Projektanci stron internetowych, tworząc wizualne i interaktywne elementy, starają się zadbać zarówno o ich estetykę, jak i funkcjonalność. Jednak przy budowaniu landing page’y często napotykają na dodatkowe wyzwania. Na szczęście Landingi są po to, by uprościć ten proces!
Z tego artykułu dowiesz się, jakie korzyści może przynieść grafikom i web designerom korzystanie z Landingi. Przyjrzymy się rozwiązaniu no-code, możliwościom responsywnego projektowania, zarządzaniu czasem, testom A/B, opcjom personalizacji, bezpieczeństwu, funkcjom współpracy i wsparciu technicznemu.
Odkryjmy razem, jak Landingi usprawnia proces projektowania landing page’y i przenosi go na wyższy poziom!
Kim jest web designer?
Web designer specjalizuje się w projektowaniu i tworzeniu wizualnych i interaktywnych aspektów stron internetowych. Wykorzystuje swoją kreatywność do konceptualizacji, planowania i opracowywania wizualnych i praktycznych rozwiązań dla różnych problemów lub wyzwań. Głównym celem designera oraz projektowania stron internetowych jest tworzenie witryn, które są nie tylko estetyczne, ale także przyjazne dla użytkownika i funkcjonalne.
Oto lista 10 najważniejszych ról i obowiązków projektanta stron internetowych:
- Projektowanie wizualne: Web designerzy decydują o tym, jak wyglądają strony internetowe, ich układy, kolory, typografia i grafika, aby dopasować je do tożsamości i celu marki klienta.
- Projektowanie interfejsu użytkownika (UI): Projektowanie interfejsu użytkownika jest kluczowym aspektem projektowania stron. Obejmuje tworzenie elementów panelu użytkownika, takich jak przyciski czy formularze, które zapewniają intuicyjne i przyjemne wizualnie wrażenia.
- Projektowanie doświadczeń użytkownika (UX): Projektowanie UX służy optymalizacji doświadczenia korzystania ze strony internetowej poprzez odpowiednie dostosowanie nawigacji, wyszukiwania informacji i interakcji między elementami. UX dąży do tego, aby strona była łatwa, wydajna i przyjemna dla odwiedzających.
- Układ i struktura: Projektanci stron internetowych organizują zawartość witryn i decydują o rozmieszczeniu obrazów i tekstu, aby zapewnić łatwy dostęp do informacji.
- Responsywność: Strony internetowe powinny być responsywne, aby dostosować się do różnych rozmiarów ekranu i urządzeń – to wymaga od designerów tworzenia projektów, które działają dobrze i na komputerach stacjonarnych, i smartfonach.
- Zgodność z różnymi przeglądarkami: Web designerzy muszą upewnić się, że strony internetowe będą działały jednolicie w różnych przeglądarkach internetowych (np. Chrome, Firefox, Safari i Internet Explorer), aby zapewnić wszystkim użytkownikom takie samo doświadczenie.
- Grafiki: Projektanci stron internetowych często tworzą lub dołączają grafiki i obrazy do swoich koncepcji. Edytują i optymalizują obrazy dla sieci, projektują ikony, przyciski i inne elementy wizualne oraz upewniają się, że te zasoby poprawiają ogólną estetykę witryny.
- Modelowanie i tworzenie prototypów: Przed rozpoczęciem pełnego procesu projektowania, webdesignerzy zazwyczaj tworzą modele i prototypy. Modelowanie (wireframing) wymaga stworzenia podstawowych szkiców układu, podczas gdy prototypy są interaktywnymi makietami, które pokazują, jak strona będzie funkcjonować.
- Współpraca: Specjaliści designu muszą dobrze komunikować się z właścicielami stron internetowych, twórcami treści oraz klientami, aby zadbać o zgodność projektu z wymaganiami i oczekiwaniami technicznymi.
- Śledzenie trendów: Projektanci stron internetowych muszą pozostawać na bieżąco z trendami i doskonalić swoje umiejętności, aby tworzyć konkurencyjne rozwiązania.
Podczas tworzenia stron docelowych web designerzy często napotykają szereg nieprzewidzianych przeszkód, ale wiele z tych problemów można rozwiązać, korzystając z Landingi.
Jak designerzy mogą zyskać na korzystaniu z Landingi?
Landingi to platforma, której misją jest m.in. pomaganie designerom i marketerom w tworzeniu wysoko konwertujących landing page’y bez konieczności posiadania zaawansowanych umiejętności technicznych czy kodowania.
Landingi upraszcza proces tworzenia, umożliwiając projektantom budowanie efektywnych i atrakcyjnych wizualnie stron na potrzeby kampanii marketingowych. Pozwala web designerom skupić się na kreatywnych aspektach ich pracy, zapewniając jednocześnie narzędzia i funkcje potrzebne do osiągnięcia pożądanych rezultatów w zakresie generowania leadów i optymalizacji konwersji.
Wśród korzyści, jakie kreatywni profesjonaliści mogą uzyskać dzięki wykorzystaniu Landingi, znajdują się:
- Bez znajomości kodu
- Projekty responsywne
- Zarządzanie czasem
- Testy A/B
- Personalizacja
- Bezpieczeństwo i niezawodność
- Praca zespołowa
- Wsparcie techniczne

Bez znajomości kodu
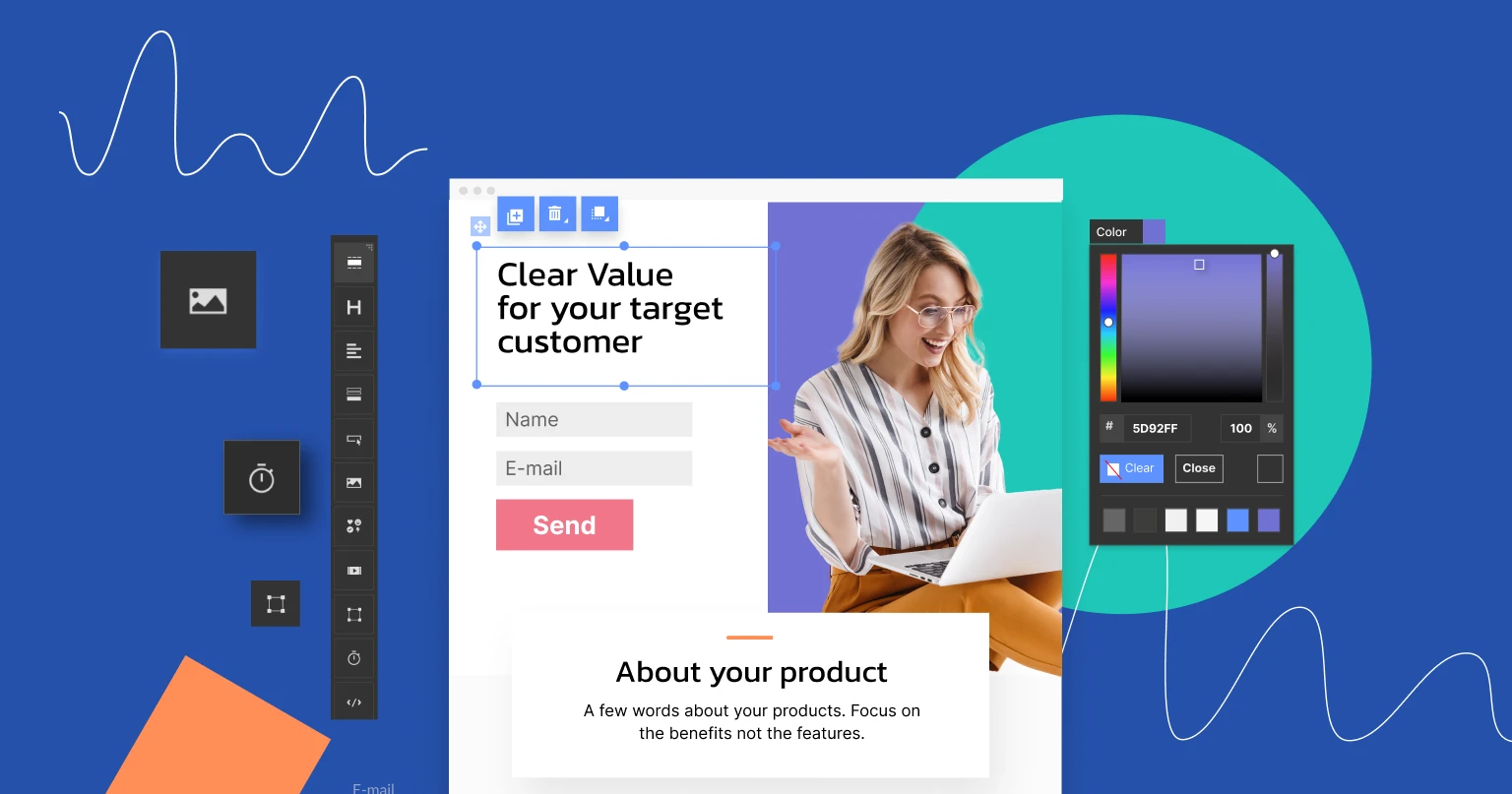
Nie każdy grafik posiada umiejętności kodowania, więc tworzenie niestandardowych stron docelowych za pomocą HTML, CSS i JavaScript może być wyzwaniem. Interfejs edytora Landingi typu “przeciągnij i upuść” umożliwia designerom tworzenie atrakcyjnych wizualnie landing page’y bez konieczności dodawania jakiegokolwiek kodu.
- niewymagający kodowania edytor “pixel-perfect”
- w pełni edytowalne, wysokiej jakości szablony
- gotowe sekcje i widżety
- łatwe wprowadzanie modyfikacji
- szybka duplikacja landing page’y
Projekty responsywne
Szablony Landingi są responsywne i dostosowują się do różnych urządzeń, pozwalając twórcom skupić się na innych aspektach projektu. Co więcej, stworzenie mobilnej wersji landing page’a w edytorze jest bardzo proste, ponieważ dzieje się automatycznie; wersję mobilną można dowolnie modyfikować.
- szablony zoptymalizowane pod kątem urządzeń mobilnych
- edytor widoku mobilnego
- wersja mobilna tworzona automatycznie na podstawie widoku desktopowego
- podgląd strony
Zarządzanie czasem
W platformie Landingi znajdziesz gotowe szablony stron, pop-upów i sekcji, które można łatwo spersonalizować, oszczędzając czas i wysiłek. Funkcja harmonogramu ułatwia zarządzanie planem kampanii.
- usprawniony proces publikacji i uruchamiania kampanii
- gotowe szablony stron, pop-upów i sekcji
- szybkie wprowadzanie zmian
- harmonogram kampanii
- Asystent AI
- Smart Sekcje
- nieograniczone zasoby cyfrowe (landing page, pop-upy, lightboxy)
Testy A/B
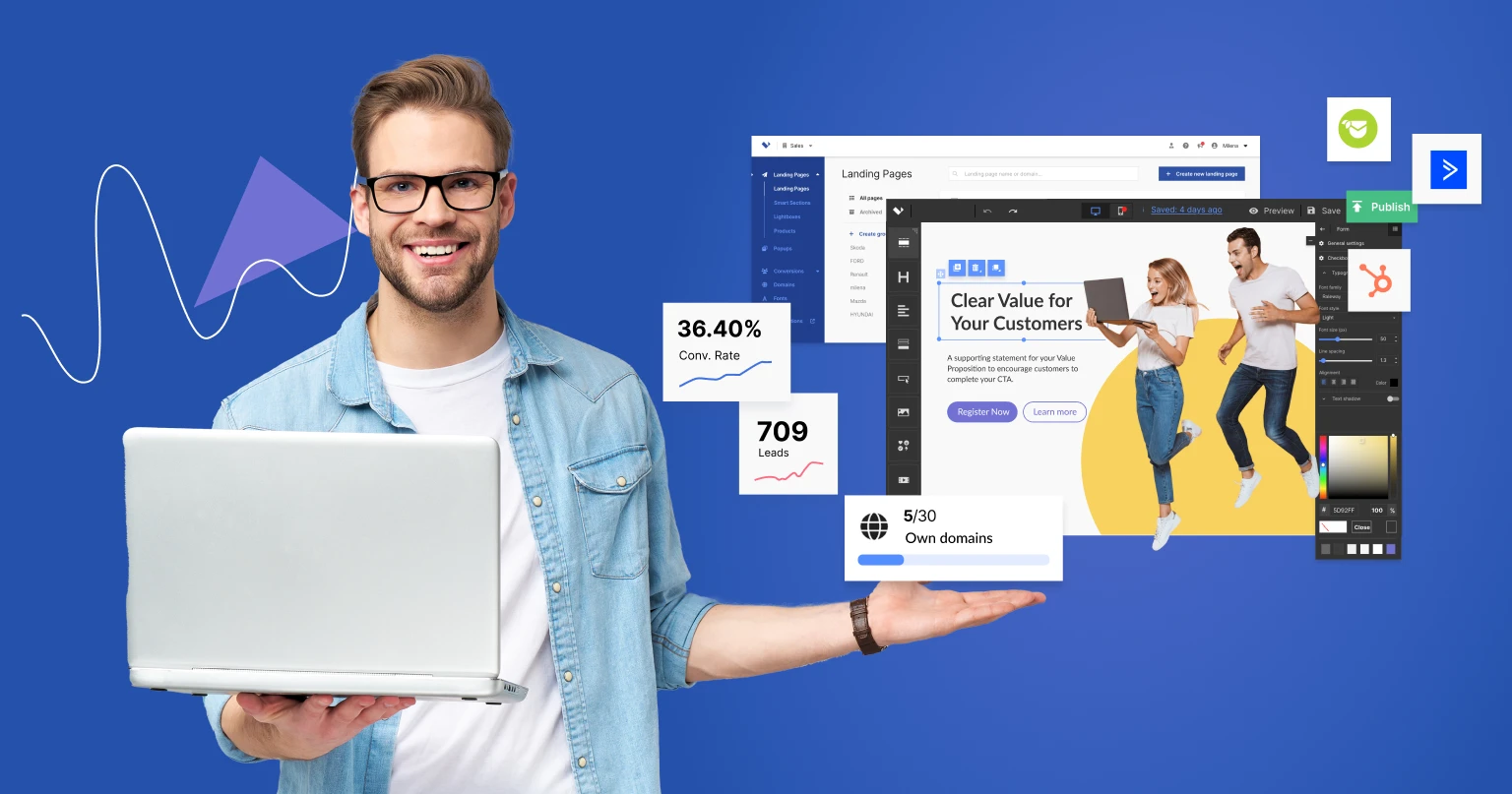
Designerzy korzystający z Landingi mogą korzystać z testów A/B, które pozwalają im porównać różne projekty i zidentyfikować ten najbardziej efektywny.
- wbudowana funkcjonalność testów A/B/x
- testy wielowariantowe
- szybkie powielanie i wprowadzanie modyfikacji
Personalizacja
Aby dopasować strony do brandingu i wytycznych projektowych klientów lub zleceniodawców, w Landingi można skorzystać z wielu opcji personalizacji, m.in. zmiany kolorów, czcionek, obrazów, układu itp.
- edytowalne widżety
- własne czcionki i galeria obrazów
- Smart Sekcje
- w pełni konfigurowalny formularz
Bezpieczeństwo i niezawodność
Niezawodność i bezpieczeństwo stron jest ważne i dla designerów, i dla ich klientów. Landingi zapewnia hosting i zabezpieczenia, dzięki którym landing page’e są łatwo dostępne i chronione przed potencjalnymi zagrożeniami.
- niezawodna globalna infrastruktura, gotowa obsłużyć tysiące użytkowników
- uptime 99,9%
- certyfikaty SSL
- zgodność z regulacjami dotyczącymi danych
- zgodność z RODO
- integracja z narzędziami zarządzającymi plikami cookie
- pole wyboru dla zgody marketingowej wbudowane w formularz
Praca zespołowa
Web designerzy często współpracują z marketerami, copywriterami i programistami. Dzięki funkcjom współpracy w Landingi możliwe jest usprawnienie procesu projektowania i feedbacku.
- dostęp dla wielu użytkowników (nieograniczona liczba użytkowników na konto)
- uprawnienia w zależności od roli użytkownika
- nieograniczona liczba subkont w ramach konta agencyjnego
- historia zmian
- Smart Sekcje
- sekcje i obrazy dzielone z zespołem
Wsparcie techniczne
Landingi oferuje wsparcie klienta i zasoby edukacyjne, w tym instrukcje i webinary, aby pomóc designerom jak najefektywniej korzystać z platformy i być na bieżąco z najnowszymi możliwościami.
- wsparcie specjalistów przez czat na żywo, e-mail i telefon
- wsparcie migracji
- baza wiedzy
- webinary
Przykłady użycia
Jeśli jesteś grafikiem lub projektantem stron internetowych, Landingi może być świetnym narzędziem usprawniającym Twoją pracę. Poniżej znajdziesz cztery najczęstsze sposoby wykorzystania Landingi przez web designerów.
Strony dedykowane konkretnym kampaniom
– Twórz landing page’e dostosowane do konkretnych kampanii marketingowych.
– Projektuj strony, które są zgodne z brandingiem i przekazem kampanii, niezależnie od tego, czy wprowadzasz produkt na rynek, promujesz wydarzenie, czy prowadzisz kampanię lead generation.
– Zapewnij spójne wrażenia użytkownika: od kliknięcia reklamy do konwersji.
– Dostosuj strony tak, aby podkreślić unikalne funkcje produktu/usług i rozwiązania.
– Zsynchronizuj kampanie marketingowe z premierami nowych produktów, aby osiągnąć optymalne wyniki.

Szybkie prototypowanie
– Twórz prototypy koncepcji stron docelowych.
– Eksperymentuj z różnymi układami, kolorami i elementami dzięki interfejsowi “przeciągnij i upuść” oraz testom A/B.
– Dopracuj swoje pomysły i zaprezentuj je klientom lub interesariuszom, aby uzyskać opinie przed zainwestowaniem w pełny proces.
– Udoskonalaj doświadczenia użytkowników (UX).

Projekty klientów
– Korzystaj z funkcji pracy zespołowej, aby współpracować z klientami, zbierać opinie i wprowadzać aktualizacje w czasie rzeczywistym.
– Usprawnij komunikację między klientem a grafikiem i upewnij się, że landing page spełnia specyficzne wymagania zleceniodawcy.
– Wykorzystaj różnorodność konfigurowalnych widżetów oraz możliwości JavaScript i HTML do tworzenia wyjątkowych projektów.

Prezentacja portfolio
– Zbuduj imponującą wizualnie stronę portfolio, która zaprezentuje Twoje najlepsze prace.
– Zaprojektuj indywidualny landing page, aby podkreślić swoje umiejętności, kreatywność i styl.
– Zaprezentuj swoje portfolio w angażujący i zapadający w pamięć sposób, wywierając wrażenie na odwiedzających i przyciągając potencjalnych klientów i zleceniodawców.
– Wzbogać swoją stronę o najwyższej jakości grafiki, realizacje, opinie klientów i objaśnienia swojej oferty.
– Strategicznie umieszczaj komunikaty (CTA) zachęcające odwiedzających do podjęcia określonego działania.
– Zapewnij płynne przeglądanie na wszystkich urządzeniach, stosując responsywny design.

Uwolnij swoją kreatywność!
Jako web designer wiesz, jak ważna jest równowaga między wyglądem a użytecznością. Twoim celem jest tworzenie cyfrowych doświadczeń, które nie tylko świetnie się prezentują, ale także prowadzą do pożądanych rezultatów. Dzięki Landingi możesz z łatwością tworzyć atrakcyjne strony, które przekształcają odwiedzających w płacących klientów.
Daj się więc ponieść kreatywności, a Landingi dostarczy niezbędnych narzędzi i pomoże Ci stworzyć cyfrowe arcydzieło, które pozostawi po sobie trwałe wrażenia. Uwolnij swoją kreatywność i zainspiruj się możliwościami Landingi!