With Google Tag Manager, you can quickly and easily update measurement codes and related code fragments, collectively known as tags on your website.
This guide will walk you through connecting your landing page with GTM manually.
You can also use our in-app Google Tag Manager integration to apply the tag to all your landing pages and manage it globally.
Install Google Tag Manager on a landing page
1. Go to Google Tag Manager. If you do not have an account, create a new one.
2. If you already have an account, navigate to the Admin tab and add a new container.
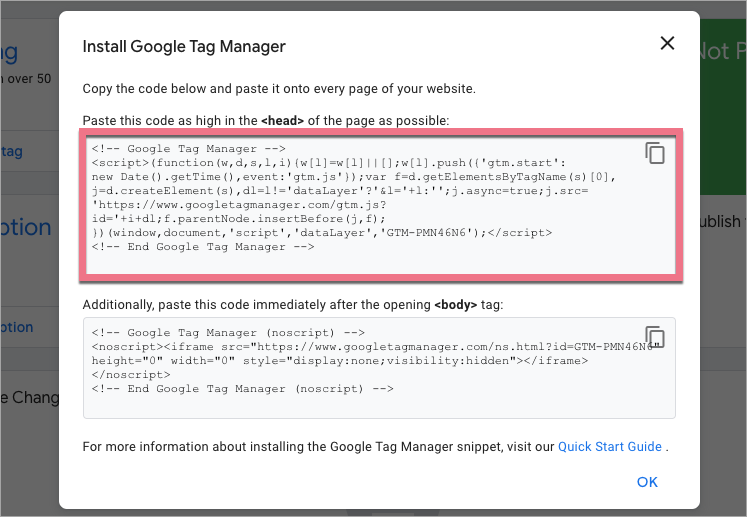
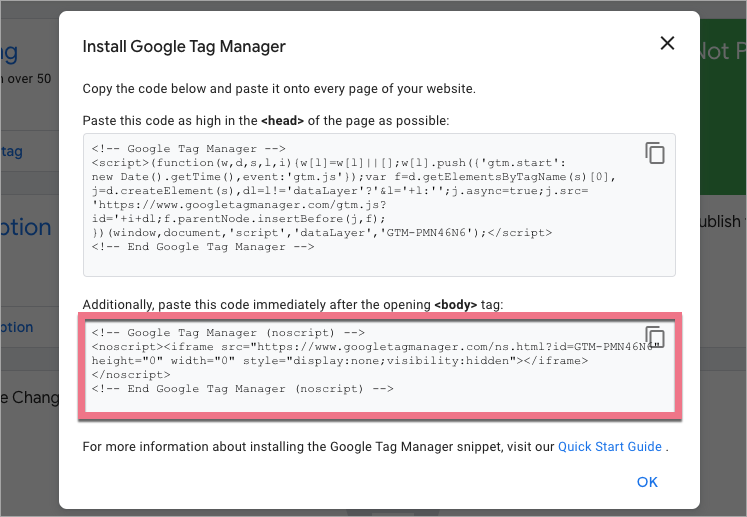
3. Installation codes will appear. Copy the first one.

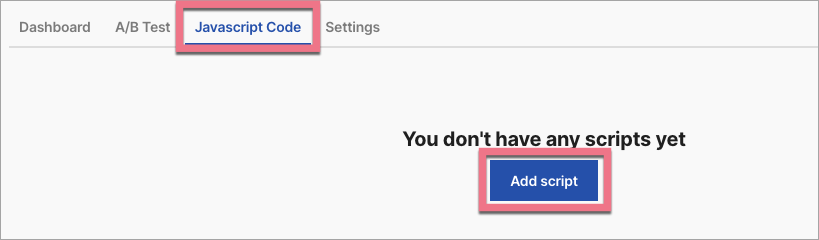
4. In a new window, go to the JavaScript Code tab in your landing page’s Dashboard in Landingi. Click Add script.

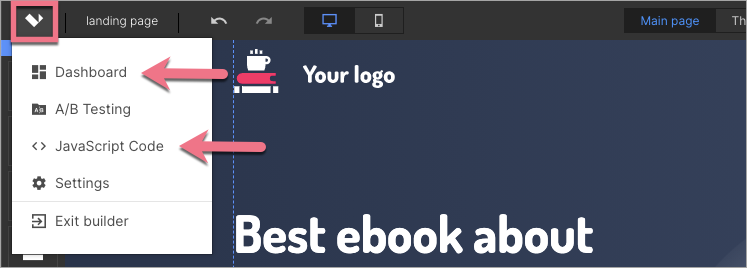
You can enter Dashboard and JavaScript Code tab also directly from the editor.

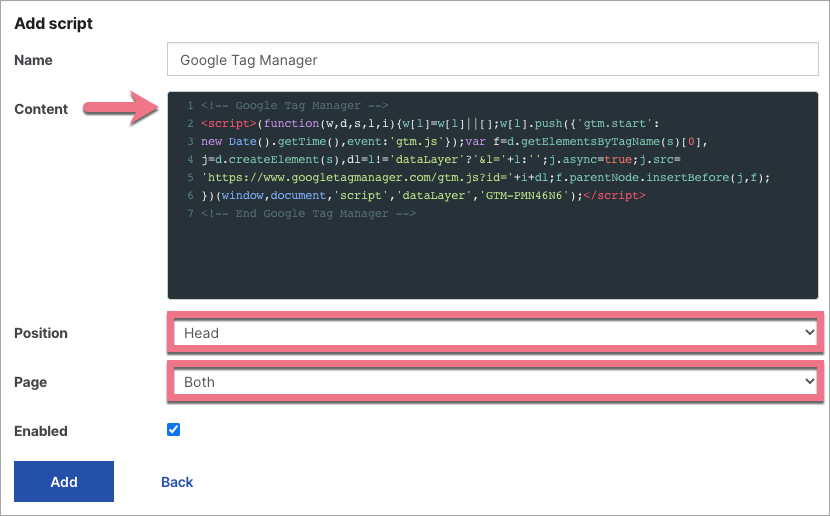
5. Name the script and paste the copied code in the Content field. Choose the Head position on Both pages. Save by clicking Add.

6. Copy the second code from Google Tag Manager.

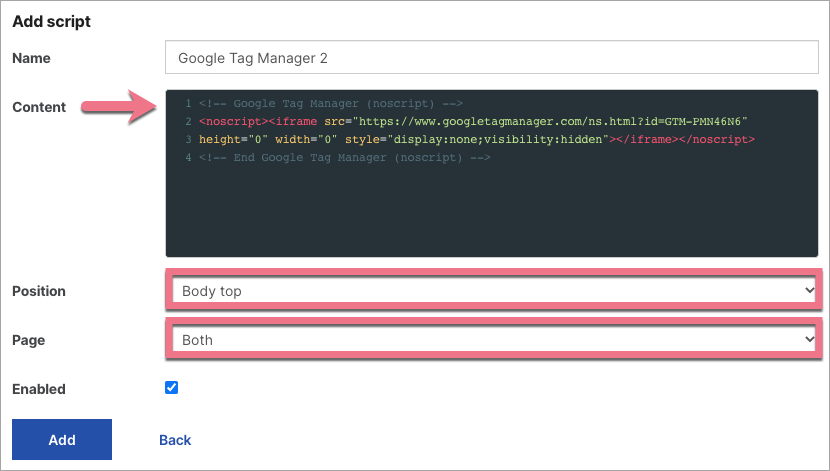
7. Add another script to your landing page.
8. Name the script and paste the copied code in the Content field. Choose the Body top position on Both pages. Save by clicking Add.

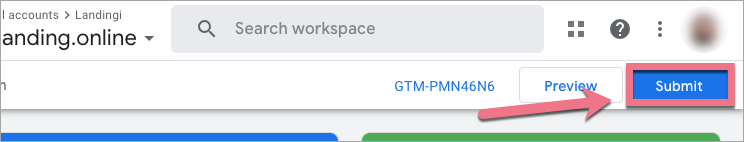
9. Go back to Google Tag Manager. Click OK, and then Submit.

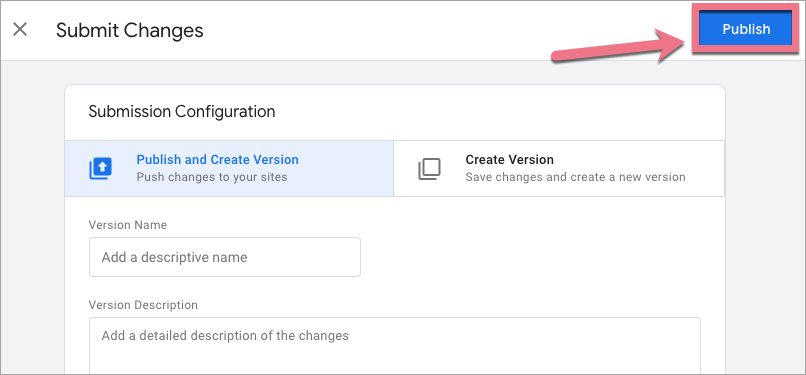
10. Add name and description. Click Publish.

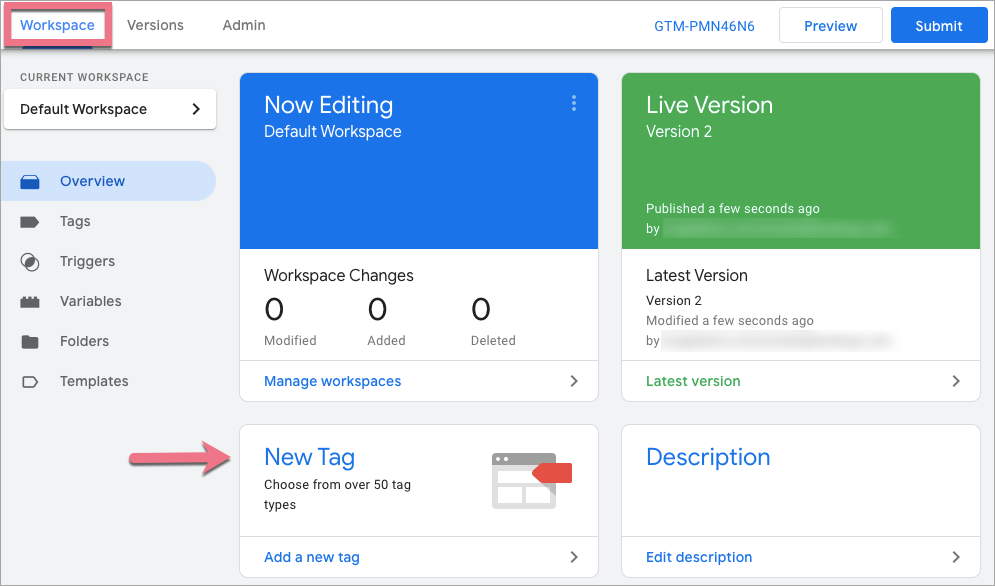
11. Once your Google Tag Manager is published, you can add tags and monitor your statistics.

Read our blog article to learn more about Google Tag Manager.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.