You can track thank you page of your pop-up using Meta (Facebook) pixel. It allows you to get information about pop-up views.
Before you start the pixel installation, verify your domain on Facebook. Then, integrate your landing page using one of the methods:
- integrate via Facebook Pixel,
- integrate via Facebook Conversions API and Zapier,
- integrate via Pixel ID and Conversions API token (in-app integration).
Get Meta pixel URL address
During the general set-up of your Meta pixel (base code), copy the snippet with its URL address. It should look like this: <img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=001100&ev=PixelLead&noscript=1%22/ >.
Install the pixel on pop-up
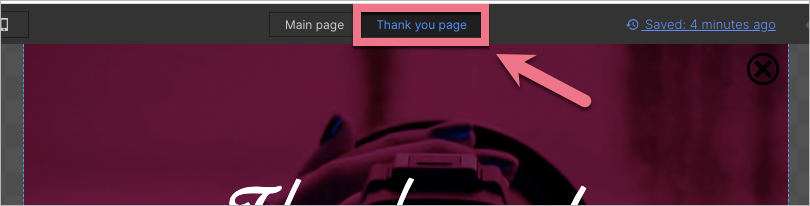
1. Navigate to your pop-up editor and go to a thank you page view.

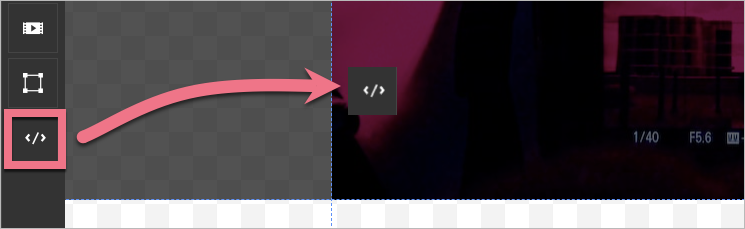
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your project.

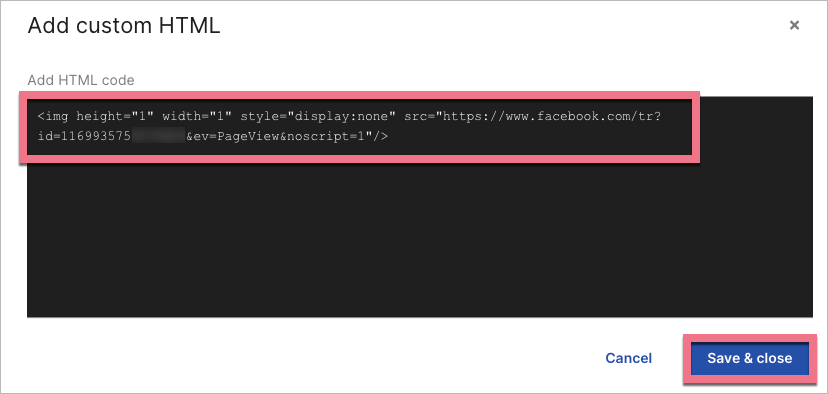
3. Double-click on the widget to start editing.
4. Paste the snippet of the base code. Then Save & close.

5. Publish your pop-up.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.
