Tawk.to is a live chat software. With Tawk.to you can communicate with your clients and website visitors to deliver customer support. This guide will walk you through integrating Tawk.to chat with your landing page in Landingi.
Get your code from Tawk.to
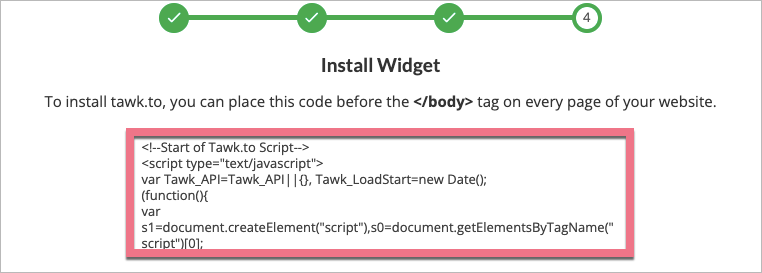
1. Sign up to Tawk.to and complete the 4-step process to set up your account.
2. Copy the code at the end of this process.

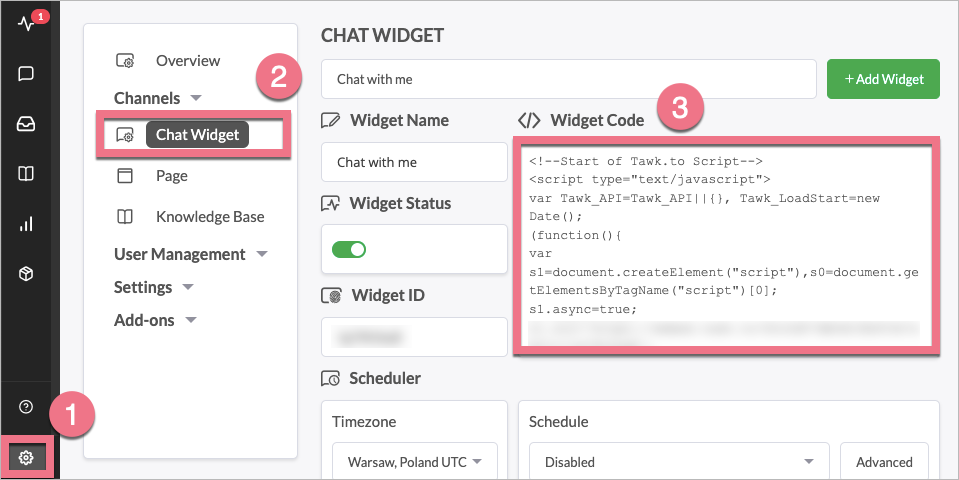
3. If you are already logged in, you can find your code in Administration (1) > Chat Widget (2) (under Channels) > Widget Code (3).
In this place, you can also manage your chat widget.

Install the code in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
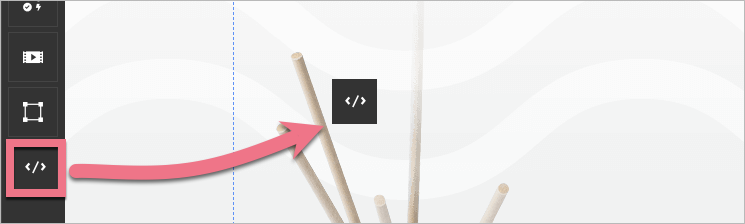
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
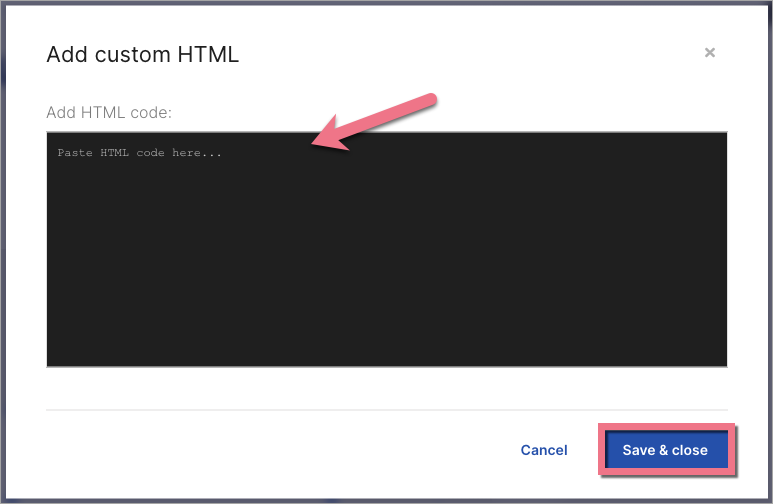
4. Paste the code from Tawk.to in the Add HTML code field. Then Save & close.

5. Publish your landing page.
See if the chat displays correctly.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
