
14 Effective Ways to Provide a Seamless User Experience

In this article you'll read about:
- How to design a UX friendly webpage
- The importance of personalization
- Why you don't need every information from your leads
…and much more!
Did you know that – according to ChaiOne – your sales can go up by as much as 225% when you improve user experience to give users the right information at the right time? If you think investing in user experience is too expensive, think again. DesignAdvisor reports that every $1 invested in UX results in a return between $2 and $100.
In an era of digital-first experiences, the user experience (UX) of your app or website is usually the first and final impression of your company. Given how powerful delivering the right user experience has become, companies are bending over backwards trying to design the perfect UX.
Create pages using AI features to generate text, SEO and edit images to work more efficiently and publish high-quality pages.
What Is UX Design?
UX design is nothing but the experience that your customers have when they use your product. Product here implies not only the tangible good or service that you're selling, but also the content you create to reach out to customers. The whole point of great user experience is to enable people to navigate through your website in the shortest possible way, revealing key information at just the right time.

How to Build a Seamless User Experience?
Fortunately, creating a seamless user experience isn't as complex as it's made out to be. Getting a few basics right will ensure that you're able to build a great UX design. Here are some of the most effective ways to do it.
Kick Off with User Research
Embarking on a journey toward exceptional user experiences begins with a crucial step: user research.
Delving deep into your target user needs, preferences, and behaviors unveils the essential insights that lay the foundation for a user-centric design. By immersing yourself in user personas, conducting surveys, user testing and analyzing feedback, you gain a panoramic view of what truly resonates with your audience.
A user-centric UX design taking into account results obtained from previous user research can also enhance engagement, as users are more likely to stay on your page when they find the content relevant and engaging. Also, when the design aligns with their expectations, they're more inclined to explore further, increasing the chances of them taking desired actions, such as signing up, making a purchase, or subscribing.
Remember, the journey to exceptional user experiences is paved with the insights gathered from those who matter most – your users.
Establish Design Hierarchy
A fundamental one of UX design principles is to keep the visual or design hierarchy. It plays a pivotal role in crafting seamless and engaging user experiences. By skillfully wielding elements such as size, color, and placement, designers can effortlessly guide users through digital interfaces. This strategic approach involves making pivotal components stand out prominently, instantly capturing user attention and steering it toward the most critical information.
Through an effective visual hierarchy, users swiftly grasp the relative significance of various on-screen elements. Larger and more vibrant elements naturally draw the eye, conveying their importance, while smaller ones assume complementary roles. Simultaneously, the arrangement of content strategically aligns with the user's natural reading patterns, ensuring a harmonious flow.
A consistent visual hierarchy not only heightens aesthetics but also optimizes overall user flow.
When users repeatedly encounter familiar visual cues, they swiftly internalize design patterns, nurturing a sense of ease and understanding.
Focus on Homepage Design
Your homepage is the first impression of your website, which is why getting it right is so crucial. Did you know that 35% of users fail to complete simple tasks on the average website? Luckily, small design hacks go a long way in building a homepage that tells users exactly where they need to go. For instance, using sliders (revolving carousel placed on the homepage) helps to deliver major information like product portfolio, shopping categories, important services offered, latest offers, etc. in a concise manner. Sliders help focus customer attention on things that are most relevant on your homepage on that day
To keep your brand image consistent, you can, for example, enhance your WordPress website by publishing corresponding WordPress landing pages on your own domain.
Get 111
Landing Page
Examples – the
Ultimate Guide
for FREE

Make Sure You're Mobile-Friendly
In 2023, 55% of website traffic across the world come from mobile devices. This number is the highest in mobile-first economies of Asia and Africa (like India, Nigeria and Kenya). And given the number of users that are now becoming a part of the global mobile-first economy, this percentage is likely to go up significantly in the next few years.
As a brand, RWD (Responsive Web Design) is now a necessity. RWD is an approach to web design that aims to create a website that provides optimal viewing experience across a wide variety of devices, from tablets to mobile phones to laptops to desktops. This means that navigating through the website across devices should be easy, with minimal scrolling, panning, and resizing.
Remember, the same goes for landing pages you link to from your homepage. When choosing from landing page templates, pay attention to whether the template is mobile-friendly as well.
Offer a Personalized Experience
Did you know that over 80% of customers may be persuaded to make a purchase by home page promotions, while personalized shopping cart recommendations may push to buy 92% of them (read more)?
There is no substitute for personalization.
Consider a scenario where you're in a space that's new and potentially disruptive; there is a chance that not every customer out there is aware of what your product offers. So, you would have a different UX for seasoned experts who already know what your product is all about and a completely different one for novices who will need more information before they even think about a possible purchase. Tools like cookie re-targeting and geo-location are advanced in understanding your customers' engagement with your site and customizing their experience accordingly.
Double Down on Strong Analytics
The right analytics tools are the key to improving user experience over time. The first website/app is nothing but the MVP (Minimum Viable Product) – its changes and updates should be based on how customers provide meaningful feedback. Advanced analytics platforms like Kissmetrics, and Crazy Egg give all kinds of user information that can drive more informed decision making and, in turn, a more refined user experience.
For instance, Crazy Egg provides heat maps and scroll maps, which help you understand what users are doing on your site. This can allow you to keep tweaking your website/app until the user experience is near-perfect.
More extensive metrics and tools are at your disposal in EventTracker by Landingi. It allows you to track micro-conversions on your landing pages, which means: button clicks, videos watched, sections viewed or scroll percentage, and much more. To put it in terms of benefits, you will get insight into the whole user's journey, which is a strong foundation for crafting well-targeted UX design based on real users' behavior, not on your (potentially biased) view.
Organize Your Menu Structure Correctly
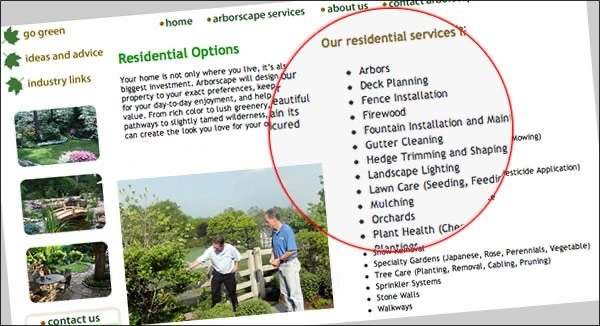
Planning and organizing website content in a way that makes it easily navigable can be a huge challenge. On the one hand, there is so much about your product that you want to say, while on the other, you have to ensure to make the user experience absolutely seamless. Think about your website content like a restaurant menu. Organizing the menu into logical categories, depending on the product or service, goes a long way in making navigation smoother. Say you're a landscaper who offers a variety of landscaping services; a good way of organizing your services on your website would be by creating different landing pages for different service categories, as seen in the image below.

A bad way of doing it would be to have one main page that lists all your services, such as this:

In other words, the more organised your menu structure is, the easier it will be for customers to navigate.
Get User Feedback
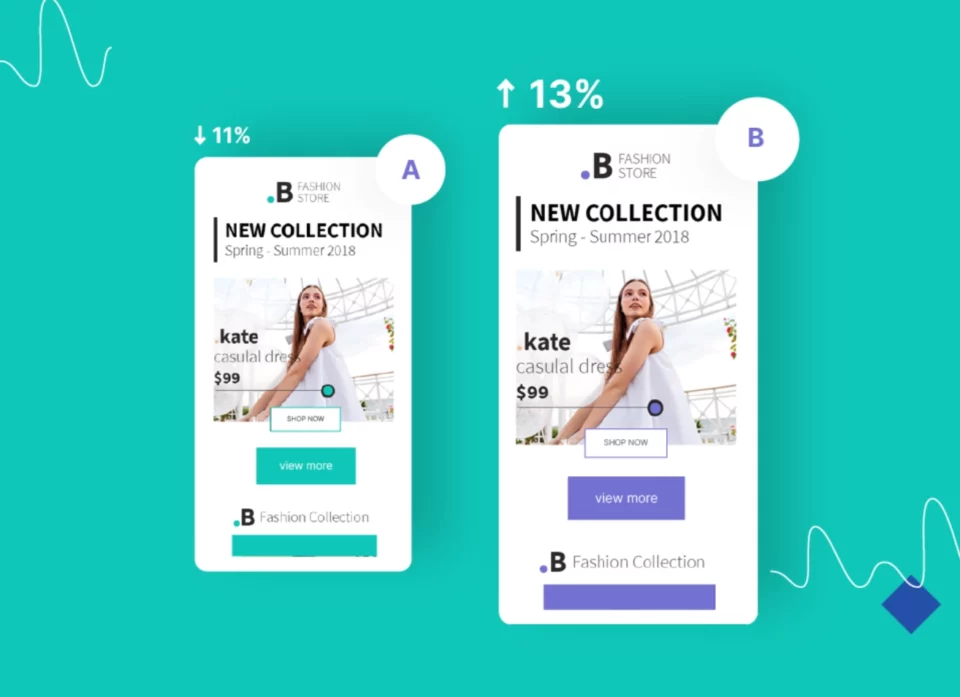
A/B Testing
There are numerous ways to test your product. Some companies use a combination of split testing (A/B testing) and analytics to understand what's working and what isn't. This means that they keep tweaking one thing in the website to test how users react and then keep the version that the users prefer more. This A/B testing happens with a number of features over multiple iterations, allowing product managers to zero in on the best user experience.

Other companies, particularly in the early stages, go for more direct testing. This could mean getting a group of random users to come to their office and use their product for 30 minutes in return for a voucher. Many companies follow these testing sessions with an informal group discussion among the users, which again provides qualitative feedback. Yet other companies send push notifications to their most active users requesting them for interviews. They then conduct in-depth qualitative interviews via call or chat.
UX Designers Consulting
Consulting with professional UX designers brings the advantage of tapping into their wealth of professional experience. These seasoned experts have designed and evaluated a diverse range of websites, giving them a deep understanding of user behaviors, preferences, and trends.
Leveraging their expertise ensures that your website benefits from tried-and-true UX design principles refined through years of hands-on practice. By capitalizing on their insights, you can create a website that not only aligns with industry best practices but also anticipates what your users expect.
Not to mention that big companies often have several design teams employing many UX designers, and each of them commonly handles only a designated website or a segment thereof.

Usability Testing
Usability tests are designed to simulate real-world scenarios, observing users as they navigate your product. This method often reveals unexpected user pain points, bottlenecks, and areas where user confusion might arise. By involving participants from your target audience, you gain authentic feedback, identifying both the strengths and weaknesses of your design.
These tests can range from moderated sessions, where a researcher guides users through tasks and gathers their reactions, to unmoderated sessions where users independently explore the product while providing commentary. By analyzing their behavior, reactions, and feedback, you can uncover opportunities to enhance the user journey, optimize interactions, and make informed design decisions that elevate the overall user experience.
Usability testing is a dynamic way to gather user insights that might not be evident through other methods. It complements A/B testing and consulting with UX designers by offering a direct window into the user's perspective, helping you refine your design based on real-world usage and uncovering aspects that might otherwise be overlooked.
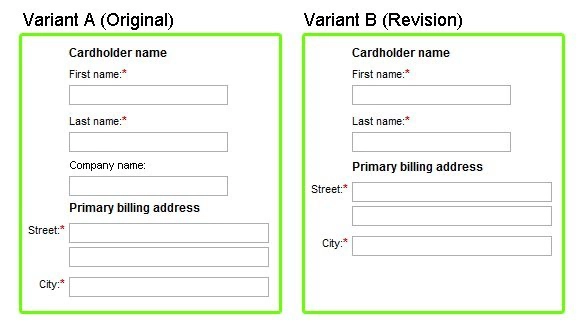
Avoid Unnecessary Data Collection
Companies often make a very common mistake – they feel the need to know everything about users registering to their platform. This means a long drawn-out data entry form before someone can become a registered user. This is a sure-shot way of making customers drop out. Nothing says poor user experience like expecting customers to give all their personal information just to sign up on your platform. In fact, Expedia actually earned $12 million in additional revenue by just taking this one step – they removed the “company name” field from their registration form.

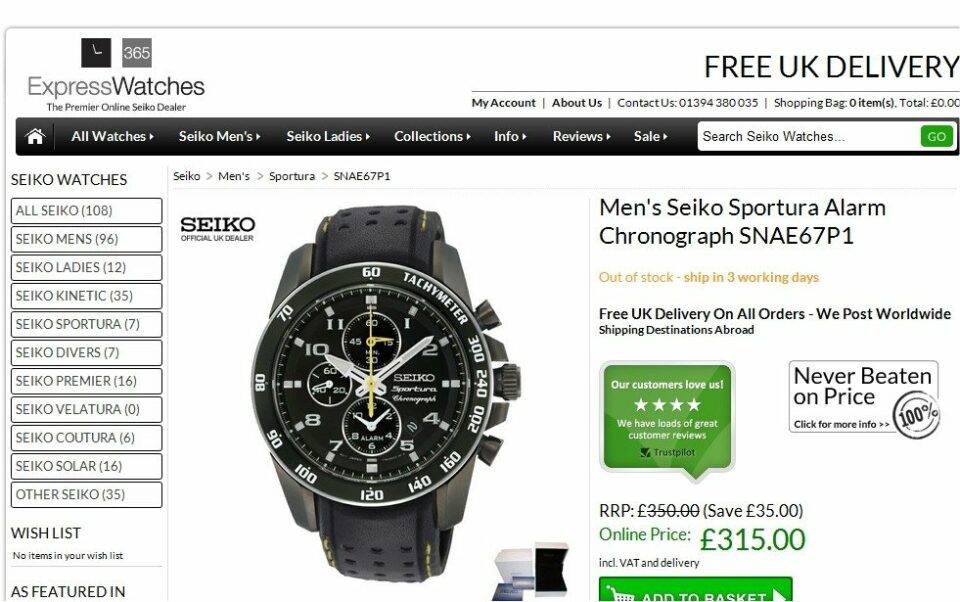
Build Authenticity
For certain kinds of businesses, building an aura of trust and authenticity is the only way to scale up. For instance, if you're an e-commerce platform selling branded products, your UX has to revolve around creating an authentic experience for prospective customers.
Let's take a real-world example. UK-based e-commerce website Express Watches A/B tested two different kinds of pages for selling Seiko watches. The first one focused entirely on product features and discounts. While the second one built authenticity by assuring customers that they were investing in an original Seiko watch.
Guess what?
The second page saw sales jump by a whopping 107%

Interact with Customers Using State-of-the-art Chat Support
The more interactive your user experience is, the better will the rates of customer engagement be. This doesn't mean that you have to employ customer support staff to chat with users. Today, AI-based technologies like NLP (Natural Language Processing) have become so advanced that you can automate entire conversations, making your customer feel like they're talking to a friend as they navigate your website. In fact, Intuit increased their conversions by 211% simply by introducing proactive chat on their website.
To this end, live chat and co-browsing integrations can be a great step in the right direction. It may deliver on-time support to boost user experience and help you slash customer churn. Particularly, customer support tool and software deliver personalized live chat support to users with the all-important human touch.
Social Media Integration
If you think that social media is not relevant as far as user experience goes, think again. Social media is an integral part of your user experience and needs to be treated as such. It's not enough to add the links to your different social media pages on your website footer footer, these need to be integrated into the UX itself.
Why is social media such an important part of the user experience? Social media contains the brand story, peer reviews, and effective visuals — all of which play a major role in convincing users to try your product. So if your social media presence is not being captured in your user experience, it's time to make some changes.
Allay Security Concerns
Even today, customers shopping online are wary of security measures when it comes to making online payments. They simply need assurance that their payment details are going to be safe, especially when dealing with a relatively unknown brand. A simple measure like a security seal can make a huge difference.
For instance, Oriental Furniture decided to allay their customers' security concerns by displaying a security seal. On clicking the seal, customers got a message saying they were protected for up to $10000 in case of any data theft. This allayed their concerns and the company saw a 7.6% increase in conversions.
Mention Prices Clearly
Many a time companies, particularly B2B ones, hesitate to display their prices on the website. They feel they can negotiate terms with individual clients based on their paying capacity. In other cases, the prices are mentioned to customers only after placing the order.
However, this strategy usually ends up backfiring. Having your prices displayed upfront, before the customer makes a purchase decision, goes a long way in building their trust. Figure out your pricing strategy with customer surveys, competitor benchmarking, and split testing, and then display it clearly on the website. Sephora did an A/B test where they offered one page without pricing and the other with prices clearly mentioned. The page with the prices mentioned saw the number of leads double.
Internal Search is the Key to Seamless Navigation
This one goes without saying; unless your website is easy to navigate, customers will drop off at an alarming rate.
The key is to create a navigation experience that doesn't require any thinking on the part of the user.
Implementing effective internal search and smart suggestions will help you build clear-cut, unambiguous user flows into your website.
Again, there are countless examples of websites that have dramatically improved conversion rates by simply improving their navigation. Zen Windows, for instance, had an abysmal conversion rate of 0.75%. When they changed their site navigation, their conversion rates immediately went up to 2.95%.
CTA (Call to Action) Matters
The right CTA button can make or break conversions, especially on landing pages. To create the right Call to Action, you first need to figure out the one action that you're optimizing for. It could be getting more subscribers for your email list or getting customer contact information, or making a sale. In any case, pick one overarching goal and then optimize your CTA accordingly.
Once you've decided what the goal is, extensive split testing is the way to go. Try as many different texts as possible to see what customers are responding to. Of course, make sure the CTA text is short, punchy, and to the point. The design of the CTA button is also crucial – you probably know that if you've ever used a landing page builder. Make sure that the button stands out on the page and customer attention swerves toward it automatically. At the same time, keep in mind that the design shouldn't be jarring in any way and should be in keeping with the overall theme and design of the website.

Clear CTA in the center with no distractions around. That's the point!

CTA here, CTA there, too much chaos everywhere!
Summing Up
At the end of the day, designing great user experience is far simpler than what it's made out to be. All the tips mentioned in the article are fairly straightforward and relatively inexpensive to execute. What's important to remember is that the end goal of any user experience is conversion, and all execution should align towards that ultimate objective. As long as you follow these basic UX principles, and keep testing relentlessly, building great user experience should not be difficult at all.
Craft UX-perfect Landing Page with Landingi!
Need an instant UX-perfect solution for your business?
In Landingi creator you may choose from over 400 templates for landing pages, microsites, pop-ups, lightboxes, and much more. They are crafted by professional UX designers not only to deliver a smooth user's experience (in terms of design itself, user interface, and so on), but also to increase conversion rates.
You (or your design team ) may also benefit from a bunch of additional functions and tools giving you all the UX powers to make your landing page exactly one you'd like to see. Besides almost infinite design personalization options, with Landingi you may enrich your site with elements such as videos, animations, sliders, time counters, chat and integrated calendar widgets, and... check out yourself –currently, at zero cost!
Image sources (in order of appearance): ,
Freepik (pikisuperstar), Venturi, Conversion Voodoo, Landingi, Unlicensed, VWO, Optimonk, Geckoboard, Clicksend.
Ready to grow? Let’s get started!
Join us and create the best-converting landing pages




