WordPress landing pages are easy to create with the platform’s flexible plugins and themes, enabling users to build professional, high-converting pages without extensive coding knowledge. Essential elements include multimedia, forms, and clear call-to-action buttons. According to Pavel Ciorici, “as of July 2024, a remarkable 43.4% of all websites globally use WordPress.” This dominance in the market underscores its effectiveness not just for blogs and corporate websites but especially for creating a high-impact landing page that drives conversions.
Exploring eight outstanding WordPress landing pages reveals how varied designs contribute to their effectiveness. For instance, Fellow.app demonstrates the power of a clean layout, while You Floral uses urgency to drive action, both effectively utilizing visuals and CTAs.
Here is the list of 8 examples that we will be analyzing:
- Fellow.app: Clean, professional layout with clear value proposition and responsive design.
- You Floral: Urgency-driven offer with high-quality visuals and compelling CTAs.
- Natalia Nietupska: Captivating design for e-commerce research participation.
- YogaRenew: Modern design promoting online yoga teacher training.
- Unity Environmental University: Visually appealing and informative for educational programs.
- Dietitian Live: Personal connection through high-quality images and clear headlines.
- Simpplr: Professional design showcasing internal communication software.
- Fountain: Balanced layout focusing on quick onboarding of frontline workers.
Leveraging WordPress’s customization options and continuously optimizing based on user behavior helps create captivating and effective landing pages. Notable plugins for building these pages include Elementor, Beaver Builder, Divi, and Landingi, which offer drag-and-drop interfaces and various templates. Businesses can easily create landing pages in WordPress by drawing inspiration from successful examples. Read on for detailed insights and actionable tips!

What Is Landing Page in WordPress?
A landing page in WordPress is a standalone web page created specifically for a marketing or advertising campaign. It’s designed to convert visitors into leads by focusing on a single objective, such as collecting email addresses, promoting a product, or offering a free trial. Unlike other pages on a website, a landing page usually has no navigation menu, which helps to minimize distractions and guide the visitor toward the desired action.
WordPress landing pages are particularly effective due to the platform’s flexibility and a vast array of plugins and themes. These tools allow users to easily create professional, high-converting pages without needing extensive coding knowledge. With WordPress, you can integrate multimedia, forms, and other elements to create an engaging and persuasive landing page.
Creating a landing page in WordPress involves selecting a suitable theme or template, adding relevant content, and incorporating call-to-action (CTA) buttons. The goal is to provide clear, concise information that drives visitors to complete the desired action, enhancing the effectiveness of your marketing efforts.
Easily create a WordPress landing page—no coding required with Landingi!
8 WordPress Landing Page Examples
Examples of well-crafted WordPress landing pages can serve as valuable inspiration for creating your own high-converting pages. Leveraging the extensive range of themes, plugins, and customization options available in WordPress, businesses can design landing pages that not only captivate visitors but also drive them toward taking desired actions. Whether your goal is to gather leads, promote products, or encourage sign-ups, WordPress provides the necessary tools to build effective landing pages.
In this section, we will explore eight exemplary WordPress landing pages from various industries. Each example demonstrates unique design elements and strategies that contribute to their success. From visually stunning layouts to compelling call-to-action buttons, these pages provide insight into best practices for achieving optimal conversion rates.
1. Fellow.app
The Fellow.app landing page is an excellent example of a well-designed WordPress landing page. The page is dedicated to promoting the app’s features for creating collaborative meeting agendas, tracking action items, and more. It captures visitors’ attention with a clean, professional layout that emphasizes the app’s value proposition. Key elements such as bold headlines, clear and concise copy, and high-quality images effectively communicate the benefits of using Fellow.app.

One of the standout features of this landing page is its responsive design. It ensures a seamless experience across various devices, from desktops to smartphones. Additionally, the page incorporates compelling calls-to-action (CTAs) that encourage visitors to try the app or learn more about its features. The use of social proof, including testimonials and trust badges, builds credibility with potential users.
Key takeaways to learn from this example:
- Clean and professional layout: Ensures that the content is visually appealing and easy to read.
- Prominent and compelling CTAs: CTA buttons encourage users to take action with simple yet effective “Try for free” and “Get started.” It’s also beneficial to have CTAa in multiple locations.
- Screenshots from within the app: An authentic portrayal of the promoted product fosters trust and engagement. Additionally, it effectively showcases the app’s features.
- Responsive design: Provides a seamless experience across all devices, ensuring accessibility for all users.
- Social proof: Builds trust and credibility through testimonials, certifications, and trust badges.
Improvement areas:
- Mobile optimization: While the page is responsive, further performance optimization for mobile users could improve load times and the overall user experience on smaller screens.
- No form: Fellow.app’s landing page is a click-through page without a form. To improve user engagement, a secondary conversion opportunity could be added, such as a pop-up prompting users to sign up for a newsletter or receive a free ebook in exchange for their contact details.
Create a similar landing page using the Saas coming soon template to guide your visitors through the sales funnel.

Build your perfect WordPress landing page faster using Landingi’s drag-and-drop builder!
2. You Floral
The You Floral landing page serves as an exemplary WordPress landing page, showcasing a promotional offer effectively. The page is designed to highlight a 50% discount on wedding flowers, specifically targeting potential customers looking for cost-effective solutions for their special day. The headline is clear and concise, immediately grabbing the visitor’s attention with the offer. The rest of the page mainly consists of a form that maintains visitors’ focus on the offer and clearly communicates that they should fill it out.

The page layout is aesthetically pleasing, utilizing high-quality images of beautiful floral arrangements that appeal to the target audience. The use of pastel colors and elegant fonts adds to the overall visual appeal, creating a sense of luxury and quality. The call-to-action (CTA) button is highly visible and clearly presents the value proposition.
Key takeaways to learn from this example:
- Effective use of a CTA copy: Mentioning the 50% discount in the CTA copy is a great way to encourage users to complete the action and click the button.
- High-quality visuals: Cohesive colors and floral images in the background enhance the appeal and convey the quality of the product.
- Clear one goal: This landing page has only one section, so its purpose is clear and focused.
Improvement areas:
- Too many distractions: The page has a clear goal, but there are distractions that can divert visitors’ attention. These distractions include a chat window, an additional prompt to book a consultation, and a top bar and navigation menu covering a large part of the page.
- Lack of social proof: This landing page would greatly benefit from including testimonials from previous satisfied customers.
Simplify your WordPress landing page creation—integrate with Landingi effortlessly!
3. Natalia Nietupska
The WordPress landing page designed by Natalia Nietupska exemplifies an effective strategy for capturing user interest and driving engagement in the e-commerce and Customer Experience (CX) sector. The page is visually appealing and well-organized, featuring a prominent call-to-action (CTA) that invites users to participate in the largest e-commerce market research in Poland. The CTA is emphasized with compelling text that highlights the benefits of participating, such as gaining a competitive edge and establishing a strong market position.

The landing page employs a clean and professional design, with high-quality images and a consistent color scheme that aligns with the branding. The use of preloaded, high-priority images ensures a smooth and fast-loading user experience, which is crucial for retaining visitor attention. The page also includes a form for users to fill out, making it easy for visitors to sign up and participate in the research. The layout is intuitive, with clear sections that guide the user through the content seamlessly. Moreover, the page includes social proof by displaying logos of well-known brands and testimonials, which builds credibility and trust among visitors.
Key takeaways to learn from this example:
- Compelling headline: Using questions in a headline and a supportive description is a great way to engage visitors with the offer.
- Professional design and high-quality images: A clear, well-thought-out, and cohesive layout and design enhance credibility and visual appeal, ensuring an intuitive and seamless experience for visitors.
- Social proof elements: Incorporating logos of partners, sponsors, and members, as well as testimonials from respected industry professionals, helps to build trust and authenticity.
- Video and animations: Incorporating interactive elements make the content more engaging.
Improvement areas:
- Improved pop-up: Using a pop-up is a great way to boost micro conversions. However, the content in the pop-up should differ from the landing page and could prompt visitors to sign up for a newsletter or download free content in exchange for their contact details.
- CTAs: CTA buttons would be more noticeable if they were in a contrasting color and placed in additional locations. Also, first CTA is not initially visible as it is covered by the fold.
Use the Explore the World template, customize colors, visuals, and text to match your brand, and incorporate this landing page into your lead capture strategy.

Ready to enhance your WordPress site? Design high-converting landing pages with Landingi!
4. YogaRenew
The YogaRenew page for the “200 Hour Online Yoga Teacher Training” serves as a great example of a well-crafted WordPress landing page. It is designed to guide visitors seamlessly through the process of learning about and enrolling in the online yoga teacher training course. The page effectively combines visual appeal with functional elements to ensure a high conversion rate.

The landing page features a clean and modern design with a balanced use of colors, whitespace, and high-quality images, making it visually engaging and easy to navigate. Key information, such as the course benefits, structure, and testimonials, is prominently displayed, ensuring visitors can quickly understand the value of the training. The use of a clear and compelling call-to-action (CTA) button, which encourages visitors to enroll, is strategically placed to maximize conversions.
Key takeaways to learn from this example:
- Visual appeal: The page utilizes a modern and clean design, with high-quality images and a balanced color scheme that aligns with the brand’s identity.
- Clear CTA: Prominent and compelling CTA button guide visitors towards enrolling in the course, enhancing the page’s conversion potential.
- Information hierarchy: Key details about the course, including benefits, structure, and testimonials, are organized logically and displayed prominently, aiding in visitor understanding and decision-making.
- SEO optimization: Meta tags and descriptions are effectively used to enhance search engine visibility.
Improvement areas:
- More CTAs: Adding more CTA buttons could create more opportunities for conversion.
- Page length: The landing page has many sections, but only a few visitors will likely scroll through them all. Removing some sections could be helpful.
Make the Meditation Courses template fit your requirements and effectively display your services, courses, and training programms.

Want to optimize your WordPress site? Create landing pages with Landingi’s powerful tools!
5. Unity Environmental University
The Unity Environmental University page is an excellent example of a WordPress landing page, particularly for educational institutions. The page provides comprehensive information about Animal Health and Science programs while ensuring a seamless user experience.

The landing page features a visually appealing hero section with a large background image and bold, uppercase text to immediately grab the visitor’s attention. The navigation menu is well-organized, allowing easy access to various sections like About Unity, Affordability, and Programs, which are crucial for prospective students. The color scheme, dominated by shades of green, conveys an environmental theme consistent with the university’s mission. Additionally, the request info form is prominently displayed, making it easy for visitors to inquire about programs.
Key takeaways from this landing page include:
- Two-step form: Dividing a form into two steps reduces effort and friction, increasing the likelihood of form completion.
- Engaging hero section: The hero section immediately captures attention with its large image and clear, bold text.
- Prominent call-to-action: The CTA button is repeated throughout the page, including the top bar. The request info form is easily accessible, encouraging visitor engagement.
- Consistent color scheme: The green hues align with the environmental focus of the university.
Improvement areas:
- Improved form: The form would be more effective at capturing leads by requesting an email address in the first step. Additionally, the form would benefit from a subheading explaining the offer.
6. Dietitian Live
Dietitian Live serves as an excellent example of a WordPress landing page designed to offer personalized dietitian services. The landing page is well-structured and visually appealing, which is crucial for engaging visitors and encouraging them to explore the services offered. The page begins with a clear and concise headline, “Diet and Lifestyle Made Easy,” immediately communicating the value proposition. This is followed by a subheading that highlights the key benefit: remote dietitian services covered by insurance, ensuring that 98% of clients pay $0 out-of-pocket. This cost-effective message is likely to attract a wide audience.

The design elements of the page are clean and modern, using a consistent color scheme and professional fonts that align with the brand’s identity. High-quality images are used strategically to create a personal connection, emphasizing that food is personal and unique. The call-to-action buttons are prominently placed and visually distinct, guiding users towards booking a consultation.
Key takeaways from this example:
- Clear and impactful hero section: The headline immediately communicates the main service and benefit. Trust signals located next to the button help to build trust.
- Professional and clean layout: The design enhances visual appeal and user experience. High-quality images build a personal connection with the audience.
- Effective CTA buttons: Multiple buttons guide users towards taking the desired actions.
- FAQ section: Answering common questions is highly valued by potential clients seeking dietitian services.
Improvement areas:
- Micro conversion: The landing page, being a formless click-through page, could boost user interaction by incorporating a secondary conversion chance, like a pop-up that offers a newsletter subscription or a free meal plan for their contact information.
Use the Voucher landing page template to establish a professional and appealing online presence.

Launch stunning WordPress landing pages in minutes—get started with Landingi today!
7. Simpplr
The landing page for Simpplr effectively showcases its offering through a blend of professional design, clear messaging, and strategic elements aimed at engaging and converting visitors. The page opens with a strong headline, “Take your internal communications to the next level with Simpplr,” immediately setting the tone for its value proposition. A subtitle reinforces this by positioning Simpplr as the leading enterprise intranet platform among internal communication leaders, which adds credibility and appeals to potential customers.

The design is clean and modern, with a prominent call-to-action (CTA) inviting users to “Watch Demo.” This CTA is supported by a form that requests contact information. However, asking for the first name, last name, company name, and business email address at the initial touchpoint may be excessive. Additionally, the page features sections highlighting the platform’s accolades, such as being named a leader in The Forrester Wave™ and Gartner® Magic Quadrant™, further boosting its authority and trustworthiness.
Key takeaways to learn from this example:
- Clear value proposition: The headline and subtitle clearly articulate the benefits of using Simpplr.
- Strong visual design: The use of modern, simple visuals and a professional layout enhances the overall appeal.
- Credibility boosters: Showcasing awards and recognition builds trust with potential customers.
Improvement areas:
- Form fields: Shortening the form could reduce friction and increase conversions.
- Secondary CTA: Secondary CTAs “Read the report” open a new page in the same tab, causing visitors to potentially leave the landing page for good.
Supercharge your WordPress site—design beautiful landing pages with Landingi!
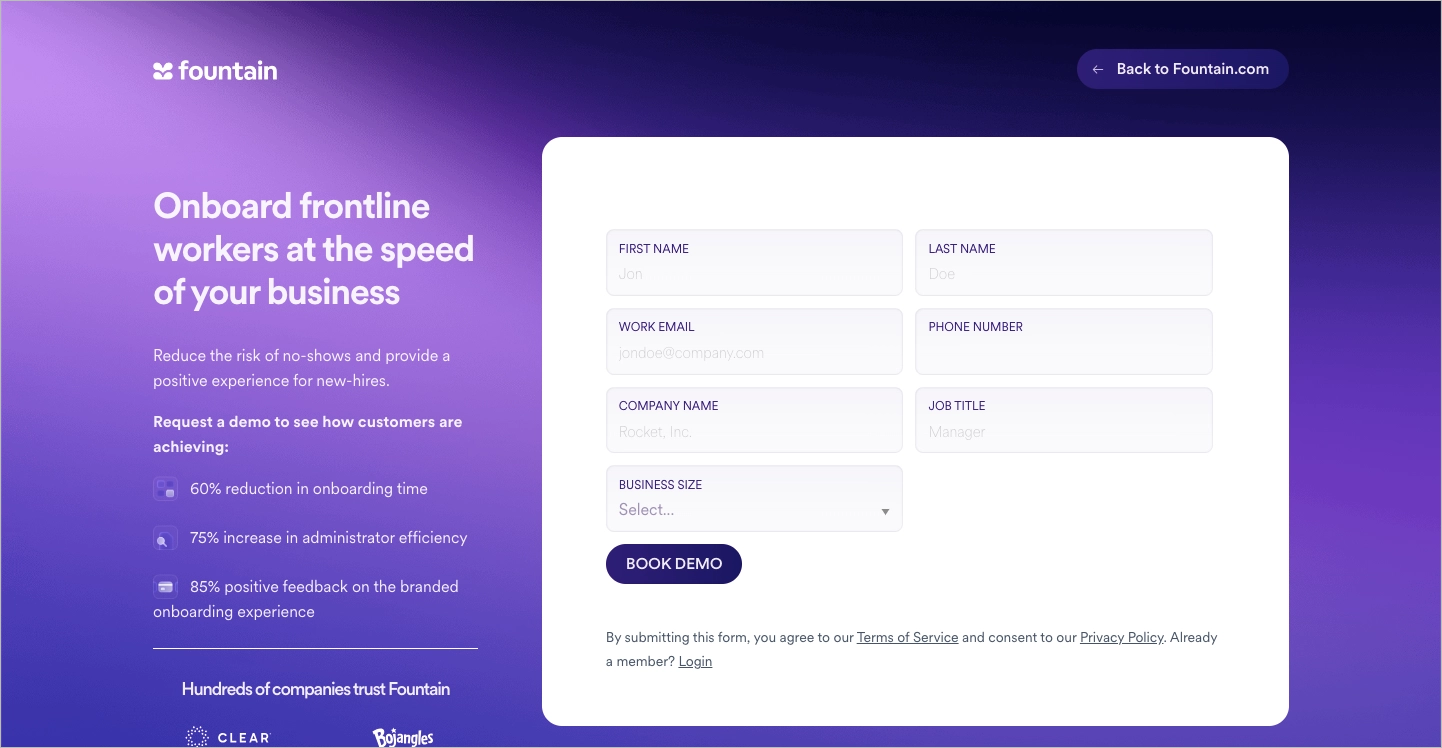
8. Fountain
The Fountain landing page is an exemplary WordPress landing page designed to capture leads and promote its services effectively. The page features a clean and modern design, with a primary focus on onboarding frontline workers quickly and efficiently. The use of strategic headings, such as “Onboard frontline workers at the speed of your business,” immediately communicates the key value proposition. The page also highlights significant benefits through statistics like a “60% reduction in onboarding time,” “75% increase in administrator efficiency,” and “85% positive feedback on the branded onboarding experience,” which serve to build trust and credibility with potential clients.

Moreover, the page uses a two-column layout, with the left column providing compelling content and customer logos to establish trust, while the right column contains a form for requesting a demo. This layout ensures a balanced and aesthetically pleasing presentation. The call-to-action (CTA) is clear and prominent, encouraging visitors to “Book Demo” to see how Fountain’s solutions can benefit their business. The inclusion of customer logos like Clear, Bojangles, Gopuff, and others further reinforces the credibility and widespread adoption of Fountain’s services.
Key takeaways to learn from this example:
- Clear value proposition: The headline and supporting content immediately communicate the main benefits.
- Effective use of statistics: Highlighting key performance improvements builds credibility.
- Balanced layout: A two-column design that is both visually appealing and functional.
- Prominent CTA: Encourages immediate action from visitors.
Improvement areas:
- Form simplification: The form could be more simplified to reduce friction for the user.
- Lack of images: The landing page would benefit from adding screenshots from the software or other visuals that showcase the offer.
Use a Sale page template to create a landing page that effectively encourages visitors to complete the form.

Need a landing page for WordPress? Let Landingi do the hard work for you!
What Is The Best WordPress Landing Page Plugin?
The best WordPress landing page plugins are Elementor, Beaver Builder, Divi, and Landingi. These plugins offer drag-and-drop interfaces, making it easy to create professional-looking landing pages without needing to code. They come with a variety of pre-designed templates and elements that can be customized to fit your brand and campaign goals.
Elementor is particularly popular due to its extensive library of widgets and templates, allowing for a high degree of customization. Beaver Builder is known for its user-friendly interface and robust performance. Divi, on the other hand, offers a wide range of design options and is highly flexible, making it suitable for creating complex landing pages.
Landingi plugin stands out by providing comprehensive landing page solutions tailored for marketing professionals. It features an intuitive drag-and-drop editor, over 400 templates, and powerful integration options with various marketing tools. The platform also offers solutions to streamline and optimize landing page creation, such as Smart Sections, A/B testing, AI Assistant, and pop-up builder. This makes Landingi an excellent choice for those looking to create high-converting landing pages efficiently.
Create professional WordPress landing pages with ease—start using Landingi today!
Does WordPress Have Landing Page Templates?
Yes, WordPress offers a wide range of landing page templates through its themes and page builder plugins. These templates are designed to cater to various industries and objectives, providing a solid starting point for creating effective landing pages. You can find templates for lead generation, product promotion, event registration, and more.
Themes like Astra, GeneratePress, and OceanWP include built-in templates for landing pages, which can be customized using the WordPress Customizer or a page builder plugin. Additionally, plugins like Elementor, Beaver Builder, Landingi, and Divi provide their own libraries of templates, which can be easily imported and modified to suit your needs.
Want better landing pages for WordPress? Landingi has you covered!
Find The Best Landing Page Templates For WordPress
Creating effective landing pages in WordPress has never been easier, thanks to the variety of tools and templates available. The examples we have analyzed demonstrate how a well-designed landing pages can effectively communicate a product’s value proposition, build trust, and guide visitors towards a desired action.
When creating successful WordPress landing pages, it’s important to focus on a clear and compelling value proposition, use high-quality visuals with a clean, professional design, and incorporate social proof and testimonials. Ensuring your page is mobile-responsive is also crucial, as is using strategically placed, clear calls-to-action. It’s beneficial to highlight key features and benefits, and to showcase integrations and compatibility with other tools.
When creating effective landing pages for your WordPress site, consider exploring the exceptional templates available in Landingi. These templates are designed with optimization in mind, so you can easily tailor your pages to suit your users’ behaviors and conversion data insights. Remember, successful landing pages require continual testing and optimization, so explore Landingi’s features during a 14-day free trial and check out the template library to get ideas for your own successful landing pages.







