Os web designers criam os elementos visuais e interativos dos sites, buscando tanto o apelo estético quanto a funcionalidade. Em sua função, eles assumem responsabilidades que vão desde o design visual até a otimização da experiência do usuário. No entanto, quando se trata de criar landing pages, os designers geralmente encontram desafios únicos. Felizmente, Landingi está aqui para simplificar o processo.
Neste guia, exploraremos como os designers podem se beneficiar do uso do Landingi, desde sua abordagem sem código até o design responsivo, a otimização do gerenciamento de tempo, os testes A/B, as opções de personalização, a segurança, os recursos de colaboração e o suporte técnico robusto.
Vamos explorar juntos como Landingi pode ajudar a simplificar o processo de design da landing page e levá-lo ao próximo nível!
Quem É Um Designer e Um Web Designer?
Um designer é um profissional qualificado que utiliza sua criatividade para conceituar, planejar e desenvolver soluções visuais e práticas para vários problemas ou desafios. Um web designer, por outro lado, é especializado em projetar e elaborar os aspectos visuais e interativos dos sites. O foco principal do web design é criar sites que não sejam apenas esteticamente agradáveis, mas também fáceis de usar e funcionais.
Aqui está uma lista das 10 funções e responsabilidades mais importantes do web designer:
- Design Visual: os web designers criam a aparência dos sites, inclusive layouts, cores, tipografia e gráficos, para corresponder à identidade e ao objetivo da marca do cliente. Esse design visual garante um site visualmente atraente e consistente.
- Design da Interface do Usuário (UI): o design da interface do usuário é um aspecto essencial do design da Web. Envolve a criação de elementos da interface do usuário, como botões e formulários, para uma experiência intuitiva e visualmente agradável.
- Design de Experiência do Usuário (UX): o design do UX otimiza a experiência do usuário no site, considerando a navegação, a recolha de informações e a interação dos elementos. Seu objetivo é tornar o site fácil, eficiente e agradável para os visitantes.
- Layout e Estrutura: os web designers organizam o conteúdo e decidem sobre o posicionamento das imagens e do texto para garantir um fluxo de informações lógico e fácil de seguir nas páginas de um site.
- Capacidade de Resposta: os sites devem ser responsivos para se adaptarem a vários tamanhos de tela e dispositivos, exigindo que os designers criem layouts e elementos que funcionem bem em desktops, tablets e smartphones.
- Cross-Browser Compatibility: Os web designers precisam garantir que os sites funcionem de forma consistente em vários navegadores da Web (por exemplo: Chrome, Firefox, Safari e Internet Explorer) para proporcionar uma experiência uniforme a todos os usuários.
- Design Gráfico: os web designers geralmente criam ou incorporam gráficos e imagens aos designs da web. Eles podem editar e otimizar imagens para a web, projetar ícones, botões e outros elementos visuais e garantir que esses ativos aprimorem a estética geral do site.
- Wireframing e Prototipagem: antes de iniciar o processo completo de design, os web designers geralmente criam wireframes e protótipos. Wireframes são esboços básicos do layout, enquanto protótipos são modelos interativos que mostram como o site funcionará.
- Colaboração: os web designers devem se comunicar bem com os desenvolvedores da web, os criadores de conteúdo e os clientes para garantir que o design esteja alinhado com os requisitos e as expectativas técnicas.
- Manter-se atualizado: os web designers devem se manter atualizados com as tendências e aperfeiçoar suas habilidades para criar designs competitivos.
Quando se trata de criar landing pages, os designers geralmente encontram uma série de obstáculos, mas muitos desses problemas podem ser resolvidos com a utilização dos recursos da Landingi.
Como os Designers Podem se Beneficiar da Landingi?
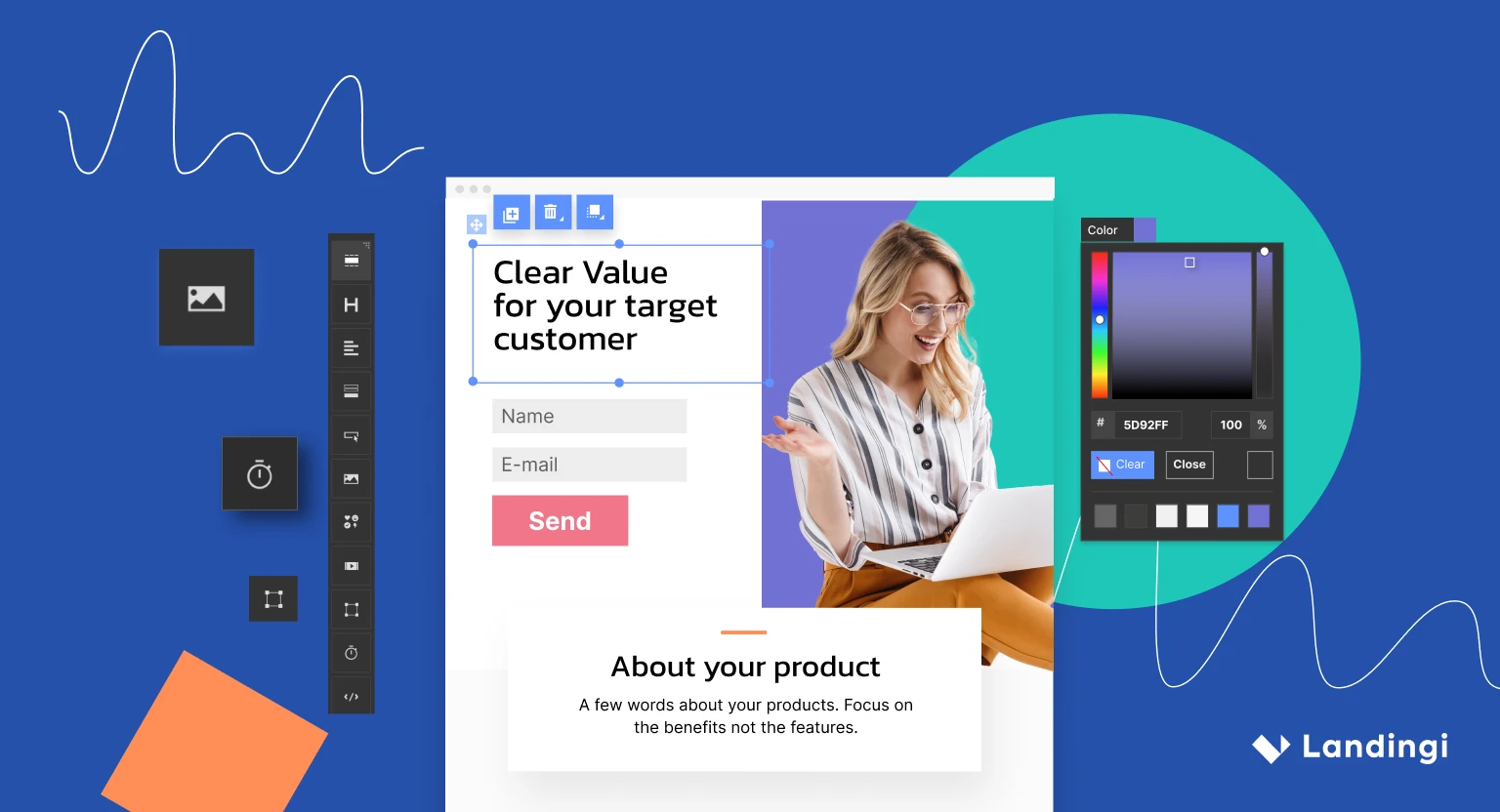
Landingi é uma plataforma especializada em ajudar designers e profissionais de marketing a criar landing pages de alta conversão sem a necessidade de codificação extensiva ou habilidades técnicas.
O Landingi simplifica o processo de design de landing pages, permitindo que os designers criem páginas eficazes e visualmente atraentes para campanhas de marketing. Ele permite que os web designers se concentrem nos aspectos criativos de seu trabalho e, ao mesmo tempo, fornece as ferramentas e os recursos necessários para obter resultados bem-sucedidos em termos de geração de leads e otimização de conversões.
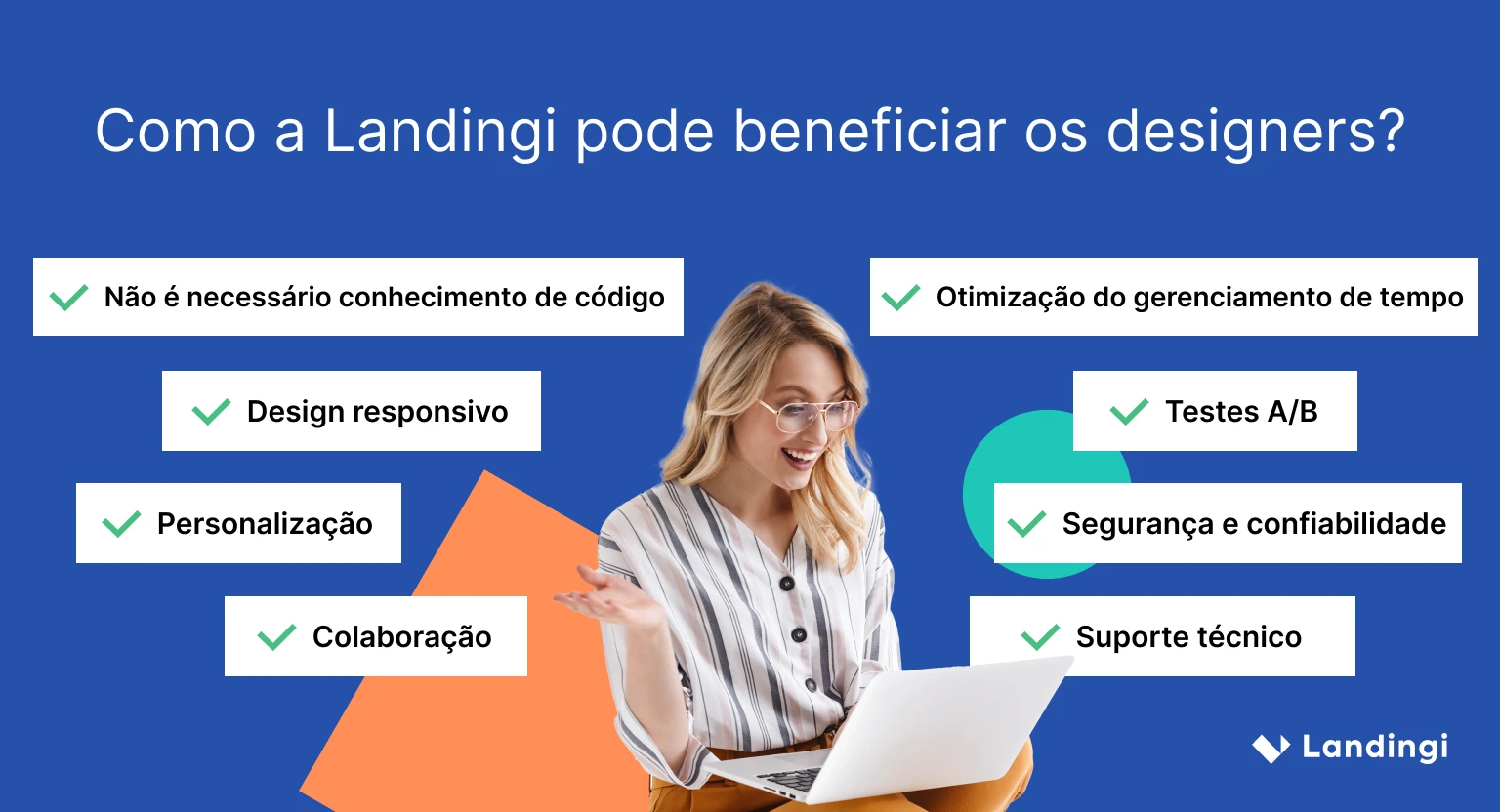
Com relação às vantagens que os profissionais criativos podem obter ao utilizar a Landingi, elas incluem:
- Não é necessário conhecimento de código
- Design responsivo
- Otimização do gerenciamento do tempo
- Teste A/B
- Personalização
- Segurança e confiabilidade
- Colaboração
- Suporte técnico

Não é Necessário Conhecimento de Código
Os designers podem não ter habilidades de codificação, e criar landing pages personalizadas com HTML, CSS e JavaScript pode ser um desafio. A interface de arrastar e soltar do Landingi permite que os designers criem landing pages visualmente atraentes sem conhecimento de programação.
- Editor sem código e com perfeição de pixels
- Modelos totalmente personalizáveis e de alta qualidade
- Seções pré-projetadas e widgets
- Adoção rápida de modificações
- Duplicação da landing page
Design Responsivo
Os modelos da Landingi são responsivos e adaptáveis a qualquer dispositivo, liberando os designers para se concentrarem em outros aspectos. Além disso, a criação de uma versão móvel de uma landing page é fácil no editor, pois é feita automaticamente e pode ser personalizada para atender às preferências do usuário.
- Modelos otimizados para dispositivos móveis
- Editor de visualização móvel
- Versão móvel criada automaticamente com base em uma visualização de desktop
- Modo de visualização
Otimização do Gerenciamento do Tempo
A Landingi oferece modelos pré-projetados de landing page, pop-up e seção que podem ser facilmente personalizados, economizando tempo e esforço dos designers. Além disso, o recurso de agendamento simplifica a manutenção de um cronograma de campanha.
- Processo simplificado da publicação e lançamento da campanha
- Modelos prontos de páginas, pop-ups e seções
- Adoção de mudanças rápidas
- Programador de campanhas
- Assistente de IA
- Smart Sections
- Ativos digitais ilimitados (landing pages, pop-ups, lightboxes)
Teste A/B
Os designers que usam a Landingi têm acesso a recursos de teste A/B que lhes permitem comparar vários designs de página e identificar o mais eficaz.
- Funcionalidade integrada de testes A/B/x
- Testes de variantes múltiplas
- Rápida adoção de duplicação e modificação
- Programador de campanhas
Personalização
Os designers geralmente precisam criar landing pages que correspondam às diretrizes de marca e design de seus clientes ou organizações. A Landingi permite uma ampla personalização, incluindo a alteração de imagens, cores, fontes, layouts, etc.
- Widgets personalizáveis do site
- Galeria de imagens e fontes personalizadas
- Smart Sections
- Formulário personalizável
Segurança e Confiabilidade
Para os designers e seus clientes, é importante que as landing pages sejam confiáveis e seguras. A Landingi oferece recursos de hospedagem e segurança que garantem que as landing pages sejam acessíveis e protegidas contra possíveis ameaças.
- Infraestrutura global confiável, pronta para lidar com milhares de tráfego
- 99,9% de tempo de atividade
- Certificados SSL
- Conformidade com os regulamentos de dados
- GDPR-compliant
- Integrações com ferramentas de consentimento de cookies
- Campo de caixa de seleção para consentimento de marketing no formulário
Colaboração
Os web designers geralmente colaboram com profissionais de marketing, redatores e desenvolvedores. A Landingi simplifica o processo de design e revisão com recursos colaborativos.
- Acesso multiusuário (usuários ilimitados por conta)
- Funções e permissões, dependendo da função do usuário
- Subcontas ilimitadas em uma conta de agência
- Registros de auditoria
- Smart Sections
- Seções e imagens compartilhadas com uma equipe
Suporte Técnico
A Landingi oferece suporte ao cliente e recursos educacionais, incluindo tutoriais e webinars, para ajudar os designers a tirar o máximo proveito da plataforma e a se manterem atualizados sobre as práticas recomendadas.
- Suporte por chat ao vivo, e-mail e telefone
- Suporte à migração
- Base de conhecimento
- Webinars,
Exemplos e Casos de Uso
Se você for um designer ou web designer, o site Landingi pode ser uma excelente ferramenta para impulsionar seu trabalho de marketing e web design. Há quatro maneiras principais de usá-lo.
Landing Pages Personalizadas para Campanhas
– Crie landing pages personalizadas para campanhas de marketing específicas.
– Crie páginas que se alinhem com a marca e a mensagem da campanha, seja no lançamento de um produto, na promoção de um evento ou em uma campanha de geração de leads.
– Garanta uma experiência de usuário coesa, desde o clique no anúncio até a conversão.
– Personalize as landing pages para enfatizar os recursos e as soluções exclusivos do produto/serviço.
– Sincronize as campanhas de marketing com os lançamentos de novos produtos para obter os melhores resultados.

Prototipagem Rápida
– Prototipar ideias e conceitos de landing pages.
– Faça experiências com diferentes layouts, cores e elementos graças à interface de arrastar e soltar e aos testes A/B.
– Refine suas ideias e apresente-as aos clientes ou às partes interessadas para obter feedback antes de investir no desenvolvimento completo.
– Refinar a experiência do usuário.

Projetos de Clientes
– Use os recursos de colaboração para trabalhar com os clientes, obter feedback e fazer atualizações em tempo real nas landing pages.
– Simplifique o processo de colaboração entre o cliente e o designer e garanta que as landing pages atendam aos requisitos específicos do cliente.
– Utilize uma variedade de widgets personalizáveis, JavaScript e HTML para criar projetos excepcionais.

Apresentando o Trabalho do Portfólio
– Crie uma página de portfólio visualmente impressionante que mostre seu melhor trabalho.
– Crie uma landing page de portfólio personalizada para destacar suas habilidades, criatividade e estilo.
– Apresente as peças de seu portfólio de forma envolvente e memorável, causando uma forte impressão nos visitantes e atraindo clientes e empregadores em potencial.
– Aprimore sua landing page incorporando recursos visuais de alto nível, histórias de sucesso, feedback de clientes e explicações sobre suas ofertas.
– Coloque estrategicamente prompts (CTAs) para que os visitantes realizem ações específicas.
– Garanta uma experiência de navegação perfeita em todos os dispositivos usando o design responsivo.

Liberte Sua Criatividade
Como web designer, você sabe como é importante equilibrar estética e funcionalidade. Seu objetivo é criar experiências digitais que não apenas tenham uma ótima aparência, mas também alcancem os resultados desejados. Com o Landingi, você pode criar facilmente landing pages visualmente impressionantes que convertem visitantes em clientes.
Portanto, dê asas à sua criatividade enquanto o site Landingi lhe ajuda a criar uma obra-prima digital que deixará uma impressão duradoura. Liberte sua criatividade e deixe que Landingi seja sua estrela guia!