Todos estão falando sobre landing pages: para substituir sites, aumentar a conversão ou gerar leads e vendas durante uma determinada campanha.
Mas será que todos nós sabemos o que é necessário para criar uma landing page realmente eficaz, funcional e bem-sucedida? Em que deve consistir o design de sua landing page e quais são alguns erros a serem evitados ao criar seu site? Onde obter inspiração para o design da landing page?
Bem, nós o ajudaremos. Decidimos identificar alguns princípios e práticas a serem seguidos para cada design de landing page. Se estiver interessado em transformar sua página de touchdown na melhor landing page possível, você está no lugar certo!
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
#1 Layout bem planejado
A primeira etapa para criar um design de landing page eficaz é organizar seus vários elementos. Do ponto de vista comercial, as informações mais importantes devem chamar a atenção do leitor primeiro, portanto, coloque-as no topo. Todos os elementos “acima da dobra” devem estar visíveis assim que a página for carregada, sem rolagem.
A lista a seguir dos elementos mais importantes o ajudará a organizá-los adequadamente.
O que você deve inserir na área acima da dobra?
- Logotipo: esse é o primeiro passo para a conscientização da marca e vai ajudar as pessoas a conectarem sua landing page com ela imediatamente. Certifique-se de que ele esteja visível, colocando-o no canto superior esquerdo ou no canto superior direito.
- Um título atraente: transmite o que pode ser mais valioso para seu grupo-alvo e concentra-se em destacar os principais benefícios.
- Mensagem principal: você ganha a atenção dos leitores nos primeiros 3 a 5 segundos, portanto, mantenha a mensagem direta!
- Uma imagem atraente e relevante: seja uma maquete, uma foto, uma visualização ou um vídeo explicativo. As imagens falam mais alto do que as palavras!
- Botão de CTA: para converter os visitantes, ele deve ser convincente e orientado para a ação, mas primeiramente acessível na parte acima da dobra da página. Certifique-se de que ele seja clicável e que seus clientes em potencial possam comprar através dele. Não tenha medo de fazer testes. Por exemplo, talvez você queira alterar o determinante do botão para meu em vez de seu para aumentar a taxa de cliques.
A área “além da dobra” pode ser acessada rolando a página para baixo. Embora nem todas as landing pages tenham essa parte, se incluída, esses elementos também têm um papel a desempenhar!
O que deve aparecer na área além da dobra?
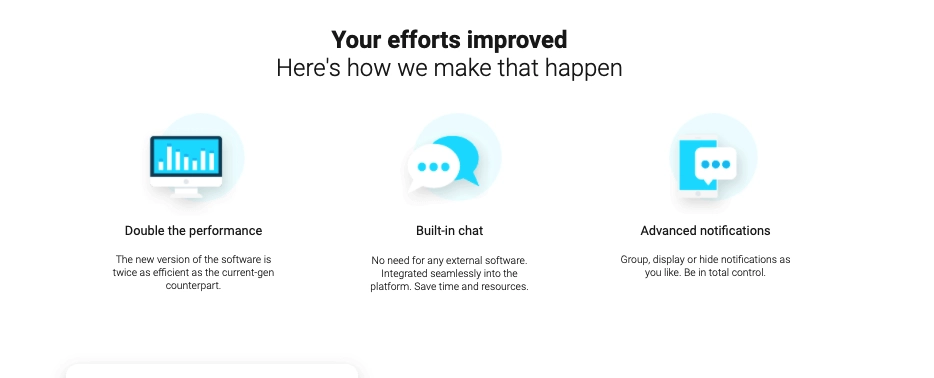
- Uma breve lista de benefícios: destaque-os com marcadores ou ícones (como no exemplo abaixo) para manter o visitante envolvido.

- Prova social: se for o caso, use os nomes e os logotipos dos clientes, bem como o que eles dizem sobre o produto ou serviço.
- Formulário de contato: faça-o o mais curto possível. O aumento da quantidade de texto em um formulário de contato pode fazer com que a taxa de conversão caia em até 50%.
- Botões de compartilhamento de mídia social: você precisa escolher cuidadosamente suas posições para não afastar os visitantes da sua landing page antes de realizar a ação desejada.
#2 Harmonia no design
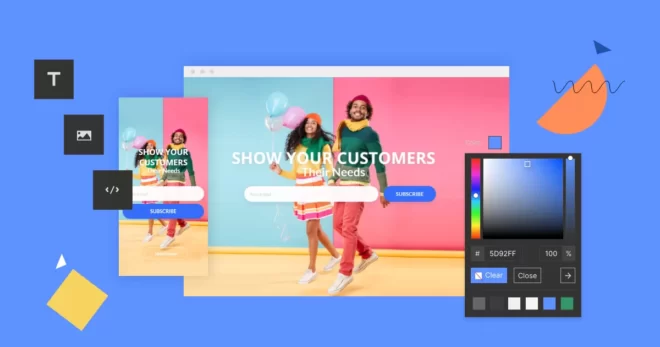
Mesmo o melhor design de landing page não funcionará se todos os elementos não fizerem sentido visualmente. Uma landing page deve ser limpa e direta, sem imagens ou informações desnecessárias. Além disso, certifique-se de que os esquemas de cores sejam mantidos nas cores da marca, pois eles podem afetar o reconhecimento da marca e a conexão entre uma determinada campanha e sua marca geral.
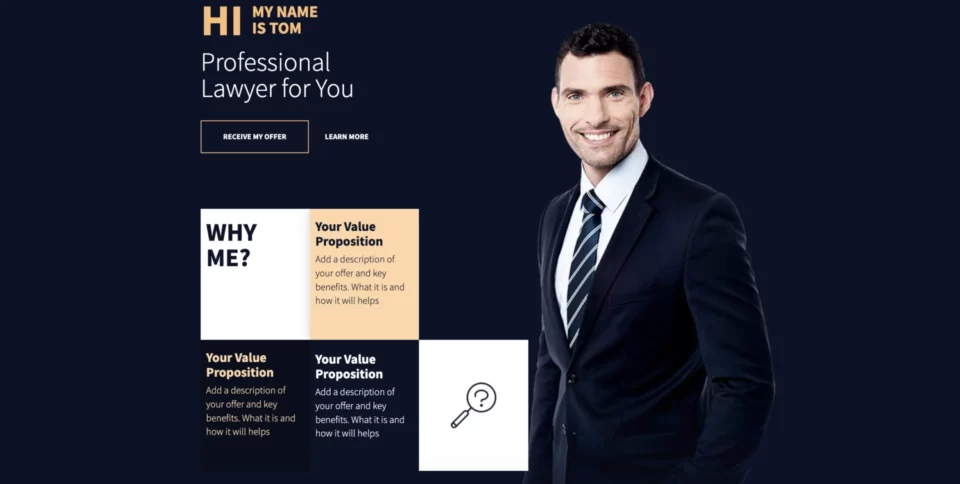
Dica: se nenhuma ideia de design surgir em sua mente, veja alguns exemplos de design de landing page e se inspire. Veja, por exemplo, algumas das melhores landing pages para:
A landing page não precisa ser idêntica, mas precisa ser coerente entre todos os links. O mesmo design em termos de cores, fontes e tipos de imagem torna a experiência consistente.
Se os visitantes não conseguirem ver a conexão entre o design da landing page e a marca, eles podem ficar confusos e, por fim, podem sair do site e nunca mais voltar.
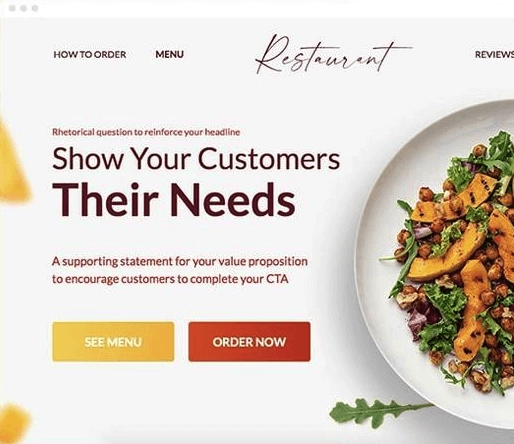
A primeira coisa que as pessoas veem são os recursos visuais, depois o texto. Portanto, a consistência no design da landing page é essencial para incentivar os visitantes a permanecerem no site. Inspire-se e dê uma olhada em alguns exemplos de landing pages em que o design é coeso e corresponde à identificação visual da marca. Você pode obter mais inspiração de design de landing page em Landingi. Veja alguns modelos de landing page totalmente personalizáveis, projetados tendo em mente a consistência e o foco na conversão.


Com as ferramentas disponíveis, manter um design harmonioso não é difícil. Se estiver procurando uma ferramenta para criar uma landing page do WordPress que se adapte ao design do site do seu cliente. Landingi pode ser uma ótima opção.
#3 Conteúdo que envolve
Mantenha-o curto e conciso
Uma landing page com informações demais sobrecarregará o leitor. Por isso, é fundamental encontrar uma solução que reduza ao mínimo o número de detalhes essenciais. Precisa ser breve, concisa e direto ao ponto.
Estruture sua cópia
Use parágrafos curtos com títulos e subtítulos. Essas interrupções no texto permitem que os leitores examinem rapidamente o texto inteiro e se concentrem no que mais lhes interessa.
Crie uma mensagem personalizada
Tente personalizar sua mensagem para que o destinatário a perceba de forma mais individual. O segredo é o conteúdo com uma narrativa forte que apele para as emoções e as circunstâncias pessoais do público. As pessoas querem saber como o produto ou serviço pode influenciar suas vidas ou seu trabalho.
Concentre-se nos benefícios que seu produto ou serviço pode proporcionar a eles, em vez de se concentrar nos recursos. Isso é, na verdade, o que chamamos de proposta de valor (saiba mais).
Estresse FOMO
Tornar o conteúdo mais envolvente e mais confortável de ler pode afetar positivamente a taxa de conversão. Use uma linguagem que indique que o acesso ao produto ou serviço pode ser limitado. Ou seja, use a abordagem FOMO. Isso fará com que os visitantes se sintam mais motivados a agir e a fazê-lo mais rapidamente para não perderem uma oportunidade única.
Conteúdo de vídeo
Você também pode explorar a crescente popularidade de conteúdos de vídeo, que podem melhorar significativamente a experiência do cliente.
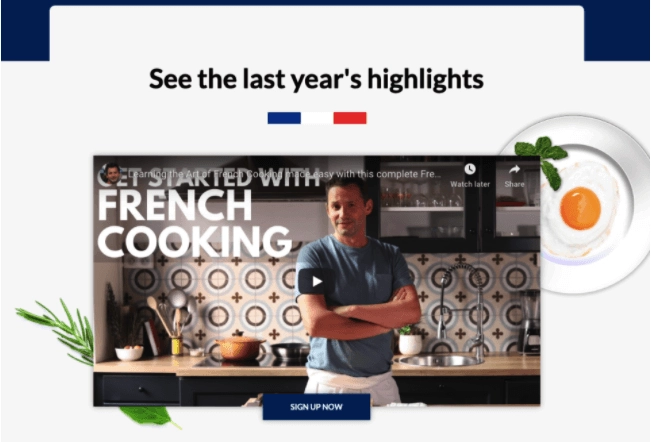
96% das pessoas assistem a vídeos para obter mais informações sobre produtos ou serviços. Nenhum tipo de conteúdo envolve o espectador tanto quanto um vídeo curto e interessante que ilustre os valores de um produto ou serviço. Além disso, você pode transmitir mais informações em um curto período de tempo. A inspiração para o design da landing page abaixo mostra como você pode incluir um vídeo no layout:

Você pode criar um vídeo animado que explique os recursos mais importantes em cerca de um minuto, gravar um trailer curto ou filmar um convite. Lembre-se de não exagerar, pois uma landing page não é um bom lugar para vídeos longos.
#4 CTA em destaque
Um elemento absolutamente essencial e que deve aparecer em toda e qualquer landing page é um botão de chamada para ação (CTA). O objetivo de uma landing page é converter o tráfego; portanto, como fazer com que seu botão de CTA chame a atenção?
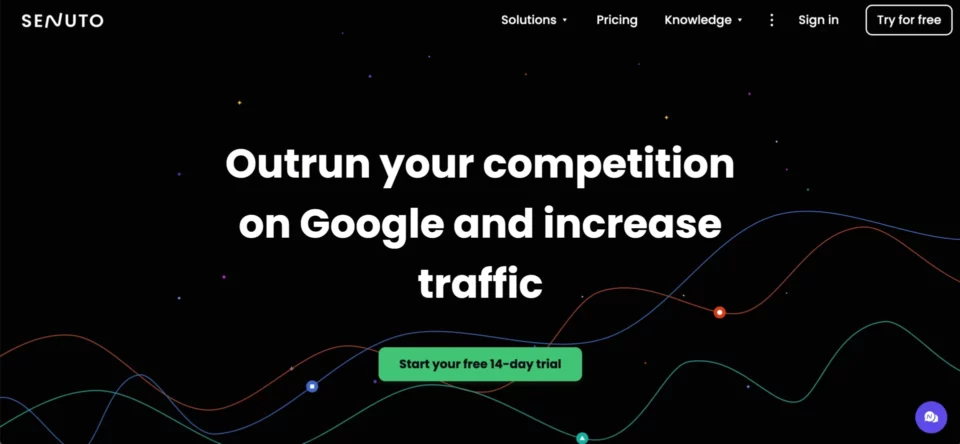
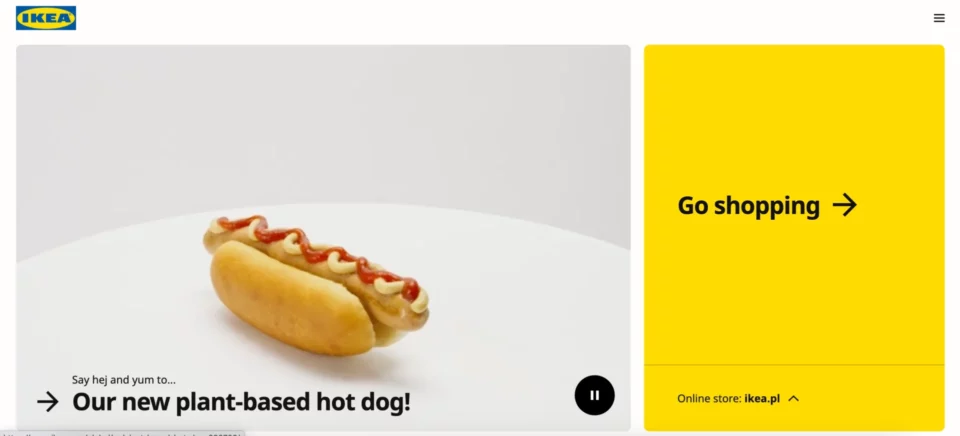
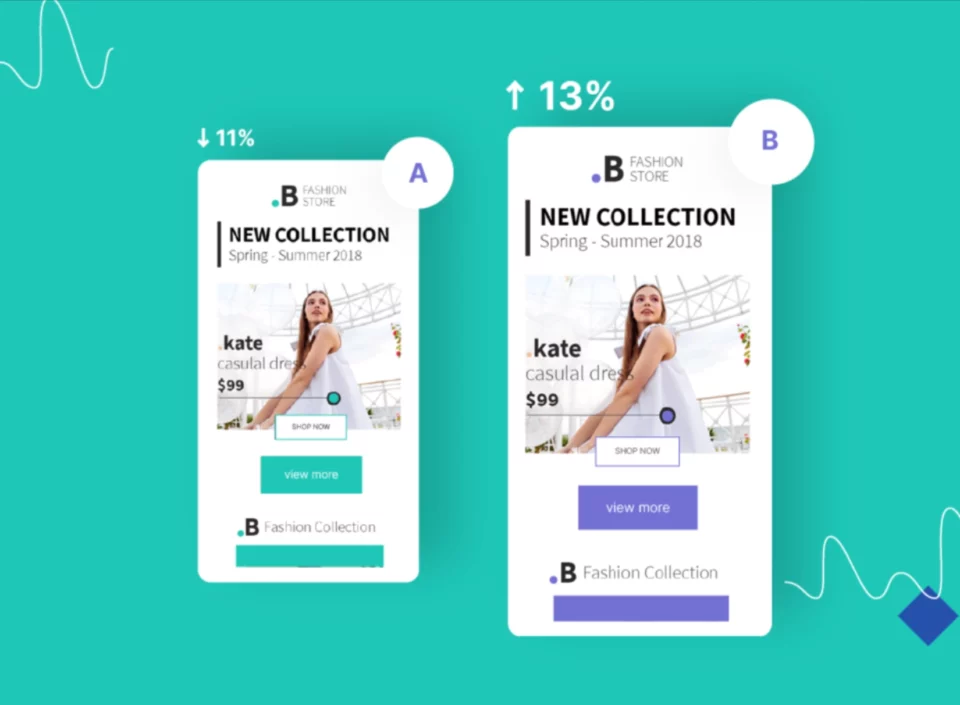
A natureza humana obriga a prestar atenção em qualquer coisa que esteja destacada, seja diferenciada ou tenha cores contrastantes. Lembre-se de que, ao colocar o elemento de CTA no design da landing page, o botão deve se destacar do plano de fundo para que seja notado em poucos segundos. Vamos dar uma olhada em dois exemplos:


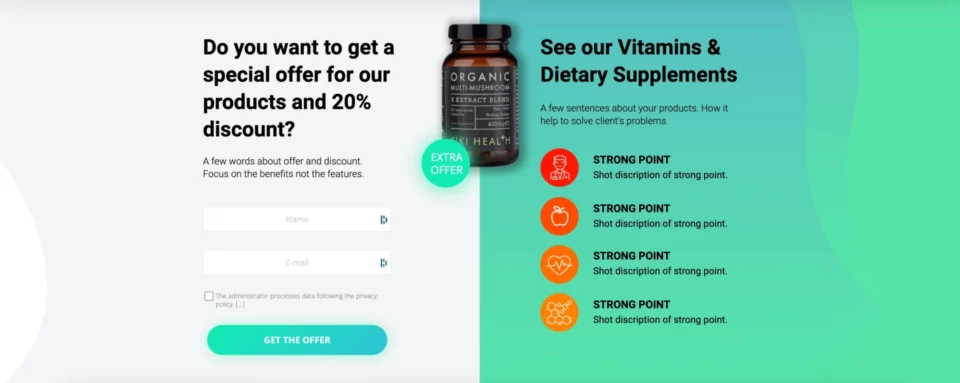
Use o espaço em branco ao redor do botão para chamar a atenção dos visitantes e direcioná-los diretamente para a CTA.
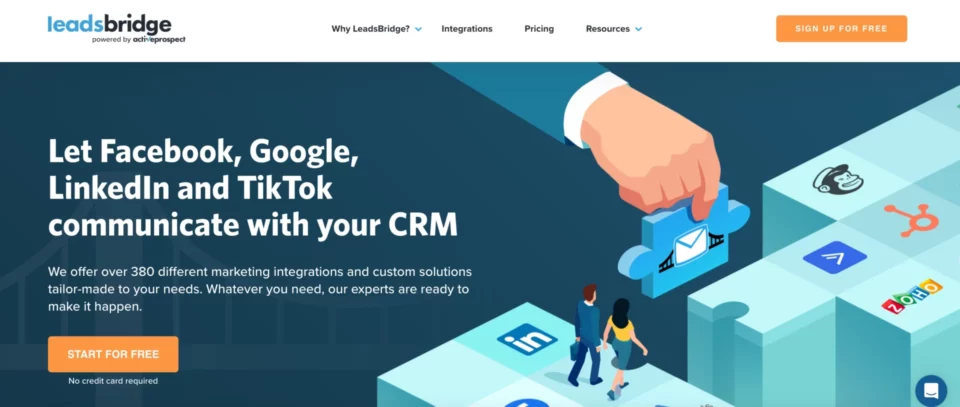
O espaço em branco (também conhecido como espaço negativo) é todo o espaço não marcado no layout. Confira a inspiração para o design de landing page, que mantém um grande espaço entre o texto e o botão para que este último fique em destaque. É uma rodovia para aumentar as taxas de conversão.

O que você acha da cor e do texto?
Você não pode escolher uma cor que funcione para cada produto, serviço e página. Mesmo que você tenha lido um estudo que diz que as cores verdes funcionam melhor do que as vermelhas, isso não significa que seu público reagirá da mesma forma. Em vez disso, seus próprios testes devem lhe dar uma resposta.
O mesmo se aplica ao texto do botão. Ajuste a linguagem ao seu público e as ações às expectativas dos visitantes: o objetivo é provocar uma reação rápida. Mesmo uma pequena alteração no texto pode ter um impacto enorme na taxa de conversão.
Diga ao seu público quais são os benefícios, não qual é a ação. Em vez de um botão que diz “download”, talvez seja melhor substituí-lo por “obter minha cópia” ou “baixar de graça”. Ao testar isso, você pode atrair mais atenção e as pessoas que clicarem saberão exatamente o que estão recebendo em troca.
E quanto ao tamanho?
O botão de CTA deve ser grande o suficiente para se destacar, mas não tão grande a ponto de desviar a atenção do restante dos elementos de design da página.
Botão maior = mais atenção.
Resumindo, ao escolher a aparência do botão de CTA, é extremamente importante combiná-la com sua marca e seu público, mas também com os resultados de seus testes contínuos.
#5 O design responsivo é imprescindível
Ao desenvolver um site, é preciso ter em mente que a landing page pode ser visualizada em diferentes dispositivos. Por esse motivo, o site deve ser responsivo e facilmente adaptável. Em 2021, isso não é mais uma escolha, mas uma obrigação, cuja falha pode custar muito.
Cuide dos usuários móveis
Em 2020, cerca de 54% de todo o tráfego de site do mundo foi gerado por telefones celulares. Essa tendência continuará a crescer, desafiando-o em termos de RWD.
A melhor maneira de garantir que tudo funcione bem é ter o design responsivo, que garante que a experiência de navegação seja a mesma em todos os dispositivos. Todos os links, tamanhos de botões e imagens serão ajustáveis, e sua aparência dependerá do tamanho da tela.
Quantas vezes você já desistiu de navegar em um site no seu celular porque ele não funcionava bem?
Infelizmente, embora os dispositivos móveis sejam responsáveis pela maior parte do tráfego da Internet, isso ainda acontece. Ao criar uma landing page, lembre-se de que os visitantes não vão esperar até que ela seja carregada corretamente ou que um botão funcione.
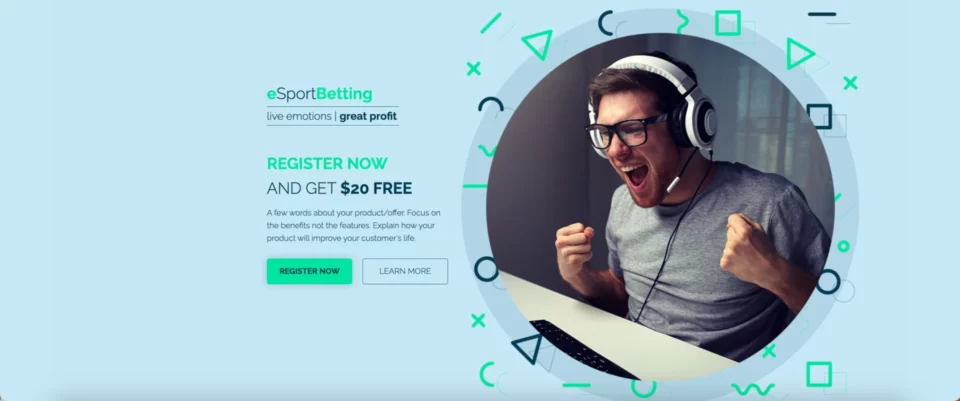
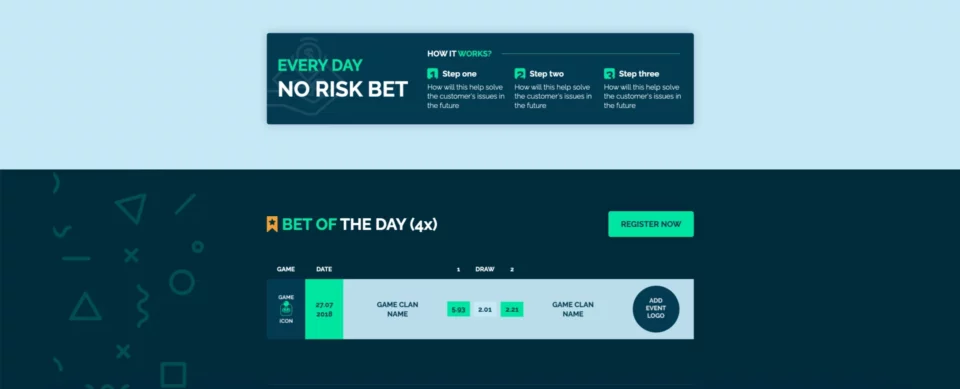
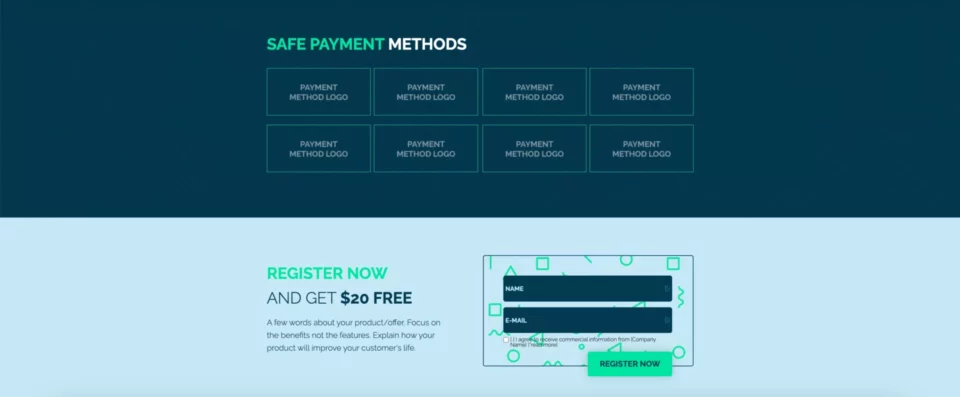
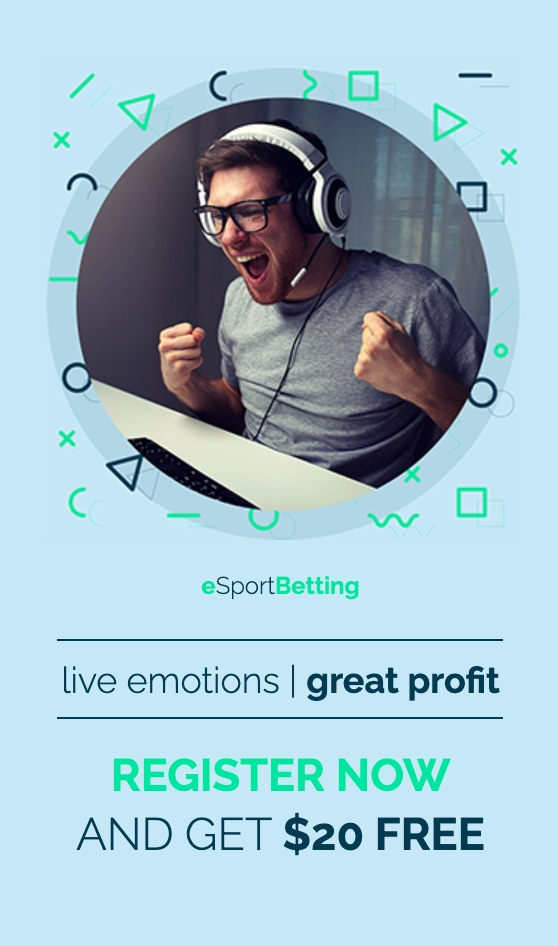
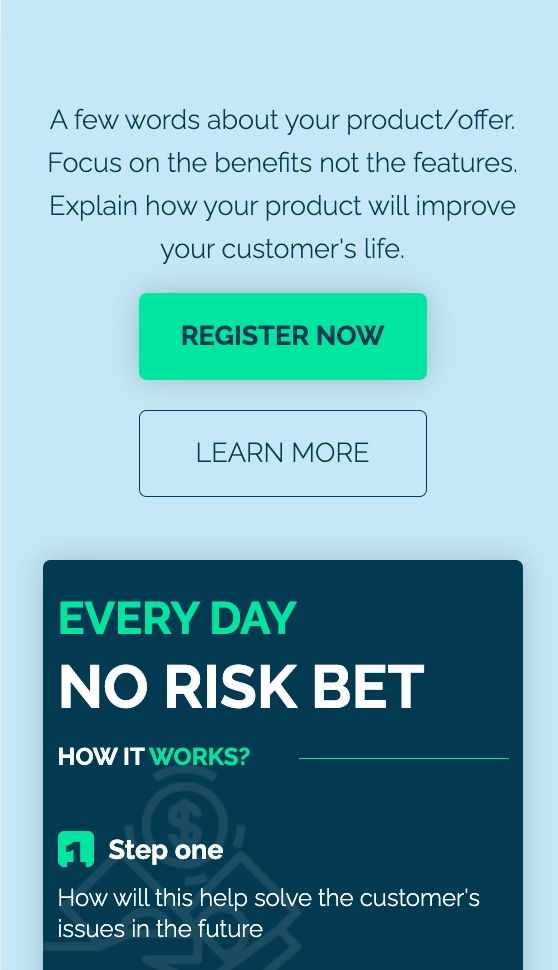
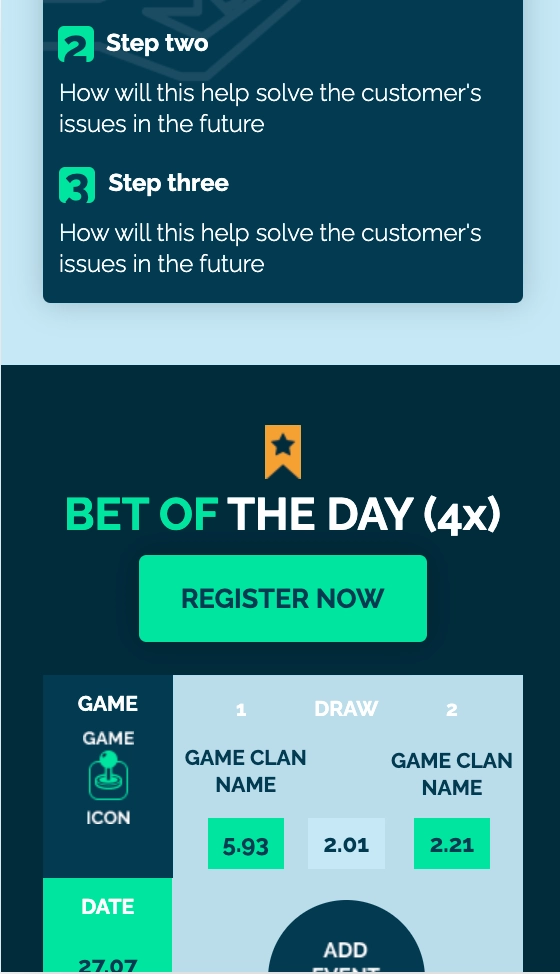
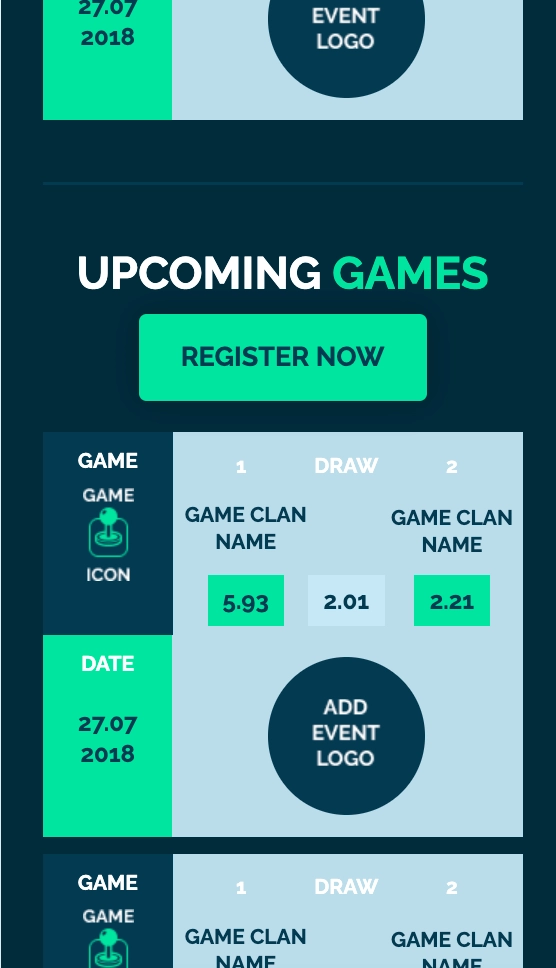
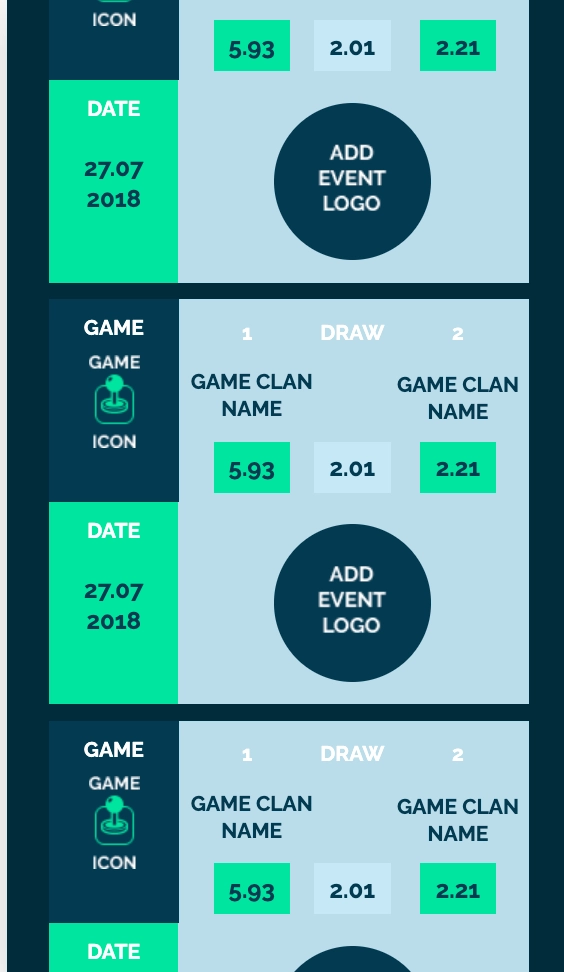
O construtor de landing pages escolhido deve oferecer suporte à criação intuitiva de design responsivo da Web. Seria perfeito ter a opção de editar a visualização móvel separadamente, pois isso permite otimizá-la para usuários móveis. Isso é o que você tem no editor Landingi, onde a visualização móvel da landing page é criada automaticamente com base na visualização do desktop, mas você também pode alterá-la independentemente sempre que precisar (saiba mais). Veja abaixo o modelo “E-sport Betting” do Landingi em duas versões predefinidas: desktop e móvel. Elas são perfeitamente coesas, embora o deslocamento dos elementos possa ser um pouco diferente.
Visualização em desktop:




Visualização móvel:






Quando os usuários podem explorar facilmente o seu site ou as landing pages, eles podem passar mais tempo em um site e estar mais propensos a realizar a ação esperada.
Diga “olá” para mais contatos!
Um design responsivo de landing page oferece muito mais do que apenas conteúdo útil. Use todo o seu potencial. Se você ainda não estiver convencido(a) e precisa de mais dados para comprovar, confira agora mesmo por que o design responsivo de páginas da web é tão importante.
#6 Simplicidade, mais uma vez
Menos (navegação) é mais
A principal premissa é que uma landing page precisa ser simples e focada apenas no que importa para levar o visitante direto ao ponto. Isso se aplica à navegação, portanto, as distrações devem ser eliminadas. Reduza o número de subpáginas (se necessário) ou agrupe todas elas em um menu “hambúrguer” para direcionar a navegação.

Reduza ao mínimo o formulário de contato
Você REALMENTE precisa de todos esses campos em seu formulário? Você sabia que reduzir mesmo um único campo pode aumentar sua conversão em alguns pontos percentuais?
Já mencionamos o web design responsivo. Isso se aplica muito aos formulários de contato. Imagine que alguém chega à sua página em um dispositivo móvel. Você deve se preocupar em facilitar ao máximo todo o processo que leva a uma meta. Pense em quais informações sobre o lead você realmente precisa. É provável que as pessoas preencham um formulário se não levar muito tempo.
Você pode usar nossos modelos de formulário de contato no criador de landing pages. Eles são protegidos por proteção anti-spam, o que significa que seu formulário não coletará leads vazios.
“Agradeço por compartilhar informações sobre você”
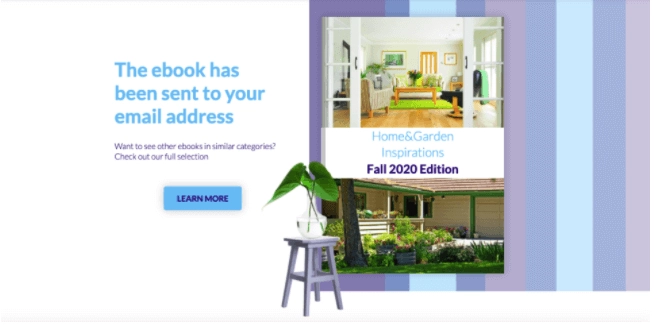
Já que estamos falando de formulários, você deve notificar os visitantes de que recebeu as informações depois que elas foram enviadas. Isso poderia ser apenas uma pequena mensagem embutida ou uma página de agradecimento. É uma ótima maneira de mover seu lead pelo funil de marketing. Abaixo está um exemplo de uma página de agradecimento que incentiva os visitantes a converterem mais:

#7 Dilema dos botões de mídia social
Se as distrações devem ser reduzidas ao mínimo, devo também remover os botões de mídia social?
As opiniões estão divididas. Alguns dizem que isso é uma distração desnecessária da ação desejada. Outros dizem que os visitantes podem usar esses botões para divulgar seus produtos. E ambos estão certos.
Mesmo em um site com o melhor design de landing page possível, há o risco de um visitante clicar no botão de mídia social, ficar distraído e esquecer de retornar ou deixar suas informações. Se você tiver objeções em colocá-los na landing page, pense em colocar botões de mídia social na página de “obrigado”. Isso garantirá que um visitante só vá explorar seus perfis de mídia social após realizar a ação desejada.
Dica! Se você decidir adicionar ícones sociais à sua landing page, certifique-se de que o link abra em uma nova janela ou guia. Caso contrário, você poderá perder seu lead para sempre.
#8 SEO amigável para a vitória
Vamos passar para a otimização. Sua landing page precisa ser otimizada com as palavras-chave certas para aumentar suas chances de obter tráfego orgânico. Se a landing page não for otimizada, ela não poderá gerar leads. Mas não exagere: escreva para seus visitantes, não para SEO. Usar as palavras-chave certas nos lugares certos tornará sua landing page mais visível.
Pense nas melhores palavras para descrever a página, faça uma lista e faça uma pesquisa para ver o que aparece quando você faz uma pesquisa no Google.
Nesse caso, a velocidade de carregamento da página também é um fator essencial, pois pode aumentar a posição da sua landing page nas páginas de resultados dos mecanismos de busca. Monitore o tempo de carregamento da página e melhore-a se demorar muito.
Uma página rápida significa uma taxa de rejeição mais baixa e isso pode ter um impacto significativo nas classificações.
#9 Testes são a chave
Depois de criar a landing page, você deve passar para a próxima etapa, que é o teste. Esta etapa é crítica porque fornece uma visão geral do que funciona e se funciona bem. Para garantir o melhor design da landing page, teste-a de A a Z. Clique no CTA, tente preencher o formulário de contato, verifique se os botões sociais estão bem vinculados e verifique se os recursos extras funcionam corretamente (se você os tiver).
E depois faça isso novamente.
Você pode realizar um teste A/B, que é uma forma de identificar a versão mais eficaz do design da sua landing page. O segredo é fazer testes frequentes e completos. Você entenderá o que influencia o comportamento dos visitantes e o que não influencia. Uma das etapas mais importantes no teste é uma análise. Se você não analisar os resultados, não poderá tirar as conclusões corretas.

Graças aos testes A/B, você pode reduzir a taxa de rejeição, o que, por sua vez, leva a uma taxa de conversão mais alta. Eles também diminuem o risco de que a landing page seja ineficaz, evitando alterações dispendiosas posteriormente.
Este é apenas um vislumbre do que o teste pode oferecer. Se você quiser saber mais sobre os testes A/B e como implementá-los, leia nosso post no blog: A/B Testing Step by Step.
#10 Rastreie e analise o comportamento dos usuários
Finalmente, não seja avesso ao uso de ferramentas analíticas. Com eles, você pode coletar dados que lhe permitirão entender melhor as necessidades e os pontos problemáticos dos seus usuários. A eliminação desse último resulta no aumento das taxas de conversão.
A análise configurada adequadamente também o ajudará a identificar elementos em sua landing page que podem ser incômodos e impedir a conversão.
Você pode obter informações básicas usando o site Google Analytics. Conhecendo a taxa de rejeição e de saída da página, você poderá avaliar seu desempenho geral.
Veja aqui como integrar suas landing pages criadas em Landingi com o Google Analytics 4. Você também pode acompanhar os testes A/B em sua conta do Analytics (saiba mais).
No entanto, as ferramentas que permitem o rastreamento de micro conversões, como visualizações de vídeo, cliques em botões e até mesmo o local de rolagem do usuário, valem seu peso em ouro. Dessa forma, você pode identificar facilmente os elementos do design da landing page que precisam de melhorias imediatas. Pode ser um vídeo quebrado, um CTA invisível ou uma seleção de cores incompatível para algumas seções. É por isso que o Landingi está lançando o EventTracker, uma ferramenta poderosa para rastrear micro conversões em landing pages. Inscreva-se e seja notificado quando a ferramenta for lançada. É uma questão de semanas, no máximo!
Conclusão
Depois de aprender tudo o que há para saber sobre o design de landing pages, é hora de selecionar uma ferramenta que permita criar um design de landing page responsivo, visualmente coerente e eficaz. Torne isso mais fácil para você com uma avaliação gratuita do Landingi, um construtor de landing pages fácil de usar.
Seu uso torna todo o processo muito mais agradável e rápido. Você pode escolher entre uma ampla variedade de modelos de landing page totalmente personalizáveis e orientados para a conversão ou criar o seu próprio modelo. Você pode gerar e personalizar o texto com o gerador de IA do Landingi para economizar tempo e atingir precisamente o público-alvo. Criar landing pages nunca foi tão fácil!
Sem mencionar que em Landingi, você também tem ao seu alcance uma infinidade de elementos de design adicionais para aprimorar suas landing pages com: vídeos, imagens, controles deslizantes, lightboxes, seções desdobráveis, contadores e muito mais.
Saiba aqui como melhorar o design da landing page com recursos visuais adicionais.
Tente aplicar todos os princípios sobre os quais falamos neste artigo, crie o melhor design de landing page possível e atenda às expectativas de seu cliente. Torça para que isso aconteça!