If your landing page has a global website tag (gtag) implemented, you can track various events in Google Universal Analytics on any landing page elements, such as text or images – all you need to do is to copy the ID of this element to use it in JavaScript code for event tracking.
See how to track custom events in Google Analytics 4.
How to track an event on the chosen landing page element in Universal Analytics?
1. Log into your Landingi account and go to the editor of the landing page.
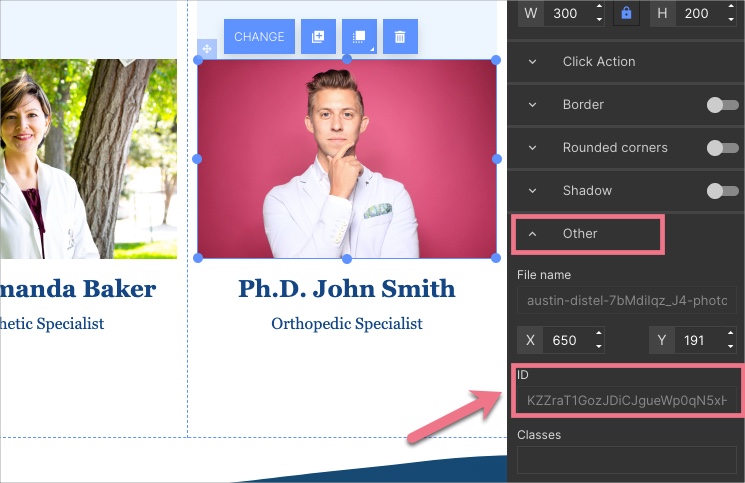
2. Select the item for which you want to track events – in our example, it is an image widget. Next, unfold the Other tab and copy the ID of the selected item in the side menu on the right.

3. Go to Dashboard > JavaScript Codes > Add script and paste modified code according to the following scheme as new JavaScript code.
<script>
$('#IDcopiedfromtheeditor').on('click', function () {
// begin of copied script:
gtag('event', 'click', {
'event_category' : 'images',
'event_label' : 't-rex'});
// end of copied script
});
</script>In place of IDcopiedfromtheeditor, paste the ID copied from the editor and replace our sample snippet of code with your own one – in our case it is:
gtag ('event', 'click', {'event_category': 'images', 'event_label': 't-rex'});Save the code in the Body bottom position.
To check Universal Analytics reports with events, log into your Google Analytics account and go to Behavior > Events > Overview.
Remember that events can be visible in Universal Analytics reports with up to 24-hour delay.