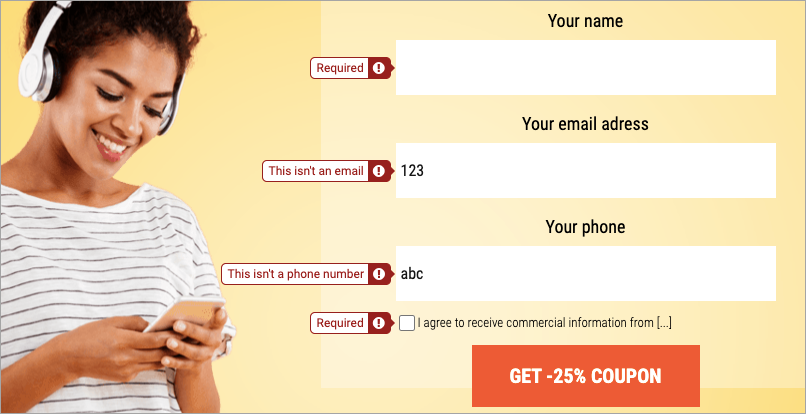
Alert messages are displayed when users enter invalid data in your form on a landing page, pop-up, or lightbox. By default, form validation messages are displayed in the language of your account in Landingi. You can choose from four default languages for all landing pages, set the language for each form, or translate and change the alert using JavaScript code.

Default language for all landing pages
This section shows how to change the language only for new landing pages (those created after you’ve changed the default language). Scroll down to the next section to read how to change the language of an existing landing page.
Available languages:
- English;
- Portuguese (Brazil);
- Polish.
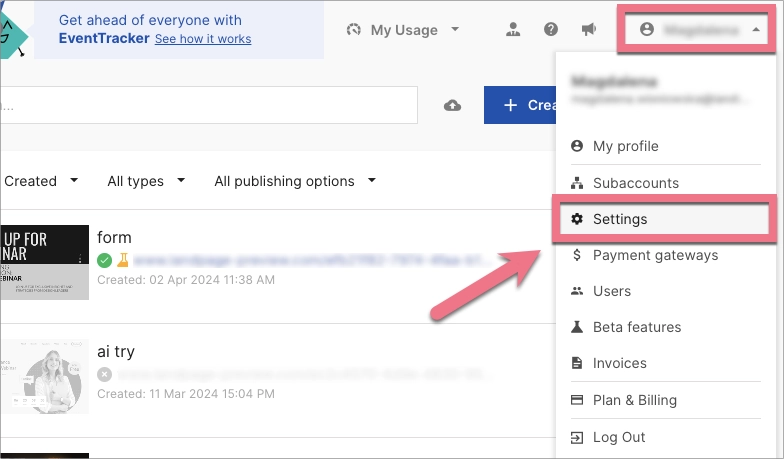
1. Log in to your Landingi account. In the upper right corner, click on the user name > Settings.

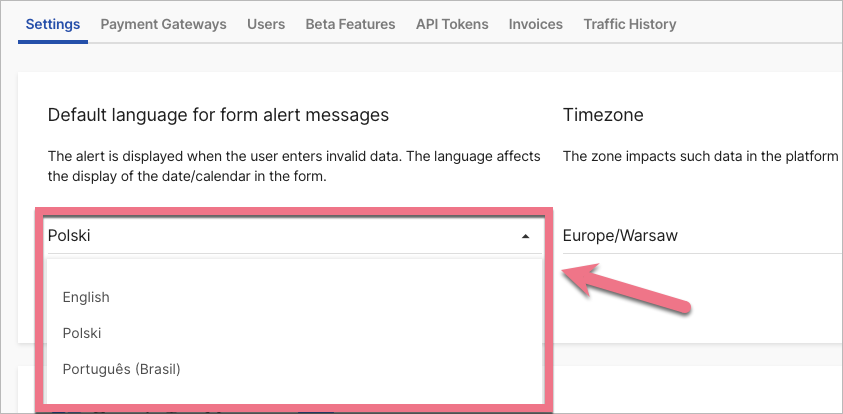
2. Select the default language for all landing pages.

Now, on all your new landing page form alert messages will be displayed in the selected language.
Set the language for an individual landing page, pop-up, or lightbox
You can adjust the language for each design separately.
Available languages:
- English;
- Portuguese (Brazil);
- Polish.
1. Go to the editor and navigate to Page Settings.
When editing, you can go back to Page Settings by clicking on the arrow:

3. Find the Alert language tab and unfold it.

4. Select the language from the drop-down menu.

5. Publish your design. Check if the messages display correctly.
Languages other than the default and custom alerts
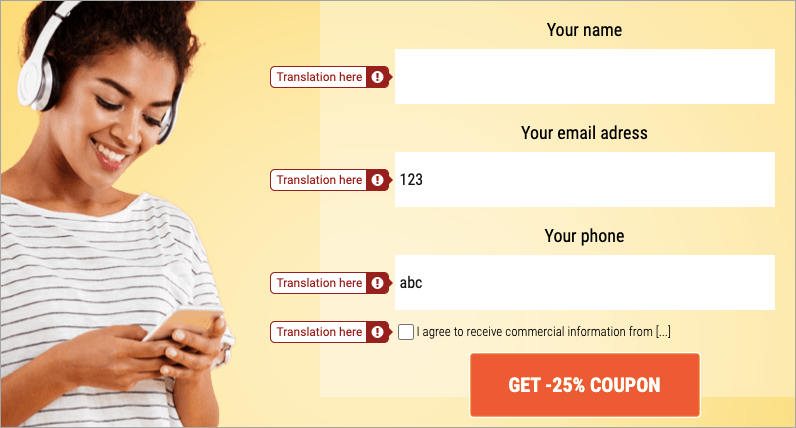
If you want to display form alert messages in a language other than the four default languages or display a custom alert, you need to add JavaScript code.
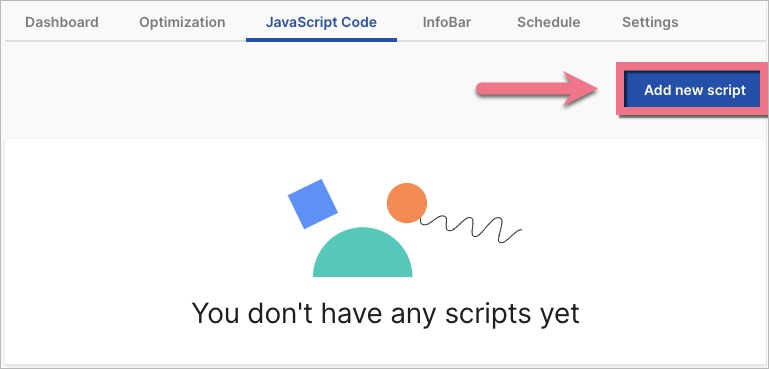
1. Go to the Dashboard of your landing page.
2. Navigate to the JavaScript Code tab and click Add new script.

3. Customize the following code:
<script>
registerValidateCallback(function (html) {
return html
.replace(/Required/g, 'Translation here')
.replace(/This isn't an email/g, 'Translation here')
.replace(/This isn't a phone number/g, 'Translation here')
});
</script>Replace Translation here with your own alert message that will appear when the user incorrectly fills out the form.
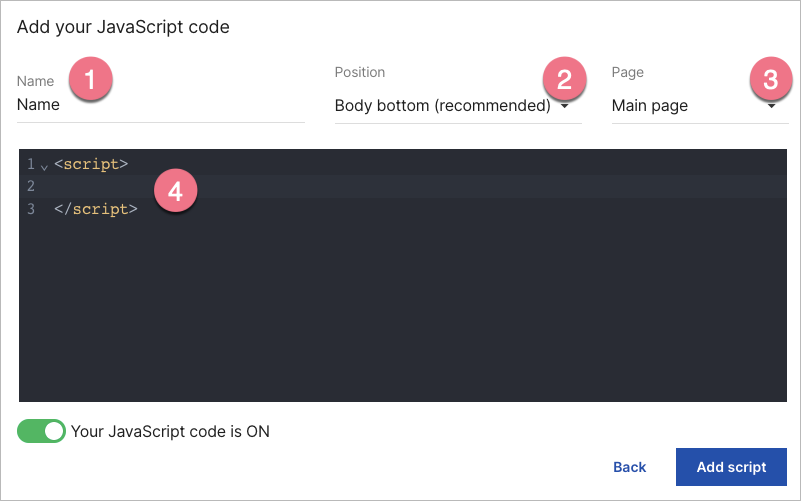
4. Name your script (1) and choose the Body bottom (2) position on the Main page (3). Paste your code in the content field (4). Then click Add script.

5. Check if messages display correctly on your landing page.