If you want to put a clip from YouTube or Vimeo on your landing page, you can quickly implement it in the Video widget. You can also embed a video with the HTML widget.
The video widget
1. Log in to your Landingi account and go to the editor of your landing page.
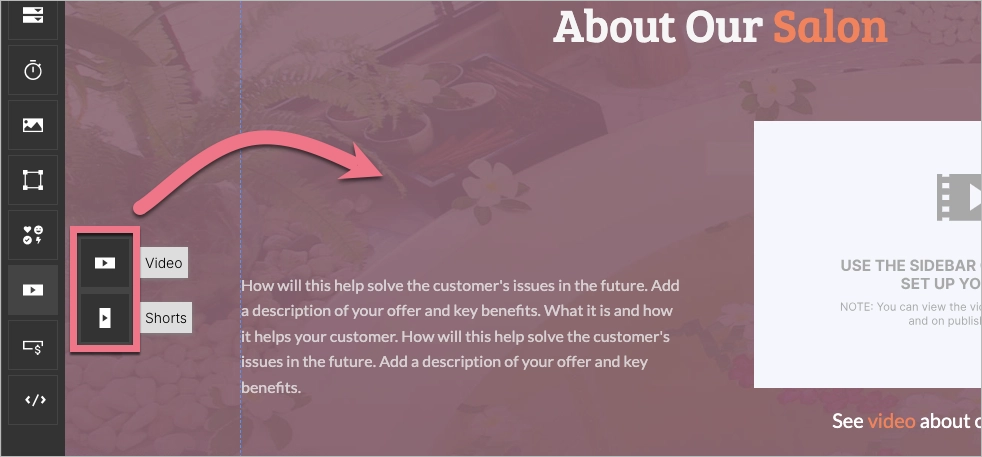
2. On the left side of the editor, find the Video widget. Hover over it and select the format: Video or Shorts, then drag and drop it into the active area of your landing page.

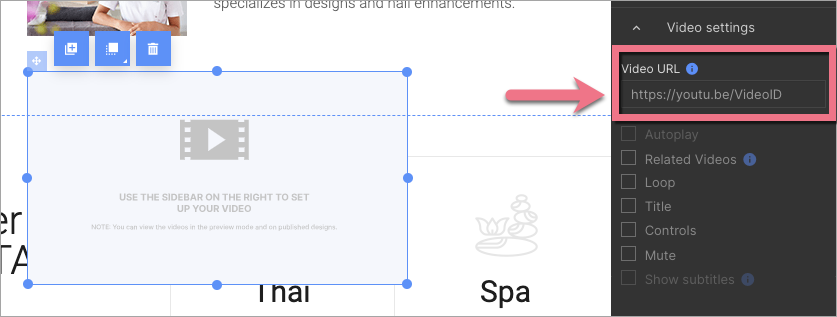
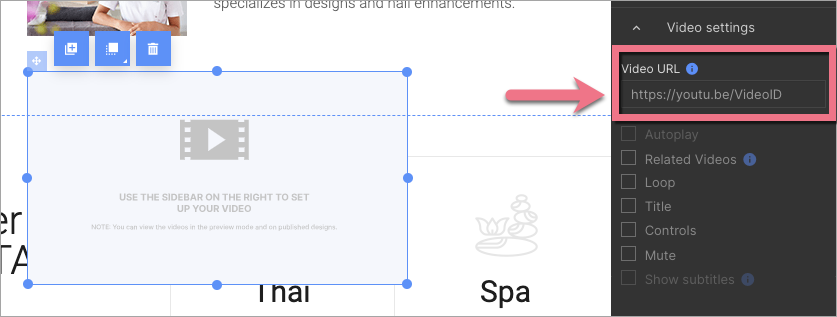
3. In the right-side panel, find the Video settings tab and paste the path of your video or short into the Video URL field.
If you use a Vimeo clip, make sure that its URL is in a form: https://vimeo.com/example. Videos from a player (https://player.vimeo.com/example) won’t work.
To view Shorts in a cinematic mode, use the Video format and substitute shorts with video in the URL address, e.g.: www.youtube.com/shorts/001122 > www.youtube.com/video/001122.

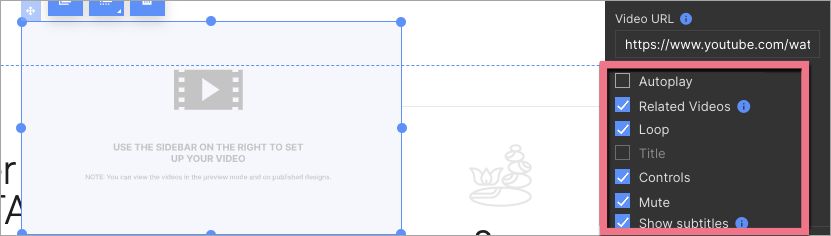
You can also set some other functions:
- Autoplay – the video starts automatically;
- Related Videos – displays related videos from other channels;
- Loop – means that your video will be displayed again and again;
- Title – the video title appears;
- Controls – control buttons appear;
- Mute – the video starts mute automatically;
- Show subtitles – works only for YouTube videos and for subtitles added by a video owner.

IMPORTANT: Some functions automatically turn on others, e.g., Autoplay turns on the Mute function.
4. Publish your landing page.
Check if the video is displayed correctly.
Live streaming
IMPORTANT: We don’t support live videos from Vimeo. Use the YouTube Studio to display a live video on your landing page.
1. Go to your YouTube Studio and create a stream.
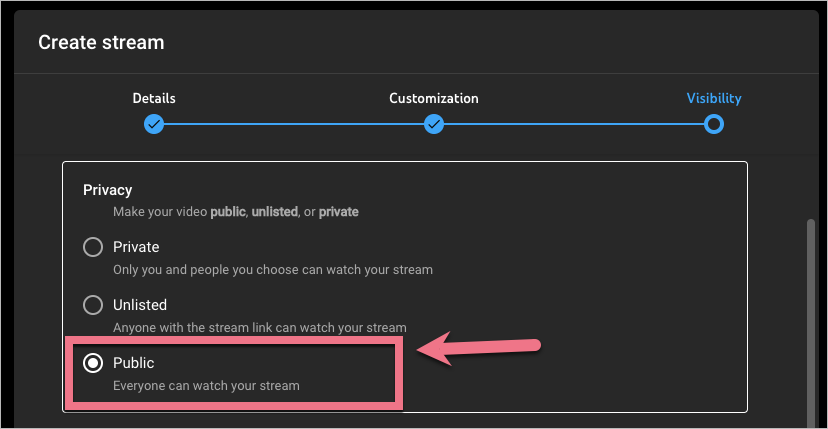
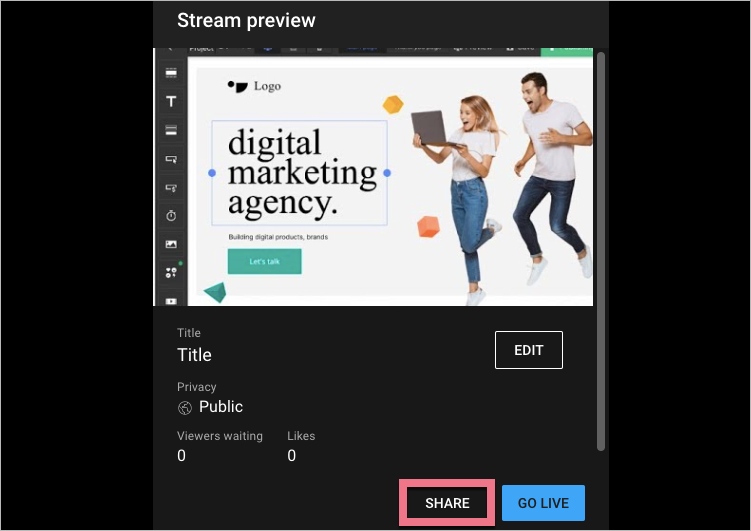
2. During the stream setup, mark your stream as public.

TIP: If you want the stream to be unlisted, create it, copy its link, and then change the address from https://www.youtube.com/live/11xx… to https://www.youtube.com/watch?v=11xx… Paste the changed address in the place indicated in point 5.
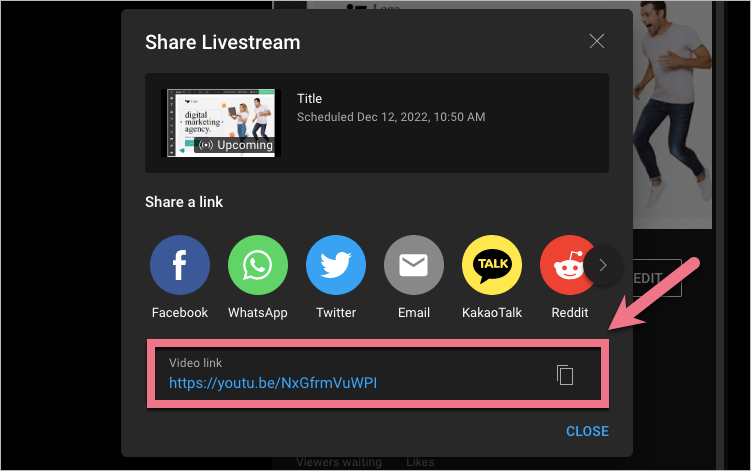
3. When the stream setup is done, click Share.

4. Copy the video link.

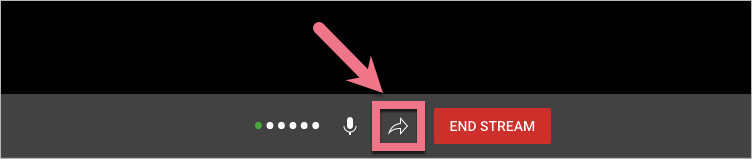
While streaming, you can get a video link by clicking the share button.

5. Go to the Landingi editor, use the Video widget, and paste your link.

6. Publish your landing page.
Embedding a video with the HTML widget
1. Open the video on YouTube or Vimeo platform.
2. YouTube:
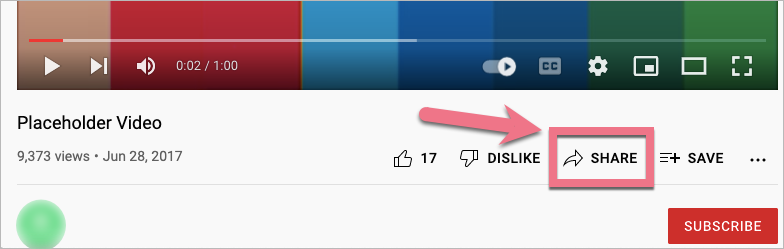
Click Share under the video.

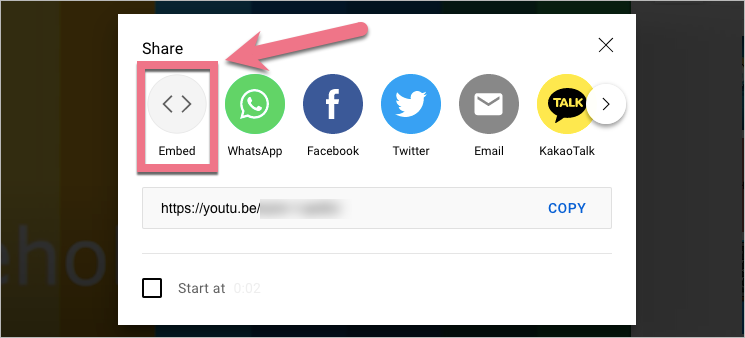
Click Embed.

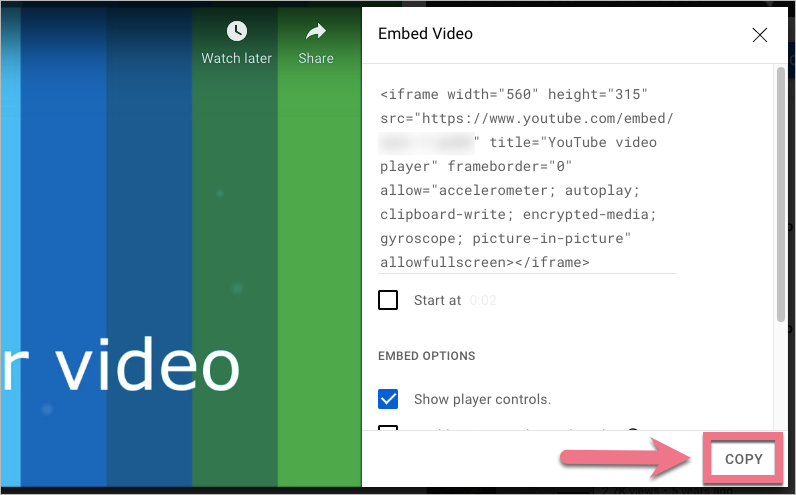
Copy the code.

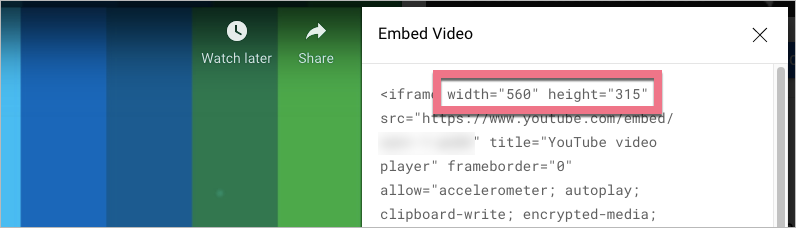
You can change the width and height of your video:

3. Vimeo:
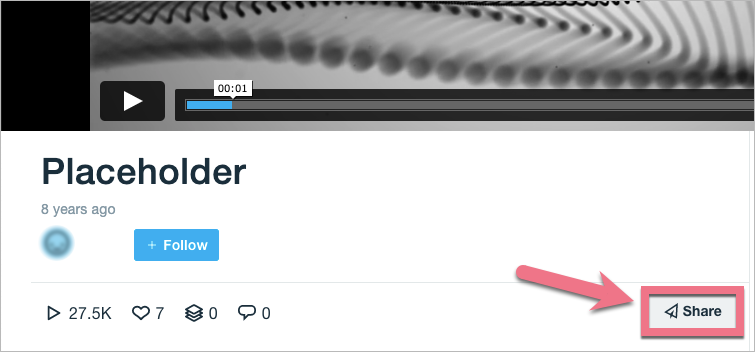
Click Share under the video.

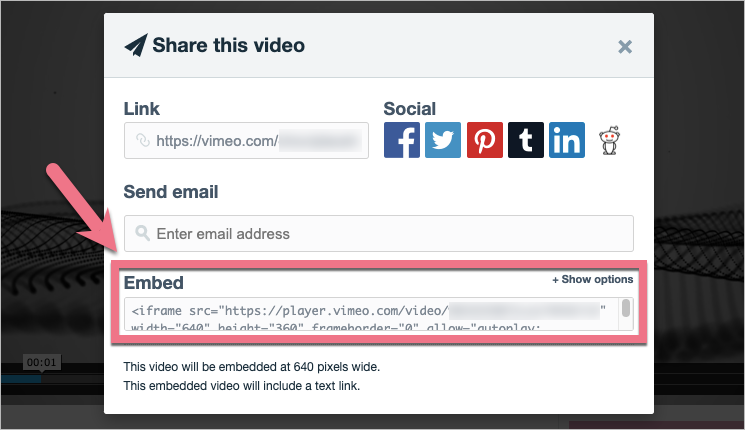
Copy the code from the Embed field.

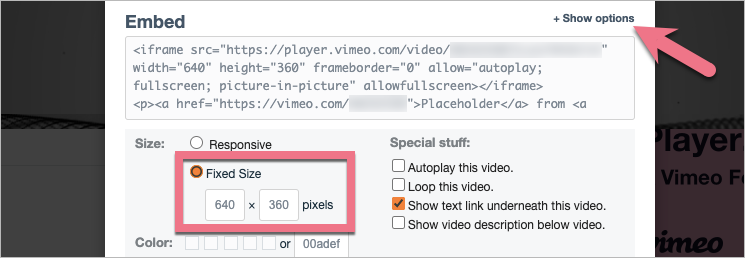
Click Show options to change the width and height of your video:

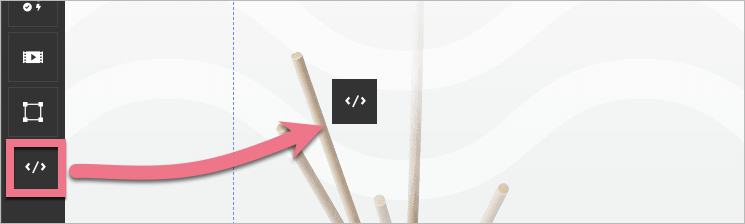
4. Go to the editor of your landing page. Find the HTML widget, then drag and drop it into the active area of the editor.

5. Double-click the HTML widget to edit it. Paste the code in the Add HTML code field. Then Save & close.

6. Publish your landing page.
See if your video displays correctly. If needed, go back to the editor and adjust the HTML widget’s position.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
