Un portfolio landing page è lo spazio digitale per mostrare il vostro talento professionale e i vostri lavori creativi. È il punto di ingresso in cui potenziali clienti e collaboratori incontrano per la prima volta l’ampiezza e la profondità delle vostre competenze. Questo spazio è il luogo in cui si fa una prima impressione convincente, consentendo ai visitatori di esplorare ulteriormente il vostro lavoro e di verificare che le vostre conoscenze siano in linea con le loro esigenze.
Questo articolo svela gli intricati elementi che elevano il portfolio landing pages da meramente funzionale a eccezionalmente coinvolgente. Vi guideremo attraverso gli esempi più significativi di portfolio landing pages, ognuno dei quali è stato selezionato per la sua capacità di raccontare il percorso professionale e le competenze di un individuo in un modo che risuona profondamente con il suo pubblico di riferimento.
Svelate il segreto per convertire i visitatori in desiderosi di richieste di informazioni con le nostre raffinate strategie. Iniziate con questi 5 consigli essenziali per la creazione del vostro portfolio landing page:
- Assicuratevi un design che metta in risalto il vostro lavoro, riflettendo l’identità personale o del vostro marchio,
- Implementare CTA chiare e orientate all’azione,
- Incorporate le recensioni e le approvazioni professionali per aumentare la fiducia e l’autenticità,
- Bilanciate immagini accattivanti con testi concisi e d’impatto,
- Privilegiate un’esperienza reattiva e senza soluzione di continuità su tutti i dispositivi.
Immergetevi nei migliori esempi di portfolio landing page, comprendendo cosa li distingue e come potete attingere da questi esempi per costruire il vostro portfolio personale landing page che non solo metta in risalto i vostri risultati professionali, ma crei anche contatti significativi e favorisca la crescita della vostra carriera.
- Britlyn Simone floreale
- David M. Schwarz Architects
- Dana Osborne Design
- Emerse Design
- Duhon

Cos’è un portafoglio Landing Page?
Un portfolio landing page è una pagina web specializzata progettata per mostrare illavoro, le capacità e le competenze di un individuoo di un’azienda in modo convincente e organizzato. Si tratta di un portfolio digitale accessibile a potenziali clienti, datori di lavoro o collaboratori interessati a esaminare il lavoro ed eventualmente a instaurare rapporti professionali. Questo tipo di landing page è particolarmente diffuso tra i creativi, i freelance e i professionisti che desiderano esporre i propri progetti, disegni, opere d’arte o casi di studio in un formato visivamente accattivante e facilmente navigabile.
A differenza di una homepage tradizionale, un portfolio landing page si concentra su un unico scopo: presentare esempi di lavoro e informazioni professionali rilevanti per convincere i visitatori delle capacità e dell’idoneità del titolare per progetti o impieghi futuri. È uno strumento cruciale per fare una prima impressione forte, evidenziare i propri punti di forza e differenziarsi dalla concorrenza. Un portfolio ben realizzato landing page mette in mostra il meglio del proprio lavoro e fornisce un’istantanea della narrazione professionale, dell’etica e dell’approccio dell’individuo o dell’azienda ai potenziali progetti.
I portafogli sono un punto di contatto fondamentale per i professionisti che vogliono comunicare il loro marchio, la qualità del loro lavoro e il loro percorso professionale a un pubblico online. Sono progettati meticolosamente per coinvolgere i visitatori, trasmettere professionalità e convertire l’interesse in richieste di informazioni, collaborazioni o opportunità di lavoro.
Come si crea un portafoglio Landing Page?
Per creare un landing page che vi servirà come portfolio, definite il vostro obiettivo e concentratevi sul vostro pubblico di riferimento, create un layout che metta in mostra i vostri talenti, aggiungete elementi di riprova sociale e create un forte pulsante CTA che indirizzi i visitatori a completare l’azione. Consultate la guida in 9 passi che segue e applicate queste istruzioni per creare un portfolio professionale landing page.
1. Definire l’obiettivo e il pubblico di riferimento
Innanzitutto, definite l’obiettivo e il pubblico di riferimento. Chiarite l’obiettivo principale del vostro portfolio landing page, sia che si tratti di mettere in mostra il vostro lavoro, di attirare potenziali clienti o di evidenziare le vostre competenze per le opportunità di lavoro. Capire le esigenze e le preferenze del vostro pubblico di riferimento è fondamentale per adattare il contenuto e il design del vostro landing page alle sue aspettative.
2. Selezionare una piattaforma e un modello
In secondo luogo, scegliete una piattaforma che offra flessibilità, facilità d’uso e opzioni di design in linea con le vostre preferenze estetiche. Molti page builder, come Landingi, offrono modelli progettati specificamente per i siti di portfolio, rendendo più facile iniziare con un layout dall’aspetto professionale e personalizzabile. Scegliete uno strumento che supporti gallerie di immagini di alta qualità e che offra modelli personalizzabili.
3. Mostrare il proprio lavoro migliore
In terzo luogo, mettete in mostra il vostro lavoro migliore: il vostro portfolio landing page deve mettere in evidenza i vostri progetti o pezzi migliori. Curate il vostro lavoro con attenzione, selezionando pezzi che mostrino le vostre competenze e la varietà delle vostre capacità. Scegliete immagini di alta qualità e prendete in considerazione l’integrazione di elementi interattivi come slider o gallerie per coinvolgere i visitatori.
4. Creare contenuti convincenti
In quarto luogo, create contenuti che coinvolgano. Includete una narrazione breve, ma che sia complementare alle vostre immagini. Presentatevi, descrivete il vostro stile fotografico e dite chiaramente come i clienti possono beneficiare dei vostri servizi. Utilizzate titoli accattivanti, punti elenco e paragrafi brevi per rendere il contenuto facilmente scansionabile.
5. Includere una forte CTA
Quinto punto: includere una CTA forte. Guidate i visitatori verso l’azione che volete che compiano con pulsanti CTA chiari e convincenti. Che si tratti di contattarvi, di vedere altri lavori, di scaricare il vostro curriculum o di prenotare una consulenza, le CTA devono essere facili da trovare e abbastanza allettanti da incoraggiare l’impegno.
6. Aggiungere testimonianze e recensioni
In sesto luogo, aggiungete testimonianze e recensioni. L’inclusione di prove sociali sotto forma di opinioni di clienti o colleghi soddisfatti può aumentare notevolmente la vostra credibilità. I feedback positivi creano fiducia e danno ai potenziali clienti o datori di lavoro un’idea dell’esperienza e della soddisfazione che altri hanno avuto con il vostro lavoro.
Il 91% delle persone di età compresa tra i 18 e i 34 anni ripone nelle recensioni online la stessa fiducia che ripone nelle raccomandazioni personali, come dimostrato da uno studio di BrightLocal. Ciò significa che l’aggiunta di recensioni può rafforzare il vostro marchio, portando a un tasso di conversione più elevato.
7. Ottimizzare per la SEO
In settimo luogo, ottimizzate il vostro portfolio landing page per la SEO, in modo da garantirne la reperibilità. Utilizzate parole chiave pertinenti nei contenuti, ottimizzate le dimensioni delle immagini e i tag alt e strutturate il sito con una navigazione chiara e logica. Ciò può contribuire a migliorare il posizionamento del sito sui motori di ricerca e ad attirare più traffico organico.
8. Garantire la reattività dei dispositivi mobili
Eightgly, garantire la reattività per i dispositivi mobili – con il crescente utilizzo di dispositivi mobili per accedere al web, è essenziale garantire che il vostro portfolio landing page sia mobile-friendly. Un design reattivo si adatta alle varie dimensioni dello schermo, offrendo un’esperienza senza soluzione di continuità a tutti i visitatori.
L’86% dei principali landing pages sono ottimizzati per i dispositivi mobili, secondo le statistiche di Website Builder Expert. Poiché il 56% del traffico proviene da mobile, è importante garantire la reattività mobile per ottenere i migliori risultati di conversione.
9. Aggiornare regolarmente i contenuti
Nono, aggiornate regolarmente i vostri contenuti. Mantenete il vostro portfolio landing page fresco e aggiornato aggiungendo regolarmente nuovi progetti, aggiornando le vostre competenze e rivedendo la vostra biografia o il vostro curriculum. In questo modo il vostro portfolio sarà sempre attuale e dimostrerà che siete attivi e che state progredendo nel vostro settore.
Scegliendo gli strumenti giusti e seguendo questa guida in 9 passi, potrete creare un portfolio landing page che metta in mostra efficacemente i vostri talenti, coinvolga il vostro pubblico di riferimento e vi aiuti a raggiungere i vostri obiettivi professionali.
5 migliori esempi di portafoglio Landing Pages
I 5 migliori esempi di portfolio landing pages presentati di seguito possono essere una grande ispirazione e una preziosa lezione. Scoprite come utilizzare le conoscenze teoriche per creare una pagina di portfolio personale che converta. Verificate i punti chiave e scoprite i punti di forza e le aree di miglioramento di questi esempi, trovate il modello di portfolio perfetto e iniziate a creare il vostro landing page per coinvolgere nuovi clienti.
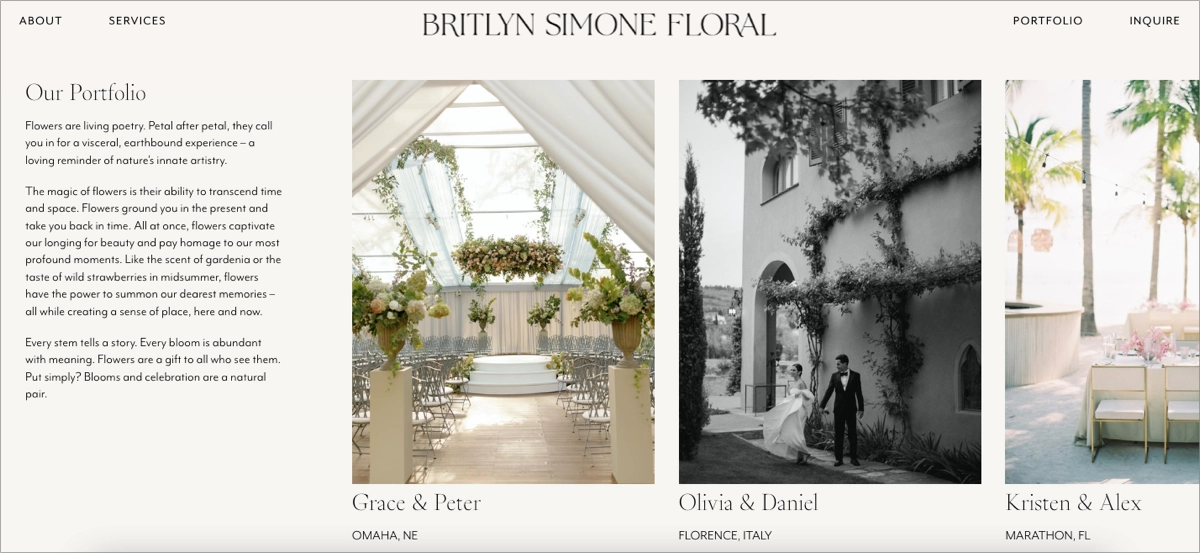
1. Britlyn Simone Floral
Il portfolio di Britlyn Simone Floral landing page fa un’ottima prima impressione ai visitatori, mostrando i migliori progetti con immagini di alta qualità. I contenuti scritti, brevi ma concisi, invitano i visitatori a scoprire il mondo delle composizioni floreali per matrimoni. La navigazione orizzontale rende interessante la pagina, che ricorda un classico album fotografico. Ogni progetto creativo è presentato con un’immagine del tema principale, firmata con i nomi degli sposi e con la località in cui è stato realizzato il progetto.

Questo portfolio di fioristi landing page comprende anche una sezione di contatto con numero di telefono e indirizzo e-mail in basso e pulsanti per i social media, che consentono ai visitatori di immergersi nel mondo dei fioristi sui canali SM. Il pulsante di richiesta di informazioni, collocato in un angolo strategico in alto a destra, conduce al modulo di richiesta di informazioni, integrato da testimonianze di clienti soddisfatti del passato.
I principali insegnamenti da trarre da questo esempio:
- Layout chiaro con navigazione orizzontale,
- Immagini di alta qualità,
- Contenuti concisi e narrativi,
- Dettagli di contatto,
- Pulsanti per i social media,
- Modulo di richiesta chiaro.
Aree di miglioramento:
- Video – la pagina potrebbe includere brevi video, ad esempio, del dietro le quinte del progetto, per mostrare il processo creativo e l’energia del fiorista. Questo potrebbe coinvolgere maggiormente i visitatori, portando in ultima analisi a tassi di conversione più elevati.
Scegliete un modello di fotografia di matrimonio per creare il vostro portfolio landing page e personalizzatelo facilmente con Landingi – mostrate il vostro stile unico e incoraggiate i visitatori a contattarvi!

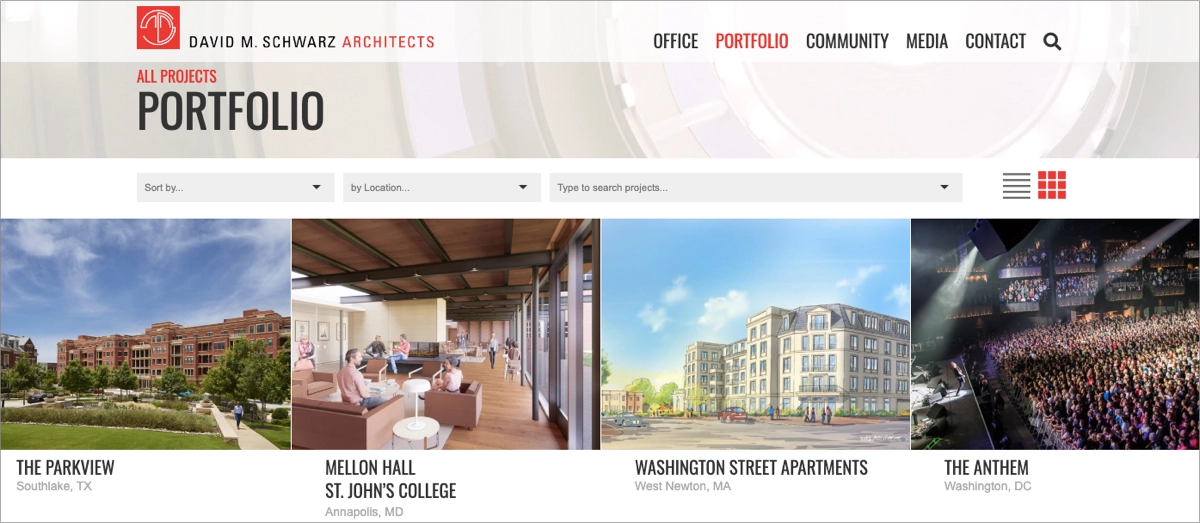
2. David M. Schwarz Architects
Il portfolio di David M. Schwarz Architects landing page presenta i progetti architettonici dell’azienda. Un layout ben progettato, con immagini di alta qualità, invita i visitatori della pagina a conoscere meglio il lavoro dell’azienda. L’aspetto di questo ampio portfolio è eccellente e non sovraccarica i visitatori, grazie alla scelta di immagini in miniatura che presentano ogni progetto invece di immagini a grandezza naturale. I titoli brevi e l’effetto di evidenziazione invitano a fare clic per ottenere dettagli su ciascun progetto.

La pagina include anche i dettagli di contatto, con l’indirizzo completo dell’azienda, l’indirizzo e-mail e l’opzione “Chiama ora”. Nella sezione inferiore di questo portfolio landing page, i visitatori possono trovare anche i pulsanti dei social media, che consentono loro di seguire i canali SM dell’azienda e di trovare ulteriori informazioni stimolanti.
I principali insegnamenti da trarre da questo esempio:
- Layout chiaro,
- Portafoglio ampio e ben progettato,
- Immagini di alta qualità,
- Pulsanti per i social media,
- Informazioni di contatto,
- Pulsante “Chiama ora”.
Aree di miglioramento:
- CTA – la pagina dovrebbe includere un pulsante CTA eccezionale con un messaggio chiaro, come “Contattaci”, che porti a un modulo di richiesta chiaro per aumentare i tassi di conversione.
Per promuovere il vostro portfolio in modo attraente e trasformare efficacemente i visitatori occasionali in nuovi clienti, scegliete il modello Architettura dalla galleria di Landingi e personalizzatelo senza sforzo con il suo editor facile da usare.

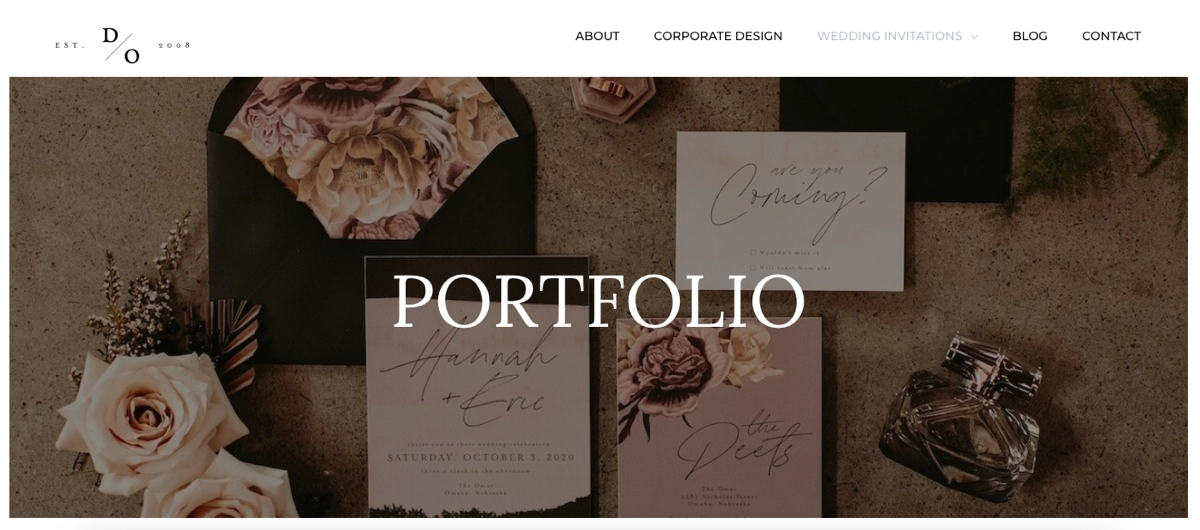
3. Dana Osborne Design
Il portfolio di Dana Osborne Design landing page è un esempio perfetto di come realizzare un sito di portfolio in grado di convertire. Le illustrazioni in miniatura creano una vetrina visivamente accattivante dei migliori lavori del designer, invogliando i visitatori a compiere l’azione desiderata. Una narrazione concisa è un’ottima introduzione che spiega l’approccio individuale a ciascun progetto.

La pagina include anche testimonianze di clienti precedenti. Questo portfolio landing page è progettato strategicamente per indirizzare l’attenzione dei visitatori verso il completamento della call-to-action e il contatto con il designer. In fondo, i visitatori possono trovare i pulsanti dei social media e i dettagli di contatto, come il numero di telefono e l’indirizzo e-mail del designer.
I principali insegnamenti da trarre da questo esempio:
- Layout semplice,
- Sezione eroe che attira l’attenzione,
- Contenuti scritti concisi e coinvolgenti,
- Immagini di alta qualità,
- CTA chiara,
- Sezione contatti,
- Pulsanti per i social media.
Aree di miglioramento:
- Reattività mobile – la pagina deve essere progettata per una migliore reattività e performance per ridurre la frequenza di rimbalzo e massimizzare la conversione.
Scegliete un modello che vi permetta di promuovere efficacemente il vostro lavoro e create un portfolio landing page che converte – con Landingi la personalizzazione richiede pochi minuti!

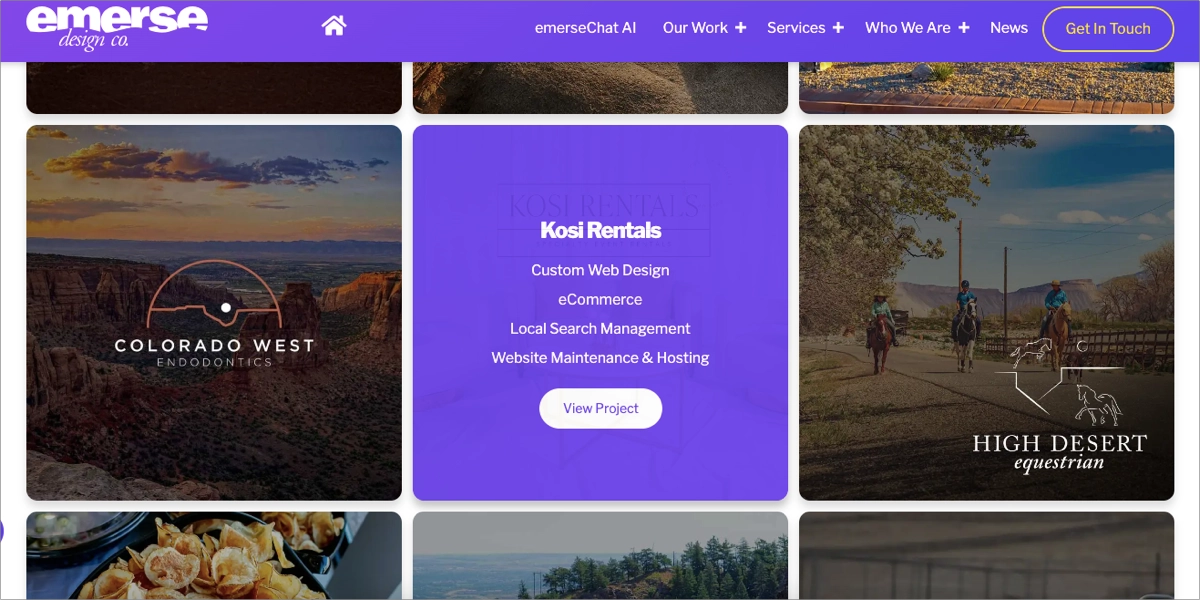
4. Emerse Design
Il portfolio di Emerse Design landing page accoglie i visitatori con un tema di colore viola scelto con intelligenza, che indica creatività e innovazione. Il team di designer mette in mostra le proprie qualifiche e il proprio lavoro in modo efficiente con una sezione portfolio chiara e ben progettata. I riquadri con immagini straordinarie e i loghi dei clienti o dei partner, dopo averli passati con il cursore, si evidenziano con il colore del tema e mostrano il tipo di progetto con un eccezionale pulsante CTA che invita i visitatori a visualizzare i dettagli del progetto.

La pagina è progettata con un layout chiaro, che comprende il modulo di iscrizione alla newsletter, le informazioni sull’azienda con i dettagli di contatto, come il numero di telefono con l’opzione “Chiama ora”, l’indirizzo e-mail e la localizzazione. Nel piè di pagina, i visitatori possono trovare anche i pulsanti dei social media che conducono ai canali dell’azienda, dove i follower possono conoscere meglio il loro lavoro ed essere aggiornati sugli ultimi progetti.
I principali insegnamenti da trarre da questo esempio:
- Design della pagina coinvolgente,
- Immagini e animazioni accattivanti,
- Portfolio con dettagli e immagini dei progetti,
- Contenuto scritto minimo,
- Dettagli di contatto,
- Modulo di iscrizione alla newsletter,
- Pulsante CTA eccezionale,
- Link ai social media.
Aree di miglioramento:
- Video – la pagina potrebbe includere alcuni brevi video che illustrano, ad esempio, la filosofia dell’azienda per aumentare il coinvolgimento dei visitatori e, in ultima analisi, aumentare le conversioni.
Per trasformare le vostre idee in un portfolio landing page reale e ad alta conversione, prendete in considerazione l’assunzione di esperti di designhref>da Landingi – professionisti di fiducia che aumenteranno in modo efficiente la vostra visibilità online!
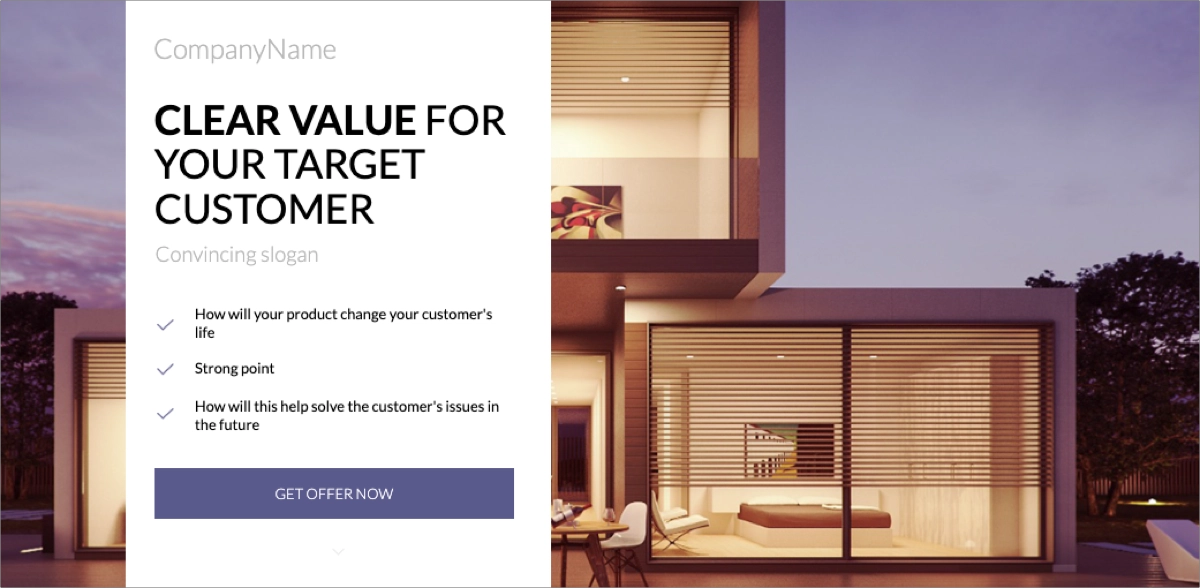
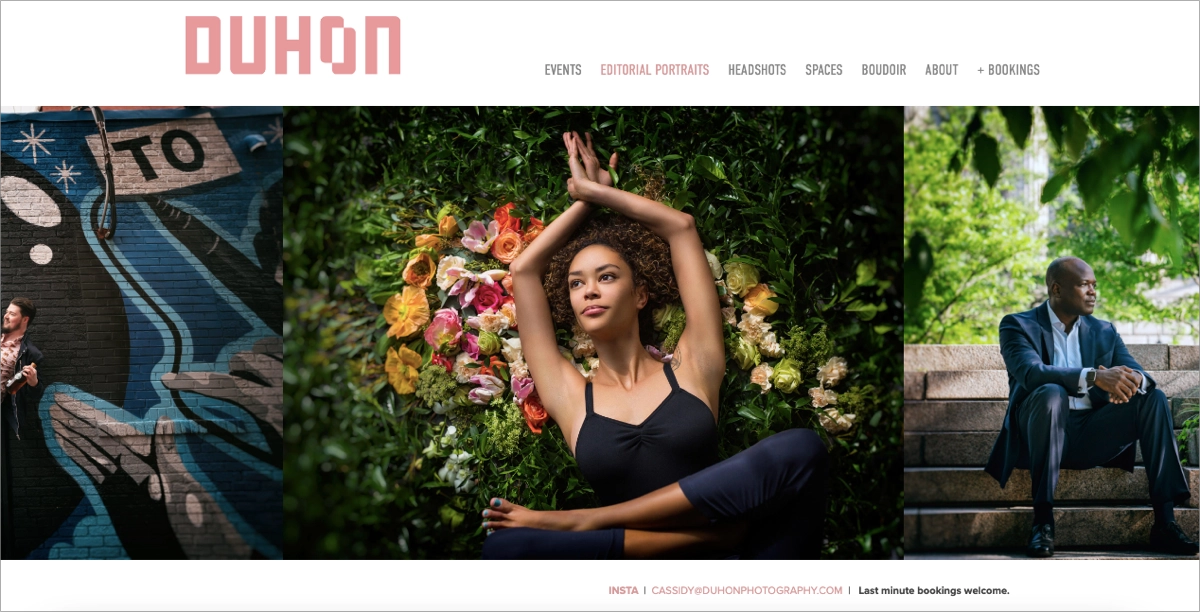
5. Duhon
Duhon landing page per il lavoro di un fotografo è un’altra grande pagina di portfolio, questa volta incentrata sulla presentazione di scatti fotografici. Essendo un landing page minimale basato su un layout semplice, è altamente intuitivo e coinvolgente. Il portfolio include immagini ad alta risoluzione in una galleria con navigazione orizzontale raggruppata tematicamente in schede separate, semplificando la ricerca dell’area a cui i potenziali clienti potrebbero essere interessati.

Il piè di pagina include un link a Instagram, che consente ai visitatori di seguire il canale del fotografo e di trovare altri esempi di immagini, e un indirizzo e-mail che permette un contatto immediato. La semplice nota che informa che le prenotazioni dell’ultimo minuto sono benvenute incoraggia i visitatori a inviare una richiesta. La barra di navigazione include una sezione “Informazioni” e opzioni di prenotazione estese.
I principali insegnamenti da trarre da questo esempio:
- Layout semplice e minimale,
- Nessun contenuto scritto,
- Esempi di immagini coinvolgenti,
- Link ai social media,
- Dettagli di contatto.
Aree di miglioramento:
- CTA – anche se la pagina è visivamente attraente e aumenta il coinvolgimento degli utenti, la mancanza di un chiaro pulsante CTA può influire negativamente sulle conversioni.
Non dimenticate il modello di Presentazione dell’azienda di fotografia, che appare dopo la compilazione del modulo di contatto. È un’ottima idea per creare coinvolgimento tra i clienti in ogni fase di vendita e influenzare la loro fedeltà!

3 Portafoglio Landing Page Migliori pratiche
Per creare una fotografia eccezionale, incorporate le 4 migliori pratiche che vi permettono di attirare i clienti, immergere i visitatori nel vostro viaggio fotografico e ottenere tassi di conversione eccezionali. Queste pratiche sono studiate su misura per affinare l’efficacia della vostra landing page, trasformando gli spettatori occasionali in clienti o follower entusiasti.
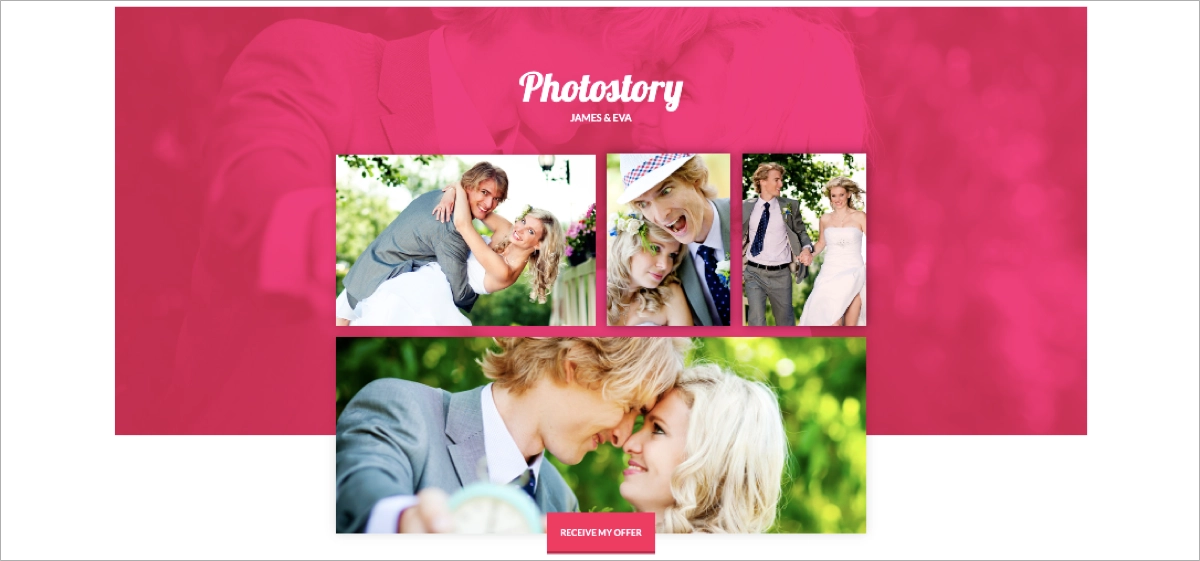
#1 Includere un pulsante CTA eccezionale
La prima best practice per una fotografia landing page è includere un pulsante CTA eccezionale. Deve essere visibile ma non opprimente, quindi utilizzate colori che si distinguano dal design generale della pagina e che siano in linea con l’identità visiva del vostro marchio, oppure provate il colore inverso. Considerate la psicologia del colore per adattare il design del pulsante al profilo del vostro pubblico target e alle sue aspettative. Ad esempio, il viola indica innovazione e creatività, mentre il giallo significa gioia.
Guardate l’esempio qui sotto:

Il pulsante CTA deve essere posizionato in sezioni strategiche: l’angolo in alto a destra è il migliore, ma il pulsante deve apparire in una sezione hero e in fondo al sito landing page per ottenere i migliori risultati. Utilizzate una messaggistica diretta e personalizzata per indicare ai visitatori cosa devono fare dopo e incoraggiarli ad agire. Non dimenticatevi della reattività dei dispositivi mobili: il pulsante CTA su mobile dovrebbe occupare quasi l’intera larghezza per garantire un’esperienza senza soluzione di continuità.
Secondo le statistiche di Small Business Trends,il 70% dei siti web di piccole imprese B2B non ha un pulsante CTA. Ecco perché i loro siti non hanno successo: il pulsante CTA è fondamentale per le conversioni.
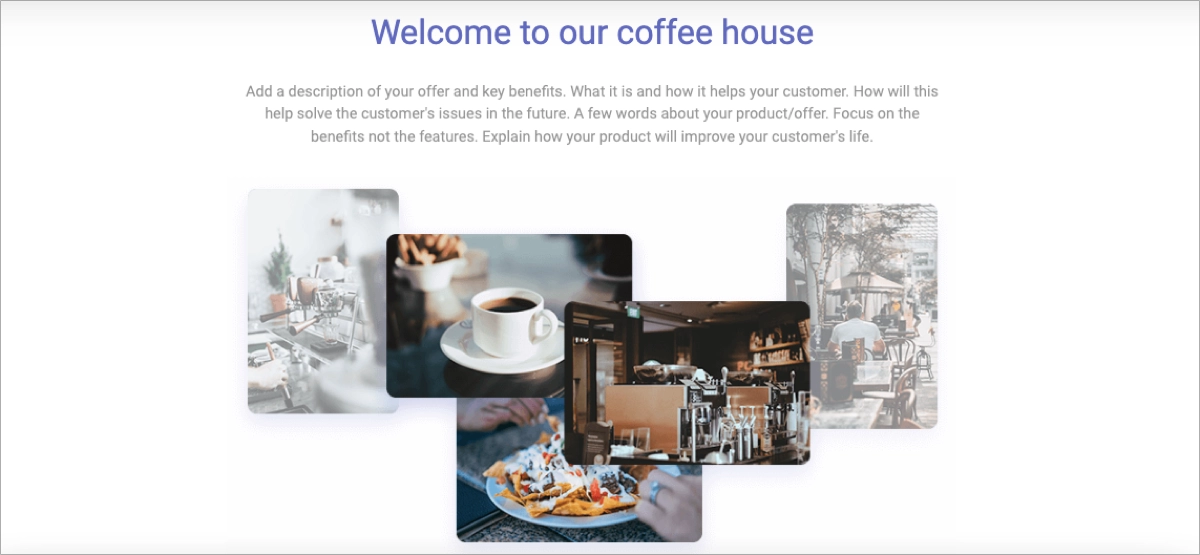
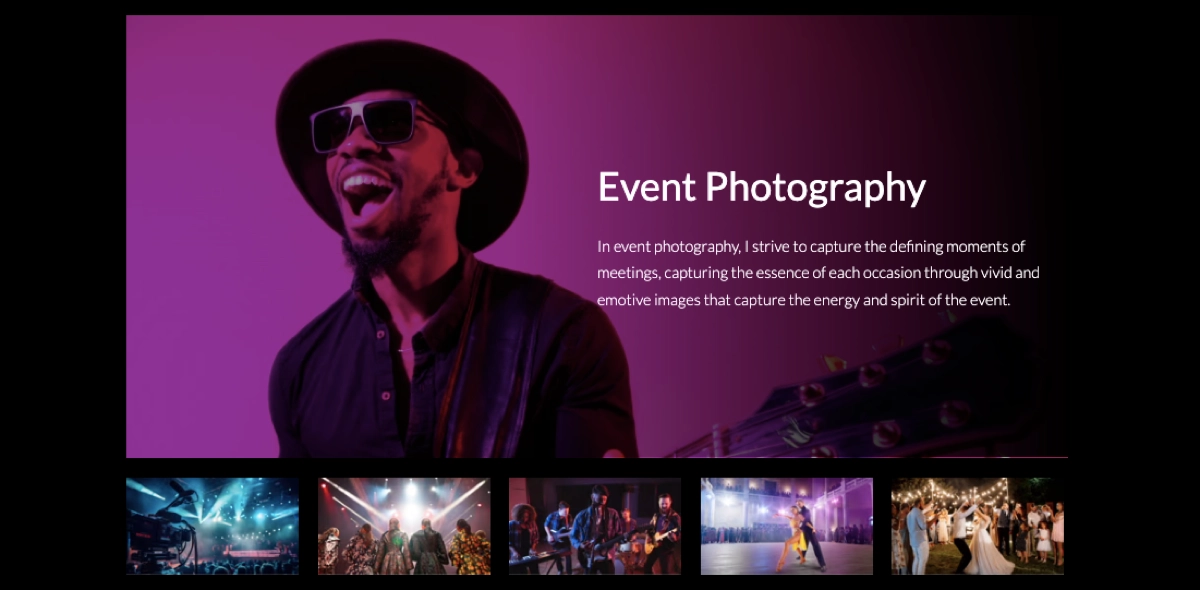
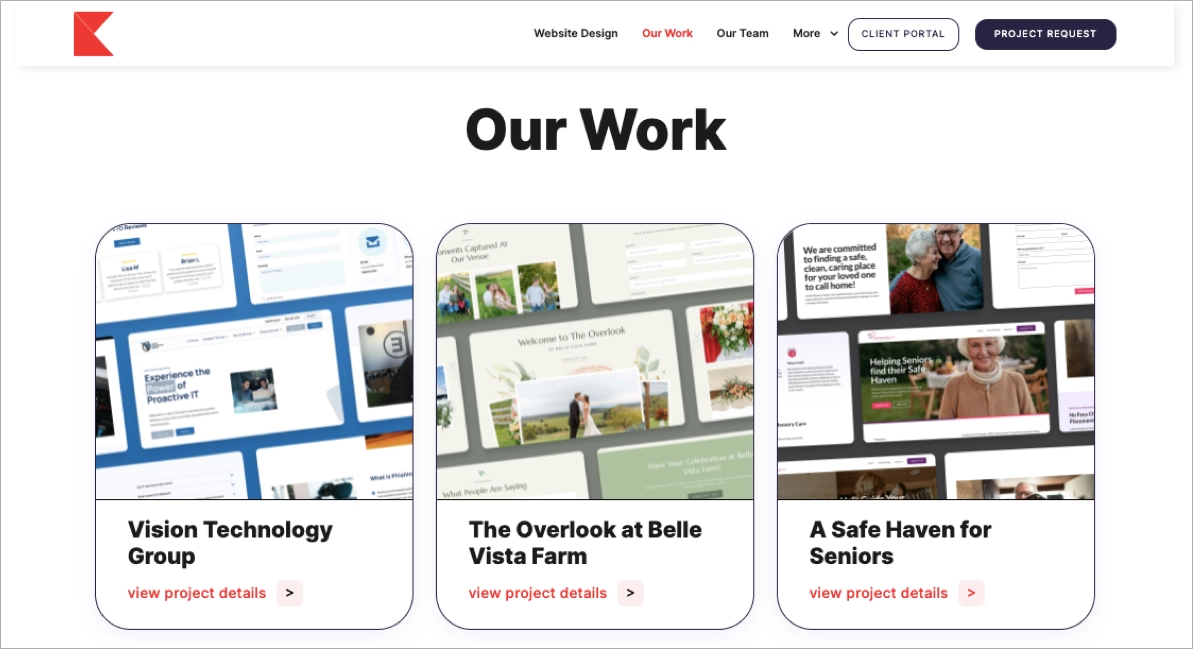
#2 Utilizzare miniature cliccabili
La seconda best practice per un portfolio landing page è includere miniature cliccabili dei vostri progetti. L’inclusione di miniature cliccabili è una strategia eccellente nella progettazione del vostro portfolio landing page, poiché vi permette di mostrare più cose senza sovraccaricare i visitatori con un layout esteso e lungo. I visitatori possono vedere i campioni con brevi descrizioni e scegliere i dettagli del progetto che desiderano controllare.
Guardate l’esempio qui sotto:

Tuttavia, è fondamentale considerare l’esperienza dell’utente insieme a questa funzione. L’utilizzo di miniature cliccabili non si limita a migliorare l’aspetto visivo, ma garantisce un caricamento rapido della pagina e un’esperienza fluida per gli utenti mobili.
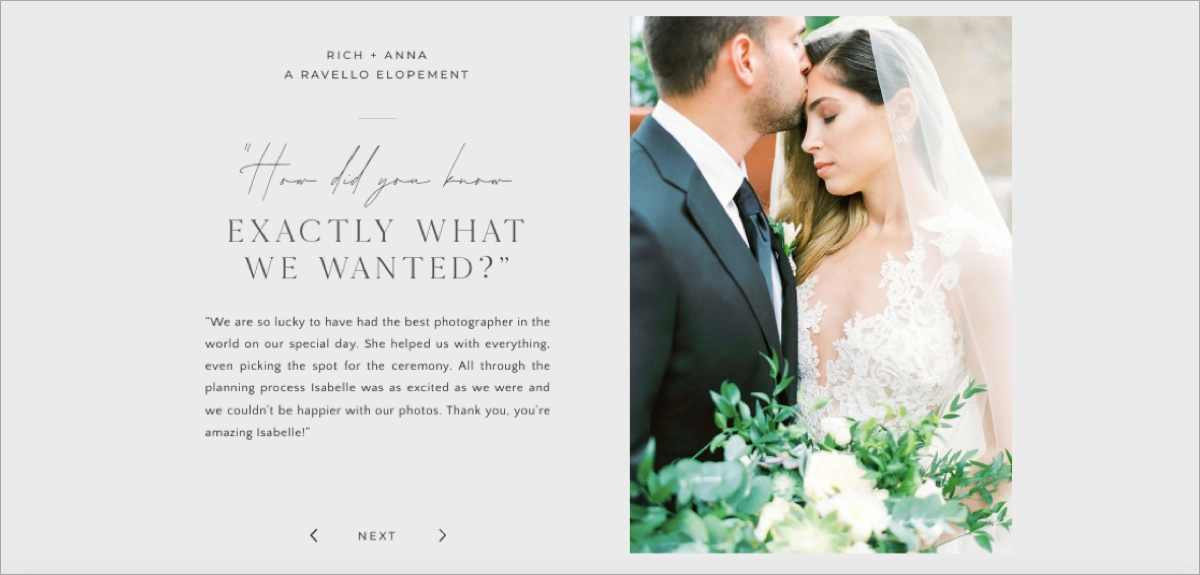
#3 Aggiungere la prova sociale
La terza best practice per un portfolio landing page è aggiungere prove sociali sotto forma di testimonianze di clienti precedenti, valutazioni da piattaforme popolari, recensioni di partner e menzioni dei media. Potete anche aggiungere i loghi dei partner e i badge di riconoscimento per evidenziare la qualità del vostro servizio.
Guardate l’esempio qui sotto:

L’implementazione della prova sociale fornisce ai visitatori una solida prova che il vostro servizio è la scelta migliore. Gli elementi di riprova sociale creano credibilità e fiducia tra i visitatori occasionali, influenzando psicologicamente il loro processo decisionale e facendo aumentare i tassi di conversione. I casi di studio di HubSpot dimostrano che le aziende che incorporano testimonianze nei loro siti web registrano un aumento del 34% dei tassi di conversione.
I dati mostrano che circa il 33% dei clienti legge le recensioni online quando cerca un’azienda locale . 33% dei clienti legge le recensioni online quando cerca un’azienda locale, secondo le statistiche di BrightLocal.
Come posso ottimizzare il mio portafoglio Landing Page per ottenere tassi di conversione più elevati?
Per ottimizzare il vostro portfolio landing page per ottenere tassi di conversione più elevati, semplificate la navigazione, concentratevi su una forte proposta di valore, utilizzate parole chiave pertinenti, ricordate la reattività dei dispositivi mobili e la velocità di caricamento delle pagine e sperimentate regolarmente diverse versioni delle pagine. Conoscete le 7 strategie chiave e incorporatele per migliorare l’efficacia del vostro portfolio landing page:
1. Semplificare la navigazione
In primo luogo, semplificate la navigazione: assicuratevi che il vostro landing page sia facile da navigare, con un layout chiaro e intuitivo. I visitatori devono trovare facilmente ciò che cercano, sia che si tratti del vostro portfolio, della sezione About o delle informazioni di contatto. Una navigazione semplificata riduce la frequenza di rimbalzo e mantiene i potenziali clienti impegnati.
2. Enfatizzare una forte proposta di valore
In secondo luogo, sottolineate una forte proposta di valore: il vostro landing page deve articolare chiaramente ciò che vi rende unici e il motivo per cui un potenziale cliente o datore di lavoro dovrebbe scegliere voi rispetto ad altri. Questa proposta di valore deve essere esposta in modo evidente e racchiudere le vostre competenze, la vostra esperienza e i vantaggi di lavorare con voi.
3. Ottimizzare per la SEO
In terzo luogo, ottimizzate il vostro portfolio landing page per la SEO: inserite parole chiave pertinenti nel titolo della pagina, nei titoli e nei contenuti per migliorare il posizionamento sui motori di ricerca. Questo aumenta la visibilità del vostro portfolio landing page ai potenziali clienti che cercano le vostre competenze o i vostri servizi. Considerate i principi della SEO locale per aumentare la visibilità della vostra pagina nei risultati di ricerca locali.
4. Implementare il design reattivo
In quarto luogo, implementate un design reattivo: il vostro portfolio landing page deve essere visualizzato perfettamente su schermi di varie dimensioni. La reattività delle pagine garantisce un’esperienza positiva a tutti i visitatori, indipendentemente dal modo in cui accedono al vostro sito.
5. Utilizzate CTA chiare
Quinto, utilizzate CTA chiare: ogni sezione del vostro portfolio landing page deve guidare i visitatori verso un’azione desiderata. Assicuratevi che le CTA siano chiare, convincenti e facili da trovare. Per ottenere i migliori risultati, utilizzate messaggi diretti e personalizzati e indicate l’urgenza.
6. Effettuare test A/B
In sesto luogo, eseguite regolarmente test A/B: sperimentate diverse versioni del vostro portfolio landing page per vedere cosa funziona meglio. Non lasciate spazio alle ipotesi e testate le variazioni di titoli, CTA, immagini e altri elementi per ottimizzare i tassi di conversione sulla base di dati reali. È possibile monitorare facilmente il comportamento degli utenti con lo strumento giusto, come Landingi con la sua funzione EventTracker, per raccogliere informazioni essenziali per un’ulteriore ottimizzazione.
7. Ottimizzare la velocità di caricamento delle pagine
In settimo luogo, ottimizzate la velocità di caricamento delle pagine: è fondamentale per mantenere i visitatori impegnati. Ottimizzate le dimensioni delle immagini, sfruttate il caching del browser e riducete al minimo l’uso di script pesanti per garantire che il vostro landing page si carichi rapidamente.
8. Fornire più opzioni di contatto
Ottavo punto: fornite diverse opzioni di contatto sul vostro portfolio landing page. Offrite ai potenziali clienti diversi modi per contattarvi, come il modulo di contatto, l’indirizzo e-mail, il numero di telefono e i link ai social media. Facendo in modo che i visitatori siano facilmente raggiungibili, si aumentano le possibilità di conversione.
Implementando queste strategie, potrete creare un portfolio landing page più convincente ed efficace, che metta in mostra il vostro lavoro e converta i visitatori in clienti o collaboratori.
Quali sono gli elementi chiave di un portafoglio efficace Landing Page?
Un portfolio efficace landing page comprende elementi chiave, come immagini accattivanti, una forte proposta di valore con un’attraente vetrina del portfolio e la prova sociale, tutti progettati per indirizzare l’attenzione dei visitatori verso una CTA convincente. Un landing page ben strutturato fonde perfettamente estetica e funzionalità, fungendo da potente strumento per mostrare il vostro lavoro, le vostre competenze e i vostri risultati professionali. Date un’occhiata alla descrizione dettagliata degli elementi essenziali del portfolio landing page qui di seguito:
#1 Design visivo accattivante
Il primo elemento chiave di un portfolio landing page è un design visivo accattivante. Questo elemento dà il tono all’intero portfolio e deve essere in linea con la vostra filosofia di lavoro e il vostro stile. Utilizzate immagini di alta qualità, uno schema di colori coesivo e una tipografia che rifletta l’identità personale o del vostro marchio. Il design deve essere pulito e professionale, in modo da far risaltare il vostro lavoro.
#2 Forte proposta di valore
Il secondo elemento chiave di un portfolio landing page è una forte proposta di valore. Il vostro landing page deve trasmettere immediatamente ai visitatori la vostra proposta di valore unica. Questa dichiarazione sintetica evidenzia ciò che offrite, la vostra competenza e ciò che vi distingue dalla concorrenza. Posizionarla in modo evidente assicura che i potenziali clienti comprendano i vostri punti di forza fin dall’inizio.
#3 Vetrina di alta qualità per il portfolio
Il terzo elemento chiave di un portfolio landing page è una vetrina di alta qualità. Essendo il fulcro del vostro landing page, deve presentare i vostri lavori migliori. Optate per una selezione curata che dimostri l’ampiezza e la profondità delle vostre capacità e competenze. L’inclusione di casi di studio o di descrizioni dettagliate dei progetti può illustrare ulteriormente il vostro processo e i risultati ottenuti.
#4 CTA convincenti
Il quarto elemento chiave di un portfolio landing page è una CTA convincente. Le CTA efficaci guidano i visitatori verso azioni specifiche, come contattarvi, vedere altri lavori o richiedere un preventivo. Le CTA devono essere chiare, orientate all’azione e posizionate in modo strategico per attirare l’attenzione senza sovraccaricare il design complessivo.
#5 Prova sociale
Il quinto elemento chiave di un portfolio landing page è la prova sociale. L’inclusione di testimonianze, loghi di clienti o menzioni della stampa può aumentare la vostra credibilità. I feedback positivi dei clienti passati o i riconoscimenti da parte di fonti autorevoli dimostrano le vostre capacità e la vostra professionalità.
#6 Informazioni di contatto
Il sesto elemento chiave di un portfolio landing page è costituito dalle informazioni di contatto. Rendete facile per i potenziali clienti contattarvi fornendo informazioni di contatto precise e accessibili. Opzioni come il modulo di contatto, l’indirizzo e-mail, il numero di telefono e i link ai profili dei social media incoraggiano la comunicazione e rendono semplice per i visitatori entrare in contatto con voi.
#7 Modulo di contatto chiaro
Il settimo elemento chiave di un portfolio landing page è un chiaro modulo di contatto. Il vostro portfolio landing page è incompleto senza un modulo di richiesta di informazioni, ma nel crearne uno concentratevi sulla sua funzionalità. Dovrebbe richiedere solo le informazioni essenziali, come il nome e l’indirizzo e-mail. Il design del modulo deve essere in linea con il layout generale della pagina e i campi del modulo devono essere ridotti al minimo per ottenere i migliori tassi di conversione.
Se integrati con cura nel vostro portfolio landing page, questi elementi creano una presenza digitale convincente che mostra efficacemente il vostro lavoro, comunica il vostro valore e coinvolge il vostro pubblico di riferimento.
Qual è il miglior costruttore di portafogli Landing Page?
Il miglior costruttore di landing page fotografie è Landingi, una piattaforma meticolosamente realizzata per soddisfare le esigenze specifiche degli individui che desiderano mettere in mostra i propri progetti e le proprie competenze, catturando l’interesse di potenziali clienti o datori di lavoro. Identificabile per i suoi strumenti di creazione landing page facili da usare e per l’ampia gamma di funzioni di marketing digitale, Landingi si distingue come la scelta ideale per i talenti emergenti desiderosi di creare un portafoglio online convincente e per i professionisti esperti che cercano di amplificare la propria impronta digitale.
Landingi getta le basi della vostra vetrina professionale con una ricca libreria di modelli di pagina, ognuno dei quali è stato progettato per enfatizzare la gamma del vostro portfolio e coinvolgere efficacemente il vostro pubblico. Questi modelli sono ottimizzati per migliorare l’interazione con i visitatori e la conversione dei contatti, lasciandovi liberi di concentrarvi sulla personalizzazione dei dettagli del design e di riempire la vostra pagina con il lavoro che meglio rappresenta le vostre capacità e che parla direttamente al pubblico che desiderate.
Oltre alla semplice creazione di pagine, Landingi offre una serie di funzionalità che trasformano il vostro landing page in un portfolio interattivo. La funzione di test A/B della piattaforma consente di perfezionare meticolosamente le pagine sperimentando diversi layout e disposizioni dei contenuti per individuare la presentazione di maggior impatto per il vostro pubblico.
Strumenti come EventTracker offrono preziose informazioni sul modo in cui i visitatori interagiscono con la vostra pagina, offrendo una guida basata sui dati per ottimizzare il vostro portfolio per ottenere il massimo coinvolgimento. Inoltre, Landingi vi fornisce assistenza AI, diversi moduli, popup e widget, tutti progettati per migliorare la visibilità della vostra pagina sui motori di ricerca, superare le aspettative dei visitatori e coltivare lead che supportino la vostra crescita professionale.
Con Landingi, i professionisti della creatività acquisiscono un kit di strumenti completo che fonde funzionalità di progettazione semplici con sofisticate funzioni di ottimizzazione. Questo equilibrio rende Landingi non solo accessibile a chi ha un budget limitato, ma anche una solida piattaforma per l’implementazione di tattiche di marketing digitale avanzate. Di conseguenza, Landingi è la scelta principale tra i creatori di portfolio landing page, in quanto coniuga perfettamente la facilità d’uso con la profondità delle funzionalità necessarie per distinguersi in qualsiasi settore creativo.
Costruire un portafoglio Landing Page in Landingi
Un portfolio ben costruito landing page è un mezzo fondamentale per mettere in contatto i creativi con il loro pubblico o datore di lavoro. Poiché l’essenza del vostro lavoro e del vostro talento richiede un palcoscenico che parli in modo chiaro attraverso la sua presentazione, il vostro portfolio landing page deve mostrare la diversità e l’abilità dei vostri progetti ed evocare la passione e la dedizione dietro il vostro mestiere.
Tuttavia, il viaggio non si esaurisce con la creazione di una pagina visivamente convincente; la vera magia sta nella sua continua ottimizzazione. Implementando le strategie di ottimizzazione, potete creare un portfolio digitale che rispecchi la profondità della vostra identità professionale e che coinvolga attivamente e trasformi i visitatori in sostenitori entusiasti o potenziali collaboratori.
Dotati degli strumenti giusti e delle conoscenze fondamentali, ispirati da esempi di portfolio landing page, iniziate a creare il vostro portfolio perfetto landing page oggi stesso – provate Landingi ora e iniziate a trasformare una pagina convenzionale in una vetrina dinamica che converte.