In today’s digital age, data is invaluable for businesses and marketers. Understanding user behavior, tracking conversions, and analyzing website performance are essential components of a successful online presence. If you’re like me, you may have discovered that Google Tag Manager (GTM) is a powerful tool that simplifies the management and deployment of tracking tags on your website. In this comprehensive guide, I’ll take you on a journey to explore what GTM is, its pros and cons, and provide you with practical examples of how to use GTM with landing pages.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
For those of you who would like to learn more about the actual use of the GTM landing page management at Landingi, here is a video from our webinar:
What is Google Tag Manager (GTM)?
Google Tag Manager is a free tool developed by Google that I’ve found to be a game-changer. It simplifies the process of managing and deploying tracking codes, also known as tags, on your website. These tags, essentially snippets of JavaScript code, collect data about user interactions, such as page views, clicks, form submissions, and more. The old method of adding these tags directly to your website’s source code was not only cumbersome but also error-prone.
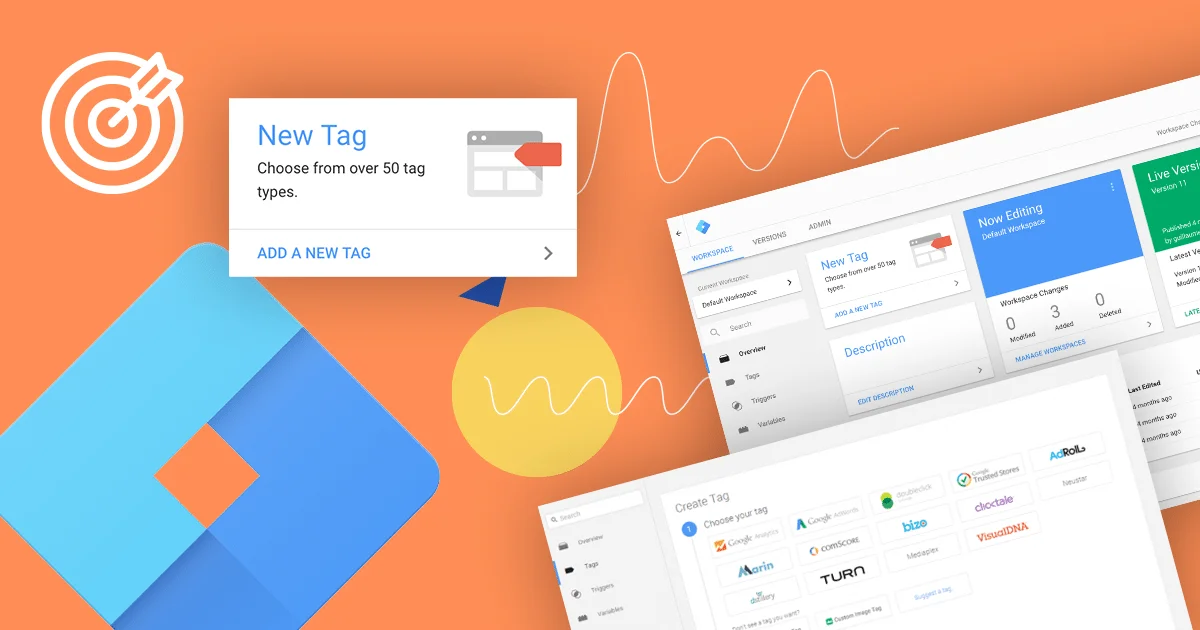
GTM acts as a container for all your tracking tags, allowing you to add, edit, and remove tags through a user-friendly interface without needing access to your website’s source code. The primary components of GTM that I’ve come to appreciate are:
- Container: This is the heart of GTM, a place where you store all your tracking tags and related configurations. Each website or application typically has its own container.
- Tags: These are workhorses that perform various tasks, such as tracking pageviews, form submissions, and e-commerce transactions. GTM provides a library of predefined tags, and you can also create your own custom tags.
- Triggers: They determine when and where tags are fired. You can specify conditions under which a tag should be activated, such as when a specific page is loaded or when a button is clicked.
- Variables: They are the data placeholders used to store and reuse information across tags and triggers. They can capture dynamic data like page URLs, product prices, or user IDs.
- Workspaces: GTM allows you to create multiple workspaces for collaborative tag management. You can make changes in a workspace without affecting the live environment until you decide to publish those changes.
Now that we have a basic understanding of GTM, let’s delve into its pros and cons as I’ve experienced them.
Pros of Using Google Tag Manager
- Ease of Implementation: I’ve found that one of the most significant advantages of GTM is its user-friendly interface. You don’t need advanced coding skills to deploy and manage tracking tags. This empowers marketers and non-technical users like me to take control of their tracking efforts.
- Faster Deployment: GTM accelerates the deployment of tracking codes. Changes can be made in the GTM interface without touching the website’s source code, reducing the dependency on developers and speeding up the marketing process.
- Version Control: GTM offers version control and historical versions, allowing you to revert to previous configurations if issues arise or if you want to A/B test different tag setups.
- Debugging Tools: The built-in preview and debug mode in GTM helps me ensure that my tags are firing correctly before publishing changes to the live site. This minimizes errors and data discrepancies.
- Third-Party Integration: GTM supports seamless integration with various third-party tools and platforms, including Google Analytics, Google Ads, Facebook Pixel, and more. This simplifies the process of tracking user interactions across different channels.
- Customization: I’ve found that I can create custom tags, triggers, and variables, giving me complete control over what data I collect and how it is processed. This flexibility is especially beneficial for complex tracking requirements.
- Reduced Page Load Impact: GTM loads asynchronously, which means it doesn’t slow down my website’s performance. This is crucial for maintaining a positive user experience.
- Event Tracking: GTM allows me to track specific user interactions, such as clicks on buttons, video plays, and file downloads, providing valuable insights into user behavior.
- Multi-Platform Support: GTM is not limited to websites; it can be used for mobile apps and AMP (Accelerated Mobile Pages) as well, making it a versatile tool for tracking across different platforms.
Cons of Using Google Tag Manager
- While GTM offers numerous advantages, I’ve also encountered some limitations and potential drawbacks:
Learning Curve: While GTM is user-friendly, there is still a learning curve involved, especially for users who are new to tag management systems. Understanding how to create tags, triggers, and variables effectively can take time. - Complex Implementations: While GTM simplifies many aspects of tag management, complex tracking setups may require a deeper understanding of JavaScript and web development to ensure accurate data collection.
- Potential for Data Loss: Incorrectly configured tags or triggers can lead to data discrepancies or data loss, potentially impacting decision-making and marketing campaigns.
- Dependency on Third-Party Services: GTM relies on Google’s infrastructure. If GTM experiences downtime or disruptions, it can affect your ability to track and analyze data.
- Security Concerns: Granting access to GTM to multiple users carries security risks, as changes made in the tool can affect website functionality and data accuracy.
Now that we’ve explored the pros and cons of GTM let’s move on to practical examples of how to use GTM with landing pages.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
Using Google Tag Manager with Landing Pages: Practical Examples
Landing pages are crucial components of digital marketing campaigns, designed to capture user attention and drive specific actions. Let me walk you through some practical examples of how GTM can enhance your landing page tracking and optimization efforts:
Tracking Pageviews
- Create a custom Google Analytics Pageview tag in GTM.
- Set up a trigger to fire the tag when users land on your landing page.
- This allows you to monitor the number of visitors to your landing page and assess its performance.
Form Submission Tracking
- Track form submissions on your landing page to measure lead generation.
- Create an event tracking tag in GTM.
- Set up a trigger to fire the tag when the form’s submit button is clicked.
- Use this data to analyze the conversion rate of your landing page.
Click Tracking
- Understand user engagement by tracking clicks on specific elements.
- Create click-tracking tags in GTM for buttons, links, or call-to-action elements.
- Set triggers to capture these interactions.
- Analyze which elements are attracting the most clicks and optimize accordingly.
Scroll Depth Tracking
- Determine how far users scroll down your landing page.
- Utilize a scroll depth tracking tag in GTM.
- Set triggers to measure when users reach certain scroll percentages (e.g., 25%, 50%, 75%, and 100%).
- Optimize content placement based on scroll data.
A/B Testing
- Conduct A/B tests on your landing page to assess which version performs better. (more about automatic A/B testing at Landingi here)
- Use GTM to deploy variations of tags, triggers, or custom JavaScript code for different versions of your page.
Analyze the data to make data-driven decisions on which version to keep.
Conversion Tracking
- Measure the success of your landing page in terms of conversions.
- Set up conversion tracking tags in GTM for actions such as product purchases or sign-ups.
- Analyze conversion data to evaluate the effectiveness of your landing page and marketing campaigns.
Conclusion
Google Tag Manager is a powerful tool that has revolutionized the way we manage tracking tags on websites. Its ease of use, speed of deployment, and flexibility make it an invaluable asset for marketers and website owners.
However, it’s essential to know its limitations and potential challenges, such as the learning curve and security concerns.
By effectively using GTM with landing pages, you can gain deeper insights into user behavior, optimize your marketing efforts, and ultimately drive better results. Whether you’re tracking pageviews, form submissions, or conducting A/B tests, GTM empowers you to take control of your digital marketing strategies and make data-driven decisions.