A real estate landing page can be your digital showroom, attracting potential buyers, renters, and sellers with captivating visuals and persuasive content. It’s more than just a pretty business card though – it’s a powerful tool for generating qualified leads and converting online interest into real estate transactions.
Each business in real estate offers properties or property-related services – explore this article and find out how to effectively leverage landing pages in your digital marketing strategies. Discover how a professional real estate landing page attracts buyers and sellers. Inspire yourself with real-life landing page examples that showcase how to transform theoretical knowledge into well-performing lead-generation machines. As a good incentive, check out the list of the most effective landing page optimization strategies for the real estate industry:
- Be persuasive from the beginning – create a headline that communicates UVP.
- Leverage immersive visuals – add a background video or pictures of the offered property.
- Keep the layout clear – leverage white space and keep the visual hierarchy.
- Show the social proof – include testimonials from satisfied clients.
- Use outstanding CTA – encourage users to take the desired action.
- Add a short contact form – allow users to register their interest frictionlessly.
Are you ready to uncover the secrets of the best real estate landing pages? This article will guide you through building a powerful real estate landing page, from understanding its core elements to implementing best practices. Additionally, we will showcase the 8 successful real estate landing page examples to inspire and inform your own design efforts.
- Joy Bolger – Real Estate Agent
- Opendoor
- Island Seeker
- Gulf Land Property Developers
- Galliard Homes
- Strada
- Golden Home
- Sotheby’s International Realty
Harness the power of AI to generate copy, edit images, and improve SEO. All within a single platform.
Save time and get one step closer to perfection.
What Is a Real Estate Landing Page?
A real estate landing page is a dedicated webpage designed to capture the attention of potential buyers, sellers, or renters interested in real estate properties. This type of landing page typically showcases a specific property, real estate service, or special offer, aiming to convert visitors into leads by encouraging them to take a particular action, such as scheduling a tour, signing up for a newsletter, or requesting more information. The page is often isolated from the main website navigation to focus solely on its primary goal without distractions.
Real estate landing pages are important tools in the industry, providing a platform to highlight a property or service’s unique features and benefits. They often include high-quality images, virtual tours, detailed property descriptions, and key selling points that appeal to the target audience. All these elements work together to create an engaging and informative experience for visitors, making it easier to envision themselves in the property or using the service offered.
In addition to showcasing properties or offering services, real estate landing pages are crucial in lead generation. They capture visitor information through forms, which can be used for follow-up marketing efforts. By offering valuable content or incentives in exchange for contact details, these pages help build a database of potential clients who have expressed interest in real estate offerings, facilitating targeted marketing and sales efforts.
How Do I Create a Real Estate Landing Page?
To create a landing page that will be a perfect tool for your real estate business campaign, start by identifying your goal and understanding your audience, and then choose the right platform, like Landingi, which will simplify the whole process. Design your landing page by creating a catchy headline, adding immersive visuals, and writing persuasive copy. Add trust elements to build your brand credibility, implement a strong CTA directing users toward the desired action, and use a lead capture form to gather potential customer data. In the end, ensure mobile responsiveness to provide a seamless experience for all users, regardless of the device they use.
Follow the detailed 9-step guide below and create a well-performing real estate landing page for your digital marketing campaign:
1. Identify your goal and audience
Firstly, identify your goal and understand your target audience. Define the primary objective of your real estate landing page, whether it’s to showcase a property, generate leads, or promote a special offer. With a clear, single goal in mind, you can create a dedicated landing page encouraging your target audience to take action. Yet, without understanding your potential clients’ needs and expectations, your landing page won’t match their preferences. Create your perfect customer characteristics and tailor your page’s content and design accordingly to achieve the best conversion results.
2. Choose the right platform
Secondly, choose the right platform to create your landing page. Select a landing page tool that suits your needs. While considering various options, remember that creating a nice-looking page is just the beginning. The success depends on further optimization based on data – for all these purposes, from page creation, testing, and analyzing data to incorporating adjustments, Landingi is your best choice.
The platform provides all the necessary tools to run effective digital marketing campaigns for all industries, including real estate businesses. It offers over 400 templates designed to maximize conversion, an intuitive builder with AI tools, built-in A/B testing features, an internal analytics tool, EventTracker, and over 170 integrations to ensure you can easily implement the platform into your existing toolkit.
3. Create a compelling headline
Thirdly, create a compelling headline. Use clear and concise language to communicate the property or service’s value proposition immediately. Focus on attention-grabbing words that resonate with your target audience. As real estate businesses often provide their services locally, you should leverage local keywords, especially when preparing a landing page for PPC purposes.
4. Use high-quality visuals
Fourthly, use high-quality visuals. Include professional photos, virtual tours, and videos to showcase the property’s best features or your real estate brokerage services. Ensure images are high-resolution and optimized for fast loading times.
5. Write persuasive copy
Fifthly, write persuasive copy. Provide detailed property descriptions, highlighting key features, amenities, and location benefits, or, in the case of services, point out what makes your offer unique and clearly describe what your business offers potential clients. Use bullet points for easy readability and emphasize unique selling points.
6. Include a strong CTA
Sixthly, include a strong CTA. Place clear and prominent CTA buttons, such as “Schedule a Tour,” “Request More Info,” or “Get a Free Consultation”, yet focus on your singular goal to drive the specific action you most want visitors to take, ensuring your CTA is direct and aligned with your primary objective. Ensure the buttons stand out visually and are strategically placed throughout the page.
7. Add lead capture form
Seventhly, add a lead capture form. Incorporate a simple and user-friendly form to collect visitor information, such as name, email, and phone number. To boost the efficiency of your lead generation, offer incentives, like free market reports or property guides, to encourage form submissions.
8. Incorporate trust elements
Eighthly, incorporate trust elements to enhance credibility. Add testimonials from satisfied clients, showcasing positive experiences to build trust with new visitors. Display trust badges and certifications prominently to underline your professional credibility. Include complete contact information, such as phone numbers, email addresses, and physical office locations, to assure visitors of your accessibility. Furthermore, link to your social media profiles to provide additional transparency and allow potential clients to engage with your brand on multiple platforms, reinforcing your reliability and trustworthiness.
9. Optimize for mobile
Ninthly, optimize your landing page for mobile. Ensure the landing page is fully responsive and looks great on all devices, including smartphones and tablets. Test the page’s functionality and load times across different devices and browsers to continuously ensure the best user experience for your page visitors.
8 Best Examples of Real Estate Landing Pages
Check out the 8 best examples of real estate landing pages and learn how theoretical knowledge meets practice. Each example showcases the best strategies that effectively guide users through compelling content to take the desired action. Inspire yourself with these real-life page designs and find a way to create a well-performing landing page for your real estate business.
1. Joy Bolger – Real Estate Agent
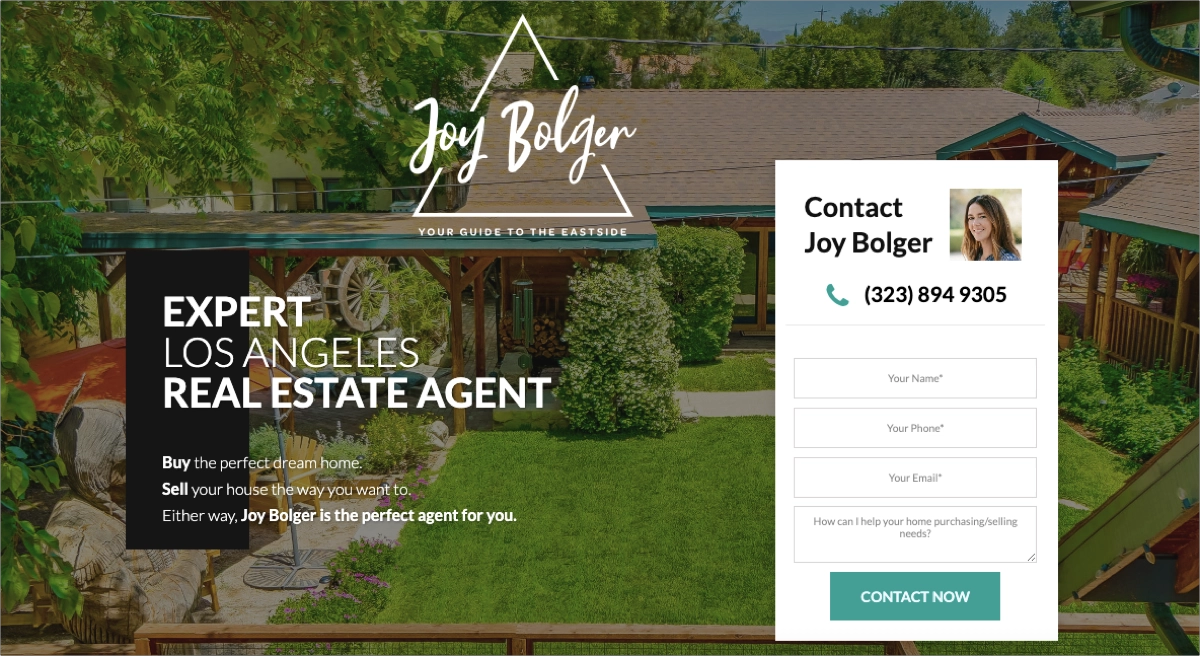
The first example is the Joy Bolger Real Estate page, an illustrative model of a landing page for real estate professionals. It showcases Joy Bolger as an experienced and reliable real estate agent in Los Angeles, particularly on the Eastside. The page immediately captures attention with a bold, compelling headline and clear services description. A contact form is strategically placed to capture leads, allowing potential clients to reach out for personalized assistance easily.

The page layout is intuitive and user-friendly, effortlessly guiding visitors through various sections. The visually appealing design features professional images, including Joy’s portrait, which fosters a personal connection with visitors. Logos from reputable organizations like Compass and the National Association of Realtors further establish Joy’s professional credentials. The page is designed with a user-first approach, offering a simple contact path for those searching for professional real estate agents, which makes it highly effective.
Key takeaways to learn from this example:
- High-impact visuals,
- Trust signals,
- User-friendly layout,
- Specific audience targeting,
- Simple contact form,
- “Call Now” button,
- Strong CTAs.
Improvement areas:
- Testimonials – while the page includes a single review, it should display more testimonials from satisfied customers to enhance credibility.
Choose the Meet Developer template from Landingi’s gallery and customize it with your logo, professional pictures, and attention-grabbing headline to encourage visitors to contact you.

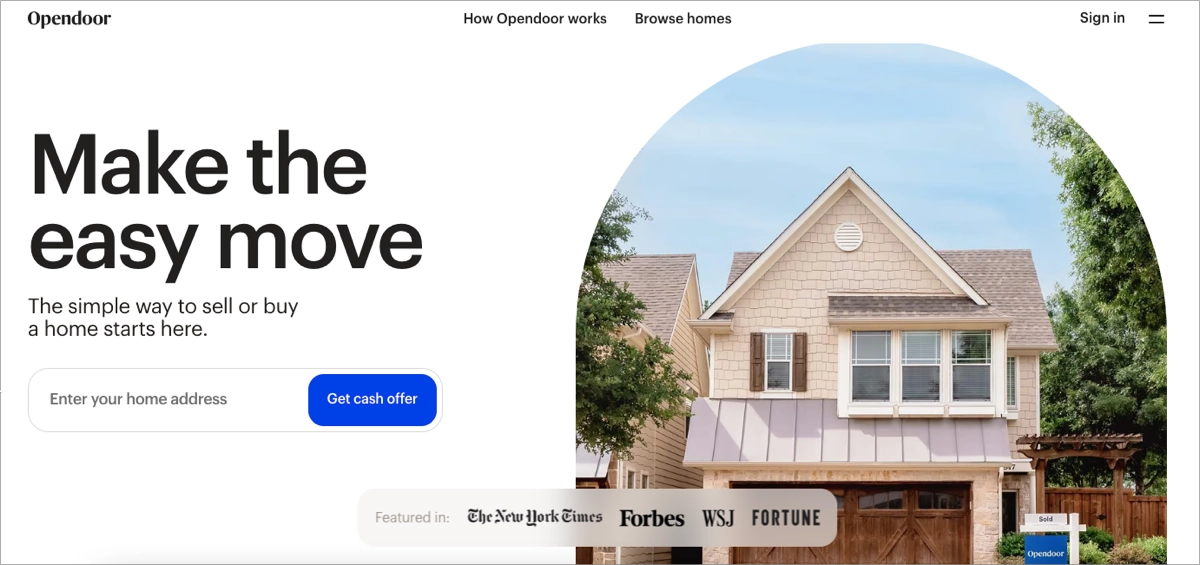
2. Opendoor
The second example is the Opendoor landing page. The secret of high-converting landing pages is a straightforward, single CTA, and Opendoor’s page perfectly implements this strategy. Their outstanding CTA, “Get cash offer”, is placed strategically across the page – in a hero section, on a sticky bar, and under social proof elements. The page catches the eye with a bold headline conveying the value proposition from the first moment the user enters the site. The subheadline emphasizes the convenience and ease of the service, appealing to homeowners looking for a quick and hassle-free selling process.

The layout is clean and modern, with high-quality images and intuitive navigation. Trust signals such as customer testimonials and partnerships with reputable organizations add credibility. The page displays the number of their customers, which is a great addition, convincing visitors to take the desired action. As the key element of this page, the “how it works” section allows visitors to understand the offering and help in the decision-making.
Key takeaways to learn from this example:
- Clear value proposition,
- Strong visuals,
- Prominent CTA,
- Trust signals,
- Social proof elements,
- “How it works” section.
Improvement areas:
- Mobile optimization – enhancing the mobile user experience could improve accessibility and conversion rates.
Use Landingi and choose the Real Estate template to showcase your value proposition. Use immersive visuals and incorporate a strong CTA to boost conversions effectively.

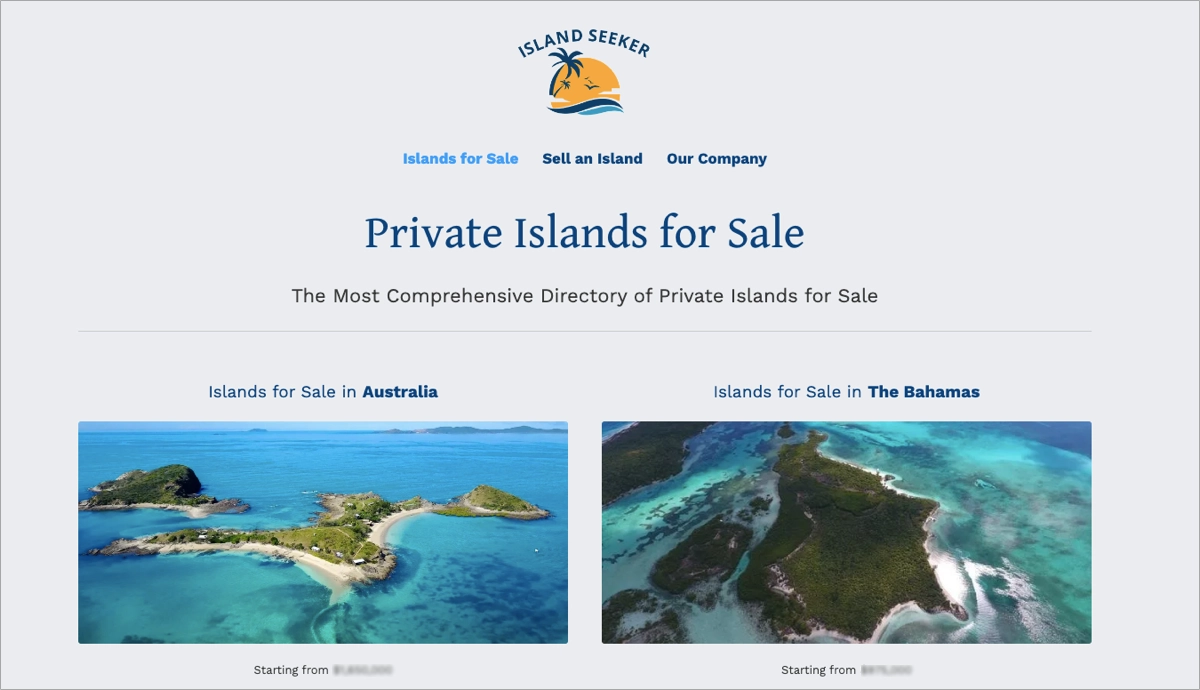
3. Island Seeker
The third example is the Island Seeker landing page. It’s a great inspiration for real estate professionals specializing in unique properties. The page’s design is immediately engaging, featuring a prominent headline, “Private Islands for Sale,” which clearly sets the theme and captures the visitor’s attention. The subheadline reinforces the site’s authority in the niche market of private island real estate.

The layout is clean and well-organized, with high-quality images of islands available for sale in various locations worldwide. Each island listing includes a direct link for more details, ensuring easy navigation for users interested in specific regions. Compelling visuals paired with concise, informative text make it easy for visitors to explore and find what they are looking for. Each offer includes a strong CTA leading to an inquiry form, which allows users to request more information. The secondary CTA leads to a short form allowing to request a callback. Transparency and a strong focus on user experience are the strongest features of this page, making it not just a static brochure but a well-performing digital marketing tool.
Key takeaways to learn from this example:
- Clear and engaging Headline,
- High-quality visuals,
- User-friendly navigation,
- Detailed listings with general price information,
- Strong CTAs,
- Clear inquiry forms.
Improvement areas:
- Interactive elements – adding features like virtual tours or an interactive map could enhance user engagement and provide a more immersive experience.
Pick the Apartments Newsletter template from Landingi and build interest among potential customers. Customize the template with high-quality visuals, add your logo, and leverage an effective lead-generation form.

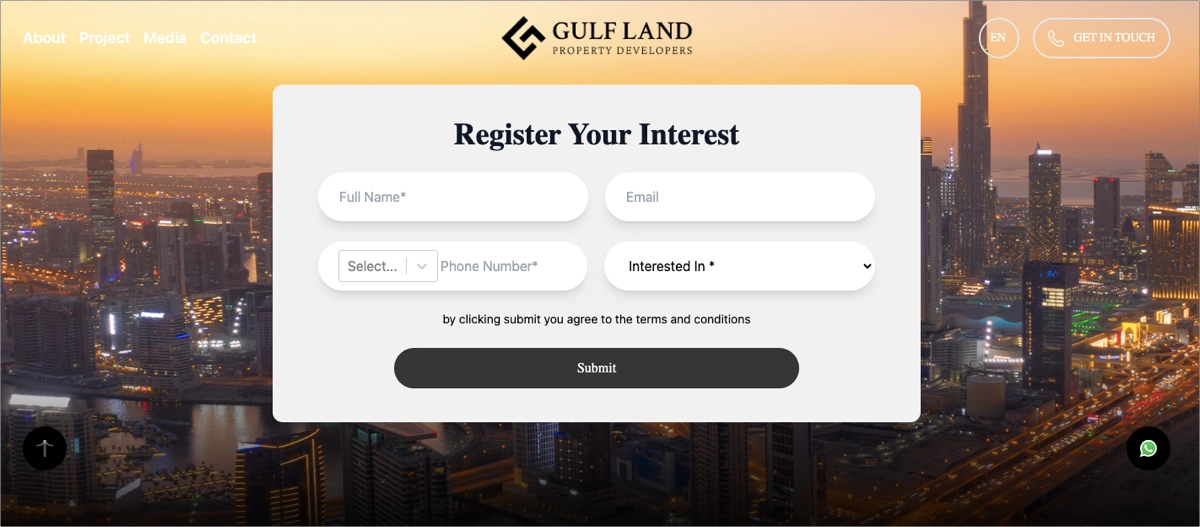
4. Gulf Land Property Developers
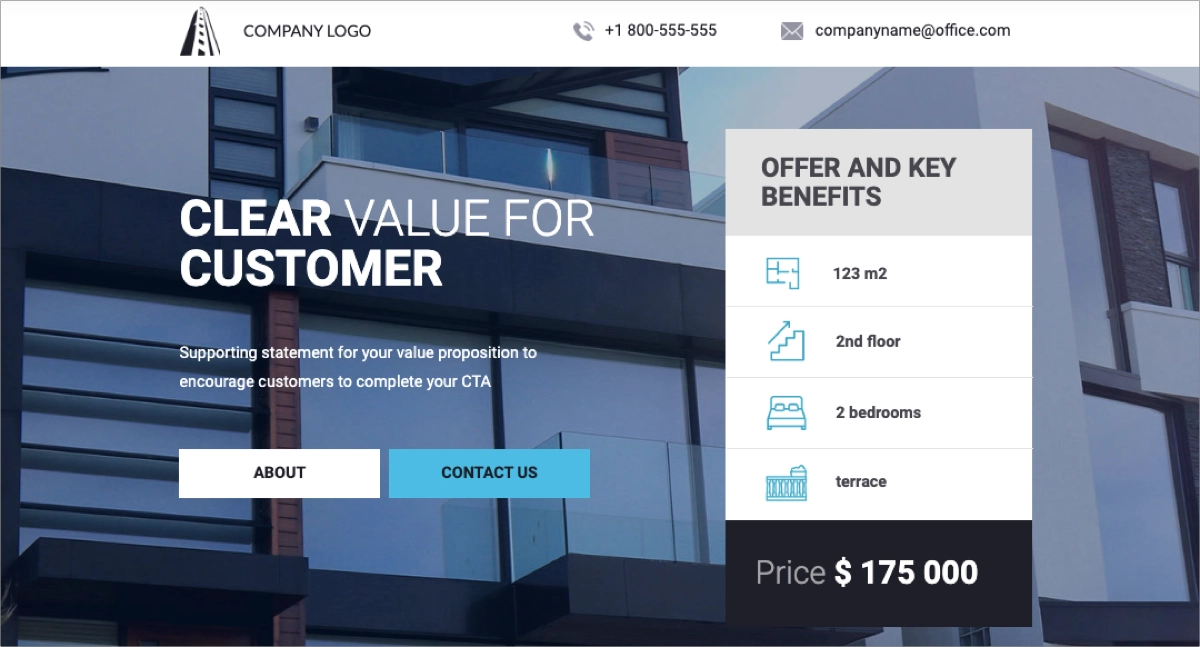
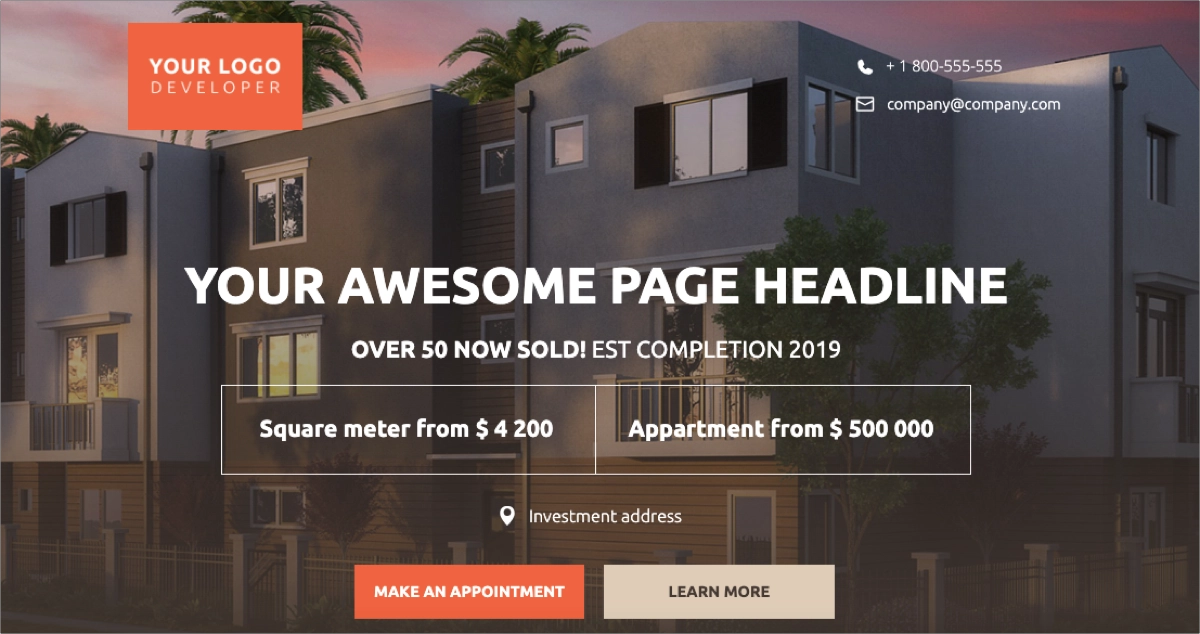
The fourth example is a landing page for one of Gulf Land Property Developers’ offerings, The Serenity Lakes 2. It’s a great inspiration to create a high-end real estate landing page. This page is designed to promote luxury apartments for sale in Dubai, effectively capturing the attention of potential buyers with a sophisticated and visually appealing layout. The headline immediately conveys the premium nature of the property, while the imagery of the apartments and their surroundings underscores the luxurious lifestyle on offer.

The page is well-structured, with a clean design that makes navigation intuitive. Key information about the apartments, such as amenities, pricing, and location, is presented clearly, helping visitors quickly understand the value proposition. The inclusion of a “Get in Touch” CTA, allowing for direct phone contact, encourages immediate engagement, making it easy for potential buyers to ask for more details. This landing page also features a clear lead-capture form, encouraging visitors to leave their contact details and register interest in the offering. Additionally, the page is optimized for mobile devices, ensuring a seamless experience for users on the go.
Key takeaways to learn from this example:
- Compelling headline,
- High-quality visuals,
- User-friendly layout,
- Effective CTAs,
- Mobile optimization,
- Clear form.
Improvement areas:
- Testimonials and reviews – including testimonials from current residents or satisfied clients could build trust and credibility with potential buyers.
Pick the Real Estate Offer template from Landingi – customize it to reflect your business offer and leverage a well-designed lead-capture form to achieve the best conversion results.

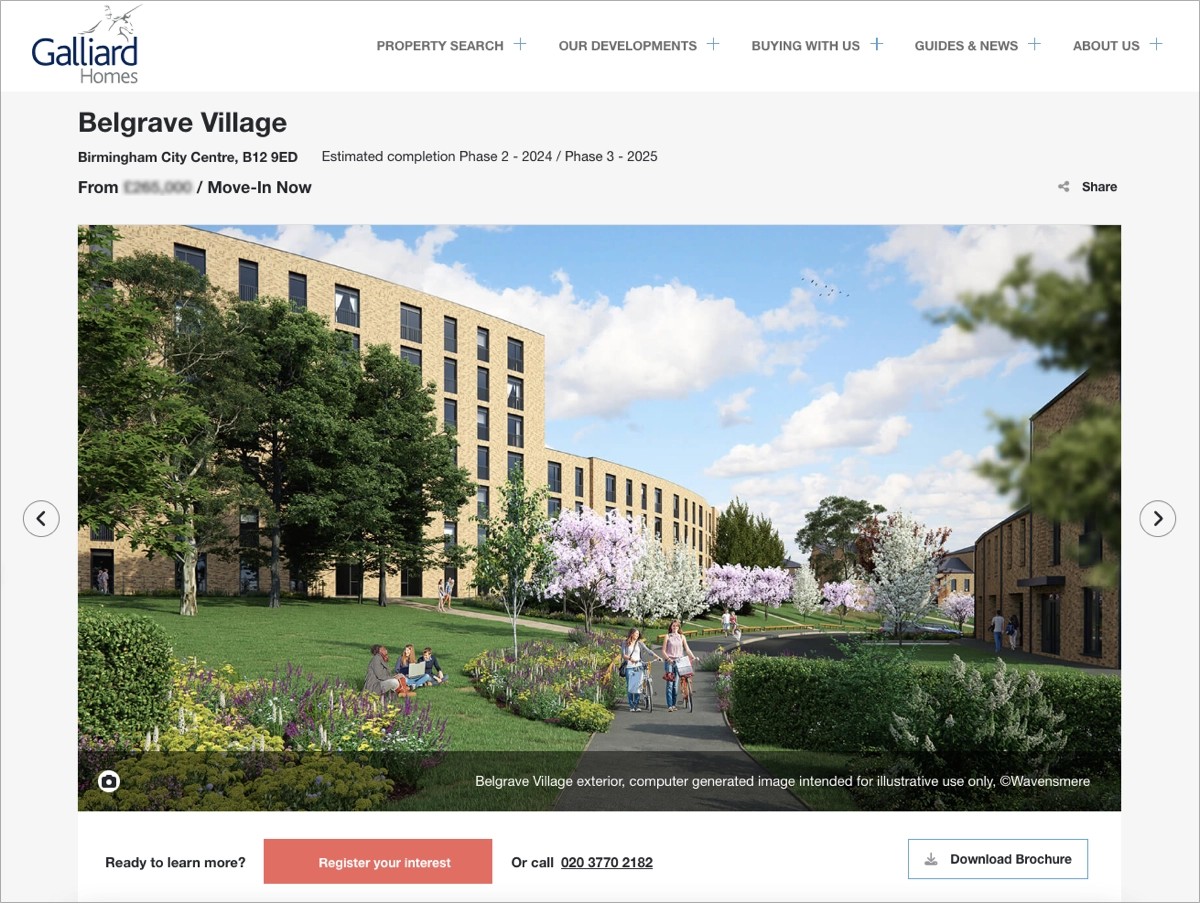
5. Galliard Homes
The fifth example is a Galliard Homes landing page created to promote Belgrave Village residences for sale. It effectively markets new builds in Birmingham City Centre, capturing the attention of potential buyers with a prominent and compelling headline that immediately communicates the key offering. The subheadline adds credibility by associating the development with well-known real estate entities.

The page layout is visually appealing and user-friendly. High-quality images of the properties, both interior and exterior, are prominently featured, helping to showcase the modern design and luxurious features of the residences. An image slider allows potential buyers to easily browse through various property images, enhancing the overall user experience. Key information such as property prices, availability, and completion dates is presented, aiding in quick decision-making. The main CTA button is outstanding, encouraging users to register their interest.
Key takeaways to learn from this example:
- Engaging headlines and subheadlines,
- Image slider with high-quality visuals,
- Video presentation,
- Clear information presentation,
- User-friendly layout,
- Credibility signals,
- Strong CTA.
Improvement areas:
- FAQ section – adding an FAQ section would address common objectives, greatly impact the decision-making process, and encourage visitors to register interest.
Present your offers with a well-structured landing page – choose the Real Estate Selling template to build interest and engagement among visitors. Use the contact form and collect leads effectively!

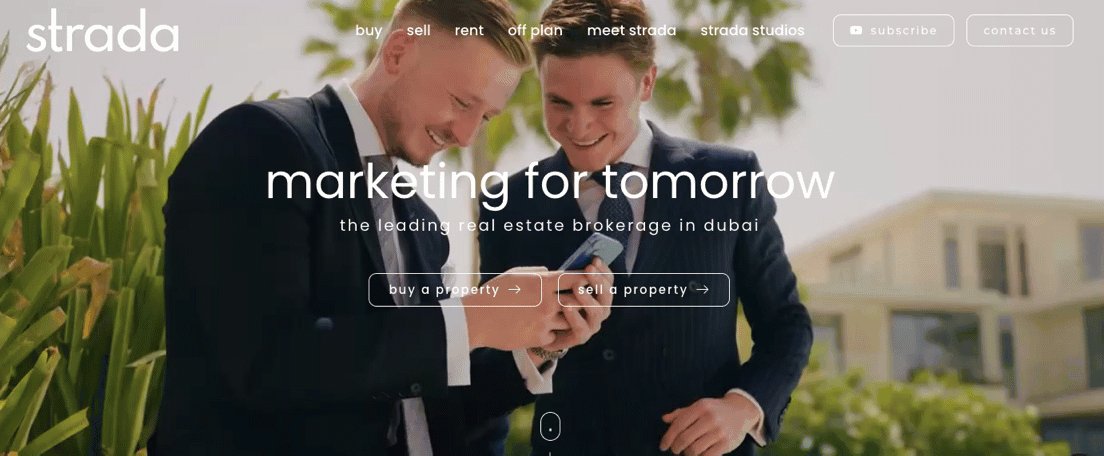
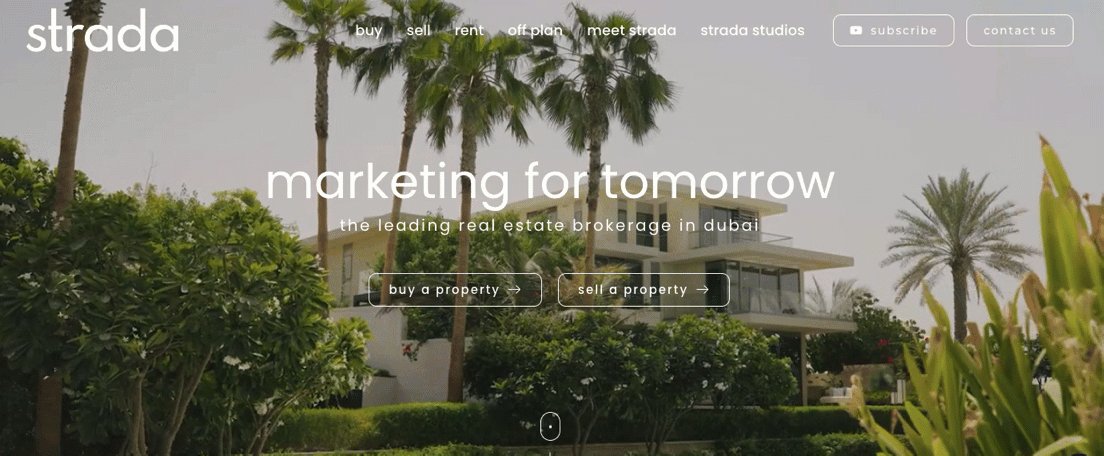
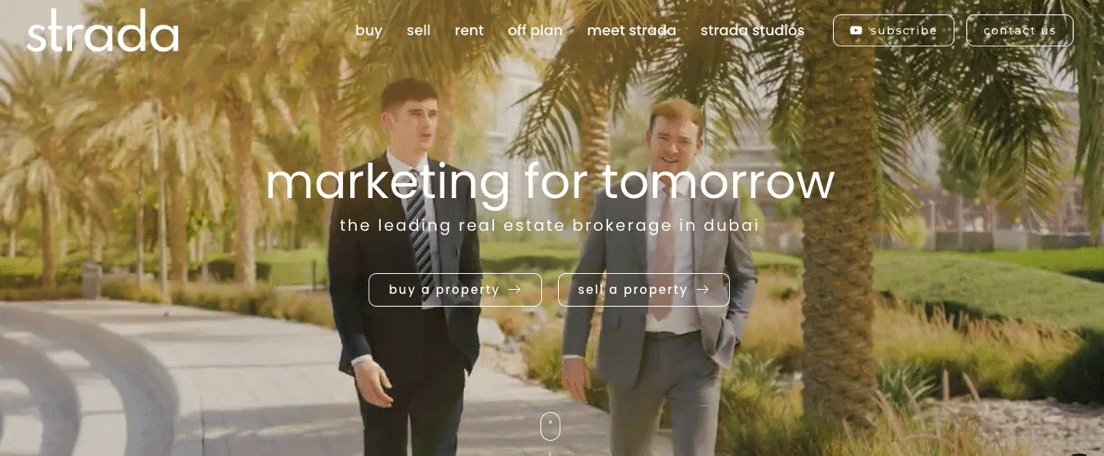
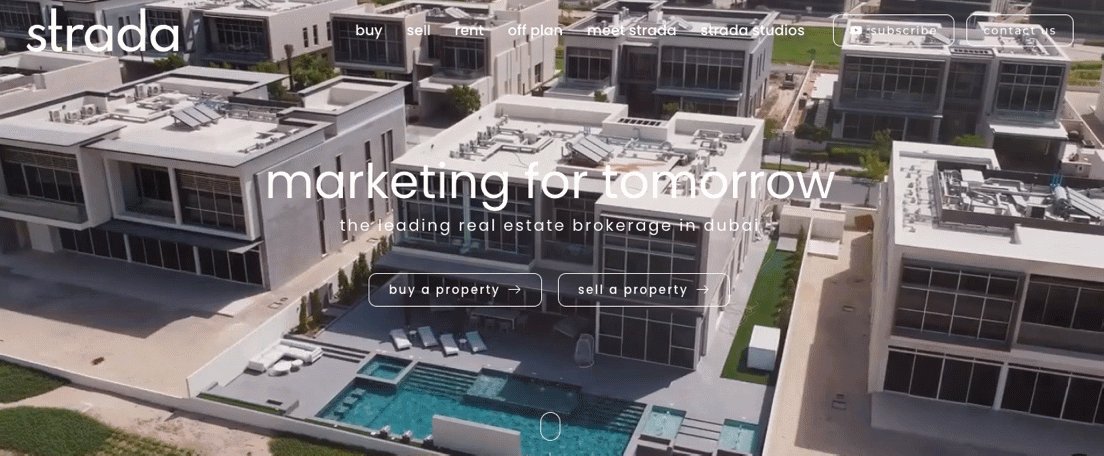
6. Strada
The sixth example is the Strada landing page for real estate in Dubai, which showcases excellence in capturing user attention and driving engagement. The page features a sleek, modern design with intuitive navigation, prominently displaying options to buy, sell, or rent properties. A background video, high-quality images, and interactive elements like hover effects enhance visual appeal, creating an immersive experience for visitors. The strategic use of CTA buttons directs users to key services, facilitating smooth transitions between browsing and decision-making stages.

The landing page effectively leverages trust-building elements, showcasing their experience and introducing the team of real estate professionals. Additionally, it incorporates responsive design, ensuring optimal performance across various devices and enhancing accessibility for mobile users. The inclusion of a clear form encourages visitors to contact. It’s one of the most effective real estate landing page examples.
Key takeaways to learn from this example:
- Clean, professional look,
- High-quality pictures and videos,
- Interactive elements,
- Outstanding alternative CTA buttons,
- Trust signals,
- Clear contact form.
Improvement areas:
- Social proof – the page should include testimonials from satisfied clients to build trust among visitors more effectively.
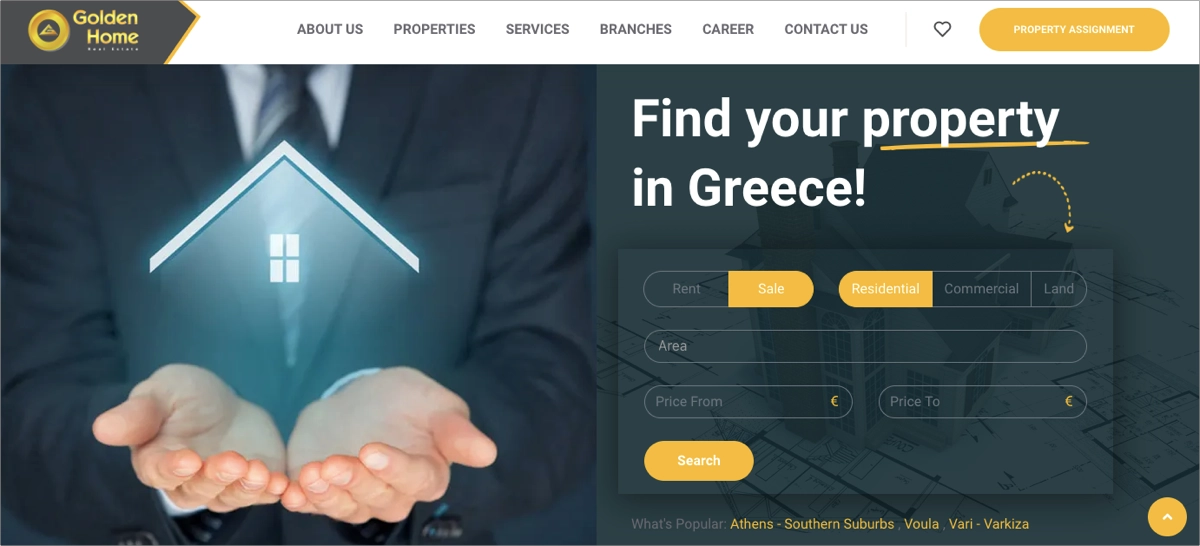
7. Golden Home
The seventh example is the Golden Home landing page, which exemplifies the best real estate web page design practices. The page opens with a professional and visually appealing layout that immediately captures the user’s attention. A prominent search bar at the top lets users quickly find properties by specifying location, price range, and property type. This feature ensures visitors can easily navigate the vast portfolio of over 50,000 properties available for sale and rent. High-quality images and a clean, modern design reflect the brand’s credibility and commitment to providing top-notch real estate services.

Additionally, the landing page highlights key features and services offered by Golden Home. It communicates their extensive experience in the real estate market, which is a great trust signal for potential clients. The page also emphasizes the value proposition for both property owners and buyers. The inclusion of contact information with a “Call Now” button ensures that users can effortlessly engage with the agency.
Key takeaways to learn from this example:
- Professional layout,
- High-quality images,
- Extensive property search functionality,
- Trust-building elements,
- Clear CTA buttons,
- “Call Now” button,
- Contact info.
Improvement areas:
- Enhancing mobile user experience – optimizing the mobile layout could lead to better engagement and higher conversion rates from mobile users.
Choose the Flat Sale template to showcase your properties for sale. Leverage its clear layout and strategic white space to describe property details and engage visitors to contact your company!

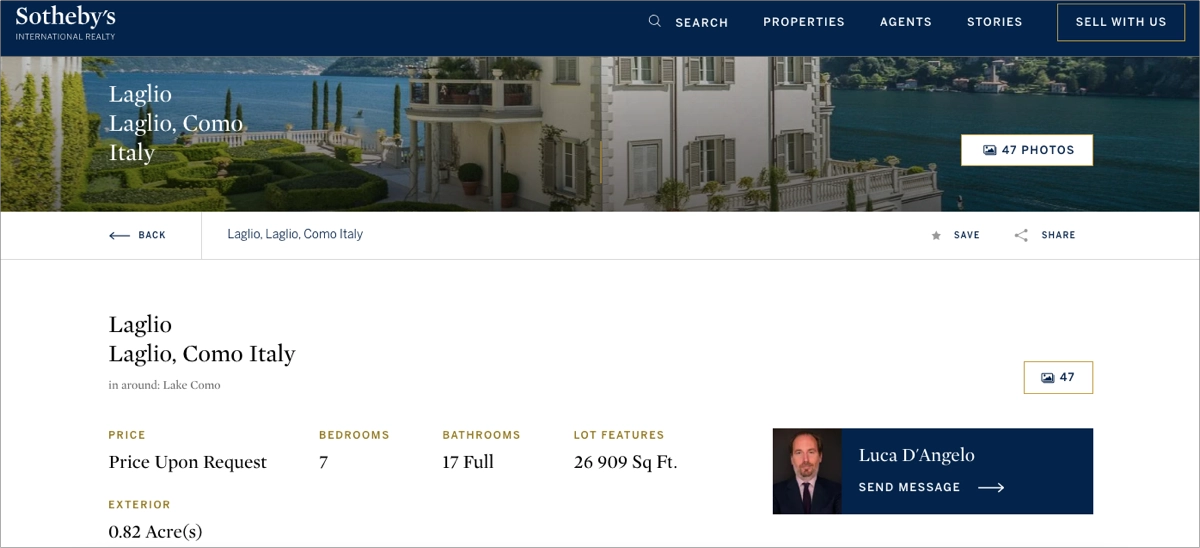
8. Sotheby’s International Realty
The last example is the Sotheby’s International Realty landing page for the luxury home in Laglio, Como, Italy. It exemplifies the highest standards in real estate landing page design. The page opens with a striking, full-screen hero image of the property, immediately capturing the viewer’s attention with its breathtaking visuals. The prominent headline effectively communicates the property’s exclusivity and grandeur. The page uses a sophisticated color scheme and high-quality images to maintain an elegant and luxurious aesthetic.

Key property details are clearly displayed, including the number of bedrooms and bathrooms, property size, and unique features such as the outdoor pool, guest apartment, indoor pool, and extensive wine cellar. The inclusion of a “Price Upon Request” tag emphasizes the exclusive nature of the listing. The page also features an interactive photo gallery with 47 high-resolution images, allowing potential buyers to explore the property in depth. A dedicated section for amenities and lot features further highlights the property’s luxurious offerings. The page includes a special CTA button showing the name and picture of the real estate agent handling this offer, encouraging interested visitors to direct contact.
Key takeaways to learn from this example:
- Stunning visuals,
- Clear property details,
- Interactive photo gallery,
- Elegant design,
- Exclusive presentation (price upon request),
- Outstanding, effective CTA button,
- Google Maps plugin.
Improvement areas:
- Additional interactive elements – integrating virtual tours or video walkthroughs could provide a more immersive experience for potential buyers.
Choose the Property for Sale template from Landingi and customize it to show potential customers your exclusive offer – add immersive visuals and your brand’s logo, and allow visitors to contact you with a clear form.

What Is the Best Real Estate Landing Page Builder?
The best real estate landing page builder is Landingi, a multifunctional platform developed to simplify creating, testing, and optimizing landing pages for various digital marketing campaigns. This powerful platform will help you uncover the real potential of dedicated web pages and leverage them to drive high conversions.
You can start creating the real estate landing page by choosing one from over 400 templates in Landingi’s gallery. Each template was designed to inform, engage, and maximize conversion. You can easily customize your chosen template in the intuitive editor, which provides AI landing page features for generating content, mastering visuals, and improving SEO. Landingi supports 29 languages, making it the best tool for businesses that want to reach specific audiences of different nationalities.

Landingi platform provides an A/B testing tool that allows you to experiment with various page versions to find the best-performing one. You can also collect specific data, track user behavior, and analyze crucial KPIs, thanks to the built-in analytics tool EventTracker. With such a toolkit, you can effortlessly study your landing page efficiency and make adjustments based on real data to achieve the best results in your landing page campaigns.
The platform offers Form Builder, a tool for creating the most effective forms for your real estate landing pages. You can also leverage its Smart Sections feature, designed to streamline implementing bulk changes across multiple landing pages so that you can manage all your pages with just a few clicks. If you expect more and want experts to create a professional real estate landing page for you, check out Landingi’s page design services.
Moreover, with more than 170 integrations offered by Landingi, you can easily connect the platform with your existing toolkit to professionally manage your campaigns based on landing pages. This platform is exactly what you need. Thanks to its advanced features and user-friendly builder, Landingi is marketers’ top choice.
How Can I Optimize My Real Estate Landing Page for Higher Conversion Rates?
To optimize your real estate landing page for higher conversion rates, focus on strategies that involve design refining and performance optimization. These include creating persuasive and engaging content, refining CTA buttons, leveraging social proof and trust signals, simplifying forms, and then making data-based adjustments and optimizing loading speed.
Check out the detailed guide to leverage the proven conversion optimization strategies in your real estate landing pages:
#1 Create persuasive and engaging content
Firstly, focus on creating persuasive and engaging content. Start with the hero section and create an attention-grabbing headline that clearly communicates your value proposition and entices visitors to discover the benefits of your offering. Incorporate professional photos, virtual tours, and videos of the property to captivate visitors and give them a realistic sense of the space. Then, highlight key features and benefits of the property or service in an engaging and concise manner. Use bullet points for easy readability and ensure your copy speaks directly to your target audience’s needs and desires.
#2 Refine CTAs
Secondly, refine your CTAs. Place prominent, action-oriented CTA buttons, such as “Schedule a Tour” or “Get More Info,” at strategic points on the page. Don’t limit your CTAs to a single location on the page – place prominent CTAs throughout the landing page, particularly at key decision points where users may be most receptive to taking action. This reinforces the desired action and ensures users have multiple opportunities to convert. Ensure each CTA is clear and compelling, guiding visitors toward the desired action. Utilize clear and concise language for your CTAs, and remember it must be outstanding – use contrasting colors, clear fonts, and sufficient button size to ensure they are visually appealing and user-friendly. This enhances click-through rates and creates a more positive user experience.
#3 Leverage social proof and trust elements
Thirdly, leverage social proof and trust elements. Showcase genuine client testimonials and positive reviews on your landing page. These elements allow visitors to hear success stories from previous clients, fostering trust and demonstrating the value proposition of your services. Display any relevant trust badges or professional accreditations your agency holds. These visual cues signal competence and expertise. Provide clear and readily accessible contact information on your landing page. This includes your phone number, email address, and physical address, if applicable. Link to social media profiles to add transparency and trustworthiness.
#4 Simplify lead capture forms
Fourthly, simplify lead capture forms. Your real estate landing page should include a lead capture form, so ensuring it’s well-optimized can significantly boost conversions. Keep your form concise and ask only for the information essential for initiating contact. The more information you request, the higher the likelihood of users abandoning the form altogether. A streamlined form with minimal required fields minimizes friction and encourages form completion. Utilize clear and concise language throughout the form. Then, design the layout for optimal readability and user experience, ensuring easy navigation and completion on various devices. These elements contribute to a positive user experience and encourage successful form submissions.
#5 Optimize for mobile devices
Fifthly, optimize your landing page for mobile devices. Ensure it’s fully responsive and provides an excellent user experience on all devices, including smartphones and tablets. Test the page across different devices to ensure it loads quickly and functions smoothly. The majority of web traffic now originates from mobile devices. Users encountering a poorly formatted or slow-loading landing page on their mobile phones are highly likely to bounce and explore competitor offerings.
Mobile responsiveness ensures a visually appealing and user-friendly experience for visitors accessing your landing page on various devices. This includes clear navigation, optimized image sizes, and appropriately sized buttons for easy click-throughs on touchscreens. Moreover, major search engines prioritize mobile-friendly websites in their search rankings. A responsive landing page enhances user experience and improves your website’s search visibility, organically attracting more potential clients to your offerings.
#6 Conduct A/B tests
Sixthly, conduct A/B tests. This ongoing process involves creating multiple variations of your landing page, each featuring a different element or combination of elements. These variations are then presented to website visitors in a controlled manner, allowing you to statistically analyze which version performs best at driving conversions.
A/B testing eliminates the guesswork from landing page optimization. By analyzing user behavior data, you gain objective insights into which elements resonate most effectively with your target audience. This data-driven approach ensures you prioritize changes that will have the most significant impact on conversion rates. Through A/B testing, you can pinpoint specific elements on your landing page that have the greatest potential to influence conversion rates. By focusing optimization efforts on these high-impact areas, you maximize the return on your investment in landing page improvement.
#7 Analyze and optimize performance
Seventhly, analyze and optimize performance. For this purpose, you can leverage EventTracker, a built-in Landingi tool that tracks events and user behavior, giving you clear data about key metrics without the necessity of using external, complex tools. Performance analysis uncovers potential friction points within the user journey. By identifying areas where users drop off or fail to engage with your call to action, you can address these roadblocks and create a smoother user experience that fosters conversions.

Based on your analysis, extract actionable insights to guide your optimization efforts. This might involve revising specific sections of your landing page copy, adjusting CTAs for increased visibility, or optimizing images for faster loading times. By implementing these adjustments, you refine your landing page based on user behavior, ultimately leading to a more effective conversion funnel.
What Are the Key Elements of an Effective Real Estate Landing Page?
An effective real estate landing page is built on several key elements, starting from compelling headlines, high–quality images, and other content elements, through testimonials that build trust and credibility, clear CTAs that encourage to take desired action, and lead-capture forms allowing to send inquiries about properties, to responsive design ensuring a seamless experience for all users regardless of the device they use. These elements, when well-designed and strategically optimized, work together to capture the attention of potential buyers or sellers and convert them into leads.
Check out what your page can’t miss and use the elements mentioned below as your checklist in creating a high-converting real estate landing page:
- Compelling headline – clear, concise, and attention-grabbing. It must convey the property or service’s primary benefit or unique selling proposition.
- High-quality visuals – professional, immersive, and engaging images and videos. The property visuals or professional services visual explanation should make a strong impact.
- Property details – detailed descriptions with clear feature lists. Property details help potential buyers visualize the property and understand its value.
- Service details – clear, informative, and benefit-oriented. Service descriptions help understand UVP and address pain points, giving a clear answer for potential customers needs.
- Interactive elements – virtual tours, video walkthroughs, or 360-degree views give a more immersive experience, engaging visitors and giving them a better feel for the property.
- Clear CTA – prominent, compelling, and well-placed across the page. CTAs must stand out visually and be easy to find, to guide visitors towards the next step.
- Lead capture form – simple, short, and straightforward. Clear form encourage visitors to provide their contact information in exchange for more details or to schedule a viewing.
- Social proof – testimonials and reviews should highlight positive experiences from previous clients to reassure potential buyers or renters. These elements build trust and credibility.
- Contact information – visible and accessible, making it easy for visitors to contact your company. The page should include a phone number, email address, and physical office location address, best if in a form of clickable buttons and map plugin.
- Responsive design – clear layout, intuitive navigation, fast loading times. The page must perform well across all devices to enhance the user experience and keep visitors engaged, regardless of the device they are using.
Incorporating these key elements can significantly improve a real estate landing page’s effectiveness, helping attract more visitors and convert them into qualified leads.
What Are the Real Estate Landing Page Best Practices?
The 3 real estate landing page best practices involve prioritizing user experience, building trust and credibility, and providing immersive visuals.
#1 Prioritize user experience and clarity
The first best practice for creating high-converting real estate landing pages is to prioritize user experience and clarity. Pay attention to the hero section, which invites users to meet your offer. The attention-grabbing headline in the hero section must immediately convey your services’ value and entice visitors to learn more. Focus on creating frictionless lead capture forms. Use simple and user-friendly forms to collect visitor information – ask only for essential details to encourage form completion. Ensure your landing page is fully responsive and provides an excellent user experience on all devices, including smartphones and tablets.
By adhering to these principles of user experience and clarity, you create real estate landing pages that are not only visually appealing but also functionally optimized. This approach fosters trust, simplifies the user journey, and ultimately drives conversions by guiding visitors toward the desired action, be it scheduling a consultation, requesting a property tour, or submitting a contact form. Remember, a user-centric landing page is an investment in your digital marketing strategy, paving the way for successful lead generation and client acquisition in the competitive real estate market.
#2 Build trust and credibility
The second best practice for winning real estate landing pages is to build trust and credibility. Showcase genuine client testimonials and positive reviews to foster trust and demonstrate your services’ value proposition. Provide transparency through contact information. Include clear and readily accessible contact information on your landing page, including your phone number, email address, and physical address, if applicable. Link your social media profiles on the landing page. This allows users to explore your online presence, gain further insight into your company culture, and connect with you on additional platforms.
By strategically incorporating these elements, you cultivate a positive perception of your agency and foster trust with potential clients. People are more likely to do business with companies they believe in, and showcasing social proof and transparency demonstrates your commitment to excellence. This ultimately leads to increased conversions on your real estate landing page and positions your agency as a trusted resource within the competitive market.
#3 Use immersive visuals
The third best practice for effective real estate landing pages is to use immersive visuals. As landing page serves as a great real estate marketing tool, use high-quality images and videos to showcase the property in the best light. Virtual tours and 360-degree views can provide an immersive experience for potential buyers. If your services extend beyond property listings, showcasing your team is just as crucial. Include professional photographs of your real estate agents, highlighting their expertise and approachable nature. Ensure all pictures and videos are optimized for fast loading times to keep visitors engaged.
By strategically incorporating these elements, you create a visually stimulating landing page that effectively captures the user’s attention and fosters a genuine connection with the properties and services you offer. Remember, impactful visuals are a powerful tool for real estate marketing, allowing potential buyers to envision themselves in the space and ultimately converting interest into action.
What Is the Average Real Estate Landing Page Conversion Rate?
The average real estate landing page conversion rate is 7.4%, while the median is 2.6%, according to Unbounce in Conversion Benchmark Report. This positions the real estate industry as the second-lowest performer in landing page conversions across all sectors. As the competition is high, leveraging analytics is key to a successful digital marketing strategy based on landing pages.
The best you can do to achieve conversion rates higher than your competitors is to leverage A/B testing and gather user behavior data with professional tools like EventTracker from Landingi. Data analysis lets you make informed decisions regarding landing page design, content strategy, and user experience. This ensures your efforts are focused on the adjustments most likely to drive conversions.
The key to unlocking the full potential of your landing page lies in harnessing the power of analytics and continuously optimizing based on user behavior. In doing so, you can outpace industry benchmarks and achieve significant growth in your digital marketing efforts for the real estate sector.
Build Landing Pages For Your Real Estate Business With Landingi
Even though statistics show a relevantly low average landing page conversion rate for the real estate industry, a well-crafted page is a powerful tool that can significantly enhance your online presence. Once you remember that ongoing optimization is key to success, you’ll quickly discover how to win over competition and drive conversions.
This article has equipped you with a comprehensive understanding of real estate landing pages, their purpose, and the key elements that contribute to their effectiveness. With the provided insights and real-world examples, you can create high-performing landing pages that capture attention, foster trust, and convert website visitors into qualified leads. Don’t hesitate to leverage A/B testing and data analytics to optimize your landing page continuously, ensuring it remains a dynamic and impactful tool within your digital marketing strategy.
Try Landingi now and discover the full potential of well-optimized real estate landing pages in your digital marketing strategies!