Many companies, especially large ones, maintain websites with numerous landing pages. However, more businesses are now opting for a single landing page without a full website.
Why? It comes down to resources and outcomes. Building a website requires significant time, effort, and a team of specialists. In contrast, creating a landing page can often be managed by one person using a good landing page builder. Moreover, it is also possible to create a landing page for free.
Landing pages are designed to convert, whether for leads or sales, and are crafted to meet business goals effectively. Curious to learn how to do this? Keep reading to discover how to create a landing page without a website, when it’s appropriate, and its purpose. Let’s start by taking a look at the steps to build a landing page, even if you do not have a website:
- Define your goal and audience
- Design your page and customize it to match your brand and offer
- Craft compelling copy and visuals
- Add a strong call-to-action and a form
- Ensure mobile responsiveness
- Connect a domain and set up analytics
- Test, launch, and optimize for conversions
- Say Thank You
Some examples would help you understand how landing pages without websites work. In this article, we will analyze the following 5 examples:
- Taylor Swift
- Matt Brett Web Designer
- Riz Riz Restaurant in Paris
- Cassidy Horton Copywriter
- Sly’s Barber Shop
Can You Have a Landing Page Without Having a Website?
Yes, you can have a landing page without a website, since landing pages are individual pages, and “without a website” refers to creating a landing page independently. Plus, the tools to create landing pages no longer rely exclusively on technical knowledge, so you or anyone on the team can build your landing page, host it on a domain, and start converting your web traffic. Platforms like Unbounce, Landingi, or Leadpages can be used to create and host the page and they offer user-friendly interfaces that allow for quick creation and deployment of effective landing pages.
Websites have traditionally been central to online marketing campaigns and business presence. They serve various functions such as informing visitors about a brand and its services and educating them about products. However, as internet marketing evolves, websites are no longer always necessary. By focusing on landing pages, you can target specific marketing goals more effectively. For example, a social media ad campaign can drive targeted traffic to the landing page, allowing for quicker conversion. Landing pages are streamlined to support immediate actions from visitors, optimizing marketing efforts from the start.
8 Steps to Creating a Landing Page Without a Website
Here are eight simple steps to create your landing page without a website. Landingi’s landing page builder is a great, accessible tool to help you get started. It offers an intuitive visual editor, pre-desgined templates, 170+ integrations, form builder, optimization options, and more. However, this guide should be helpful regardless of the platform you’re using.
Step 1: Define your goal and audience
Once you’ve chosen your preferred landing page builder, clearly identify the purpose of your landing page (e.g., lead generation, product promotion) and your target audience. This will guide your design and content decisions. For example, if you’re targeting young professionals for a software product, your approach will differ from targeting retirees for a travel package.
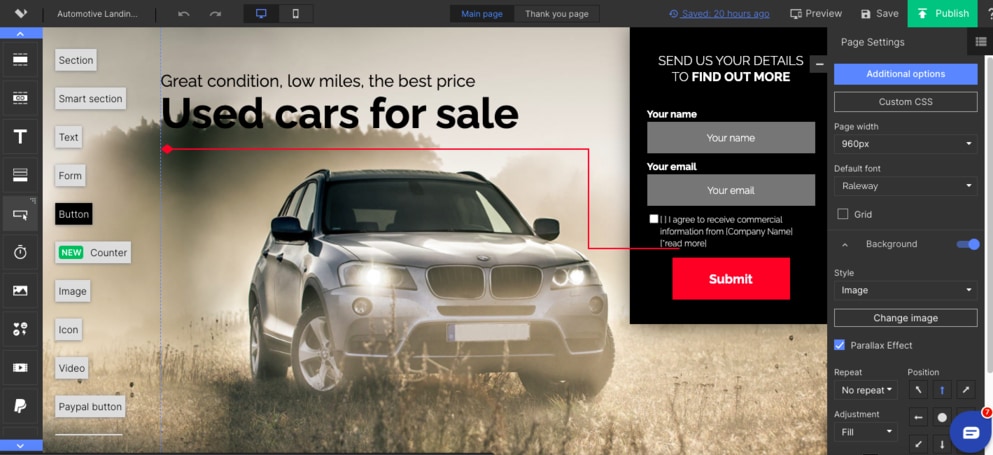
Step 2: Design your page and customize it to match your brand and offer
Use the builder’s templates as a starting point or create a custom design. Ensure your layout is clean, visually appealing, and aligns with your brand. Focus on a logical flow that guides visitors towards your call-to-action. Use whitespace effectively and choose colors that evoke the right emotions for your offer.
Step 3: Craft compelling copy and visuals
Write clear, persuasive content that highlights your offer’s benefits. Use headings, bullet points, and short paragraphs for readability. Start with a strong headline, and make sure that the supporting copy is short, sweet, and to the point. You want to deliver information quickly, keep the reader’s attention, but also make sure there isn’t any room for confusion.
Incorporate relevant images, videos, or graphics to support your message and break up text. Remember, visuals can often convey information more quickly and effectively than text alone. However, if you want not only to please their eyes but also to push them to convert, you should keep the landing page design simple, too, rather than going overboard with different elements.
Consider other personalization elements, such as fonts, widgets, countdown timers, FAQs, etc. These can also help you speak to your potential customer.

Step 4: Add a strong call-to-action and a form
Create a prominent, compelling CTA that clearly tells visitors what to do next (e.g., “Sign Up Now”, “Get Your Free Trial”). Make sure it stands out visually and is placed strategically on the page. Include a simple form to capture visitor information, asking only for essential details to reduce friction.
Step 5: Ensure mobile responsiveness
Make sure your page is fully responsive and functions well on all devices, as a significant portion of your traffic may come from mobile users. Test the layout, readability, and functionality across various screen sizes. In the Landingi editor, the mobile version is generated automatically, but you can freely customize it and hide certain elements in the mobile view when they are not necessary.
Step 6: Connect a domain and set up analytics
Connect your landing page to a domain, either using a subdomain provided by the landing page builder or your own custom domain for a more professional appearance. Integrate tools like Google Analytics to track page performance, visitor behavior, and conversion rates.
Landingi provides a built-in tracking tool called EventTracker, allowing you to monitor all events occurring on your landing pages. The data is readily available on your Dashboard without requiring any prior configuration.
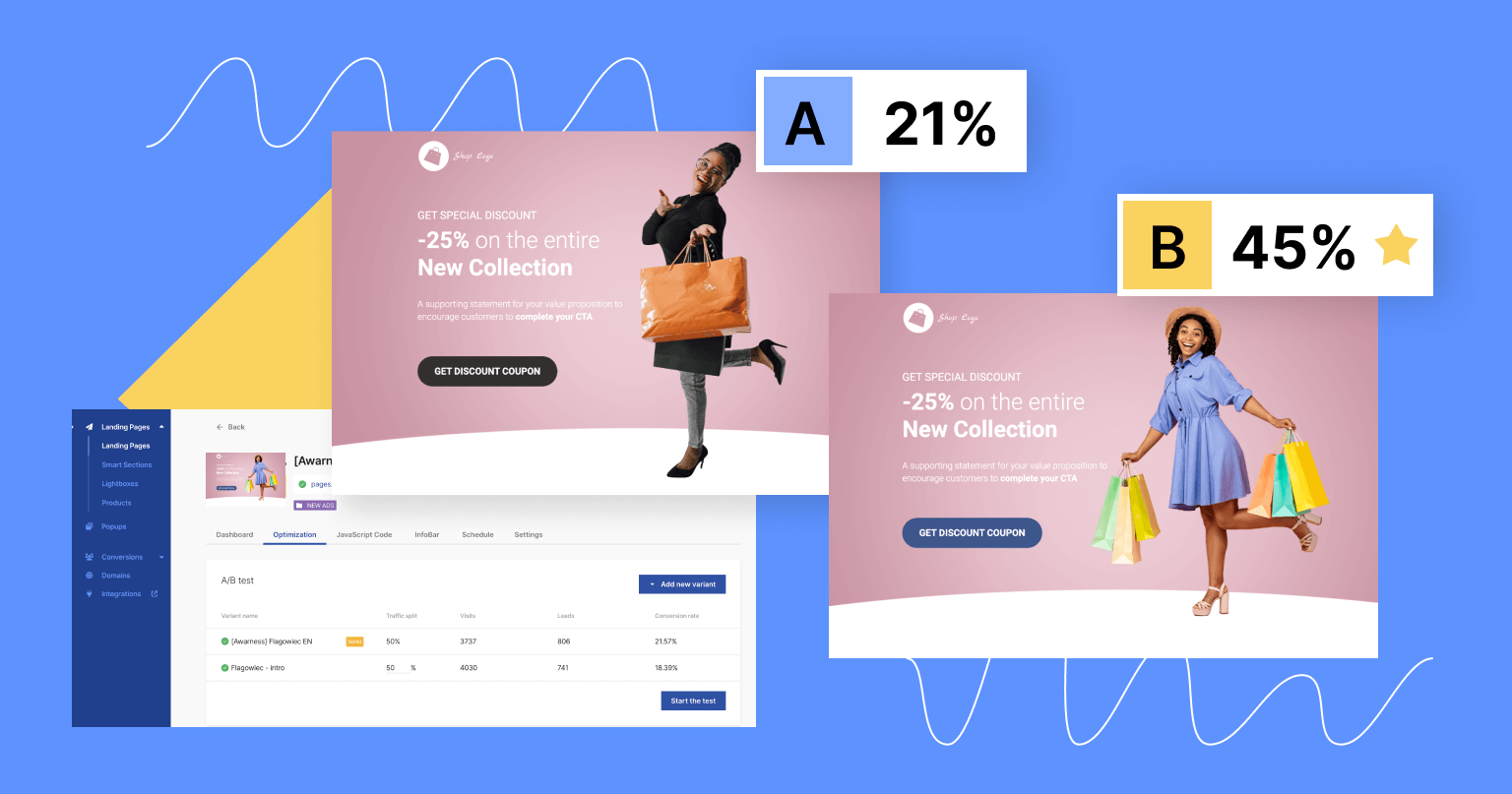
Step 7: Test, launch, and optimize for conversions
Before launching, thoroughly test your page across different devices and browsers. After launch, continuously monitor performance and run A/B tests on elements like headlines, images, and CTAs to improve conversion rates over time. Use the insights from your analytics to make data-driven optimizations.

Step 8: Say Thank You
Don’t overlook the importance of thanking the person who took the time to visit your landing page and follow through on your call to action.
Landingi’s page builder allows you to create easily dedicated and customizable Thank You pages without any extra effort or coding knowledge. In addition to showing your appreciation to your customers, follow-up pages like this are also a great opportunity to add even more value. You can attach an upsell offer, ask customers to complete a survey or promote upcoming events.

5 Examples of Landing Page Without Website
Landing pages offer a dynamic and efficient way to engage visitors without the need for a full website. Here we explore 5 examples of how various individuals and businesses successfully use landing pages without a website to communicate their brand, attract clients, and drive specific actions. From Taylor Swift’s sleek, fan-centric page to Matt Brett’s personal branding showcase, each example highlights unique design elements and strategies. These landing page examples illustrate how well-crafted landing pages can serve as powerful tools for engagement and conversion.
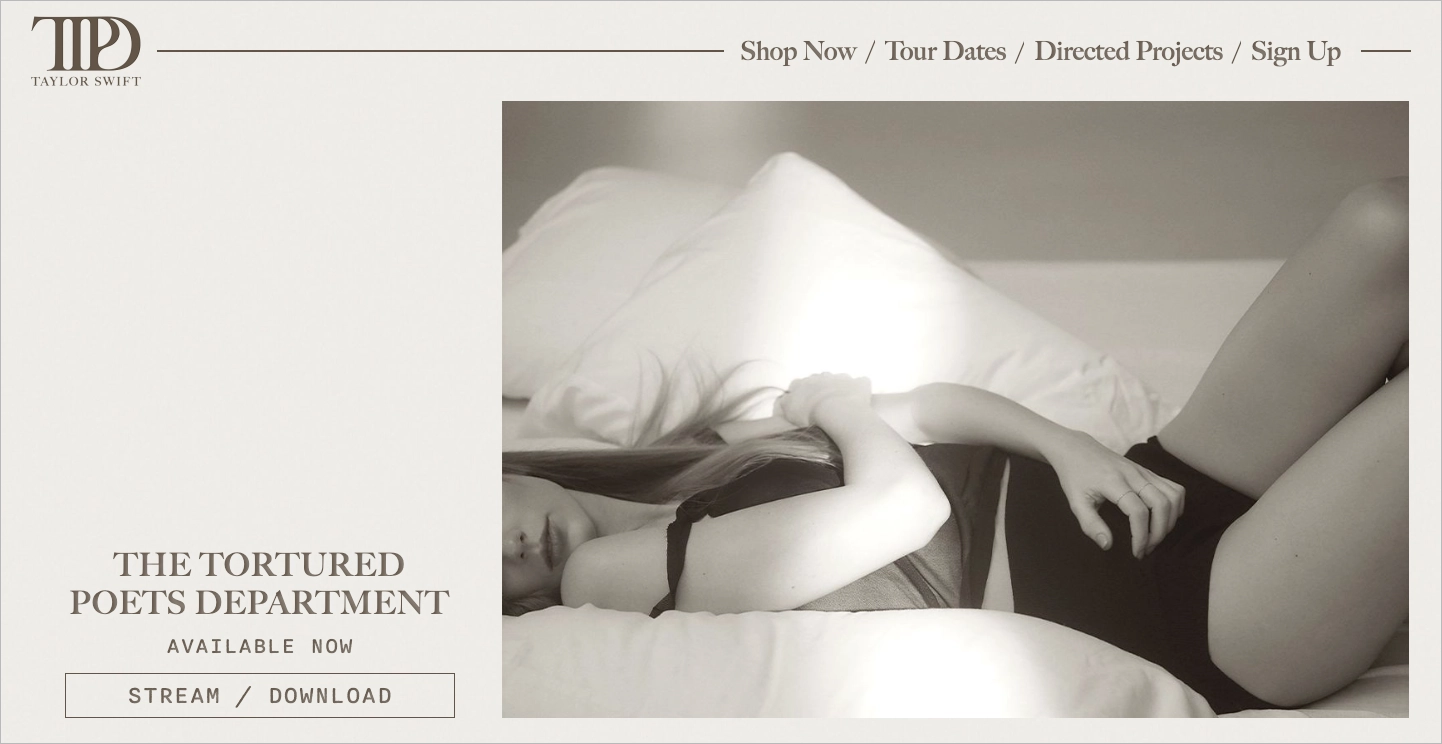
1. Taylor Swift
The landing page for Taylor Swift offers a comprehensive and engaging experience for fans and visitors. The design is sleek, modern, and highly functional, reflecting the star’s brand. Key sections of the page include information about Taylor Swift, her latest news, tour dates, music releases, and merchandise. Each section is clearly delineated, making it easy for visitors to find the information they are interested in. High-quality images and a consistent color scheme of black, red, and white enhance the visual appeal, while the use of bold fonts and clear headings ensures readability. Links in the top navigation bar do not open new pages, except for the “Shop now” link, which directs to an external page. Instead, they scroll to the relevant section, allowing the landing page to remain on a single page.

The layout is user-friendly and intuitive, with responsive design elements that adapt to different devices, ensuring a seamless experience across desktops, tablets, and smartphones. Interactive elements, such as embedded videos and social media links, keep users engaged and encourage them to explore more content. Additionally, the site incorporates SEO best practices with optimized metadata and structured content to improve search engine rankings.
Key takeaways to learn from this example:
- Clean, professional look: The design aligns with its target audience. A consistent color scheme makes the page eye-catching and engaging.
- High-quality images: Professional photos enhance the visual appeal.
- Responsive design: Mobile-friendliness ensures accessibility on various devices.
Improvement areas:
- CTA buttons: There are multiple CTA buttons that look identical, potentially confusing visitors who are unsure about the next steps on this page.
- Loading speed: Optimization for faster loading times would enhance the user experience.
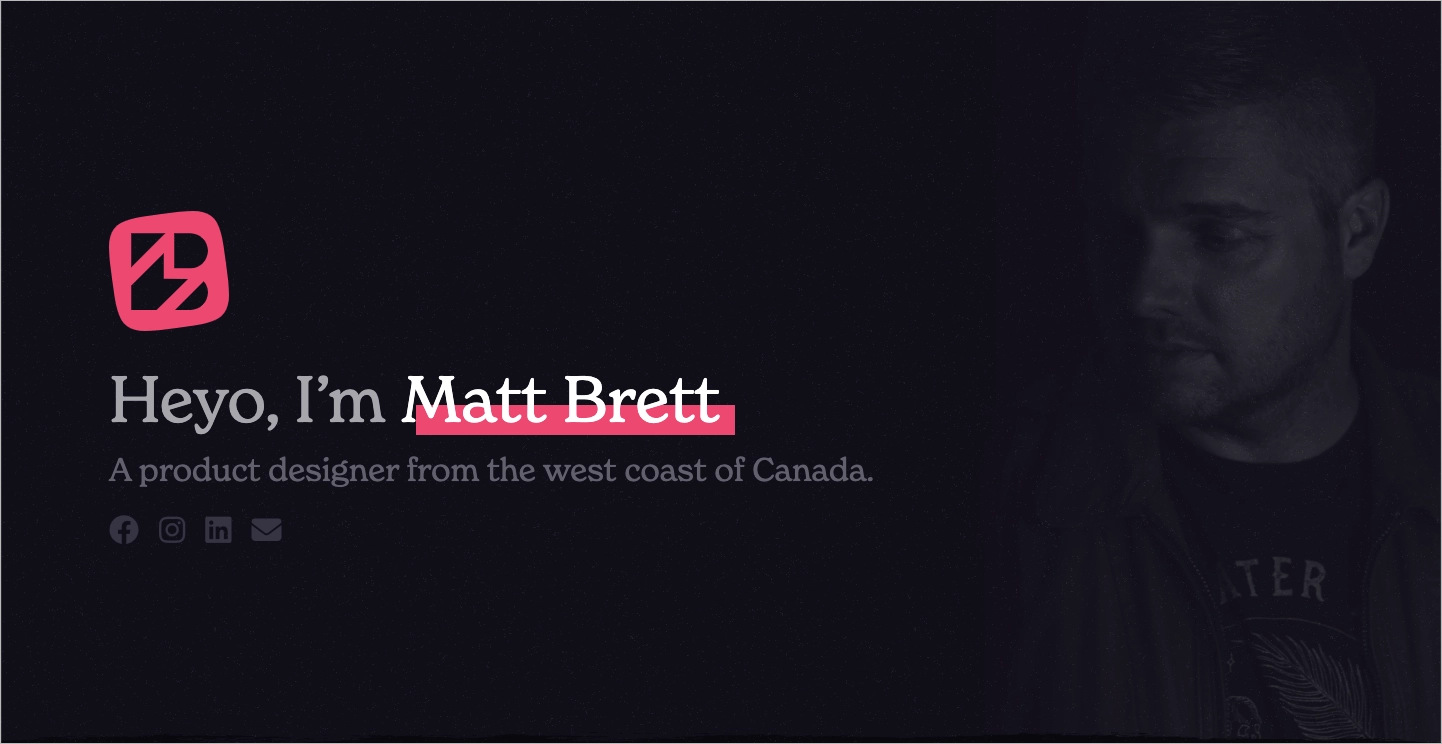
2. Matt Brett Web Designer and WordPress Expert
The landing page for Matt Brett, a freelance web designer and WordPress expert, is a well-crafted showcase of his professional portfolio and personal brand. The page opens with a header featuring a portrait and a brief introduction, immediately setting a personal tone. The header includes key links to his social media profiles, making it easy for visitors to connect with him. The design is visually appealing, with a dark background that makes the text and images stand out. Animations add a dynamic touch, enhancing the user experience without overwhelming the content.

The main content of the landing page is divided into sections that cover different aspects of Matt’s professional and personal life. The “About” section provides an overview of his career and interests, presented with engaging text and high-quality images. The “Work” section highlights his experience and clients, reinforcing his expertise and credibility. The use of icons and clean, organized text blocks helps to keep the information digestible and visually appealing.
Key takeaways from this example include:
- Personal branding: The page effectively uses personal branding to connect with visitors. The use of a professional portrait and a personalized introduction sets a friendly and approachable tone.
- Professional credentials: The detailed sections on professional life, personal interests, and past experiences showcase his broad expertise and versatility.
- Visual appeal: High-quality images, a consistent color scheme, and animations make the page visually appealing, maintaining user interest as they scroll through the content.
Improvement areas:
- CTA: The absence of a call to action is a missed opportunity to generate leads.
3. Riz Riz Restaurant in Paris
The landing page for a vegan and gluten-free restaurant in Paris, Riz Riz, serves as an excellent example of a landing page without an accompanying website. The page is designed to provide essential information and drive visitor actions without navigating through a multi-page website.

The page opens with a prominent header featuring the restaurant’s logo and a heto shot. The use of full width images immediately captures the visitor’s attention. The page includes clear and concise information about the restaurant’s vegan, gluten-free, and zero-waste offerings, its location, contact details, and operating hours. The “Reservation” button should be prominently displayed on the landing page to encourage visitors to book a table directly. Additionally, the button’s copy might be more actionable.
Key takeaways to learn from this example:
- Clear branding: The use of the restaurant’s logo and consistent color scheme strengthens brand identity.
- Necessary information: The page provides comprehensive details about the restaurant’s hours, location, and contact information.
Improvement areas:
- Hero section: The headline could be more engaging and there should be a clear call to action (CTA) right below it in the first section.
- Language version: Although providing copy in two languages is a good idea, better separation between them would make the content clearer.
4. Cassidy Horton Copywriter
The landing page for Cassidy Horton, a freelance personal finance copywriter, is an effective example of a standalone page that doesn’t rely on a traditional website structure. The landing page is tailored to attract potential clients interested in personal finance content. It uses a clean and professional layout with a focus on high-quality imagery and clear, concise messaging to communicate its value proposition.

The header includes a simple navigation menu with sections such as Welcome, Testimonials, Services, About, Portfolio, How It Works, and Contact. Clicking on these sections scrolls users to the relevant section. The first view immediately highlights Cassidy Horton’s expertise and mission with an engaging headline and supportive imagery. The design balances text and visuals effectively.
Key takeaways to learn from this example:
- Professional and engaging headline: The headline immediately communicates the value proposition.
- High-quality visuals: The use of professional images adds credibility and visual appeal.
- Clear navigation: Easy-to-use navigation helps visitors find information quickly.
- Targeted messaging: The content is tailored to resonate with specific audiences, such as women, people of color, and first-generation wealth builders.
- Testimonials: Providing reviews from satisfied customers builds credibility and trust.
Improvement areas:
- Length: Not many visitors might want to go through the entire landing page, so shortening it to focus on the most important sections might be beneficial.
- Simplified form: The form contains an excessive number of fields, which may overwhelm potential customers.
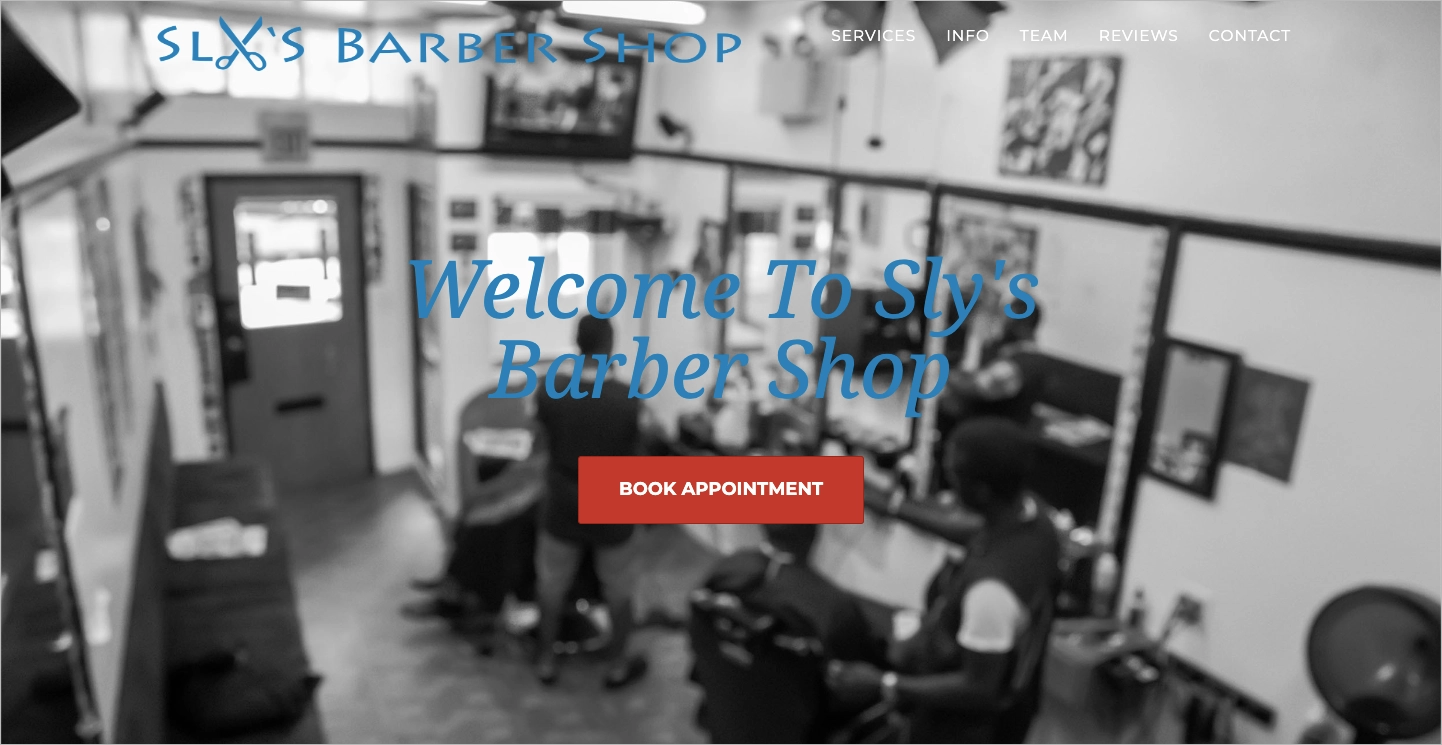
5. Sly’s Barber Shop
The landing page for Sly’s Barber Shop serves as a comprehensive digital brochure for the barbershop, offering a detailed overview of services, booking options, and contact information. The page is designed to attract and inform potential customers with a clear layout and engaging visuals. The header section welcomes visitors and features a prominent “Book Appointment” button, encouraging immediate action.

The “Services” section highlights the barbershop’s value proposition, experience, and friendly atmosphere, using icons and short descriptions to capture visitors’ attention. The “Info” section includes an embedded Google Maps frame for easy location finding, along with contact details, operating hours, and pricing information. Customer reviews are showcased in a carousel format, adding credibility and trust. Finally, the “Contact” section features a straightforward form for inquiries, encouraging visitor engagement.
Key takeaways to learn from this example:
- Clear navigation: The fixed navigation bar ensures easy access to different sections.
- Comprehensive information: Detailed sections on services and contact information provide visitors with all they need to know.
- Customer testimonials: Positive reviews add social proof and build trust.
Improvement areas:
- Font: Logo and headline in a blue, cursive font are barely visible on a black-and-white photo.
10 Best Templates For Landing Page Without Website
Templates for creating landing pages without a website are an effective strategy for showcasing specific products, services, or events. In this section, we explore 10 templates tailored for different needs – from promoting pharmacy products, ordering windows, and selling ebooks, to highlighting online platforms, concerts, and virtual meetings. Each template is designed to focus visitors’ attention on a single offering, maximizing engagement and conversion rates. Whether you’re a professional photographer, a coach, or a restaurant owner, these customizable landing page templates from Landingi offer simplicity, attractive visuals, and clear calls to action to help you effectively capture leads and drive business.
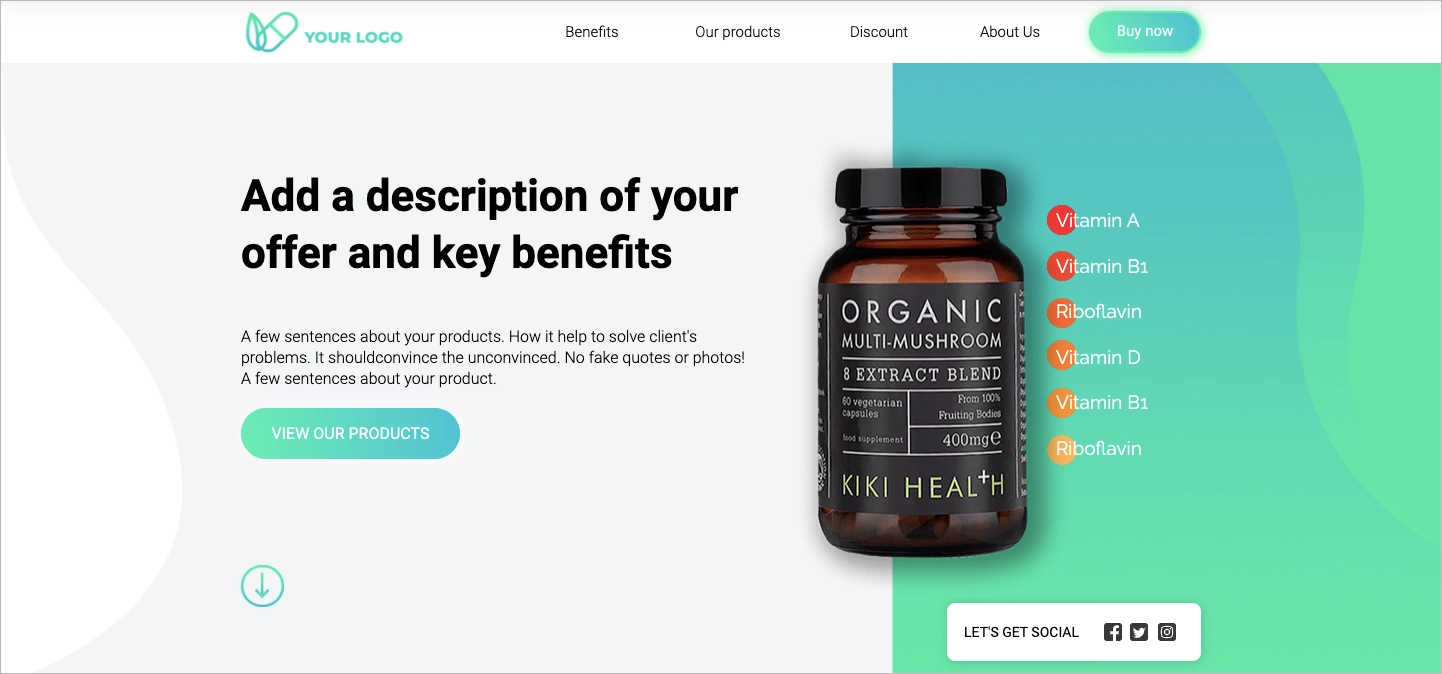
1. Product landing page template: Vitamins & Dietary Supplements
A landing page without a website is an excellent way to provide a description of your product and highlight the key benefits of your offer. By focusing on a single offering and avoiding distractions such as subpages, other products, or a blog, you can captivate visitors and maintain their interest in your offering.
Make the most of this product landing page template, which features pleasing colors, a smooth flow, a perfect ratio of graphics to text, and clear direction to a call to action. You can personalize the template in the Landingi editor, and get started for free in the Free plan or during the 14-day trial period.
Sections include:
- Top bar navigation
- Attractive hero section
- Product descriptions
- CTA
- “About us”
- Form
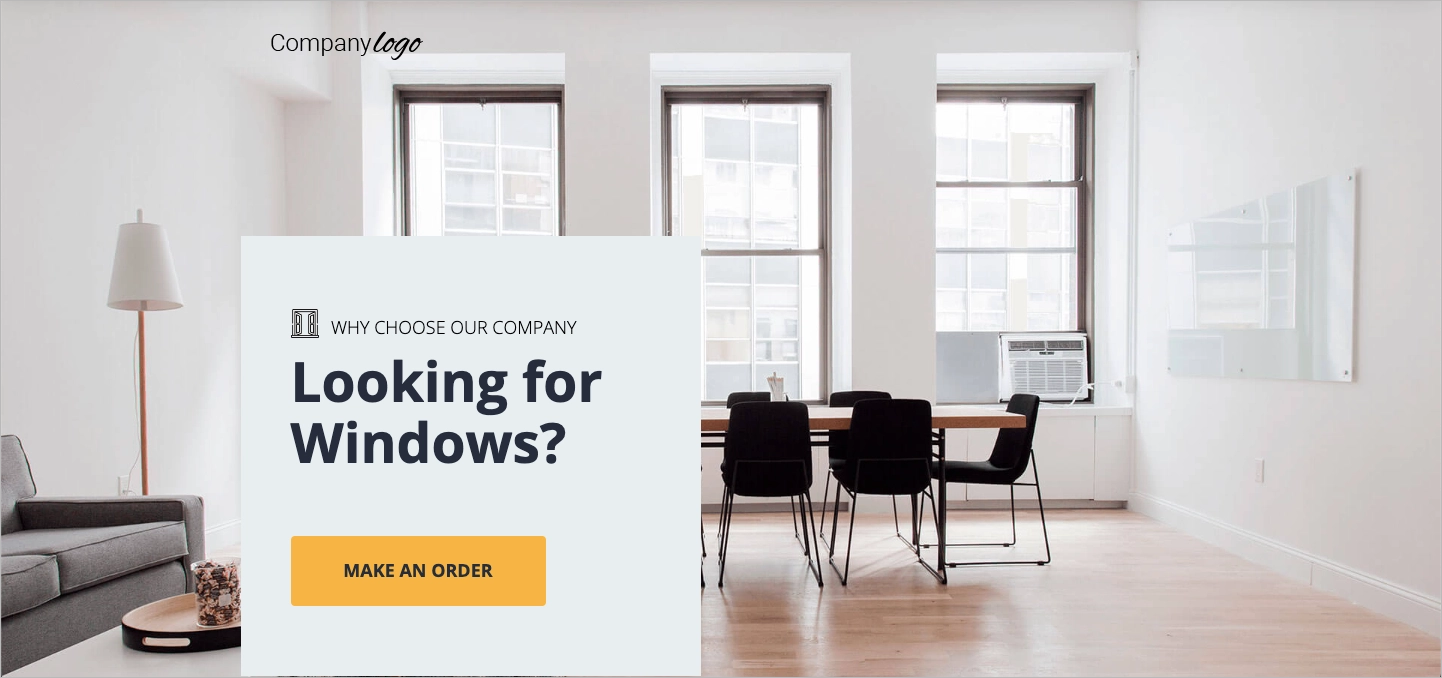
2. Product landing page template: Order Windows
Whether or not you have a website for your company or brand, you can create a separate space on the web specifically for one product. A standalone product landing page is an excellent way to highlight the distinctiveness of your product and direct visitors’ focus to a single offering.
Use this product landing page template to showcase product details and your value proposition. You can customize all elements: colors, texts, fonts, images, form, number of sections, and other widgets.
Sections include:
- Hero shot with parallax efect
- Product description
- Value proposition
- Details
- Simple form
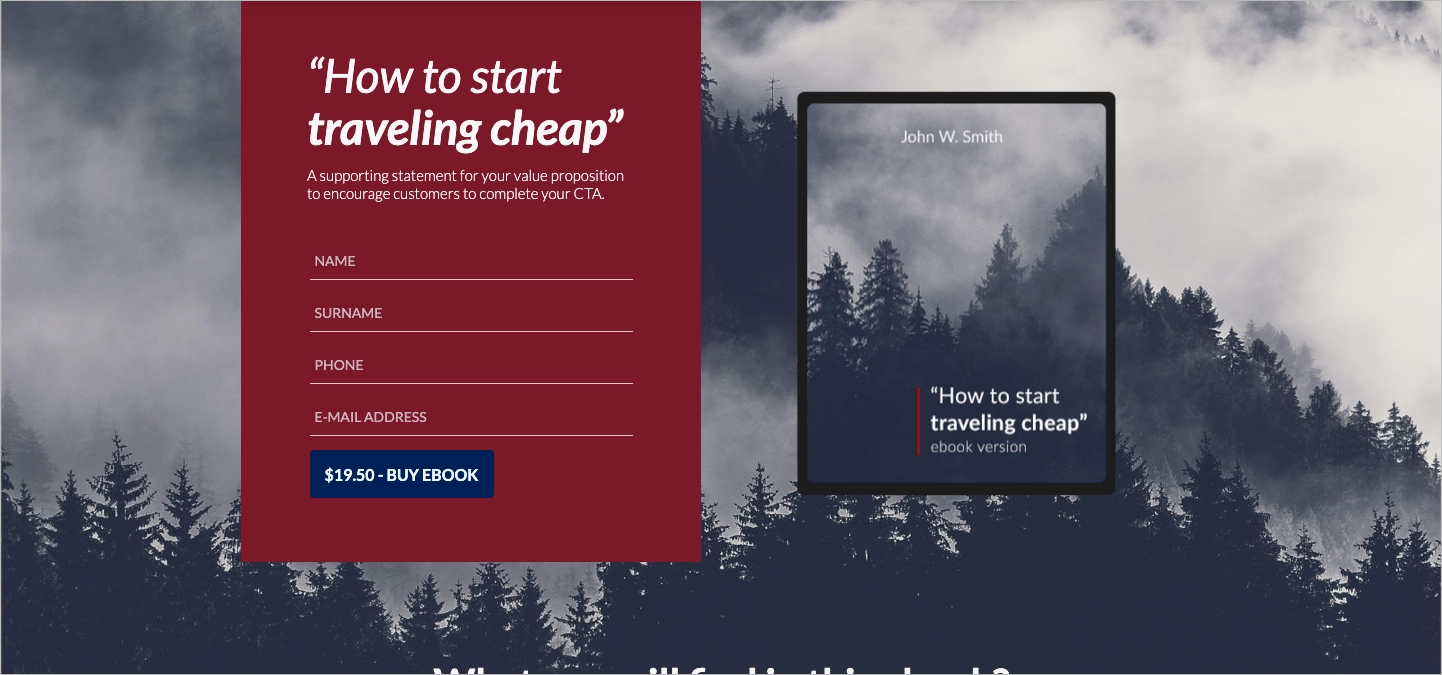
3. Digital product landing page template: Buy Ebook
The capability to create a landing page without a website is particularly useful when you’re selling a product like an ebook. A landing page template for selling an ebook focuses on a specific goal, effectively highlights the product’s value, and encourages users to make a purchase without being distracted by unnecessary elements that can be overwhelming on a full website.
Adjust the color scheme of the template, integrate the landing page with the payment gateway, and remember to include screenshots of the ebook’s interior. This template can be used for free with all Landingi plans, including the free trial and Free plan.
Sections include:
- Ebook presentation
- Lead capture form
- “What’s inside”
- Author presentation
- CTA
- Benefits
- Reviews
4. Digital product landing page template: Education Platform
Are you promoting an online platform? Instead of creating a complex website, consider making a simple landing page. It could be more effective in attracting willing registrants! With this Education Platform template, you can create a landing page that directs your visitors’ attention to a specific action. It has easy navigation that simplifies the site and provides the most important information.
Customize the template with your offering and include screenshots of your software. This template is free in all Landingi plans, including the Free plan and the free trial.
Sections include:
- Navigation
- Prominent headline and CTA button
- Details
- Value proposition
- Testimonials
- Pricing
- Form
5. Event landing page template: Join Concert
Events deserve to have their own space on the web, but you don’t necessarily have to build a whole website just for them. All you need is one optimized landing page that attracts visitors with engaging visuals and content. You can also create a sense of urgency, for example, by using a countdown timer, just like this event template does to encourage concert attendance.
Take advantage of this landing page template’s casual and fun atmosphere. Add your content, videos, and social media links, and integrate the landing page into your event’s promotional efforts. You can use this template in Landingi at no cost.
Sections include:
- Prominent headline
- Counter
- Photo gallery
- Benefits
- Simple form
- Videos from previous events
- Agenda
- Contact information
6. Digital event landing page template: Register for Virtual Summit
These days, many events are taking place online. Therefore, creating a website specifically for such events and gathering signups for them is a logical step. This can be easily achieved with a landing page template designed for virtual summits, as it includes all the essential sections for gathering leads for the event.
Whether you’re collecting leads for a webinar, online training, virtual summit, or web conference, simply customize this free template with your images and content to start gathering contact information from potential attendees.
Sections include:
- Professional hero section
- Bullet points
- Description
- Counter
- Hosts’ bios
- Agenda
- Pricing
- Registration form
7. Personal landing page template: Professional Photographer
Personal websites don’t need a complex structure or multiple subpages. All you really need is a simple landing page that clearly shows who you are, what you do, and why people should work with you. The Professional Photographer template perfectly embodies this approach, including the most important sections and a clear call to action.
Utilize this free landing page template to customize the layout, upload photos, tweak the text, fonts, and colors, and add or remove sections to create a unique page that showcases your online presence.
Sections include:
- Hero shot with personal touch
- Navigation
- Simple CTA
- “About me”
- Details
- Services description
- Portfolio
- Testimonials
- Contact form
8. Personal landing page template: Need a Coach?
This personal page template effectively showcases the featured offerings and caters to visitors with its uncluttered copy, simple layout, and inviting colors, making it suitable for a standalone landing page.
Add a logo, customize the content, and publish your landing page without a website to quickly attract new customers for your personal business. You can use this template for free with any Landingi package, including the Free plan and the trial period.
Sections include:
- Straightforward hero section with a form
- Services description
- Benefits
- Testimonials
- FAQ
- Repeated form
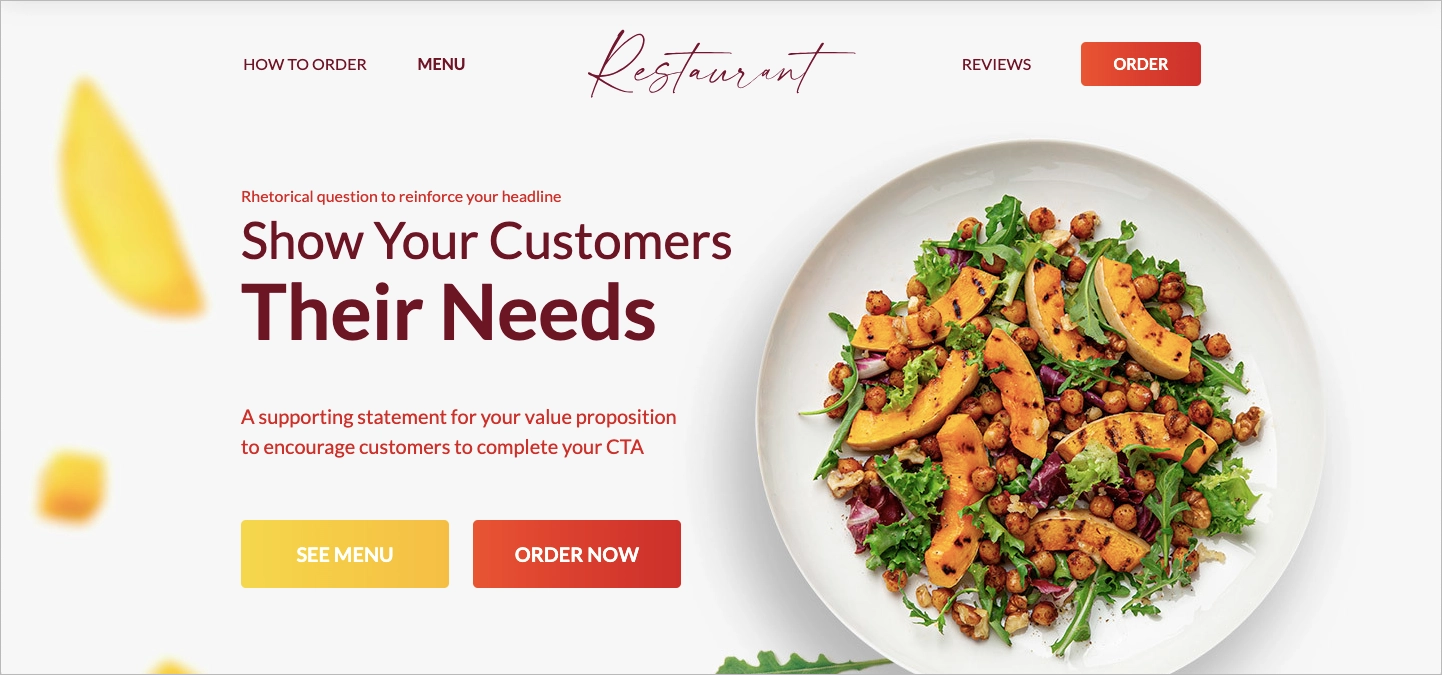
9. HoReCa landing page template: Order from Restaurant
The landing page template for food ordering could be the only website your restaurant needs to attract customers and drive more income. By including appealing visuals, simple navigation, a clear presentation of the menu, and an easy-to-fill form, you can create a space that encourages customers to order from you not just once, but multiple times.
Customize the colors, images, and copy of this template to make the most of it. You are welcome to add or delete sections to match your vision perfectly. This template is available for use at no cost in all Landingi plans, including the Free plan and trial.
Sections include:
- Navigation
- Prominent headline and CTA buttons
- Offer description
- “How to”
- Menu
- Reviews
- Order form with instructions
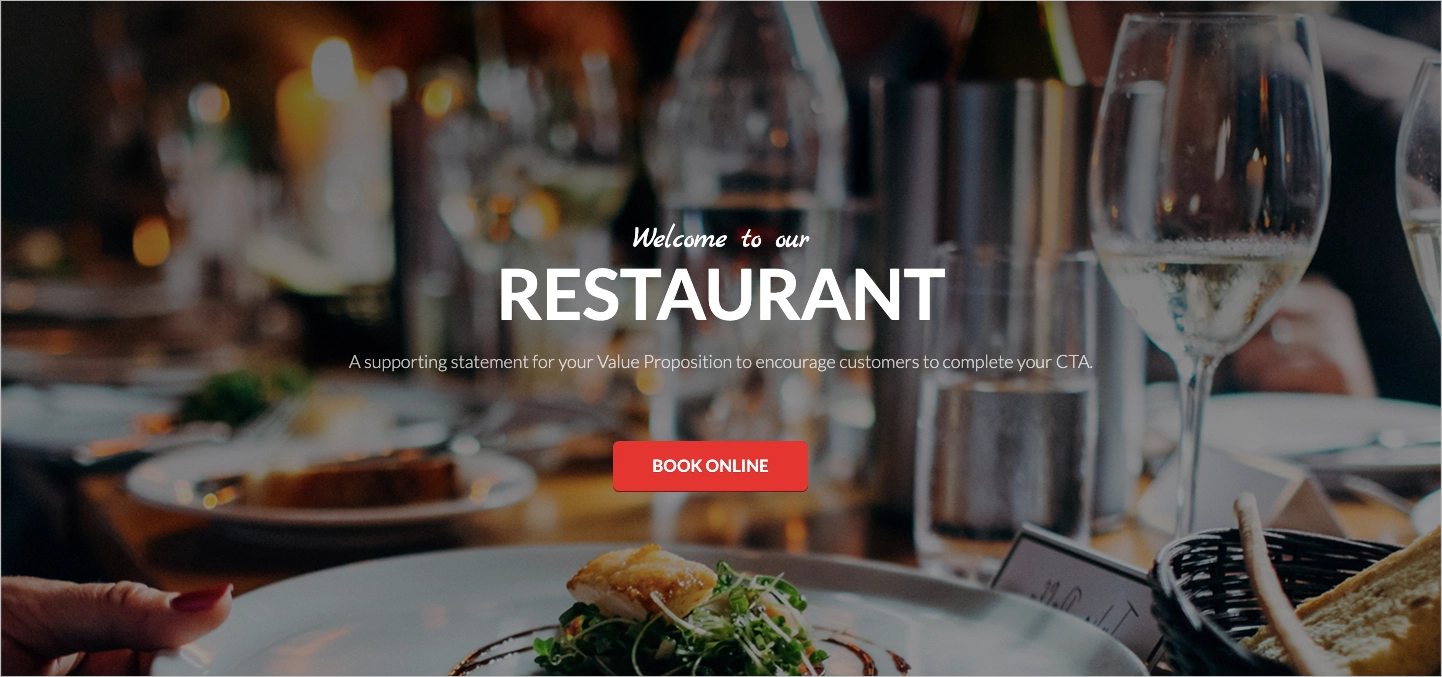
10. HoReCa landing page template: Welcome to Our Restaurant
Another restaurant landing page template is all about presenting your venue’s strengths. It begins with an attractive photo and a clear call to action. The subsequent sections offer essential information for potential customers, including the menu, videos, details about the venue, and upcoming events.
Adjust this free template by adding your own photos, menu, and text. You can customize colors, fonts, the number of sections, and form fields to create the perfect space for establishing your restaurant’s online presence.
Sections include:
- Full-width hero shot
- Distinct CTA button
- “About us”
- Menu
- Events description
- Video
- Form
Why You Should Create a Landing Page Without a Website?
You should create a landing page without a website because it allows for a highly focused and streamlined user experience. Landing pages are designed to capture the visitor’s attention and direct them towards a specific action, such as signing up for a newsletter, downloading a resource, or making a purchase. Unlike a full-fledged website, which can overwhelm visitors with multiple pages and options, a landing page has a single, clear purpose. This simplicity can lead to higher conversion rates as visitors are less likely to be distracted and more likely to complete the desired action.
Three key benefits of having a landing page are as follows:
- Focused Experience: Directs users to a single action.
- Higher Conversion Rates: Less distraction compared to a full website.
- Clear Purpose: Simplifies the user journey.
Another reason to create a landing page without a website is the speed and cost-effectiveness of its development. Building a comprehensive website can be time-consuming and expensive, requiring significant investment in design, development, and content creation. In contrast, a landing page can be set up quickly using various online tools and templates, making it an ideal choice for businesses or campaigns with limited budgets or tight timelines. This efficiency enables you to test different marketing strategies, offers, or messaging without committing to a larger, more permanent web presence.
Lastly, a landing page offers precise targeting and measurement of your marketing efforts. With a singular focus, you can tailor the content and design to a specific audience segment, ensuring that your message resonates more effectively. Furthermore, tracking the performance of a landing page is straightforward, as you can directly measure the success of your call to action through analytics and conversion metrics.
Websites may have many links, broad calls to action, and target multiple audiences, and a landing page is designed with a single focus or goal, which might cater better to certain campaigns or objectives. The decision on whether you should build a landing page without a website or have both should be taken depending on your business type, complexity, and targeted audiences.
What is The Purpose of Having a Landing Page Without a Website?
The purpose of having a landing page without a website is to meet a specific goal, often to gather leads or promote a campaign, and it is more cost-effective and quicker to develop than a website. Unlike a full website, which includes various sections like blogs, about pages, and contact forms, a landing page is focused on a singular goal. This aim might involve collecting email addresses for a newsletter, advertising a special deal, or encouraging registrations for an event.
This focused approach helps increase the chances of visitors doing what you want them to, a.k.a. enhances conversion rates by ensuring the visitor’s attention is directed towards the desired outcome.
Do You Need a Domain For a Landing Page Without a Website?
Yes, you need a domain for a landing page even if you don’t have a full-fledged website. A domain serves as the address where your landing page is hosted, making it accessible to users on the internet. Without a domain, potential visitors would have no way to find your landing page, rendering it ineffective. Having a domain also lends credibility to your landing page, as it appears more professional and trustworthy than a generic URL provided by free hosting services. This can be crucial for businesses and marketers aiming to capture leads or drive conversions.
Moreover, owning a domain provides greater control over branding and customization. You can choose a domain name that reflects your brand identity or the specific purpose of the landing page, making it easier for visitors to remember and recognize. This is particularly important for marketing campaigns, where a memorable and relevant domain name can enhance recall and improve the effectiveness of advertising efforts.
Many landing page builders, such as Landingi, offer the option to publish landing pages on test domains. These test domains are often subdomains provided by the landing page builder and can be useful for initial development and testing. However, it is advisable to switch from a test domain to a custom domain once the landing page is ready for public launch.
Additionally, custom domains improve brand consistency and recognition, which is crucial for marketing efforts. Using a custom domain also aids in better SEO performance, as search engines are more likely to rank pages higher that are associated with a dedicated, branded domain rather than a generic test domain. This can lead to increased organic traffic and higher conversion rates, making the switch to a custom domain a vital step in maximizing the effectiveness of a landing page.
What’s The Difference Between a Landing Page And a Website?
The difference between a landing page and a website lies in their design and purpose: a landing page is highly focused on a single call to action, while a website, particularly its homepage, offers a broad overview with multiple links and calls to action. Fundamentally, a landing page and the homepage of a website have different objectives. While your homepage may have many links, broad calls to action, and cater to multiple audiences, a landing page is highly specific. It targets segmented audiences or promotes only one product or offer, typically featuring one specific call to action. This focused approach minimizes distractions and increases the likelihood of conversion, as there are fewer paths for a visitor to take compared to a homepage.
In contrast, a landing page is designed with a laser-focused purpose. It targets segmented audiences or promotes a single product or offer, typically featuring one specific call to action. This focused approach is key to its effectiveness, as it minimizes distractions and provides a clear, straightforward path for visitors. By eliminating unnecessary links and options, a landing page streamlines the user experience and directs attention to a singular goal, such as signing up for a newsletter, downloading a resource, or making a purchase. This strategic design increases the likelihood of conversion, making landing pages powerful tools in digital marketing campaigns.
While a homepage is essential for overall site navigation and brand introduction, a landing page is crucial for targeted marketing efforts. Businesses use landing pages to drive specific actions from visitors, leveraging their streamlined design to maximize efficiency and conversion rates.
When Does It Make Sense to Have a Landing Page Before a Website?
Launching a landing page before a full website makes sense as it effectively tests market viability, generates early leads, creates buzz and anticipation, and establishes an online presence. This approach allows businesses to minimize risks, build an engaged audience, and set the stage for a successful product launch.
Opting for a landing page provides a targeted, efficient, and economical method for reaching a variety of business goals before investing in an entire website. Read on to learn about the key reasons why a landing page can be beneficial, from validating ideas and capturing leads to generating excitement and improving SEO.
Testing Market Viability
A landing page allows businesses to test the market viability of their product or service. Before investing substantial time and resources into a full website, companies can create a simple, targeted page that collects user data and interest. By gauging demand and refining offerings based on real feedback, this approach minimizes risk and ensures the product aligns with market needs before developing a more extensive web presence.
Generating Early Leads
Generating leads and building an audience even before the full website is launched can be a powerful strategy. By offering something of value, such as a free ebook, a discount, or early access, businesses can capture contact information from potential customers. This helps create a database of interested prospects that can be nurtured and converted into loyal customers once the full site and product are ready.
Creating Buzz and Anticipation
For new product launches or major updates, a landing page can help create buzz and anticipation. By providing sneak peeks, countdown timers, or exclusive previews, businesses can build excitement and keep their audience engaged. This approach not only attracts attention but also fosters a sense of exclusivity and urgency, which can drive higher engagement and conversions when the full site goes live.
SEO and Brand Presence
Establishing an online presence and starting the SEO process early can be beneficial for businesses. A well-optimized landing page can begin to rank in search engine results, attract organic traffic, and build domain authority. Additionally, it helps in branding by making the business visible online and providing a point of reference for potential customers, partners, and media.
How to Track a Landing Page Without a Website?
To track a landing page without a website, you can use URL-based tracking tools like UTM parameters, which can be appended to your landing page’s URL to track the performance of your marketing campaigns through Google Analytics or similar analytics platforms. Other tracking tools are: Piwik Pro, EventTracker, Hotjar, and VWO. Additionally, standalone landing page builders such as Landingi, Unbounce, Leadpages, or Instapage often include built-in analytics and tracking features that allow you to monitor visitor behavior, conversion rates, and other key metrics without needing a full website.
Can a Landing Page be Considered a Website?
A landing page can be considered a type of website, though it is typically a single web page focused on a specific objective, such as capturing leads or driving conversions, rather than a multi-page website with broader navigation and content. It serves a distinct purpose within digital marketing strategies, often functioning as a part of a larger campaign rather than a standalone, fully-fledged website.
Does a Landing Page Require a Website?
A landing page does not require an existing website. It can be created and hosted independently using various landing page platforms that provide the necessary tools to design, publish, and track the page. These platforms often offer custom domain options and integrations with email marketing and CRM systems, making it feasible to use landing pages without needing a traditional website.
What are the Benefits of Creating a Landing Page Without an Existing Website?
Creating a landing page without an existing website offers several benefits, including lower cost and faster deployment since it bypasses the need for a full website. It allows for focused marketing efforts and streamlined user experiences that target specific audiences with tailored messages. One of the key landing page benefits is the ability for marketers to utilize easy-to-use templates and access analytics, simplifying the process of launching and optimizing campaigns without requiring extensive technical skills.
What are the Drawbacks of Creating a Landing Page Without an Existing Website?
The drawbacks of creating a landing page without an existing website include limited brand presence and reduced SEO benefits since a single page cannot capture as many keywords or offer comprehensive content. It may also lack the credibility and professionalism of a full website, potentially impacting trust and user engagement. Furthermore, the scope for user engagement is restricted, and there are fewer opportunities for users to explore and interact with your brand beyond the immediate call to action.
Create Your Landing Page Without a Website With Landingi
Now you know how to create a landing page without a website. It’s not only possible but – in many cases – quite advantageous.
The perfect platform for creating and enhancing landing pages, as well as pop-ups, is Landingi – a tool for business owners, marketers, and agencies looking to build their pages independently. With an easy drag-and-drop landing page builder, more than 400 templates, Smart Sections, A/B testing, over 170 integrations, and EventTracker, you have everything you need to design, launch, and test your landing pages.
Creating new pages no longer requires complex software or lengthy development times. And you can get started for free with a 14-day trial! It’s a no-strings-attached opportunity to unlock significant benefits for your business.