Livestorm is a tool for creating and sharing webinars, online presentations, courses, and many other solutions based on live streaming. In this guide, you will learn how to integrate it with your landing page easily.
- You can also connect your landing page with Livestorm via Zapier so every new lead creates or removes an event or a registrant.
Get your link from Livestorm
1. Log in to your Livestorm account.
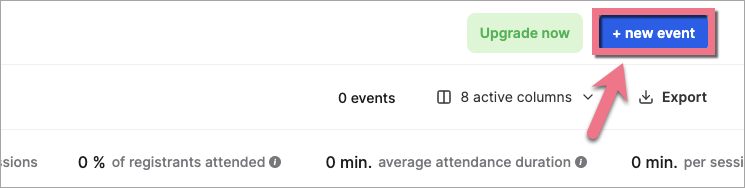
2. In the upper right corner, click the + new event button.

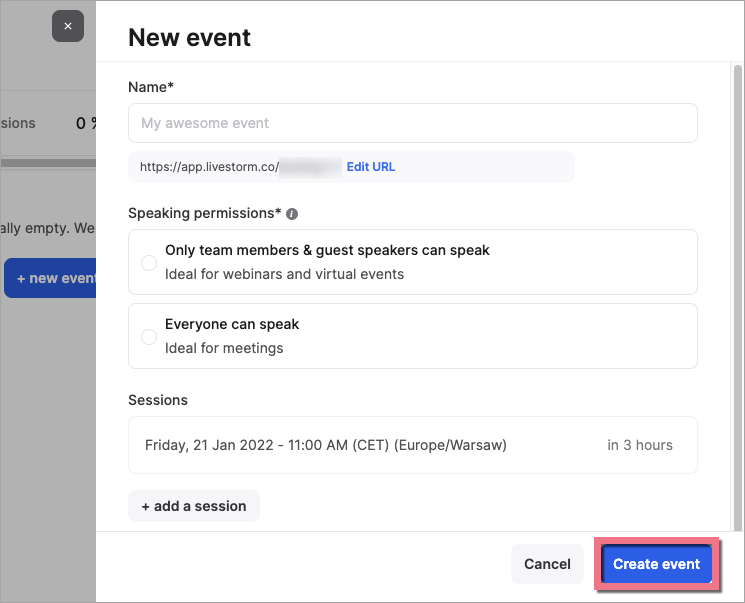
3. Fill out the fields needed to create your event, then click Create event.

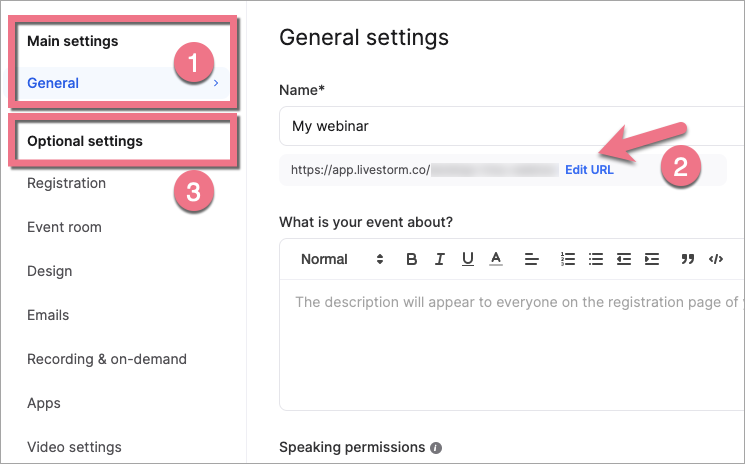
4. Go to General settings (1) and copy your event URL (2). In Optional settings (3), you can personalize, e.g., the design of the registration page or event room settings.
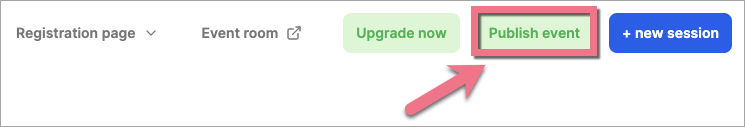
5. When you’re ready, click Publish event.

6. Then click Confirm publication.

Install the link in Landingi
1. Log in to your Landingi account and navigate to the editor of your landing page.
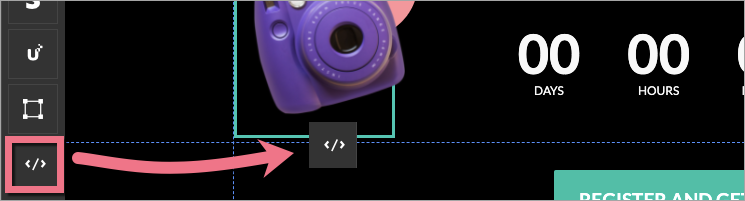
2. Find the HTML widget, then drag and drop it into the active area of your editor.

3. Copy the following code:
<p><iframe src="Your_url" name="Your_webinar" width="800" height="600" align="left" scrolling="auto" frameborder="0"></iframe></p>Change Your_url to your event URL copied from Livestorm. Change Your_webinar to the name of your event.
You can also adjust the height and width of the Livestorm window. To do so, change values in width= and height= attributes.
4. Double-click on the HTML widget and paste the code in the Add HTML code field. Then Save & close.

5. Publish your landing page.
See if everything displays correctly.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.