Search Engine Optimization constantly evolves as search engines also continuously update their algorithms to provide more relevant results to users. Staying ahead of the algorithm updates maintains the website’s visibility and improves ranking in SERPs.
Algorithm updates improve the accuracy and relevancy of search results and ensure that websites do not rank due to manipulation of the system. Google updates its algorithm every year. In 2021, it made 5000 changes to Search and averaged its change to 13 times a day.
When an algorithm is updated, it changes how it evaluates the website to rank. It greatly affects SEO, depending on the kind of update made. Algorithm update affects search engine rankings through changes in ranking factors, user behaviour and competition. In order to respond to these changes, necessary SEO adjustments must be made.
This article will mainly discuss the Google Page Experience Algorithm Update and its effect on SEO. In line with this, we’ll provide key metrics in optimizing your page for user experience as part of the ranking factor that this algorithm update focuses on.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Understanding Google Page Experience Update
Before we try to optimize for Google Page Experience Update, it is important to fully understand this algorithm update.
What Is the Page Experience Update?
Page experience is the experience of the user as it interacts with the web page. By optimizing web pages, it gives an easy way for users to navigate through web browsers, including mobiles. It also contributes to the success of your website as users navigate and interact with ease.
Google Page Experience Update for desktop rolled up on March 3, 2022. It made positive and negative shifts in search ranking on desktop, which can be verified through Google’s tools. With this update, Google ensures that the ranking sites on top of SERPs offer a good user experience. It means that a user-friendly website will rank higher than those that are not.
This Google update is important for website owners. It emphasizes user experience – giving more of what people love when doing a Google search.
Why Is User Experience (UX) Important for SEO?
User experience is creating a user-centric web experience that engages users and allows them to easily locate what they are looking for. User experience directly affects your SEO ranking through user engagement metrics – bounce rate and page dwell time.
- Bounce rate is the percentage of users that leave your website after viewing a page. It generally means that the user didn’t find what they were looking for and had lost their interest. A high bounce rate is usually due to a confusing UX design, slow page speed, and poor web design in general.
- Page dwell time is the time a user spends on a particular page. High dwell time is a good indicator for Google that the page is useful and relevant for the user’s query.
Useful and relevant content keeps users engaged and spend more time on the website, boosting the search rank.
How Does the Page Experience Google Update Impact SEO?
Since Google Page Experience Update is a ranking algorithm based on user experience, website owners, marketers, and SEO professionals need to optimize websites for Core Web Vitals and other signals to improve their website’s ranking in search results.
Google believes that a good user experience is a foundation for the success of any website, and it has incorporated various metrics to measure this experience.
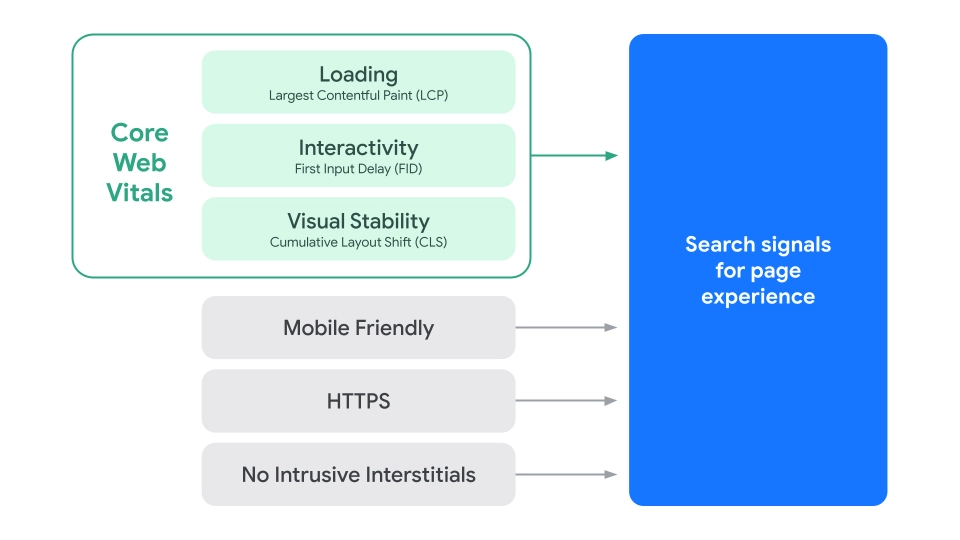
Core Web Vitals: Key Metrics for User Experience
If you notice a rank drop since the rollout, don’t worry – you are not punished by Google. It just means that websites that meet Google’s criteria in page experience might rank above you. To regain a ranking position or stay competitive, you need to improve your page experience score.
In relation to the Page Experience Update, Google launched Web Vitals – metrics to measure and improve user experience on the web. Core Web Vitals keep your web pages healthy. There are three main performance metrics of Core Web Vitals that Google considers essential for a smooth UX.

1. Largest Contentful Paint (LCP) – Load Speed
The Largest Contentful Paint determines the performance of the loading speed of your content’s largest item. It could be an image or text, being the most important piece.
2. First Input Delay (FID) – Interactivity
First Input Delay measures how your website responds to user input. It can be when a user clicks a button and when the browser processes the click – an interactivity of the page.
3. Cumulative Layout Shift (CLS) – Visual Stability
Cumulative Layout Shift measures the page’s visual stability of the page. It is affected when something jumps around as new content comes into place, like being on a web page and a banner suddenly pops up while scrolling through the content.
Other Existing Page Experience Metrics
In addition to Core Web Vitals, there are other signals to monitor or evaluate UX.
- Mobile-Friendliness and Responsiveness – There should be no mobile usability issues when using your website, as Page Experience was initially for mobiles specifically.
- HTTPS Security – HTTPS security is a must for users as security and privacy are the foundation of page experience.
- No Intrusive Interstitials – Pages with intrusive interstitials show a poor experience compared to those with content that is easily accessible.
How to Optimize for the Page Experience Algorithm
In order to optimize UX and enhance the website’s SEO performance to prepare for the Google Page Experience Update, you should focus on enhancing mobile user experience and improving your page experience.
Enhance Your Mobile User Experience
To enhance the mobile user experience, you need to optimize the website to be mobile-friendly.
- Make sure that your website is crawlable and indexable by search engines
- Maintain a fast mobile site speed
- Have a responsive design
- Test mobile UX design again and again
Improve Your Page Experience
To improve page experience, you need to remember the Core Web Vitals and improve its metrics.
- Work on your loading speed (LCP) by optimizing your server, compressing images and files, cache assets, and preloading elements. LCP must occur within the first 2.5 seconds of the page loading for a good user experience.
- Work on your interactivity (FID) by using PageSpeed Insights to see how you do and where you can improve. It can be mostly web-dev kinds of stuff – minifying JavaScript, dividing long tasks and prioritizing script loading. FID must be less than 100 milliseconds for a good user experience.
- Work on your visual stability (CLS) to have a score of less than 0.1 for a good user experience. Higher score shifts web pages. You can add specific dimensions to images and videos and preload your fonts.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
Monitoring and Adapting Your Page Experience
There are tools to measure or evaluate whether your website met the Google Page Experience Update.
PageSpeed Insights
PageSpeed Insights measures LCP and CLS metrics in Core Web Vitals. You just have to enter the URL of the page and analyze it. This tool gives a score from 0-100, with 100 being the fastest. The faster it is, the higher you will rank in SERPs. PSI also provides recommendations for improvement and opportunities for optimization.

Google Search Console
Google Search Console offers a “page experience” report that provides a summary of the user experience of the visitors to the site. It includes reports on speed, responsiveness and stability of page loading experience and makes necessary adjustments to meet Core Web Vitals metrics.

Crazy Egg
Crazy Egg’s features help you understand what is working on the website, fix what is not working with its Editor, and test new ideas with the A/B Testing tool. You can use its heat maps to assess users’ behaviour, whether visitors meet their goals or the website drives the visitors to the goals.

GTmetrix
GTmetrix uses Google Lighthouse to generate the page’s score. Its grade is the average of Performance Score, which takes 70% and Structure Score, which takes the remaining 30%. Performance score is based on LCP, TTI (Time to Interactive), TBT (Total Blocking Time), VS (Visual Stability) and CLS. GTmetrix Grade represents the visitor’s page load experience.

Pingdom
Pingdom does not evaluate websites in accordance with Google Page Experience Update, but it does provide metrics that align with Core Web Vitals, the one Google uses to measure page experience.
Pingdom Website Speed Test analyzes load time, page size, number of HTTP requests and page elements. These metrics help identify areas for development to optimize website performance.

Best Practices for Optimizing User Experience (UX)
To maximize website optimization for user experience, here are some best practices you can implement:
Understanding Users
You need to know what your customers want to encourage people into your business. It is essential to understand users to provide them with what they are looking for easily and immediately. Your website should align with your business goals and be clear about the actions you want your customers to take to your website.
Creating Engaging Content
Most visitors will look up informational content of the company. It is the reason that during content optimization, you will keep user experience in mind.
To create engaging content, it should contain credible, valuable and relevant information that answers user’s queries and more. It should also contain the right keywords to be able to easily reach the target audience.
Improving Website Usability
Visitors expect to easily find the information they need when visiting the website. No one would want to keep navigating back and forth without attaining their goals; it’s frustrating. Simplify user experience by ensuring clear navigation throughout the website to the essential information.
Enhancing Accessibility
Website accessibility means that all information should be presented in easy-to-understand terms without using jargon that not everyone is familiar with. Utilize visuals, videos, and other forms of media if necessary to provide the target audience with a better understanding.
Ensuring Compatibility with Mobile Devices
More and more people are using their smartphones to browse the internet. To ensure an excellent user experience, your website should be compatible with mobile devices. It includes setting up a responsive design so that it fits perfectly in any size of screen resolution.
Pro-Tip: In Landingi creator mobile view is generated automatically based on the desktop one, so you can save lots of time. Nevertheless, if you are not fully satisfied, you may adjust it whenever and however you want.
Begin Optimizing for Your Google Page Experience Now!
In light of the Google Page Experience Update, optimizing your website to provide an impeccable user experience is more crucial than ever. The changes in the algorithm are not merely a suggestion but a pivotal shift that indicates the direction in which web practices are evolving. Ensuring your website is compatible with these changes can significantly impact your visibility in search engine results, thus influencing your digital success.
At Landingi, we do our best to make our product grow every day. Apart from the platform’s great page-building capabilities (hundreds of templates, Smart-Sections, AI tools, Professional Analytics – to mention just a couple of features), we constantly develop the infrastructure to meet the crucial speed and performance challenges.
Make your pages swift as wind with Landingi! Try us free of charge.