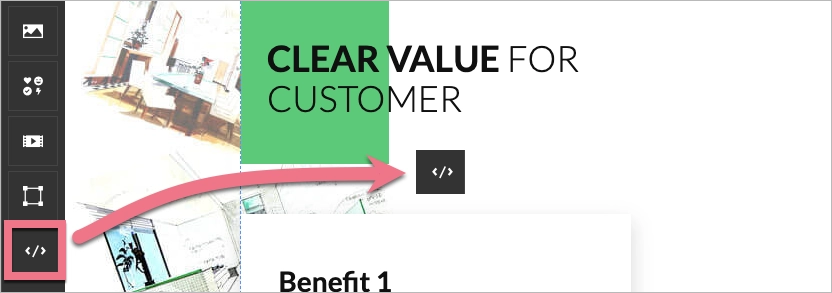
2. Find the HTML widget, then drag and drop it into the place where you want to display the buy button.

3. Double-click the HTML widget to edit it.
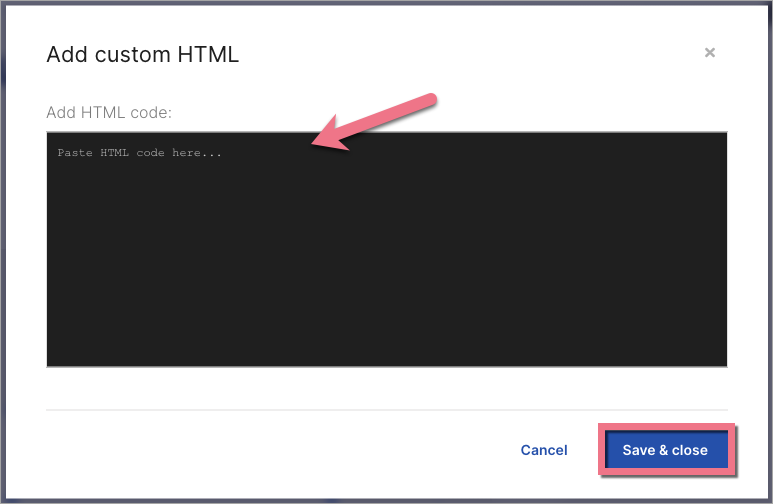
4. Paste the code from CartPanda in the Add HTML code field. Then Save & close.

5. Publish your project.
6. Check whether the button displays correctly. If necessary, go back to the editor and adjust the position of the HTML widget.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
