ManyChat is a simple platform that lets you create Facebook Messenger bots for marketing, sales, or support. Use more efficient customer service to accelerate your sale.
Get your codes from ManyChat
1. Log into your ManyChat account.
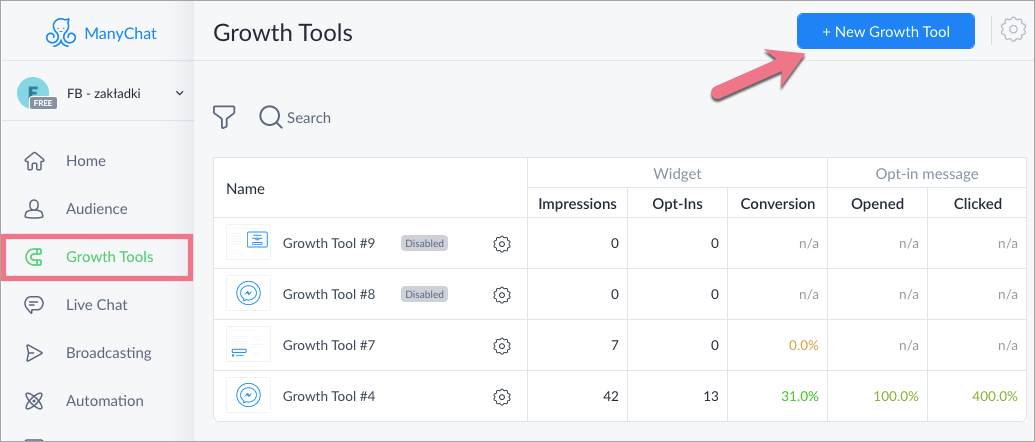
2. Go to Growth Tools section, select a tool from the list or add a new one.

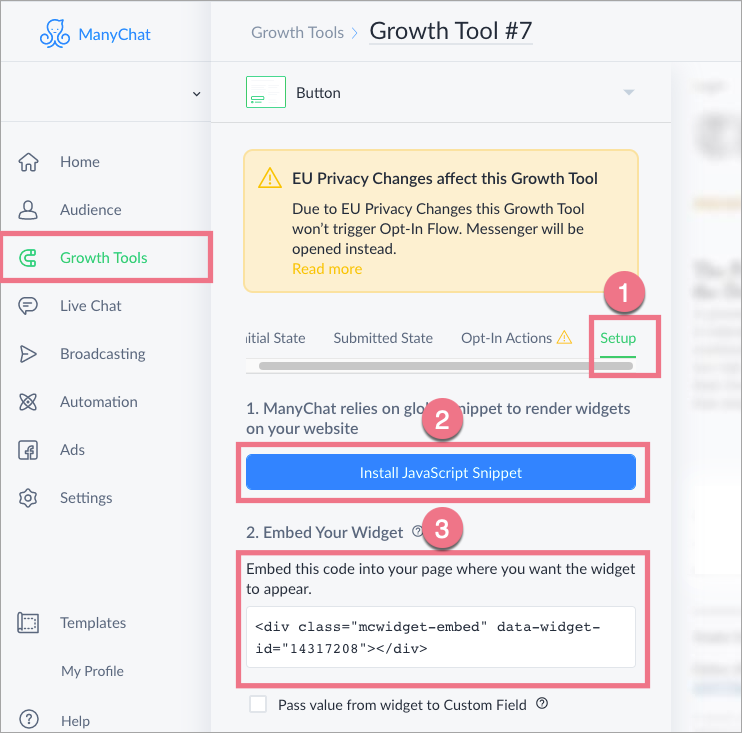
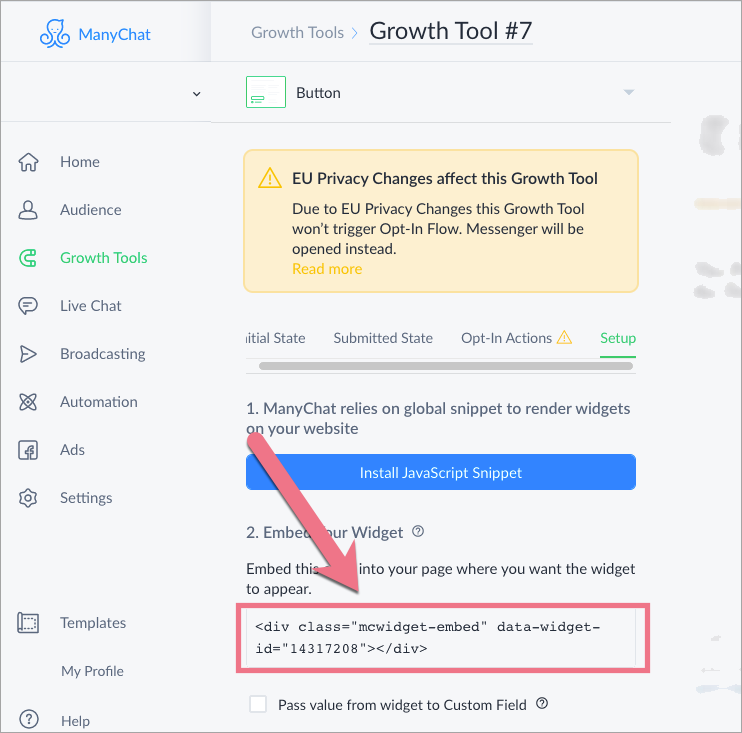
3. Go to Setup (1). Here you will find two snippets – JavaScript (2) and HTML code (3).
Click Install JavaScript Snippet (2).

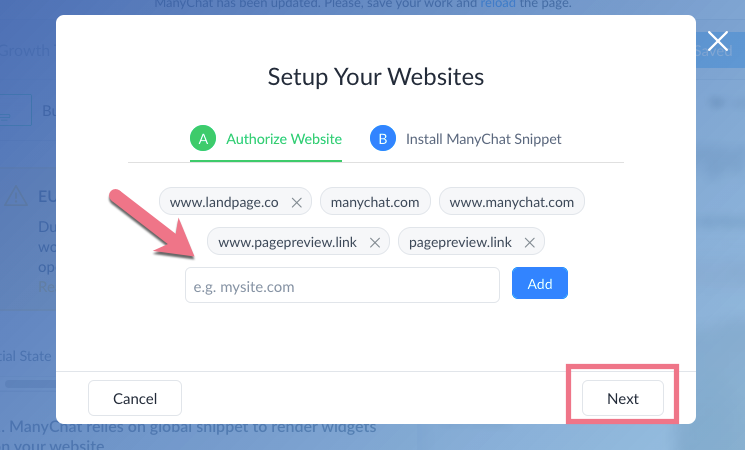
4. Paste the URL of your landing page to authorize the website and click on Next.

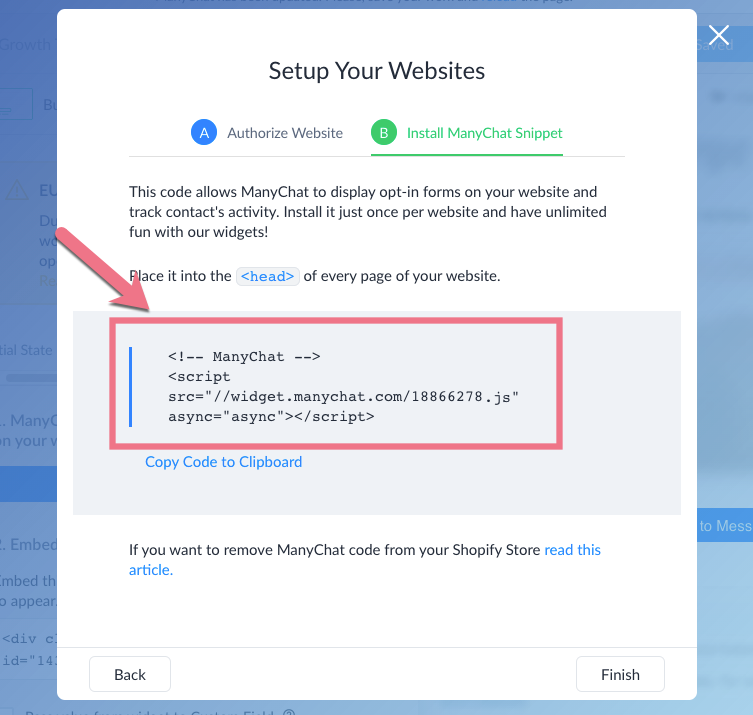
5. Copy the snippet, open a new tab, and go to Landingi.

Install your codes in Landingi
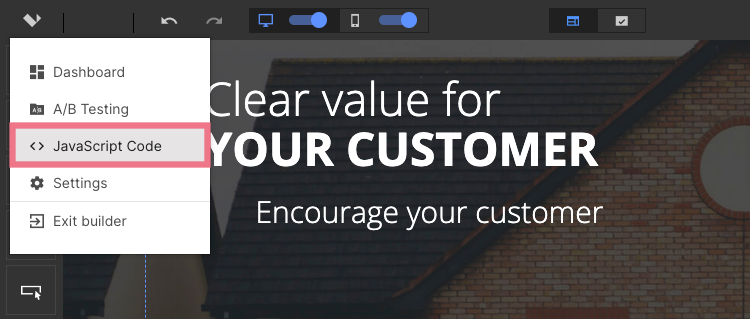
1. Log in to your account in Landingi and navigate to the Dashboard of your landing page. Go to JavaScript Code.
You can also access the JavaScript Code section directly from the editor of your landing page.

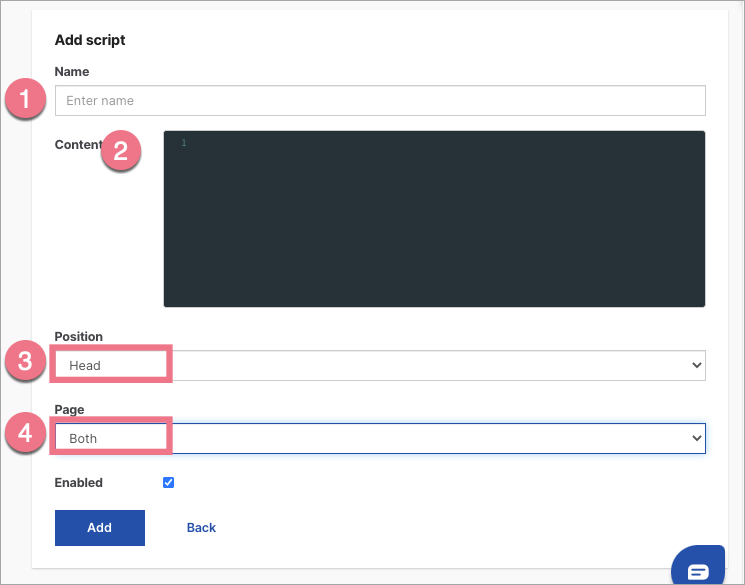
2. Click on Add script.
Type in a name (1), paste your custom code (2), select Head (3), and Both (4). Click on Add.

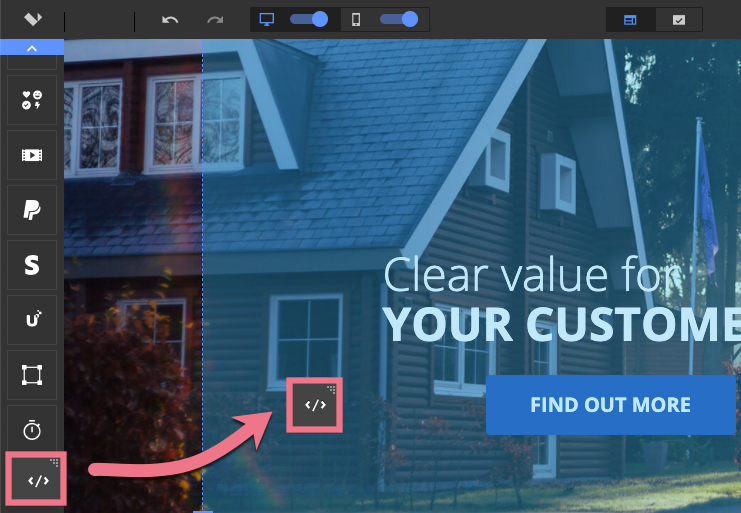
3. Go to the editor of the landing page. On the left side of the editor, find the HTML widget at the very bottom, then drag and drop it into the active area of your landing page.

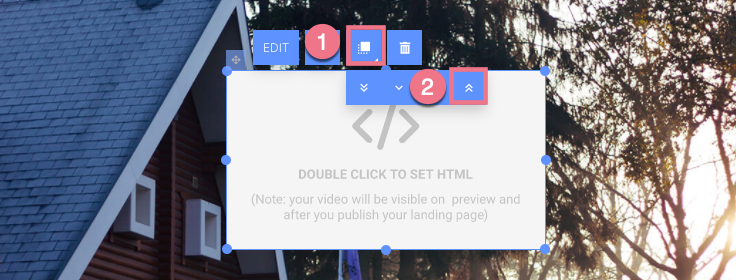
4. Adjust the position of the widget. Click Change Layer (1) and Move to Top (2). Click on Edit.

5. Go back to ManyChat setup and copy the HTML code.

6. Paste the HTML code and click on Save & close.

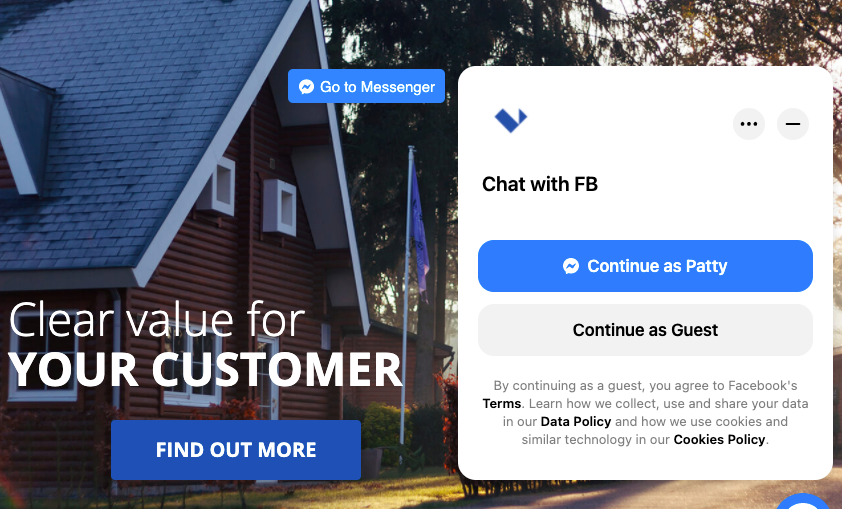
7. Publish your landing page and make sure that the codes work properly.

This guide was made using our template called Real Estate Selling. Go here to learn more about our ready-to-convert landing page templates.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.