A call to action (CTA) is something such as a speech, piece of writing, or act that asks or encourages people to take action about a problem (Cambridge Dictionary). As for webpages, we largely talk about buttons along with their messaging, design, and surroundings. Why CTAs are important and what role do they play for your business?
A call to action is the heart of each landing page. If well arranged, it catches visitors’ eyes from the very first moment they land on your site. Click or not to click? That’s the one-million-dollar question! Your website or landing page success depends strictly on how most visitors respond to it, which translates into conversions like leads, purchases, etc.
We’ll take a quick glimpse at some of the best CTA samples and applications across various businesses to get a firsthand view of how pros do it. We examine more closely the following examples:
| INDUSTRY | COMPANY |
|---|---|
| Healthcare | Kentfield Hospital |
| Real-Estate | Focus |
| E-Commerce | COS |
| Education | Glasgow Caledonian University |
| Non-Profit | United Nations Population Fund |
| Travel & Tourism | Liverpool Tour Company |
| Technology & Software | SoftProdigy |
| Finance | Emerald Credit Union |
After that, we will thoroughly cover the most relevant issues and questions related to creating high-converting CTAs. Once read, you will be able not only to create your own but also to make them an essential part of your digital marketing strategy.
But earlier, let’s cover some necessary basics.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
How do you Write a Call to Action?
To craft a compelling CTA, ensure it’s clear, uses action-oriented language, highlights benefits, is visually distinct, is strategically placed, optimized for mobile, regularly tested, and conveys urgency.
The CTA is the pivotal point where your website visitor makes the transition from a passive observer to an active participant in your marketing funnel. Let’s dig into it a bit deeper and list core principles for creating high-converting CTA along with more detailed guidelines. Your CTA should meet the following rules:
- Clarity: Make sure your CTA is concise and crystal clear. Users should instantly understand what you’re asking them to do. For example, if you want them to subscribe, use a CTA like “Subscribe Now.”
- Actionable Language: Use actionable verbs that inspire action. Words like “get,” “start,” “try,” or “download” can motivate users to click.
- Benefit-Oriented: Explain the value or benefit users will gain by clicking the CTA. For instance, if you’re offering a free e-book, say, “Download our free e-book and boost your knowledge.”
- Contrasting Design: Ensure your CTA stands out from the rest of the content by using contrasting colors, fonts, or design elements.
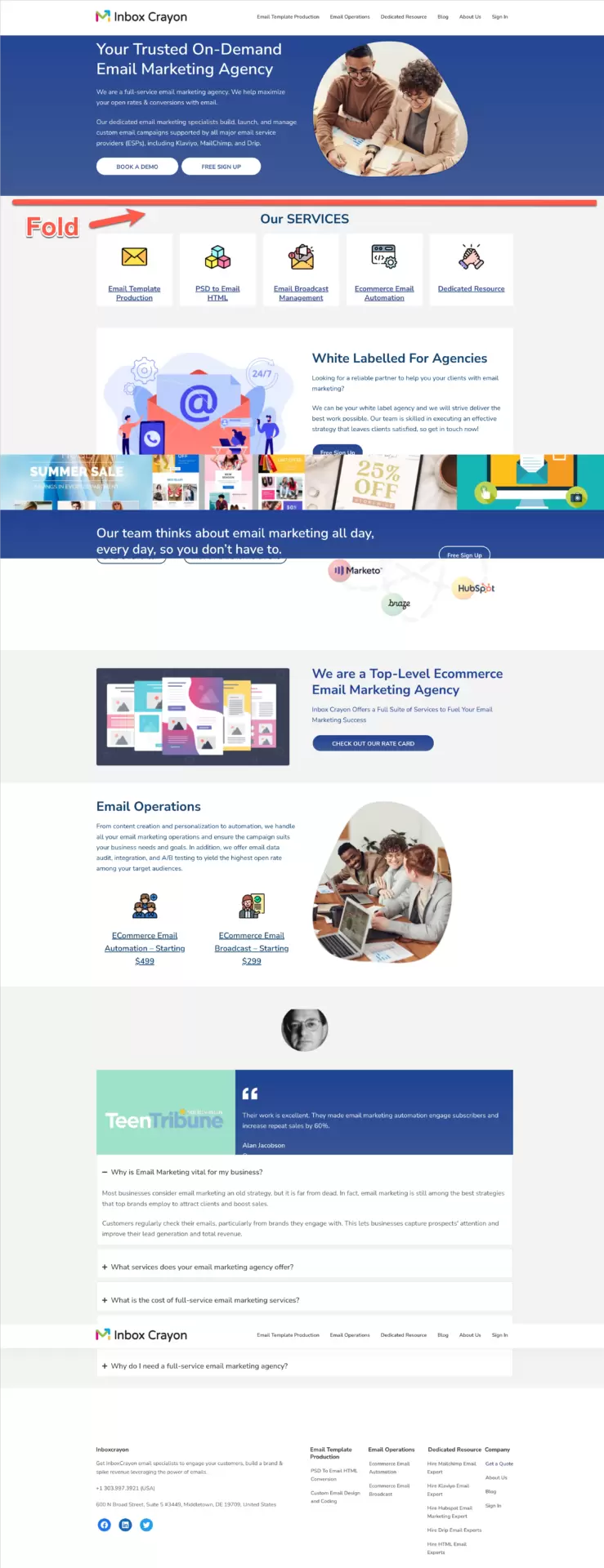
- Placement: Position the CTA prominently on the page, ideally above the fold where it’s immediately visible without scrolling.
- Mobile Optimization: Make certain your CTA is mobile-friendly. Users on smartphones and tablets should have no trouble interacting with it.
- Testing and Optimization: Continuously A/B test different variations of your CTA to see which one performs the best. Small tweaks in wording or design can lead to significant improvements.
- Urgency: Create a sense of urgency by using phrases like “Limited time offer” or “Act now.” This encourages immediate action.
What is a CTA in the Context of a Landing Page?
In the context of landing pages, it’s essentially the pivotal element guiding visitors towards a specific action, whether it’s making a purchase, signing up for a newsletter, requesting a demo, or any other desired conversion.
On a landing page, the CTA is strategically placed to capture the user’s attention and encourage them to take that next step. It’s not merely a button or link; it’s a persuasive statement that tells the visitor what’s in it for them and why they should act.
Moreover, a well-optimized CTA contributes to a landing page’s conversion rate, a critical metric in digital marketing.
CTA is a concise message that aligns with the user’s intent and needs, addressing the fundamental question: “What should I do next?” (T. Ash et al., Landing Page Optimization: The Definitive Guide to Testing and Tuning for Conversions, 2012).
When targeting marketing agencies, digital marketing experts, and specialists, a CTA serves as a powerful tool to generate leads, drive engagement, and ultimately transform website visitors into clients or loyal customers. In the following sections, we’ll explore real-world effective call to action examples in various contexts to inspire your ones to be created.
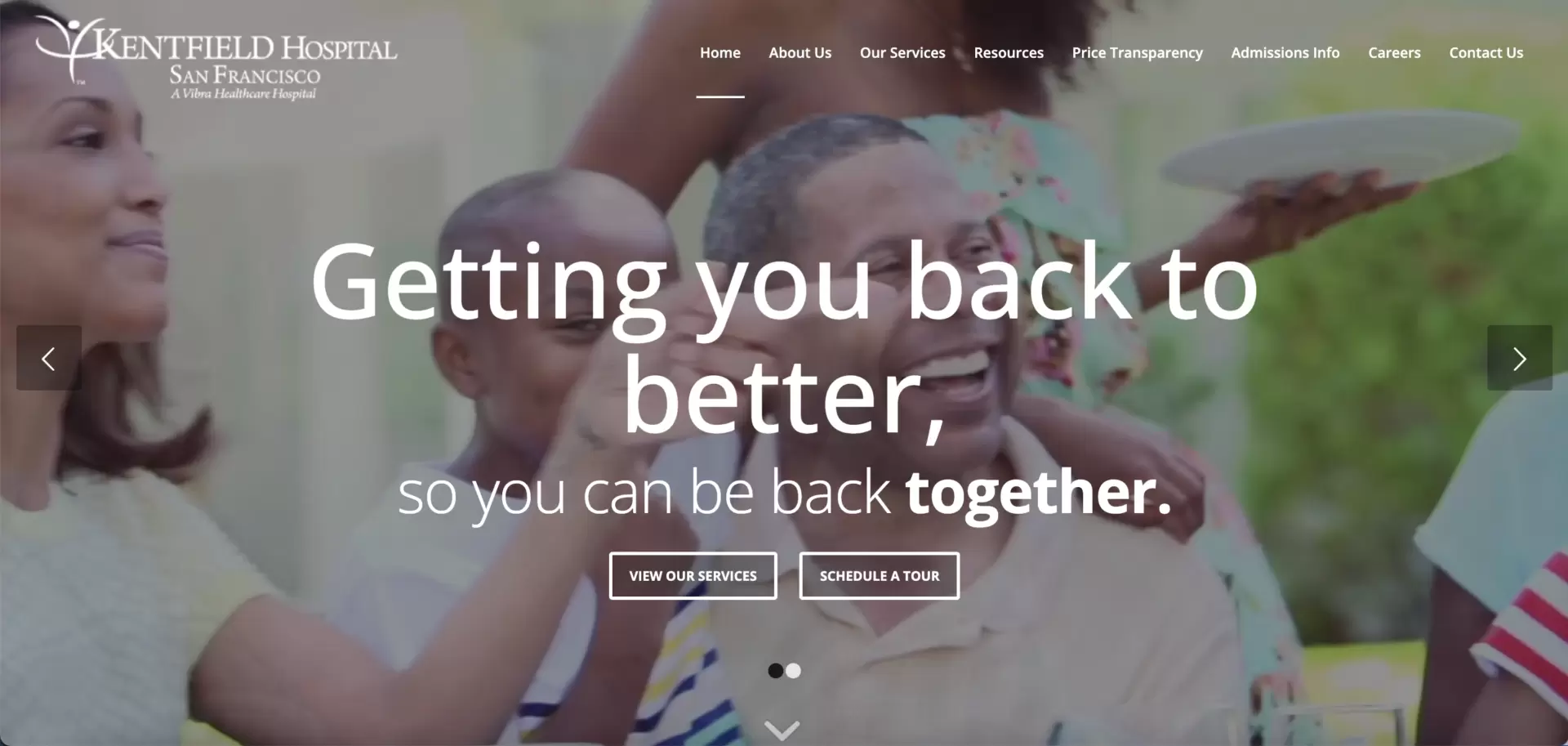
1# Healthcare CTA Example: Kentfield Hospital
Medical and healthcare landing pages serve as a bridge between potential patients and healthcare providers, offering a critical opportunity to communicate vital information and foster connections. Their success hinges greatly on the efficacy of their CTAs.
This is why Kentfield Hospital made them stand out in the center point of their webpage’s hero section.
Double CTAs invite visitors to explore their offer closely or schedule a tour. The latter is a great way to say something like: “No secrets here! Take a look for yourself!”. Perfect trust-leverage!

2# Real Estate CTA Example: Focus
In real estate, credibility and professionalism are highly appreciated. Just ask yourself: would you break the bank to buy a luxury apartment from a no-name company without solid references? This is why Focus goes with blues and blacks on their landing page. This could serve as a valuable hint for those who are not yet familiar with the company.
Did you know that 62%-90% of initial users’ (potential customers) impressions are based solely on color (M. Moran, Color Psychology Facts and Statistics, 2023)? Add to this that – according to HubSpot (B. Maybray, Color Psychology: How To Use it in Marketing and Branding, 2023) – blue is:
- the favorite one for 57% of men,
- and 35% of women,
- and it’s commonly associated with security and trust.
On the other hand, for 42% of customers, black is a symbol of high-quality products or services (Y. Bondarchuk, 80+ Color Psychology Statistics For 2023 (Facts & Trends), 2023).
That’s it: color psychology matters, and it’s one of the principles for creating a compelling CTA.

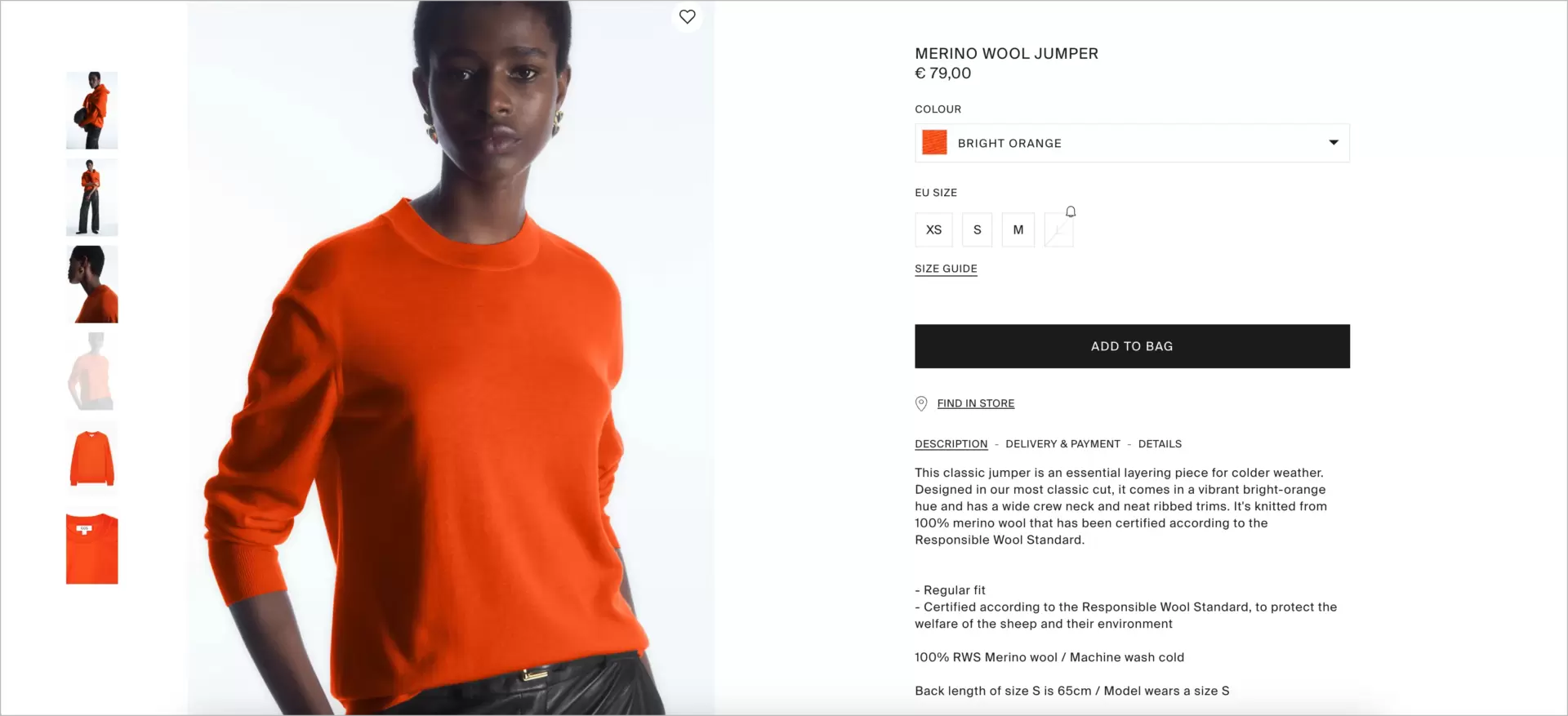
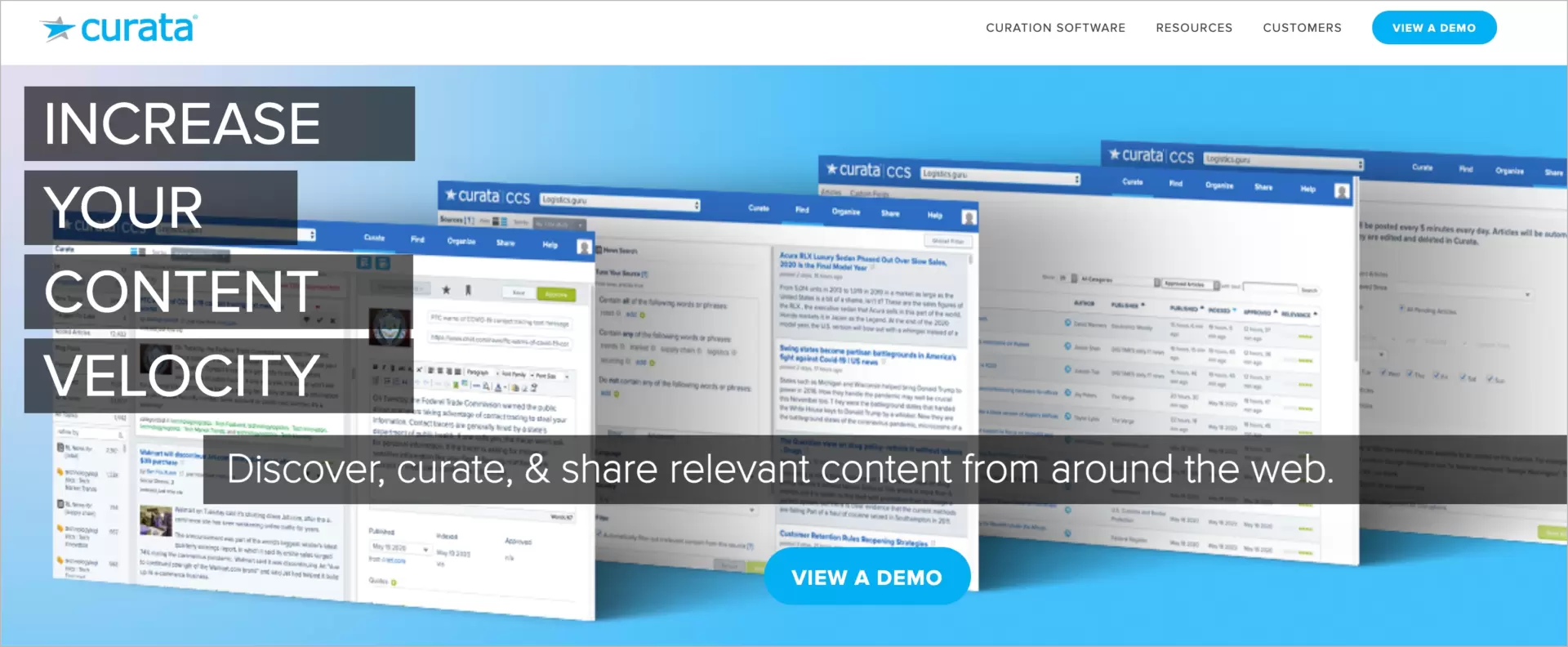
3# E-Commerce CTA Example: COS
The other core rule for designing effective landing page CTAs is to make them stand out from the background. Sometimes, there is no philosophy behind it. Take a look below at how COS makes use of simple white-black contrast.

In the white surroundings, the black button almost yells at the user: “I’m right here! Click on me!“.
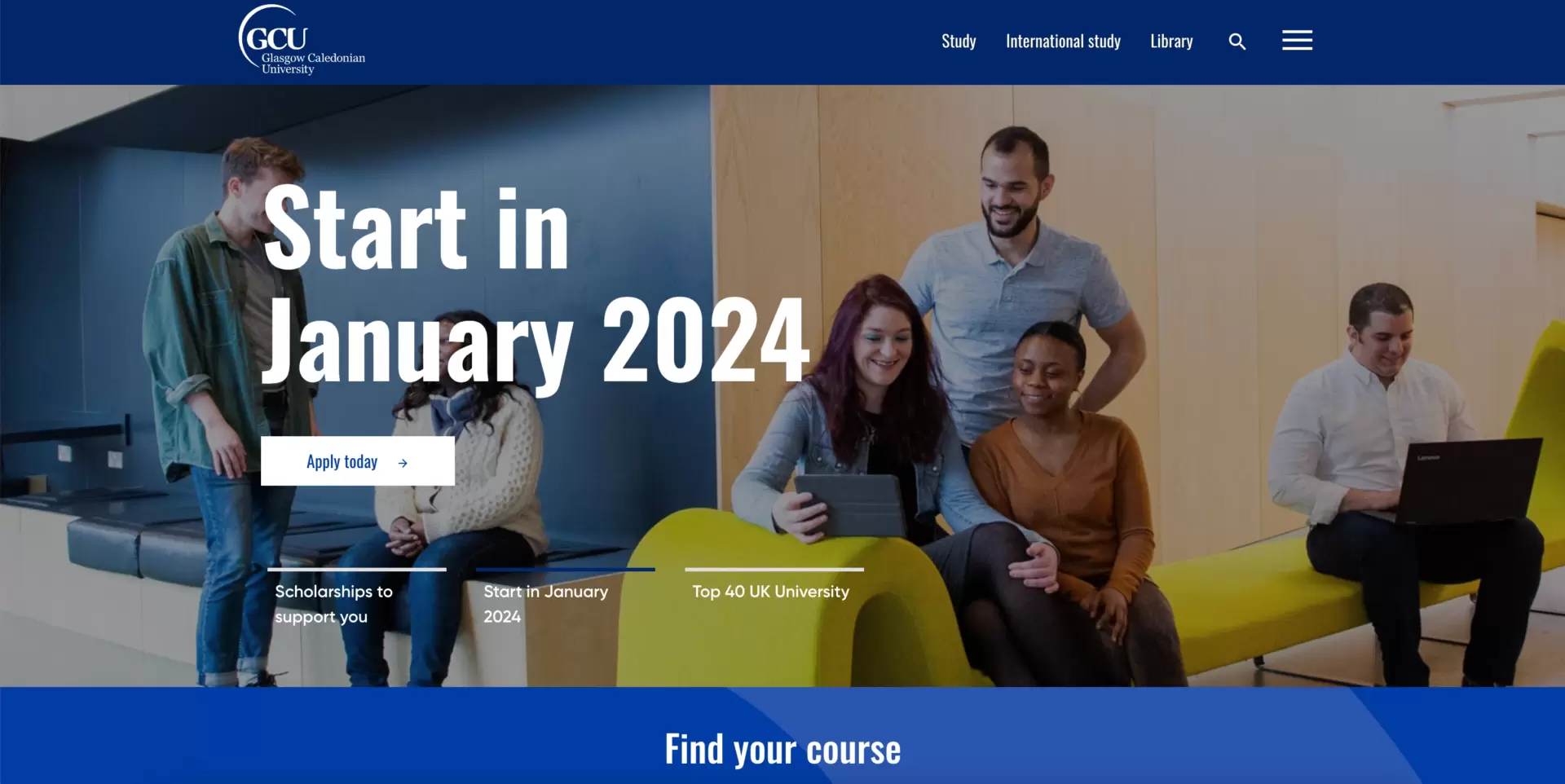
4# Education CTA Example: Glasgow Caledonian University
The white CTA button by Glasgow Caledonian University utilizes the instant gratification promise encoded in its communication.
“Are you interested in our courses? Apply today, not tomorrow, nor the next week or month. No more red tape, loads of paperwork, senseless procedures, and waiting for a Godot!” – they are seducing. In a realm of education where things seldom happen swiftly, utilizing such a unique value proposition may be the best way to convert visitors.

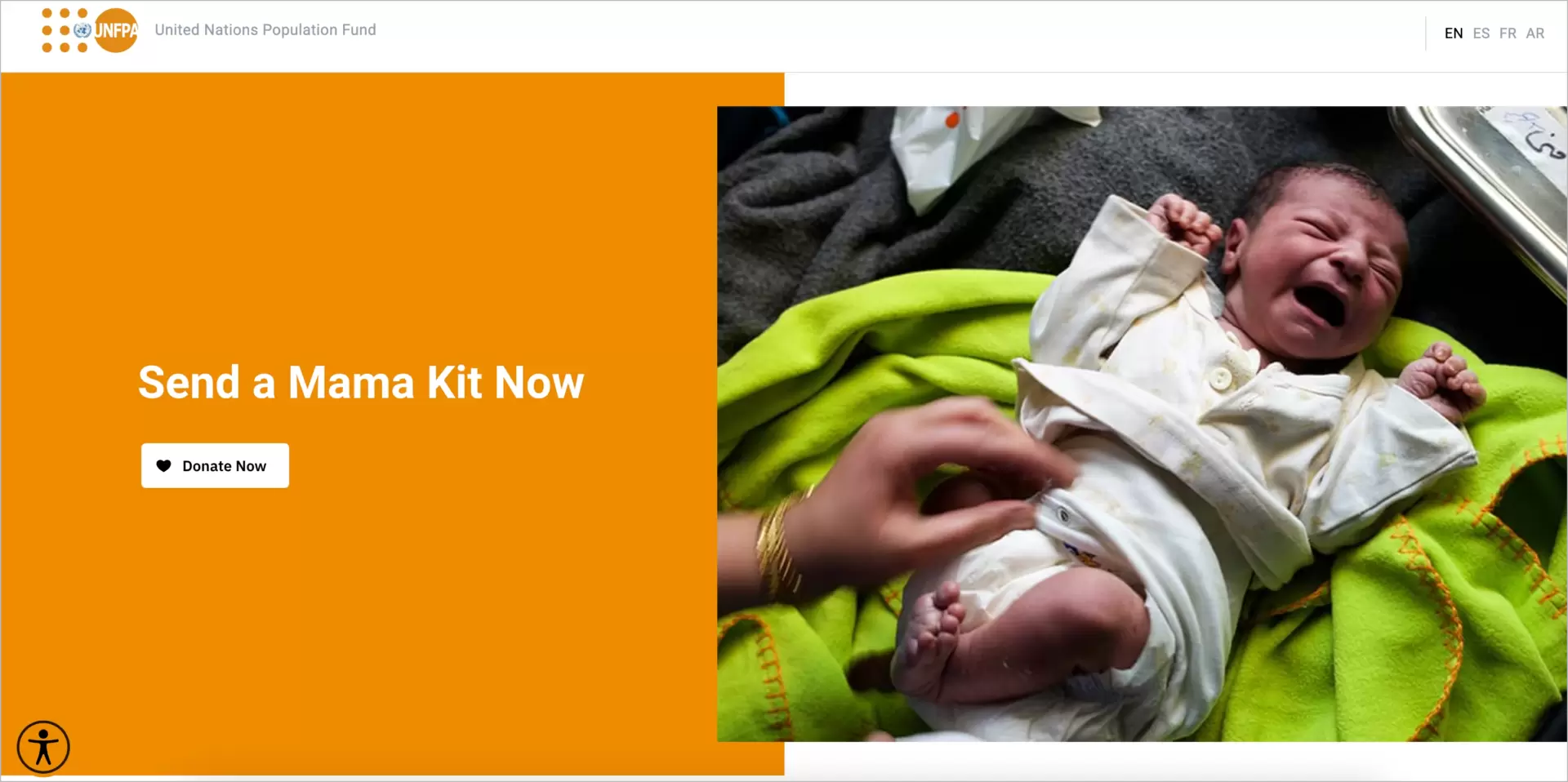
5# Non-Profit CTA Example: United Nations Population Fund
The landing page below may not be visually appealing, but it surely gets the job done.
A desired action (donation) is provoked with a clear-white CTA button. It’s interactive since the heart symbol is pulsing continuously. This heart-beating is a clear call to site visitors’ emotions. “Donate and prove yourself you’re human, not a heartless beast” – here is the message.

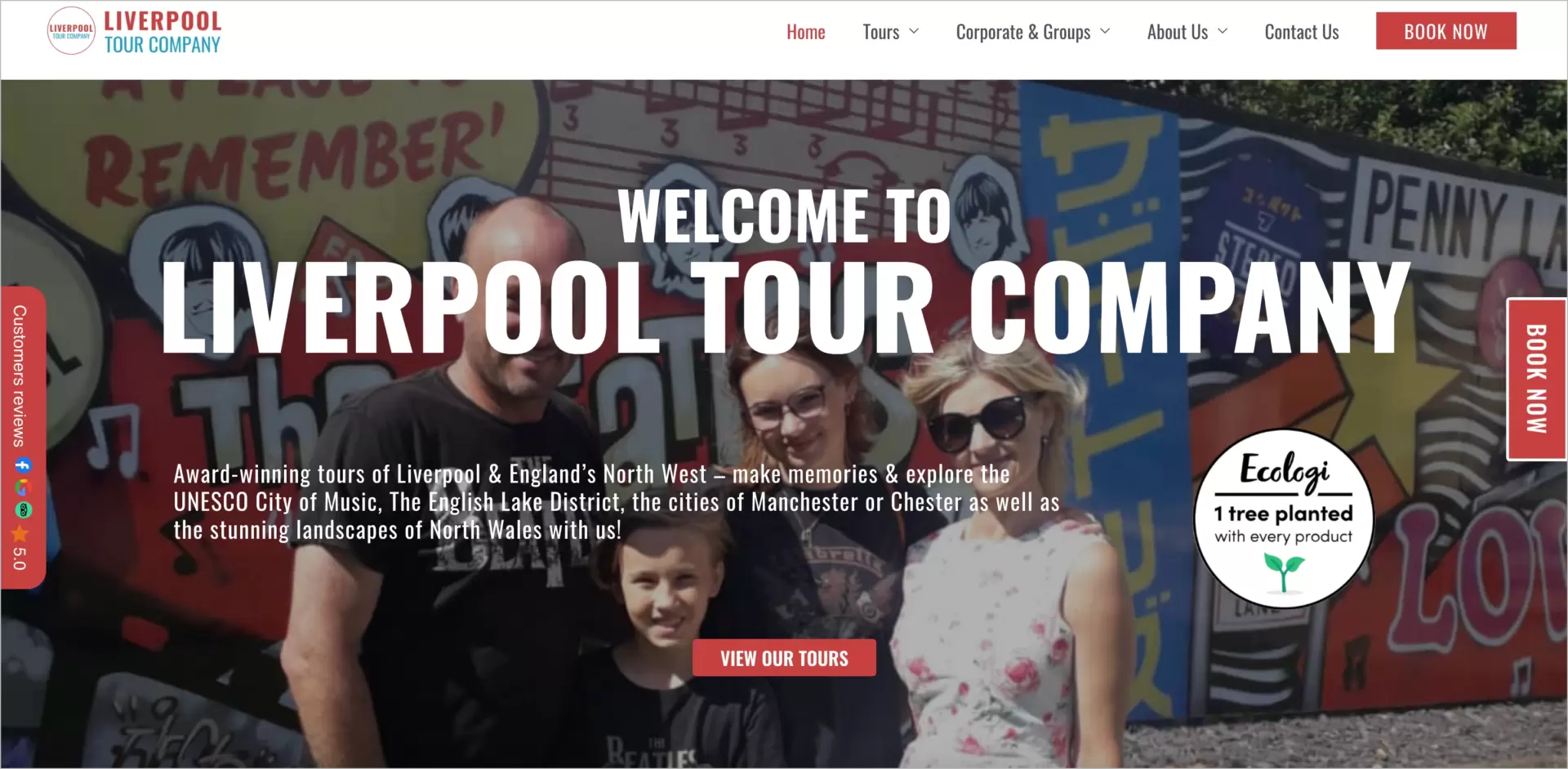
6# Travel & Tourism CTA Example: Liverpool Tour Company
Three CTA buttons entice users looking for a perfect holiday. They draw attention in seconds not only because of their number but, at the same time, powerful red color.
Attentive explorers also notice the double messaging. “Book now” is for those who are at the top of the sales funnel, approaching the last step, while “View our tours” aims to motivate visitors just starting their customer journeys to review tour offerings.
This may cause more conversions as clients from two different stages of the funnel are targeted, but it can also obstruct focus on the most desired sales action. Therefore, it would be great to check with A/B tests which scenario takes place.
Pro-Tip: To A/B test different variants of your pages, you may use advanced conversion optimization tools (e.g., Optimizely) or landing page platforms like Landingi, which have all you need – usually at a lower price and with a more user-friendly interface.

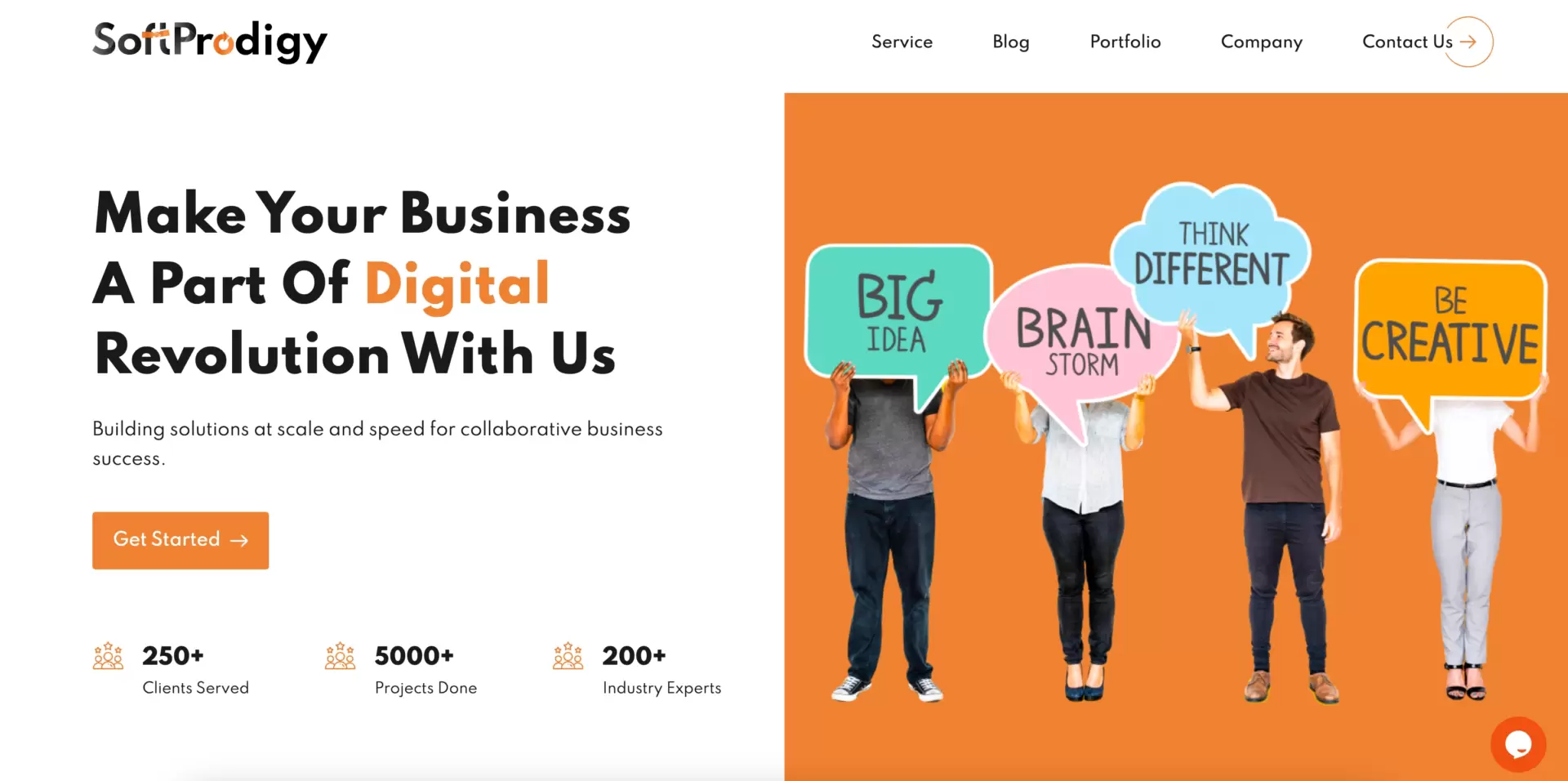
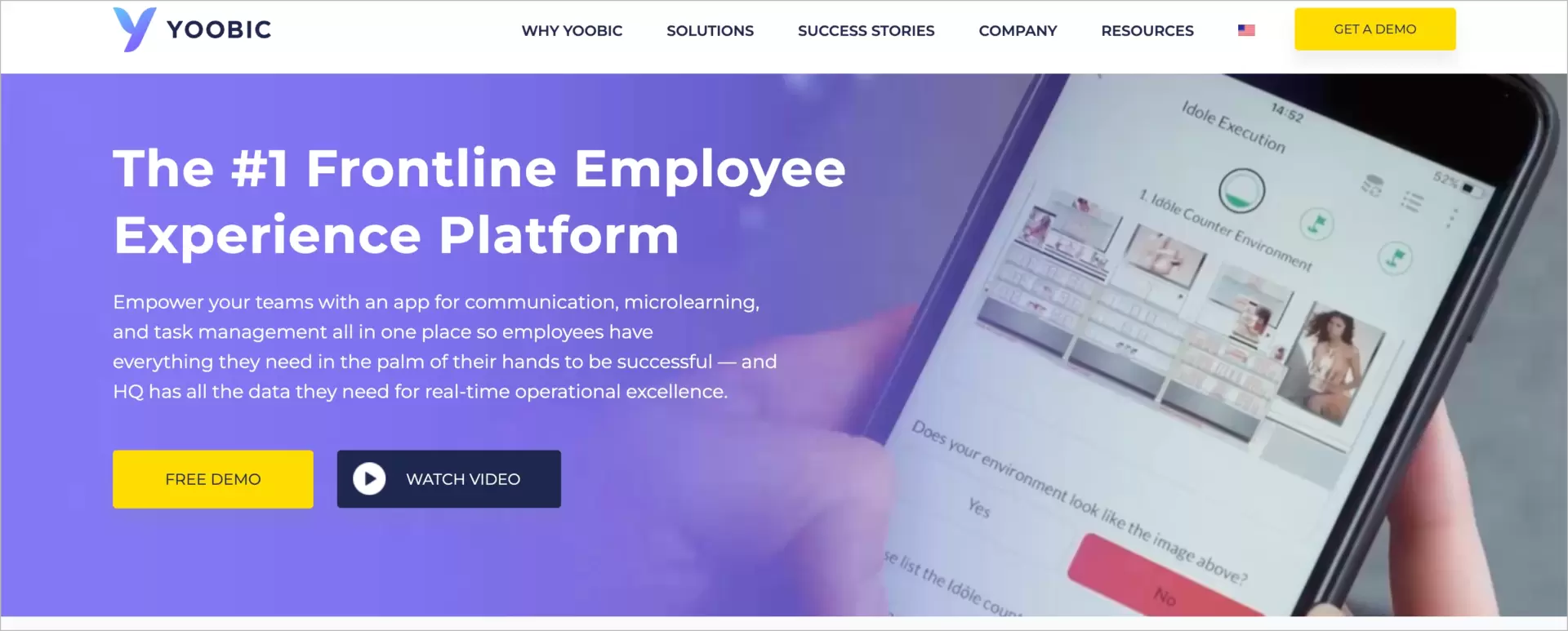
7# Technology & Sofware CTA Example: SoftProdigy
The next landing page looks outstanding with these warm, vivid colors, but it’s doubtful if it brings awesome conversion rates as well.
Both page and CTA copy communicate clearly nothing, which is the lost chance for persuading potential customers. Particularly those for whom the company is new and who have no idea what kind of services they offer.
High-converting landing pages typically use action-oriented language and mention services they offer along with real benefits delivered for clients. If they are missing or vague, like in the below example, a CTA button, even properly arranged, may not cause the desired action.

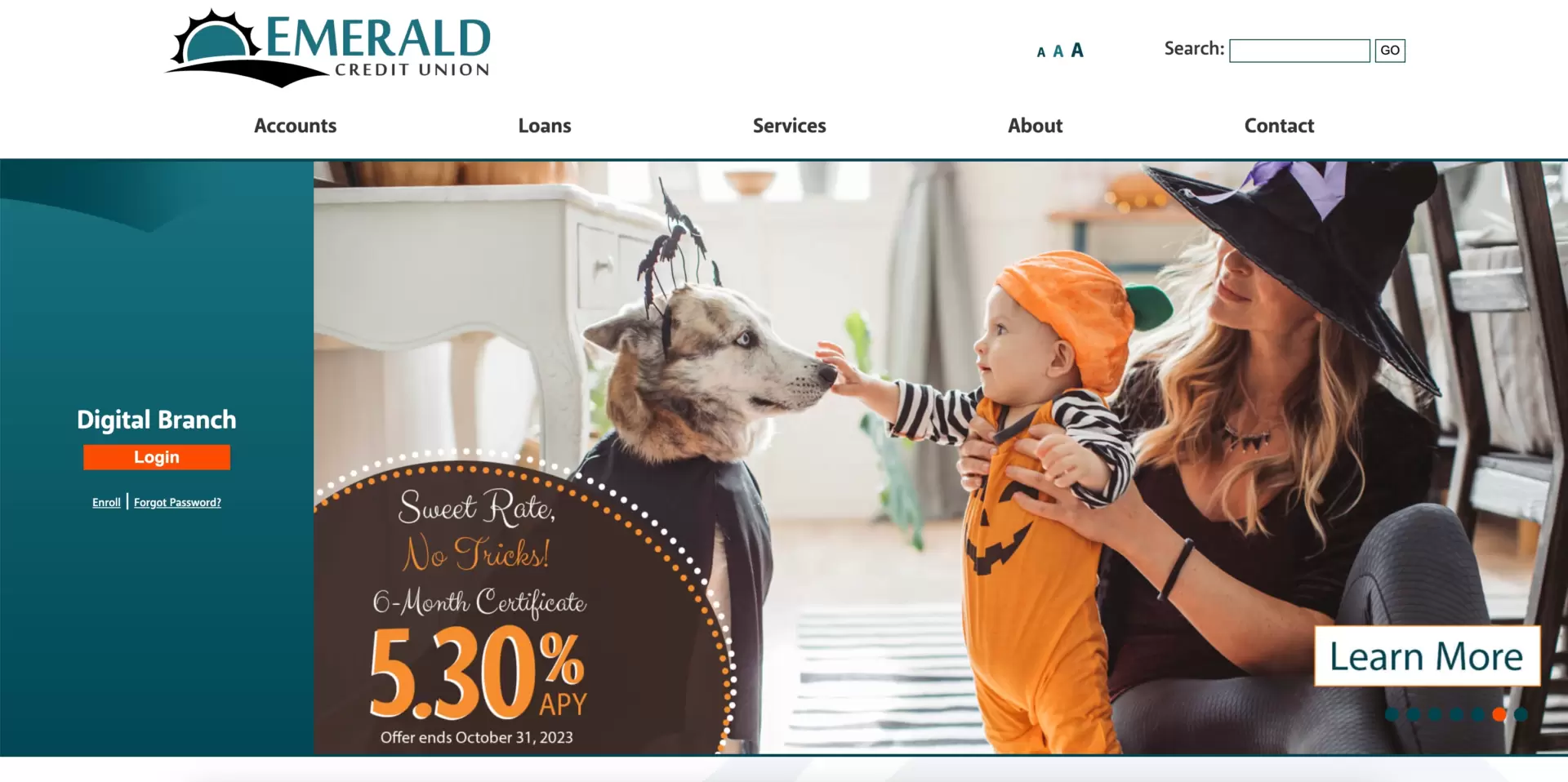
8# Finance CTA Example: Emerald Credit Union
Last and… least worth following. Mistakes are so numerous here that we must prepare a list:
Mistake 1: “Learn more” doesn’t sound persuasive. “Learn more of what and why?” – One may ask. No listed benefits or values around definitely won’t increase conversions.
Mistake 2: The button is not visually appealing at all. Poor design, too large font, and unsuited background color. It looks like the first attempt of an adept of “Basics of HTML” course!
Mistake 3: The secondary CTA (“Login”) lacks action-oriented words and…
Mistake 4: …what’s even worse: it’s broken!
Mistake 5: Too many links in the top menu may divert the user away from the conversion funnel.

Is the Color of a CTA Crucial for its Success?
Yes, the color of a CTA significantly impacts its effectiveness. Red CTAs got Performable’s CR to rise by over 20%, whereas orange CTAs increased SAP’s CR by more than 30% (W. Towers, How to create a call-to-action that converts?, 2019).
While it’s a key factor in attracting user attention and driving conversions, it’s essential to balance it with other elements like messaging, placement, and overall design. It’s vital to understand the target audience and continuously test variations to determine the optimal color for a specific context.
To conclude, the CTA button color is important, but you shouldn’t go crazy with it!
What is Meant by “Above the Fold” in Web Design?
“Above the fold” is a term often used in web design, and it refers to the part of a web page that is immediately visible to visitors without the need to scroll down.

The above-the-fold area is the best place for your content and, of course, your CTAs. Why is this so important?
Well, research by NN/g Nielsen Norman Group indicates that most website visitors spend around 80% of their time looking at information above the fold (J. Nielsen, Scrolling and Attention, 2010). This area is crucial for your CTAs because it’s where the user’s first impression is formed, and it’s the initial opportunity to engage them.
When it comes to “above the fold” on landing pages, the best practices involve having a clear, concise headline, a persuasive subheadline, and a prominent CTA. This way, visitors can quickly understand what the page is about and what action they are expected to take. In the next sections, we’ll delve deeper into designing CTAs that can be effective both above and below the fold, making the most out of every inch of your landing page.
Does “Above the Fold” also apply to Mobile Users?
Yes, “above the fold” applies to mobile users. It refers to what’s immediately visible on a mobile screen without scrolling.
It’s essential to note that the concept of “above the fold” can vary depending on the device being used. For example, on a desktop, it’s the visible part of the page when it loads. But with the proliferation of mobile devices, it becomes more complex because screen sizes vary, and users interact differently. So, for mobile devices, the notion of “above the fold” is relative. What’s essential is to ensure that the CTA is visible and compelling regardless of the device.
Pro-Tip: To avoid neverending adjustment efforts between desktop and mobile view, choose tools (including Landingi) that generate the latter automatically based on the desktop version.
Does a CTA Always Need to be Above the Fold?
Generally, yes! The performance of your CTAs can be dramatically influenced by where you decide to place them. Studies have demonstrated that positioning CTAs above the fold can drive a remarkable 317% surge in conversions (N. Jani, 10 Call-to-Action Statistics That Will Catapult Your Success, 2023). The reason is obvious: if CTA button appears immediately and there is no need to look for it, it’s most probable to click it through.
But keep in mind that the question of CTA placement always depends on the specific goals of the landing page, audience characteristics and behavior, etc. While placing the CTA above the fold ensures immediate visibility, it may not always be necessary. Research and data show that users are now accustomed to scrolling through web content, especially on mobile devices, making the fold less of a constraint.
This suggests that CTAs can also be effective when placed strategically further down the page, provided the preceding content builds the necessary interest and engagement. In such cases, the CTA can serve as a compelling conclusion or reminder of the value proposition.
Furthermore, it’s essential to consider the complexity of your offering and your target audience’s awareness level. If your audience is already familiar with your product or service, they may not need the immediate impact of an above-the-fold CTA. In contrast, a new, complex product might benefit from a strategically positioned CTA that’s introduced after the user has had a chance to understand the value.
The key is to test different placements and analyze data to determine the most effective CTA location for your unique landing page context.
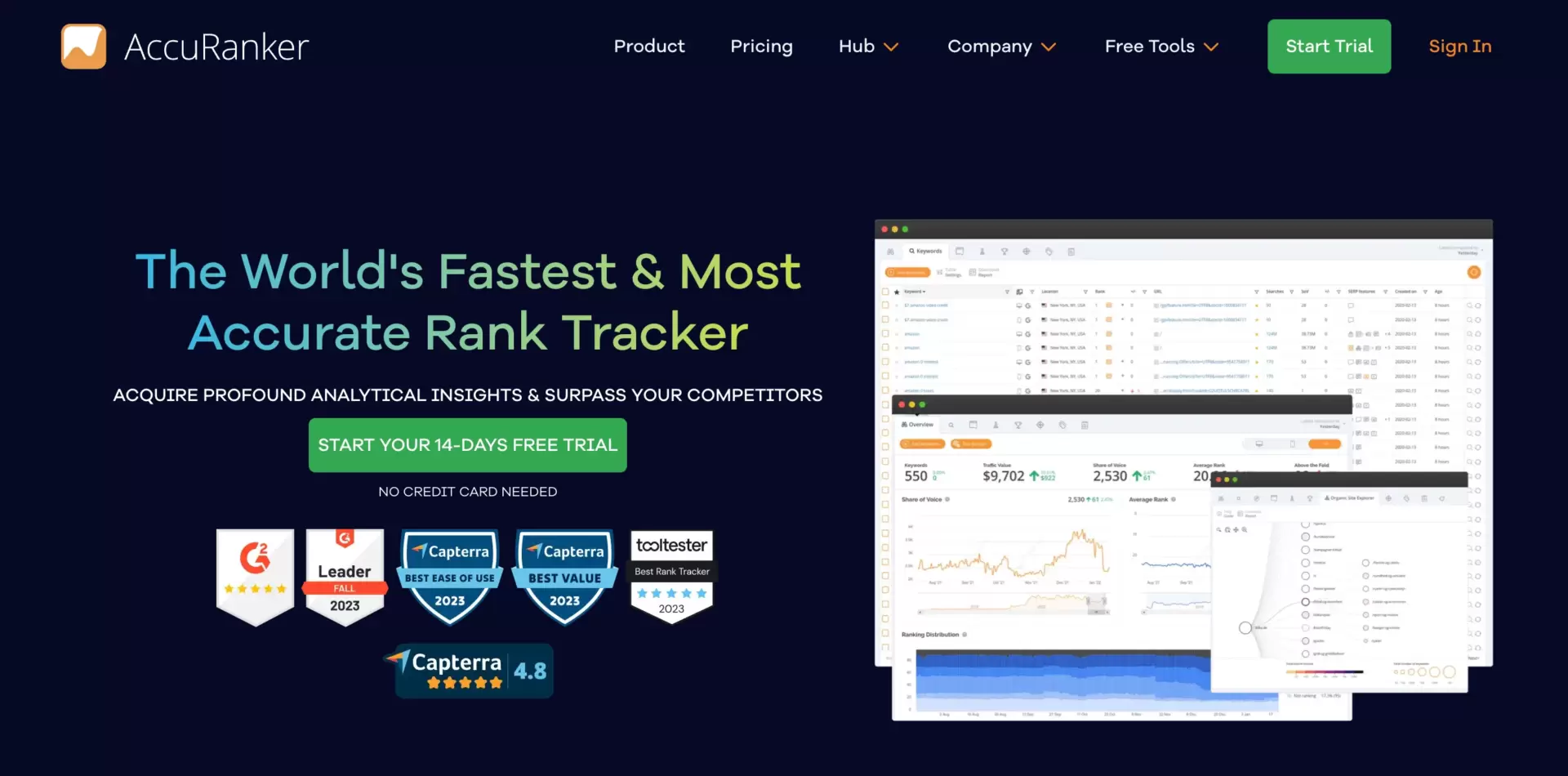
Last but not least: you can have multiple CTA buttons! For example first one in the hero section and the secondary CTA in the last section. This is how AccuRanker does it on their landing page. “Free trial” and “Start your 14-days free trial” call to action buttons are placed above the fold…

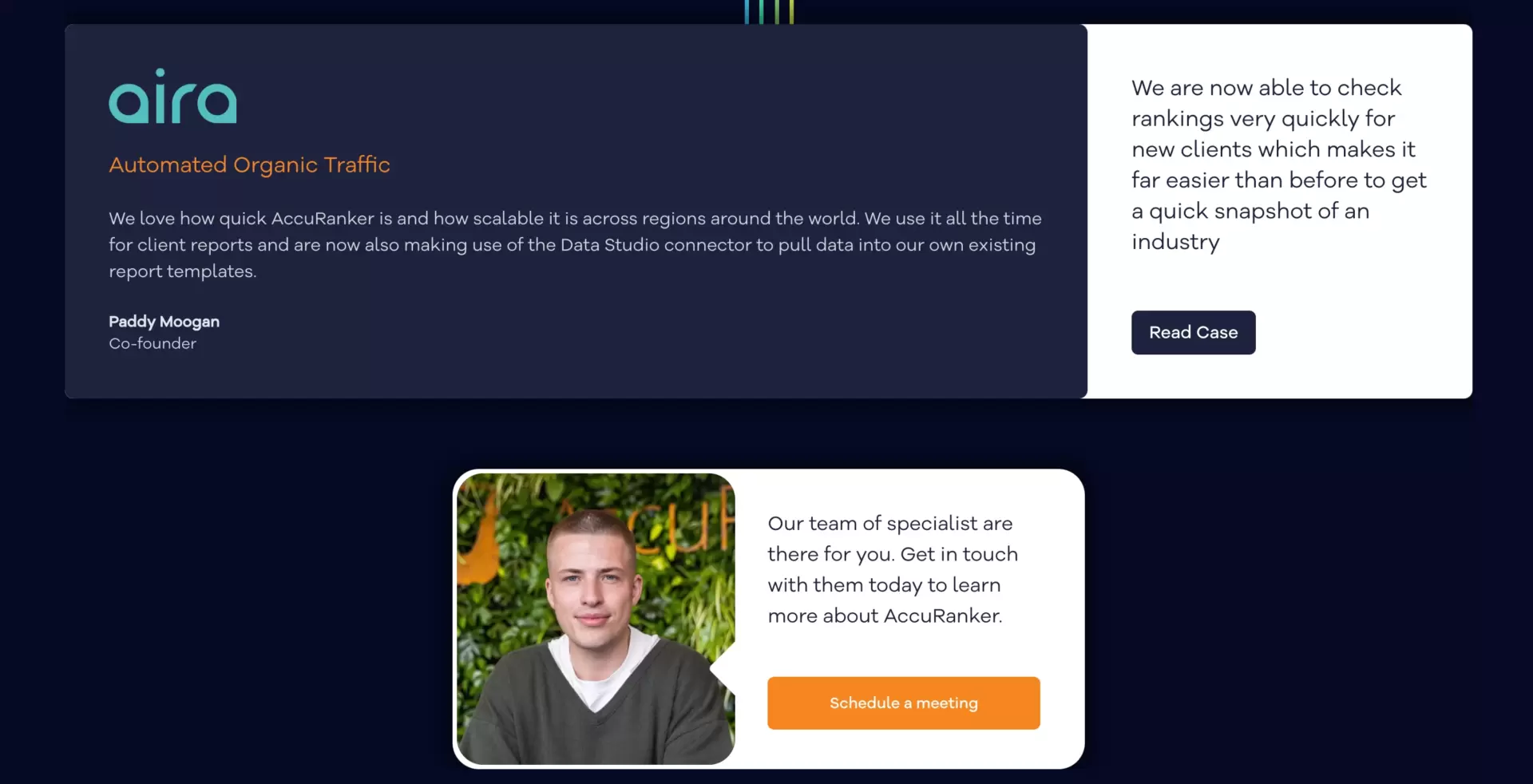
… and “Schedule a meeting” CTA appears below the fold (just above the footer).

Can a Landing Page Have Multiple CTAs and Still be Effective?
Yes, a landing page can effectively incorporate multiple CTAs if they are strategically positioned and tailored to different stages of the user’s journey. Furthermore, it’s essential to maintain clarity and alignment with the primary goal of the page, providing users with choices that support their needs rather than overwhelming them.
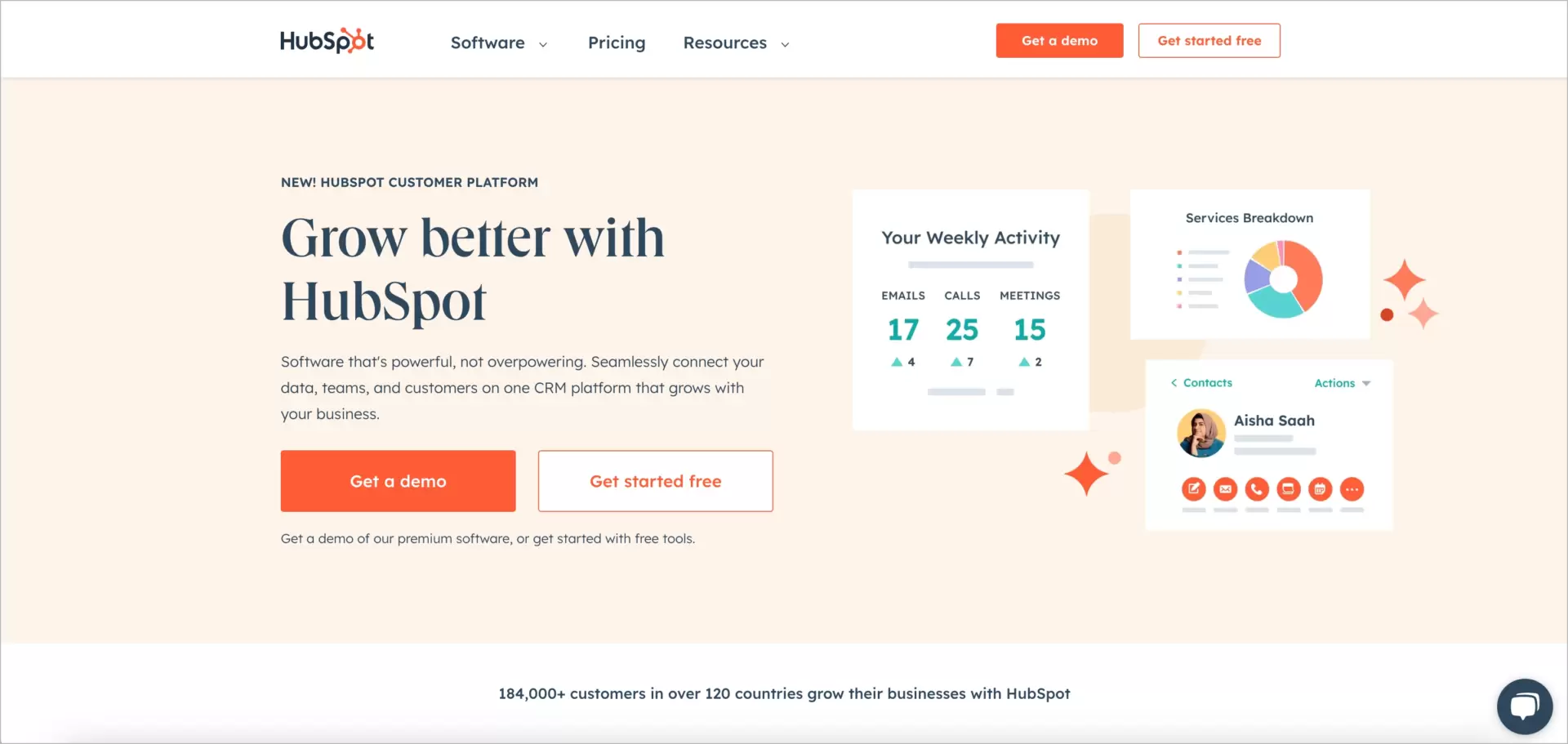
For instance, a landing page for a software product might have different CTAs for users in the awareness stage (e.g., “Learn More”) and for those in the decision stage (e.g., “Get Started” or “Request a Demo”). This segmentation ensures that users receive tailored prompts based on their level of interest. Have a look below and note how HubSpot tackles it:

Moreover, if your landing page is content-rich, you can use multiple CTAs strategically placed throughout the content. For example, a blog post can have CTAs at the beginning, middle, and end, all designed to guide the reader toward relevant actions.
Below, you can see the call to action button included in most of Landingi’s blogposts. Scroll up the page to see how it presents in action.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Exercise: Look around and find all CTAs on this page. How many are there? If your count is less than seven, don’t give up on your search!
What Does “Creating Urgency” in a CTA Mean?
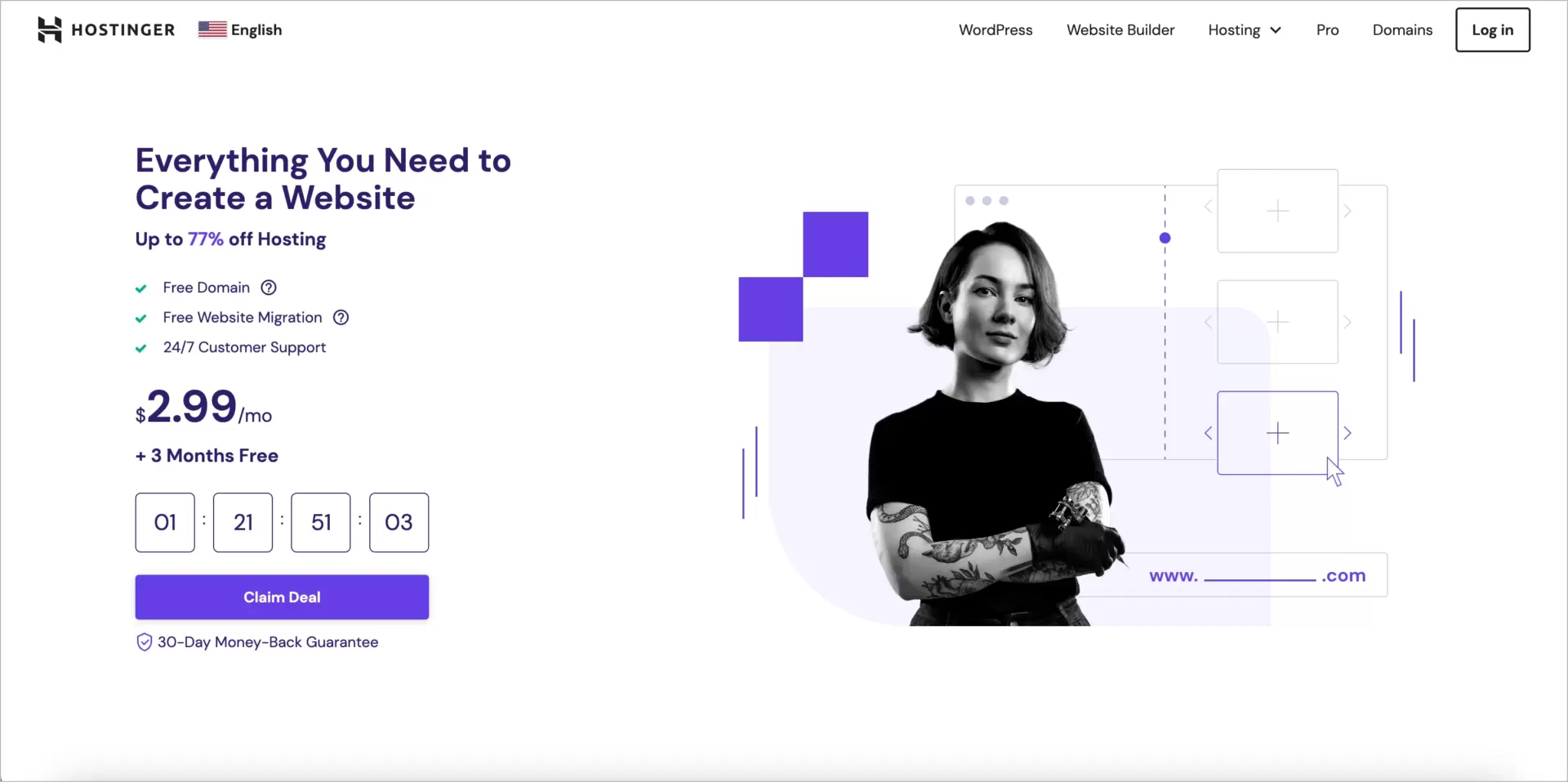
“Creating urgency” in a call to action (CTA) refers to the digital marketing technique that prompts immediate action from website visitors. It taps into the psychology of human decision-making, encouraging users to act promptly rather than procrastinate or navigate away. Urgency is a persuasive element that digital marketers leverage to boost conversion rates.
The core concept of creating urgency revolves around giving users a reason to act right now. It makes your offer time-sensitive or positions it as a limited opportunity. When users feel that they might miss out on something valuable if they don’t take action immediately, they’re more likely to convert.
So, what are the tactics used to create urgency in CTAs?
- Limited-Time Offers: Phrases like “Limited Time Deal” or “Act Now, Offer Ends Soon” convey the message that the opportunity is available for a short period. Users are encouraged to act before the offer expires.
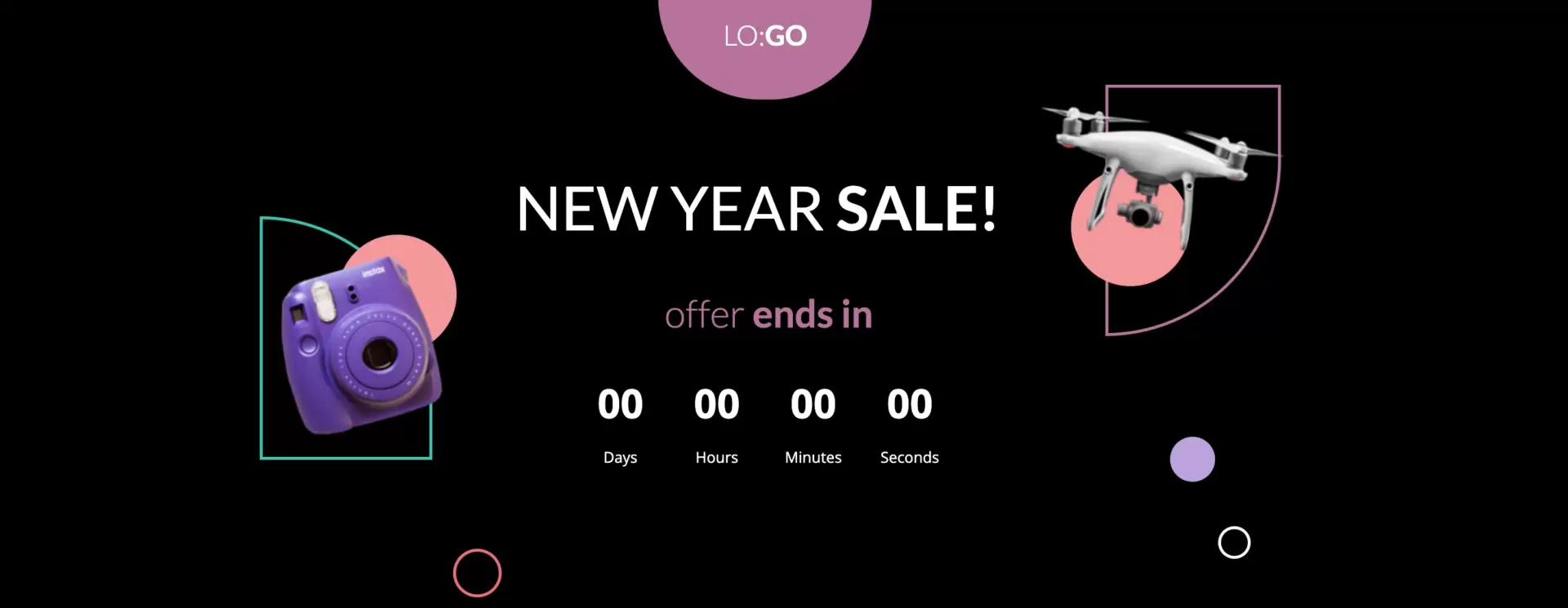
- Countdown Timers: Visual elements like countdown timers dynamically show the time remaining for a special promotion or event. As the timer counts down, users perceive the diminishing time frame, which encourages quick decisions.
- Scarcity Indicators: Indicating low stock levels or limited availability can create urgency. Phrases like “Only 3 Left in Stock” or “Limited Seats Available” create a sense of scarcity.
- Flash Sales: Periodic flash sales and discounts with a set time frame motivate users to make a purchase decision during that window.
- Last Chance Alerts: Use alerts to inform users when they’re on their last visit or the last day to avail of an offer. Phrases like “Your Final Chance” or “Last Day to Save” convey the sense of urgency.

Digital marketers often incorporate these urgency tactics to compel users to take the desired action on a landing page. However, it’s important to use these strategies genuinely and avoid misleading users with false urgency, as this can harm your brand’s credibility. Transparency and ethical use of urgency techniques will lead to more effective CTAs and increased conversions.
What are the Different Types of CTAs Used on Landing Pages?
There are several different CTAs used on landing pages, including Sign-Up CTAs, Lead Generation CTAs, Click-Through CTAs, etc.
Let’s delve into the most popular ones below:
- Sign-Up CTA: These CTAs encourage visitors to subscribe to newsletters, blogs, or other content updates. They are often found on blogs or content-driven landing pages and can be accompanied by phrases like “Subscribe Now” or “Get Updates.”
- Lead Generation CTA: These are commonly used to capture valuable lead information. They prompt visitors to fill out forms or provide contact details. Phrases like “Download Your eBook” or “Request a Quote” are typical here.
- Click-Through CTA: Click-through CTAs guide users to another page where they can take further action or gather more information. They are often found in email campaigns or product listings with phrases like “Explore More” or “See Our Products.”
- Social Sharing CTA: These CTAs encourage visitors to share content on their social media platforms. They help expand your reach and boost brand exposure. Phrases like “Share This on Facebook” or “Tweet This” are commonly used.
- Purchase CTA: Used on e-commerce pages, these CTAs are designed to drive direct sales. Phrases like “Buy Now” or “Add to Cart” make the intention clear.
- Form Submission CTA: These CTAs prompt users to submit a contact form, request information, or get in touch with the business. Phrases like “Contact Us” or “Get in Touch Today” are typical for this type.
- Video Play CTA: Used to engage users with video content, these CTAs encourage them to click and watch a video. Phrases like “Watch Now” or “Play Video” are typical for this type.
- Value-Offer CTA: These focus on a special deal or discount, aiming to convert visitors by offering immediate value. Phrases like “Get 50% Off” or “Claim Your Free Trial” are often used.
- Guide/Resource Download CTA: Commonly used in content marketing, these CTAs promote the download of ebooks, whitepapers, or guides. Phrases like “Download Your Guide” or “Access the Report” are frequently employed.
- Navigation CTA: These CTAs guide users to other sections or pages of your website, enhancing user experience. Phrases like “Discover More” or “Learn About Our Services” help with navigation.

The choice of CTA type depends on your landing page’s purpose and your specific goals. To determine the most effective CTA, consider your target audience, the stage of the buyer’s journey, and what action you want them to take. By selecting the right CTA for your landing page, you can enhance user engagement and drive conversions effectively.
Which Design Elements are Crucial for an Effective CTA?
There are several crucial design elements for an effective CTA, including color choice, button size, contrast, whitespace, font choice and more.
Here’s a closer look at the design components that are crucial for an effective CTA:
- Color Choice: The color of your CTA button should stand out from the rest of the page. Colors like orange, green, and red are often used to grab attention, but the choice should align with your brand’s color scheme.
- Button Size: The CTA button should be large enough to notice, but not overwhelmingly so. A button that is too small might be missed, while an overly large button can be distracting. Striking a balance is key.
- Contrast: The CTA should contrast with the background. For instance, if your background is light, a dark-colored CTA button can pop out. Ensure there’s enough contrast for the CTA to be visible.
- Whitespace: Adequate white space around the CTA helps to focus attention on it. It prevents visual clutter and makes the CTA more appealing.
- Font Choice: Choose a font that is legible and consistent with your brand’s style. Make sure it’s not too small, and use bold or italics to emphasize text if necessary.
- Iconography: Sometimes, using icons alongside text in the CTA can make it more visually appealing and help convey its purpose. For instance, a shopping cart icon can complement a “Buy Now” CTA.
- Consistency: Maintain visual consistency throughout your website. Use a consistent design style for your CTAs across different pages. This helps users recognize CTAs more easily.
- Mobile Responsiveness: With a significant portion of web traffic coming from mobile users, it’s crucial that your CTAs are designed for mobile responsiveness. They should be easy to tap with a finger.
- Hover Effects: Consider subtle hover effects, like button color change or shadow, which provide visual feedback to users when they interact with the CTA.
- Directional Cues: Incorporate design elements that lead the user’s eye toward the CTA. Arrows or visual cues can guide the visitor’s attention to the action you want them to take.
Design plays a crucial role in user experience, and a well-designed CTA can significantly improve its effectiveness. However, there’s no one-size-fits-all approach. The design elements you choose should align with your brand, your landing page’s overall design, and the preferences of your target audience.
What are Some Common Phrases Used in CTAs?
There are numerous common phrases used in CTAs, including ‘Get Started,’ ‘Sign Up Now,’ ‘Learn More,’ ‘Buy Now,’ and ‘Subscribe’.
Look at some common phrases used in CTAs that can be effective (depending on your marketing goals):
- “Get Started”: This phrase is inviting and implies taking the first step, which can be less intimidating for users.
- “Sign Up Now”: Clear and direct, this CTA is often used for newsletter subscriptions, memberships, or account registrations.
- “Learn More”: Ideal for providing additional information without overwhelming the user. It’s often used to lead to more detailed content.
- “Buy Now”: A straightforward CTA increasing sales – perfect for e-commerce websites, as it prompts users to make a purchase immediately.
- “Subscribe”: Encourages users to sign up for updates, newsletters, or other recurring content.
- “Request a Demo”: Effective for B2B or SaaS websites, inviting users to see the product or service in action.

- “Download Now”: Common for lead generation, offering downloadable content such as ebooks, reports, or templates.
- “Get Your Free Trial”: Ideal for software, app, or service providers, offering a risk-free trial period.
- “Contact Us”: This CTA encourages users to initiate direct contact for inquiries or assistance.
- “Join Us”: Often used by communities, social networks, or organizations seeking new members or contributors.
- “Claim Your Discount”: Effective for e-commerce and businesses offering special promotions or discounts.

- “Reserve Your Spot”: Used for events, webinars, or limited-seat activities to create a sense of urgency.
- “Start Your Journey”: Ideal for travel and adventure services, invoking a sense of adventure and excitement.
- “See Pricing”: Effective for SaaS or subscription-based services, providing transparency on costs.
- “Add to Cart”: A standard CTA for e-commerce platforms, encouraging users to add items to their shopping carts.
- “Explore Now”: Effective for websites with a wide range of content or product offerings.
- “Hurry, Limited Offer”: Adds a sense of urgency, compelling users to act quickly.
- “Book Your Appointment”: Suitable for healthcare, wellness, and service providers who want users to schedule appointments.
- “Get Instant Access”: Common for online courses, premium content, or platforms that offer immediate access.
- “Find Your Match”: Used by dating or matchmaking services, implying a tailored user experience.
Of course, these are only some of the most popular CTA examples, and you shouldn’t stick to them tightly. Creating CTA copy is one of these realms, where you can let your creativity flow.
Which is More Effective: a CTA that Creates Urgency or One that Offers Value?
Both CTAs that create urgency and those offering value can be effective. Urgency-driven CTAs, like “Act now” or “Last chance,” work well for immediate purchases, event registrations, and limited-time promotions. On the other hand, value-driven CTAs, such as “Get a free e-book” or “Unlock valuable insights,” are suited for lead generation, content marketing, and B2B services. The most effective strategy often combines both approaches.
There are, however, some differences in usage patterns, as each type has its unique role and thus is most popular in other business or industry segments. Let’s break down it into bits.
CTA with Urgency
Urgency implies that time is limited or that an opportunity might be missed if the user doesn’t act promptly. Phrases like “Limited time offer,” “Act now,” or “Last chance” create a sense of FOMO (Fear of Missing Out). Urgency works well in:
- E-commerce: When you want to encourage immediate purchases.
- Events: To boost ticket sales or registrations.
- Limited-time promotions: For discounts, flash sales, or exclusive offers.
CTA with Value
CTAs emphasizing value often center around what the user will gain. Phrases like “Get a free e-book,” “Unlock valuable insights,” or “Save money” highlight the benefits of taking action. These CTAs are effective for:
- Lead generation: Offering something valuable in exchange for user information.
- Content marketing: To encourage downloads, sign-ups, or subscriptions.
- B2B services: Highlighting the value proposition for businesses.
So, which is more effective? It depends on your specific context and goals. If your product or service provides unique value, emphasizing this value can be compelling. Conversely, if you have a time-sensitive offer, creating urgency can be a powerful motivator.
The best strategy might be to blend both approaches. For instance, you could create a sense of urgency for limited-time offers while also highlighting the value users will gain.
How do Text-Based CTAs Compare with CTAs that Use Icons or Visuals?
Text-based CTAs and those using icons or visuals serve different purposes but can both be effective. Text-based CTAs, like “Learn More” or “Sign Up,” are straightforward and clear about the action. CTAs with icons or visuals can enhance understanding and grab attention more quickly. For instance, a shopping cart icon next to “Buy Now” instantly conveys purchasing. The choice depends on the platform, content layout, and desired user experience. Combining both can often yield the best results.
The choice between text-based CTAs and those incorporating icons or visuals can significantly impact your landing page’s performance. Let’s examine the advantages and considerations for each.
Text-Based CTAs
Text-based CTAs rely on words to convey the action you want users to take. Here’s how they compare:
- Clarity: Text is straightforward and universally understood. Users can quickly grasp the intended action, such as “Sign Up Now” or “Get Started.”
- SEO: Text-based CTAs are beneficial for search engine optimization. The text provides relevant content for search engines to index and understand.
- Readability: Text-based CTAs work well for providing more detailed information. You can include additional context about the action, making it clear and enticing.
CTAs with Icons or Visuals
Visual CTAs, on the other hand, incorporate symbols, buttons, or images along with text. Here’s how they compare:
- Engagement: Visual elements, like buttons with icons, can draw more attention. They stand out and make the call to action more interactive.
- Universality: Icons can be universally recognized, transcending language barriers. For instance, a magnifying glass icon often represents “Search” without the need for text.
- Aesthetic Appeal: Visual CTAs can enhance the design and aesthetics of your landing page. They contribute to a modern and clean look.
- Space Efficiency: Visual CTAs can save space on your page. They convey information with a smaller footprint, which can be vital for mobile responsiveness.
The Optimal Choice
The choice between text-based and visual CTAs depends on your specific context and your target audience. In many cases, a combination of both might be ideal. You can use a clear text-based CTA for clarity and SEO benefits while incorporating visually appealing buttons or icons for engagement.
A/B testing is a powerful tool to determine which type resonates more with your audience and leads to higher conversions.
What’s More Important for a CTA: Positioning or Wording?
Both positioning and wording are critical for a CTA, but their importance can vary based on context. Positioning ensures visibility and easy access, while wording motivates the user to take action. However, the best wording won’t help if the CTA is in a place users overlook, and a well-placed CTA won’t convert if its message isn’t compelling. Ideally, both elements should be optimized for maximum effectiveness. There is no VS. here!
How do CTAs Differ Between B2B and B2C Landing pages?
Distinguishing between B2B (Business-to-Business) and B2C (Business-to-Consumer) landing page CTAs is pivotal as the dynamics and marketing goals of these two realms are distinct. Let’s delve into how CTAs differ between the two to ensure you craft strategies that align with your specific audience and objectives.
1. Audience Mindset:
- B2B: B2B audiences are typically professionals or decision-makers seeking solutions to business-related problems. The CTA language should focus on how your offering addresses these specific challenges.
- B2C: B2C audiences are individual consumers looking for personal benefits or satisfaction. The CTA should emphasize how your product or service enhances their lives.
2. Complexity of Offer:
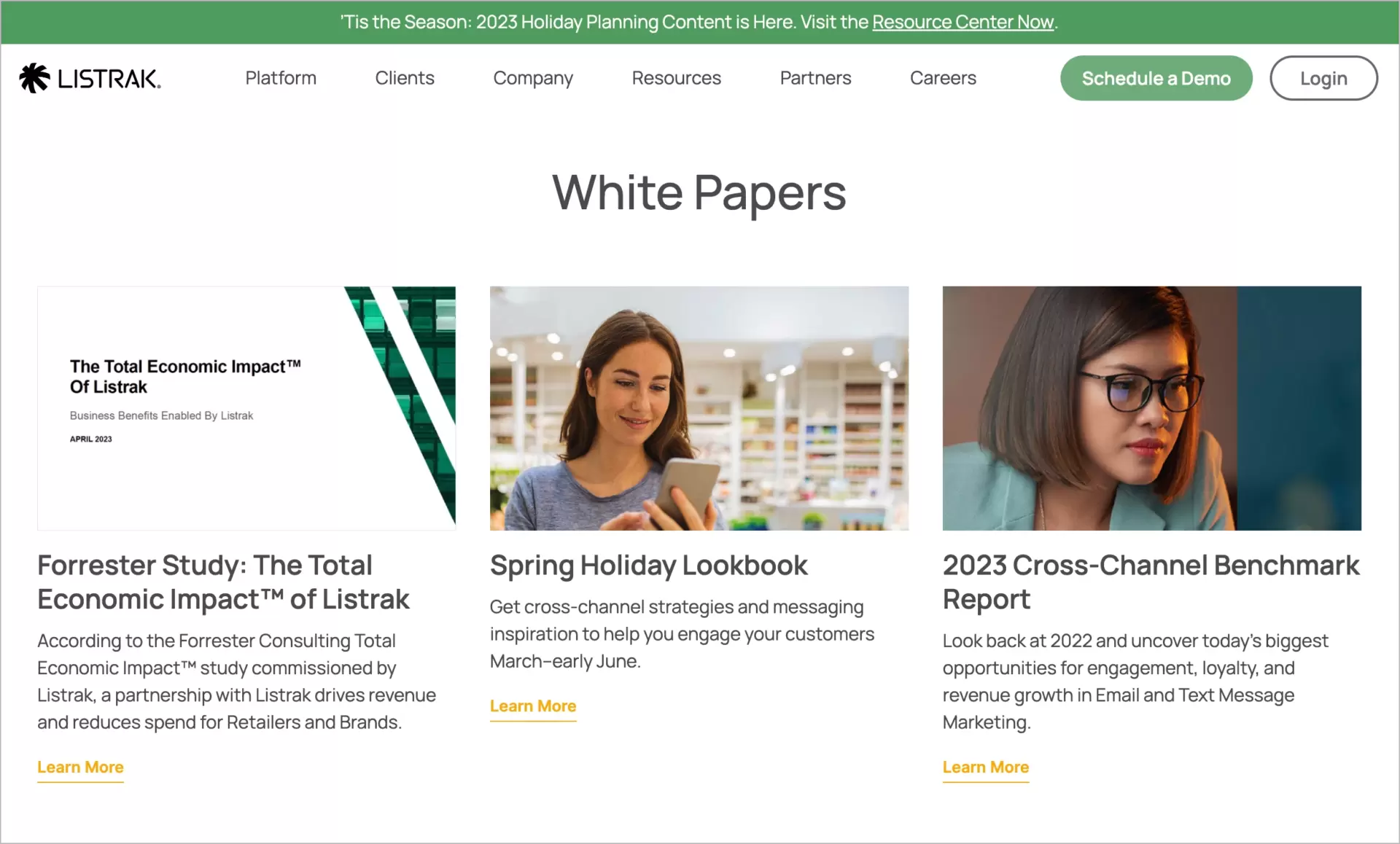
- B2B: B2B offerings are often more complex and require thorough consideration. CTAs should lead to resources like whitepapers, case studies, or consultations to help prospects in their decision-making process.

- Whitepapers and other professional resources are one of the most effective incentives utilized by B2B companies (source: https://www.listrak.com/learn/white-papers).
- B2C: B2C offers tend to be more straightforward. CTAs may direct users to product pages, pricing, or directly to the purchase process.
3. Length of Sales Cycle:
- B2B: Sales cycles in B2B can be protracted. CTAs might guide users towards engagement and nurturing content to build relationships over time.
- B2C: B2C sales cycles are typically shorter. CTAs often push for immediate action, such as making a purchase.
4. Emotional Appeal:
- B2B: B2B CTAs often appeal to logic, addressing business pain points and ROI. They rely on building trust and credibility.
- B2C: B2C CTAs may tap into emotions more frequently. They aim to evoke feelings like joy, desire, or a sense of belonging.
5. Language and Tone:
- B2B: Professional, informative, and solution-oriented language is common. CTAs should align with the technical and professional nature of B2B audiences.
- B2C: B2C CTAs often use conversational and relatable language. They should mirror the tone of your brand and the emotions your products or services invoke.
6. Social Proof:
- B2B: Social proof, like client testimonials or case studies, can greatly impact CTA effectiveness. B2B decision-makers appreciate real-world examples of success.

- B2C: Social proof is essential in B2C as well but may manifest differently. Reviews, ratings, and user-generated content can play a significant role in B2C CTAs.
7. Design Elements:
- B2B: B2B CTAs are usually part of a more formal and detailed landing page design. They should be visible but not detract from the informative content.
- B2C: B2C CTAs can be more creative in design, often featuring vibrant colors and compelling visuals.
How has the Evolution of Mobile Browsing Impacted CTA Design?
The evolution of mobile browsing has had a profound impact on the design of CTAs. With the majority of internet users accessing websites through mobile devices, it’s imperative to craft CTAs that cater to the mobile experience. Mobile users typically engage with websites on smaller screens, which means that real estate is precious. This has led to a shift towards concise, clear, and finger-friendly CTAs that can be easily tapped or swiped.
Furthermore, mobile browsing emphasizes the need for responsive design, ensuring that websites and their CTAs adapt seamlessly to various screen sizes and orientations. Load times are a critical consideration because mobile users, often on the move, value speed and efficiency.
In this context, sticky CTAs, those that remain fixed at the top or bottom of the screen, can be especially effective on mobile devices, providing users with an ever-present point of interaction. Incorporating visual elements, such as icons or buttons, and using straightforward, action-oriented messaging is essential for mobile CTAs. Users should instantly comprehend the value and action associated with the CTA.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
What Psychological Principles can be Applied to Create Compelling CTAs?
To create high-converting CTA you should follow principles such as scarcity, social proof, reciprocity, and some others. This way, you will be able to influence user behavior in the desired direction. Let’s list and shortly describe the most relevant psychological principles to be applied in CTAs:
- Scarcity: Instill a sense of urgency by indicating that an offer is limited. Phrases like “limited time offer” or “only a few left” can spur users to take immediate action.
- Social Proof: Showcase testimonials, reviews, or statistics to demonstrate that others have found value in your offerings. People are more likely to follow suit if they see others benefiting from a product or service.
- Reciprocity: Offer something valuable to users, such as a free guide or a trial period, in exchange for their action. When users receive something of value, they’re more inclined to reciprocate by engaging with your CTA.
- Emotional Appeal: Craft CTAs that elicit emotional responses. Whether it’s joy, fear, or curiosity, emotional resonance can be a powerful driver of action.
- Cognitive Ease: Keep your CTAs clear and straightforward. Users prefer making decisions that require less cognitive effort, so minimize complexity and confusion.
- Anchoring: Frame your offerings with an initial, often higher, reference point. This can influence users’ perceptions of value, making them more likely to respond positively.
How do CTAs Fit into a Brand’s Overall Digital Marketing Strategy?
Within a brand’s digital marketing strategy, CTAs function as key conversion mechanisms, effectively transforming interest into measurable outcomes like sales or inquiries.
Here are some best practices that should be addressed while creating each CTA strategy.
- Alignment with Brand Goals: CTAs should align with the broader goals and objectives of your brand. Whether it’s increasing sales, generating leads, or building brand awareness, the CTA should serve as a strategic tool in achieving these objectives.
- Consistency: Consistency in CTAs, both in design and messaging, across your digital platforms helps in brand recognition. Users should easily recognize and understand the action they’re expected to take.
- A/B Testing: Continuously test and optimize CTAs to determine what resonates most with your audience. Elements such as color, wording, and placement can significantly impact performance.
- Segmentation: Tailor CTAs to specific audience segments. A one-size-fits-all approach is less effective than personalized CTAs that cater to individual needs and preferences.
- Measuring and Analytics: Implement tracking and analytics tools to measure the effectiveness of your CTAs. This data provides insights into user behavior, helping you refine your strategy over time.
CTAs aren’t isolated elements; they’re integral to your brand’s online presence and the user’s journey. When applied strategically and aligned with psychological principles, CTAs can become a potent driver of user engagement, conversions, and brand success.
Are There Cultural or Regional Differences in How CTAs Should be Designed?
Generally, yes, but it depends on the context and what you are selling/promoting/offering, as well as your audience reach and characteristics. Crafting culturally and regionally effective CTAs is of paramount importance in the global field of digital marketing. It involves a nuanced approach, recognizing that what resonates in one region may not work in another.
Language plays a pivotal role, as different locales may have specific dialects or cultural connotations. Choosing the right words is more than translation; it’s about capturing the local idiom and cultural references. For example, a playful tone might work well in Western markets, while more formal language is expected in Asian markets.
Colors and imagery are also crucial. Different cultures associate various meanings with colors, so your choice should align with the cultural context. Similarly, imagery should reflect the audience you’re targeting, ensuring it’s relatable and culturally sensitive.
Regional relevance is another factor to consider. Tailor your CTAs to local events, holidays, or references that resonate with the specific audience.
It’s also essential to be aware of and comply with local laws and regulations, especially in regions with stringent digital marketing rules. This not only keeps you on the right side of the law but also builds trust with your audience.
How do you A/B Test Different CTAs to Determine Which is More Effective?
To perform A/B tests, you should define your goals clearly, create at least two variations of your CTA, present them to the appropriate audiences, and finally check and interpret the results. What to consider to make sure your tests’ results will be relevant and you’ll rely on them in making your business decision? Let’s take a closer look at some of the best A/B testing practices.
- Define Clear Objectives: Begin by identifying specific goals for your CTA testing. What action do you want users to take? Whether it’s a sign-up for a newsletter, making a purchase, or downloading a resource, setting clear objectives will guide your testing process.
- Create Variations: Develop different versions of your CTAs to test. These variations can include changes in text, design, color, size, wording, or placement. Make sure that each version is distinct in some way to understand which elements are impacting user behavior.
- Randomize and Segment Audiences: Randomly assign your website visitors to different CTA variations. Segment your audience based on relevant criteria, such as demographics, location, or behavior, to understand how different groups respond to your CTAs.
- Track and Analyze: Implement tracking tools and analytics to monitor user interactions with your CTAs. This data will reveal which CTA is more effective at achieving your predefined objectives. Analyze key metrics like click-through rates, conversion rates, and bounce rates.
- Statistical Significance: Allow your A/B test to run for a sufficient duration to ensure statistical significance. This ensures that the results aren’t due to chance. The larger the sample size, the more reliable your insights will be.
- Interpret and Implement: Once your A/B test is complete, interpret the results. Identify which CTA variation performed better in achieving your objectives. Implement the winning CTA on your landing pages.
- Continuous Testing: A/B testing isn’t a one-time process. It’s an ongoing practice. Continue to test and refine your CTAs to adapt to changing user preferences, design trends, and other factors.
- Multivariate Testing: For more advanced insights, consider multivariate testing, which allows you to test multiple elements of a call to action simultaneously, giving you a deeper understanding of what works best.
- User Feedback: Complement quantitative data with qualitative feedback. Ask users for their opinions on why they clicked or didn’t click on a particular CTA. This can provide valuable insights for refining your CTAs.
- Regular Analysis: Regularly review your A/B test results and update your CTAs as needed. The digital landscape evolves, and what works today may not work tomorrow.
A/B testing is a dynamic and iterative process that helps you fine-tune your CTAs for maximum effectiveness, ensuring you’re always optimizing for better user engagement and conversion rates. It’s an essential part of each properly performed marketing campaign that can significantly increase your chances for success. If you’d like to go pro with tests, start by reading our step-by-step A/B testing guide!
What are the Risks of Having a Poorly Designed CTA on your Landing Page?
Badly designed CTAs result in deteriorating user experiences, bewildering visitors, and could even result in missed conversion chances. No matter what the conversion goal is (lead generation, purchases, clicks, etc.), it may not be accomplished, or you’ll lose a significant share of people who leave your site only because of how it presents to them. Numbers delivered by Zippia are unforgiving, and they speak for themselves:
- A whopping 94% of users are willing to exit a website due to low design quality.
- 75% of a company’s reputation relies on the design of its website.
- In less than 50 milliseconds, a visitor makes their initial judgment about a site.
- An alarming 88% of online shoppers probably won’t revisit a website after encountering a negative user experience (UX) (J. Flynn, 25+ Wonderful Website Design Statistics, 2023).
How do Advancements in Web Design Technology Influence CTA Trends?
Advancements in web design technology have enabled more sophisticated and personalized CTAs, allowing for dynamic and interactive elements that can adapt to user behavior and preferences. These technological improvements facilitate A/B testing and analytics, leading to data-driven insights that refine CTA placement, design, and messaging for increased conversion rates. As a result, CTAs have evolved to become more effective tools in user engagement and conversion optimization within digital marketing strategies.
These advancements in web design technology aren’t just shaping the appearance of CTAs but also their performance. Keep it in mind while crafting your ones.
Instead of Conclusion
Once you know how to create a high-converting call to action, creating landing pages should be even easier and more profitable. Check out how it works for your business using Landingi platform, which is a no-code drag-and-drop builder featured with A/B testing, in-built analytics, Smart Sections, and all you need to take your digital marketing efforts to the next level.
Start your landing page adventure right now. Currently, at no cost!