Add a Twitter button to your landing page so your visitors can tweet and share your page quickly and easily.
Get a code from Twitter
1. Go to Twitter Publish.
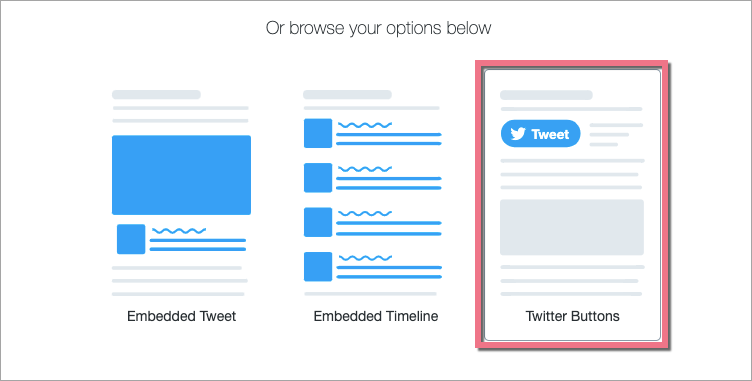
2. Scroll down to a place where you will see three sharing options. Click Twitter Buttons.

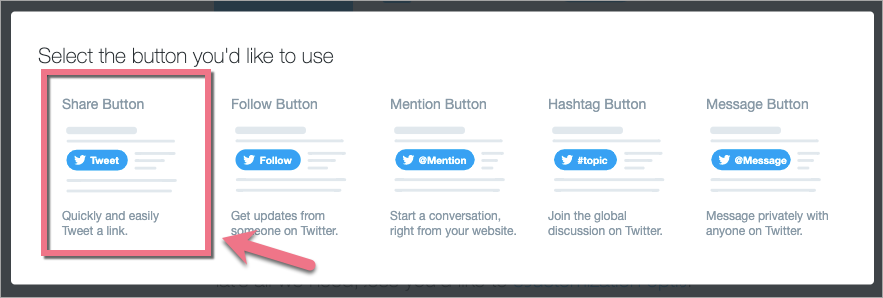
3. In a pop-up window, you can choose the type of button you want to create. Click Share Button.

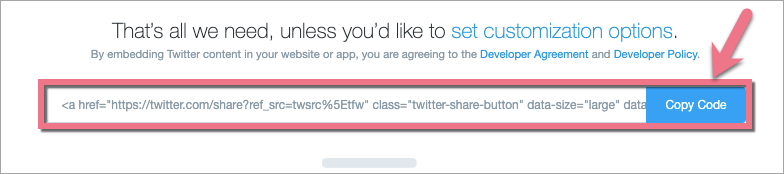
4. Your code has been generated. Click Copy Code.

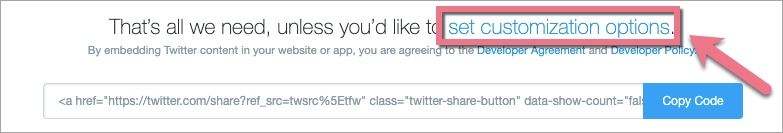
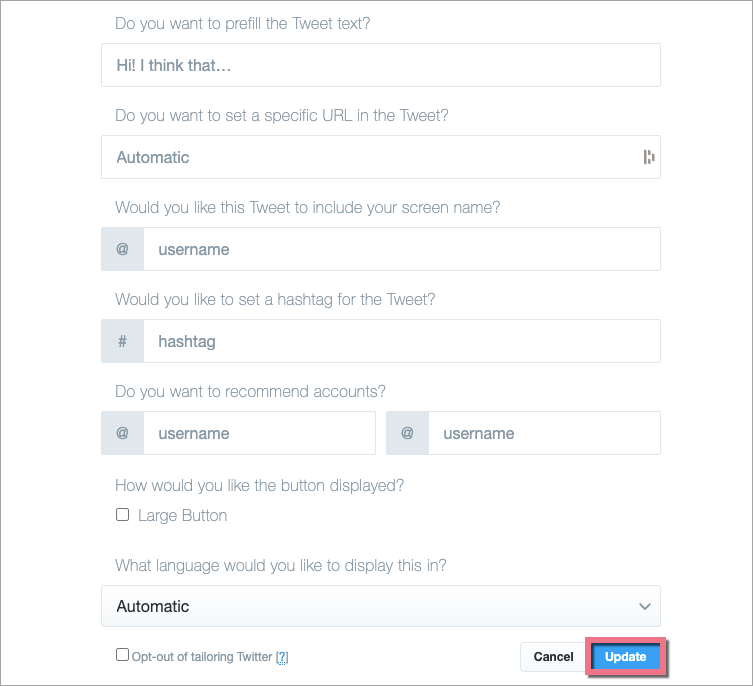
5. If needed, you can configure your own button settings. To do so, click Set customization options.

6. Set your options and click Update. Then copy the new code.

Install the Twitter button
1. Log in to your Landingi account and go to the editor of your landing page.
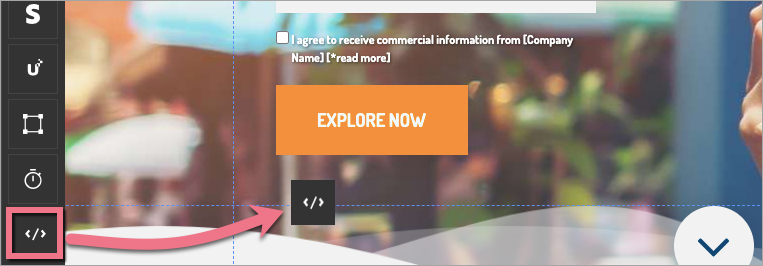
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

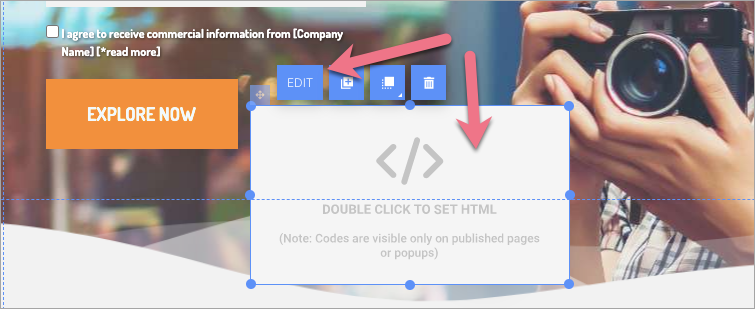
3. Double-click on the widget or click Edit.

4. Paste your code in the Add custom HTML field. Then Save and close.

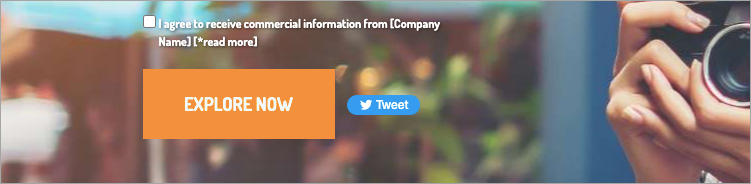
5. Publish your landing page.
Remember that the HTML widget won’t be active in the editor or preview. You can see how it works only on a published landing page.

Check if the Twitter button displays and works correctly.