25 Real-Life SaaS Landing Page Examples In 2023 [+ Templates]

When it comes to conversion, your landing page is where you make or break your business. Landing pages are the platform that showcases how great your product is, but how can you know what works and what doesn’t?
Here are 25 examples of amazing SaaS landing pages in 2023 — scroll down to find inspiration for your next landing page, and winning strategies that will help you convert more.
Create pages using AI features to generate text, SEO and edit images to work more efficiently and publish high-quality pages.
What Is A SaaS Landing page? (And What Is Not?)
Let’s start with figuring out what a landing page is — and what it isn’t. First, a landing page is not your home page
The homepage of your website is designed to give a comprehensive overview of everything your business does, while also serving as a link to every other page on your website.
On the other hand, landing pages are single web pages that are designed with a specific purpose in mind, such as promoting an offer or campaign, collecting leads, or selling products.
They provide visitors with more detailed information than what is typically found on the homepage of the website. By including elements that persuade visitors to take action, landing pages can be very effective in achieving desired results.
If you’d like to learn more about landing pages, check out this video:
What Should A SaaS Landing Page Include?
Some elements are nearly ubiquitous in the world of landing pages. Naturally, others are more uniquely applicable to SaaS businesses.
However, without these essentials, your SaaS landing page may be missing critical elements in terms of content, user experience, or the potential to convert.
- Attention-Grabbing Headline: It’s the first point of contact with your SaaS landing page, so make it count.
- CTA Button: Conversion occurs when a visitor clicks the CTA button, so it must be enticing.
- Copy: Every word you’re using on your landing page should have one goal in mind: drive conversions. It’s always a good idea to focus on the benefits, though providing information about features also serves a purpose.
- Division Into Sections: Having clear visual cues showing where one section ends and another starts improves the overall legibility, making the landing page easier to digest.
- Unique Selling Point: Show your audience what is unique about your SaaS business to stand out.
- Visuals: Images, icons, videos, animations: All of these elements can help visitors visualize what your product is about and create a positive association with it.
- Forms: Forms are used primarily to capture email addresses and phone numbers or schedule demo meetings. It is usually ideal to have just one form, as you do not want to cause any confusion or create a dilemma for the user.
- Testimonials: A customer’s recommendation is a testament to the quality of your product or service.
Aside from the necessary elements, there are also some best practices for SaaS landing pages that you should keep in mind, like encouraging free trials and avoiding too much tech jargon.
25 SaaS Landing Page Examples
Below, you’ll find 25 landing page examples and how each of these SaaS businesses use landing pages to promote their services and generate leads, lead magnet downloads, and more.
For each example, we cover what the page does well and what can be improved to increase the chance for a better conversion rate.
Most importantly, you will get inspired to create your examples in line with best practices. Without further ado, let’s get to the SaaS landing page examples, shall we?
1. Cloudtalk

View full landing page: Cloudtalk
Highlights
- Entices users by offering them an ebook on sign-up
- Highlights the benefits of the ebook giving users a reason to click the sign-up button
Why it works
Cloudtalk’s landing page doesn’t waste any time. It gets straight to the point, and there is a concise section that briefly explains what the readers will get out of the ebook.
Ways to improve
The landing page has two different forms, which is unlike the best practices we mentioned previously.
Asking for a phone number to download an ebook doesn’t make a lot of sense. From the user’s perspective, an ebook might not be an enticing enough reward for sharing their phone number.

Build a landing page just like the one above with this Landingi template: E-book Download
2. Talon.One

View full landing page: Talon.One landing page
Highlights
- Clean design with consistent branding
- Promptly displayed, multi-step form
Why it works
The design of the landing page is simple but modern — and maintains consistent branding. The page is mobile-friendly and is well-optimized for smaller screens.
Ways to improve
Content is scarce, so more enticing copy could be added. The form is long and could be shortened to entice more signups (by reducing friction).
3. AppsFlyer

View full landing page: AppsFlyer landing page
Highlights
- A short form with just four sections to fill.
- A clean design gives the user all the information they need in less than a minute.
Why it works
Showcasing big clients suggests the tool has been tried and tested, giving visitors confidence. The landing page content is clear and easy to understand which means taking in all the information takes less than a minute.
Ways to improve
It is too short. There is no copy to speak of except the headers and the testimonial. Nothing is said about the tool. There are at least a few sections missing to make the landing page more accessible and enticing.

Build a landing page just like the one above with this Landingi template: Simple Sales Page
4. Connecteam

View full landing page: Connecteam landing page
Highlights
- Connecteam doesn’t hold back and directly goes against its rival Slack in its hero section.
- A comparison table puts the two tools side-by-side and highlights Connecteam’s advantages over Slack.
Why it works
Connecteam’s landing page uses bullet points and regular sentences in the copy effectively. The hero section starts with four benefits from the get-go. The comparison table is expandable, so it doesn’t take up space when someone isn’t interested in viewing it.
Ways to improve
Some of the messaging is inconsistent. In the comparison table, it says Connecteam costs $39 for up to 50 users, and in the next section, it says it’s free for life for the same number of users. While it’s wise to have multiple CTA buttons on a landing page, adding it in nearly every single section seems excessive.
5. Readymag

View full landing page: Readymag landing page
Highlights
- Clever use of an animated demo highlights what the product can do.
- Well-defined sections, each of which provides solid information about the product’s features.
Why it works
Readymag’s landing page page uses lots of intricate animation and transitions. The real-life examples are also a nice touch.
Ways to improve
This is more of an art installation than a landing page. In most parts, the design overshadows the copy, making this page difficult to read. There is too much going on. The CTA button and the newsletter signup form are barely visible.
6. HiPeople

View full landing page: HiPeople landing page
Highlights
- The hero copy is great. It catches the eye, while also conveying the benefits of using the product in one crisp line.
- The page loads fast thanks to its simple design, and almost all of the content is both concise and relevant.
Why it works
The body of this SaaS landing page only has two buttons: one in the demo form and one that redirects to a free trial page. The page wastes no time explaining the benefits of the tool.
Ways to improve
The hero section needs to be responsive since it cuts off on smaller screens. There is only one testimonial on the landing page; adding a few more in a slider would make a bigger impact. The form could also be shorter. Requesting both an email and a phone number is excessive.

Build a landing page just like the one above with this Landingi template: Marketing software page
7. Barco

View full landing page: Barco landing page
Highlights
- Uses a gated guide to generate and nurture leads to make them interested in investing tools for remote/hybrid collaboration.
- The landing page is short, and light thus contributing to fast load times.
Why it works
The guide is described in detail, so visitors have a solid idea of what to expect. The landing page loads quickly since the page is short and light.
Ways to improve
The design is as mundane as they come. White background, lots of copy, and very few images. Other than the red font in some places, it makes no impression.
Aside from the name and email address fields, the form asks visitors to enter information like company name and country.
8. Zoho CRM

View full landing page: Zoho CRM landing page
Highlights
- Eye-catching design in the hero section followed by the logos of their top customers below.
- The comparison table at the end does a good job of highlighting the advantages of Zoho CRM over its competitors.
Why it works
Zoho CRM’s landing page ticks all the right boxes. Great hero copy, an eye-catching yet fluid design, a social proof section with logos of famous clients, and even a detailed comparison table that gives users multiple reasons to choose Zoho CRM.
Ways to improve
The page took more time to load on mobile, likely due to the number of animations. Also, one more CTA button somewhere in the middle of the page would have been a nice reminder to sign up.
9. Hiver

View full landing page: Hiver landing page
Highlights
- The hero copy gets right to the point and talks about the product's unique proposition.
- The hero section also contains logos of leading brands who chose Hiver serving as excellent social proof.
Why it works
Visuals are a powerful tool to help communicate your product's features — and Hiver’s landing page makes excellent use of them. The screenshots in the features section act as an excellent demo of the product.
Ways to improve
The design seems to be a bit unfinished, especially the 'more features' section, which is in such contrast to the rest of the landing page. The content in there almost gets lost because of how low-key that section is. The form could have been placed much higher up the page.

Build a landing page just like the one above with this Landingi template: Marketing/Advertising Page
10. Locobuzz

View full landing page: Locobuzz landing page
Highlights
- Great hero copy, willing the customers to take action by signing up for Locobuzz to improve their business.
- A simple yet clean design that also makes the landing page easily scannable in under a minute.
Why it works
Locobuzz’s landing page has just two CTAs. One is a form that collects your basic info and another that sets up a call with their team. The social proof here is in the form of the logos of their customers, two of them being Audi and Sony. That in itself inspires confidence among prospective customers.
Ways to improve
The content is lacking and does not say much about the product itself. For someone who has no idea what Locobuzz does, this landing page doesn't do a lot to educate them.

Build a landing page just like the one above with this Landingi template: Simple One Page
11. Workstatus

View full landing page: Workstatus landing page
Highlights
- Ratings from software review sites such as Capterra and Trustpilot are front and center in the hero section of this landing page
- Good use of visuals in the form of screenshots.
Why it works
The decision to focus on social proof right in the hero copy makes for a very convincing argument. Adding ratings from sites like Capterra and Trustpilot along with their logos helps build trust and confidence. There is also more social proof in the form of customer reviews as you scroll down.
Ways to improve
The mobile version lacks screenshots in the features section. Although this was done to make the landing page easier to scroll through, adding something like a video could have helped compensate.

Build a landing page just like the one above with this Landingi template (but with a video): Video Demo Page
12. ImageKit

View full landing page: Imagekit.io landing page
Highlights
- Manages to say a lot about the product while keeping the copy length concise.
- Good use of visual design to highlight the product's features.
Why it works
What ImageKit’s landing page is able to accomplish is that it gives users the right reasons why they should sign up for the service. And it gives it to them in a visually pleasing yet crystal clear way.
The social proof section comes immediately after the hero section and contains both the logos of big-name customers and ratings from review sites.
Ways to improve
The hero section itself is pretty bland. The copy isn't convincing enough, and there is no visual imagery that would entice users to scroll down unless they are already interested.

Build a landing page just like the one above with this Landingi template: Hosting service page
13. SurveySparrow

View full landing page: SurveySparrow landing page
Highlights
- An animated product demo right in the hero immediately grabs the visitor’s attention.
- Good use of white space in the mobile version to highlight customer logos.
Why it works
A hero section that dives right into product functionality, clever use of exit pop-ups to remind the user to sign up, and giving the audience as much information as possible without over-stuffing the landing page with content are some of the reasons why SurveySparrow's landing page works
Ways to improve
The landing page on bigger screens such as laptops looks a bit empty in some places thanks to the generous use of white space. Better optimization for larger screens would have helped.
14. Jira

View full landing page: Jira landing page
Highlights
- The copy throughout the landing page is concise, yet manages to convey the intended information with some effect.
- The landing page loads extremely fast on mobile thanks to its minimal design.
Why it works
Jira’s landing page loads quickly, the copy is concise yet informative, and the page is optimized well for both desktop and mobile devices.
Ways to improve
The product screenshots need to look better on mobile. Unless you zoom in, they aren't very useful in explaining the product. Jira is used by companies such as Spotify, eBay, and Cisco, not highlighting them right below the hero is a missed opportunity.
15. WebEngage

View full landing page: Webengage landing page
Highlights
- The hero section has all the right ingredients — Clear copy, a concise product description, and social proof in the form of customer logos and ratings from review sites.
Why it works
Sections and visual imagery are used efficiently throughout the landing page to give users the information they need without overloading them.
Ways to improve
Two words: Mobile optimization. The page is slow to load, it's long, it's clunky, and the section elements aren't resized well for mobile.

Build a landing page just like the one above with this Landingi template: Demo request page
16. Builder.ai

View full landing page: Builder.ai landing page
Highlights
- The partnership with Microsoft, a USP of the product, is highlighted in the hero.
Why it works
The “how it works” section helps highlight Builder.ai’s ease of use. And even though the landing page has a lot of content, it is well structured on mobile, making it seem less exhaustive.
Ways to improve
The page could use an animated demo or video to showcase the product. Also, the design in the testimonial section does not do a lot to highlight the message.
17. TrainerCentral

View full landing page: TrainerCentral landing page
Highlights
- The copy and the product description describe what the user can achieve in as few words as possible.
- Animated product demo that helps the users get an idea of the product interface, various capabilities, and features.
Why it works
The copy throughout TrainerCentral’s landing page is excellent. They convey the benefits the user stands to gain when using the product instead of just talking about the features. The design itself does its best to highlight the content instead of grabbing individual attention.
Ways to improve
The lack of testimonials is a huge miss and is not in line with landing page best practices With all the promises made, it would be great to back it up with some social proof.
18. Express VPN

View full landing page: Express VPN landing page
Highlights
- The 30-day money-back guarantee highlights the confidence the company has in its product.
- The map of the server locations all around the world is an excellent visual representation of the service's capabilities.
Why it works
Express VPN’s landing page copy covers things that a potential VPN customer might want to hear such as “blazing fast speeds”, “secure worldwide access”, “multi-platform support”, etc.
Ways to improve
The social proof section could have been higher up the page. If you are a mobile user, it takes a lot of scrolling to get to.
19. MessageBird

View full landing page: MessageBird landing page
Highlights
- Uses social proof to great effect by name-dropping clients like Google, Adobe, Uber, Facebook, etc.
- The best-optimized landing page for mobile in this list - It's short, crisp, and prevents unnecessary scrolling.
Why it works
The landing page delivers the intended message in very few words. Without unnecessary clutter, the focus is on the product itself and the social proof. Which in this case, makes for a convincing argument.
Ways to improve
The lack of information is a big minus. More testimonials from other clients could have helped too.

Build a landing page just like the one above with this Landingi template: Lead generation wireframe
20. Lusha

View full landing page: Lusha landing page
Highlights
- The visual imagery in the hero immediately grabs the user's attention.
- Good use of animations to demonstrate product capabilities.
Why it works
From the hero copy to the section highlighting certifications, Lusha’s landing page has a lot going for it. The CTA buttons constantly being visible on the top of the page while you scroll down is the icing on the cake.
Ways to improve
The testimonial section seems a bit lackluster, and the claims of an 800% increase in sales make it seem a lot less believable, especially without context.
21. Airtable

View full landing page: Airtable landing page
Highlights
- The product demo is animated and does a great job of conveying the functionality without using a lot of words.
Why it works
The hero copy along with the description is eye-catching while conveying the benefits of using the product crisply and clearly. When you have TIME, Buzzfeed, and Netflix as your clients, you showcase them in the best way possible and that's what this landing page does.
Ways to improve
More CTA buttons spread throughout the page would have helped. The optimization on mobile leaves a lot to be desired with loading times being much slower than on desktop.
22. Semrush

View full landing page: Semrush landing page
Highlight
- Smartly integrated CTA buttons after the description of every feature.
- A section to highlight the value of SEMRUSH Social to different types of customers
Why it works
The hero copy of this landing page grabs the user's attention immediately, and there are lots of well-placed CTA buttons that integrate into the copy yet seem highlighted. The optimization on mobile devices is fantastic, with few changes to the design that make it more scroll friendly.
Ways to improve
The testimonial section is set to auto-scroll, but it didn't happen in our testing (across multiple devices and browsers). The visual imagery in the hero section seems irrelevant and slightly confusing.
23. Vfairs

View full landing page: Vfairs landing page
Highlights
- The product is based on a relatively new concept, and the FAQ is an essential touch.
- Black Friday offer of 15% off with a countdown timer creates a sense of urgency.
Why it works
Explains the concept of a virtual fair and how vFAIRS can help you pull off one in an easy-to-understand manner. The testimonial section does its job of further building confidence among potential customers.
Ways to improve
Need one more CTA button at the bottom. And what would have really helped, is a video demo of how a virtual fair would look like to make a convincing argument.
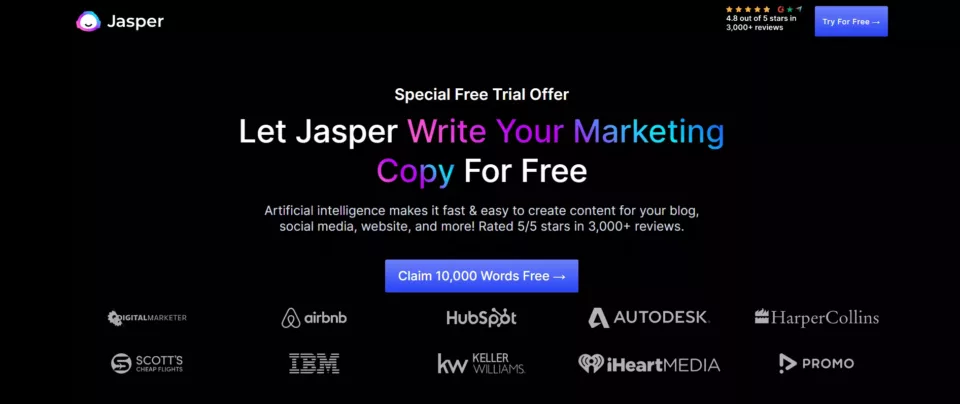
24. Jasper
View full landing page: Jasper landing page
Highlights
- A tastefully done quick overview video that runs through the product and its functionality is a major highlight of this landing page
Why it works
Easily the most attention-grabbing design on this list. Great use of animations throughout the page, and a large number of testimonials to help convince users (only applies to the web version). And yes, the copy is great too (Did Jasper’s AI write them? We'll never know).
Ways to improve
As good as the design is on a laptop, on mobile, it takes forever to scroll to the bottom. Cutting down on the length for mobile devices would have helped considering more than half of it is filled with testimonials.

Build a landing page just like the one above with this Landingi template: Technology landing page
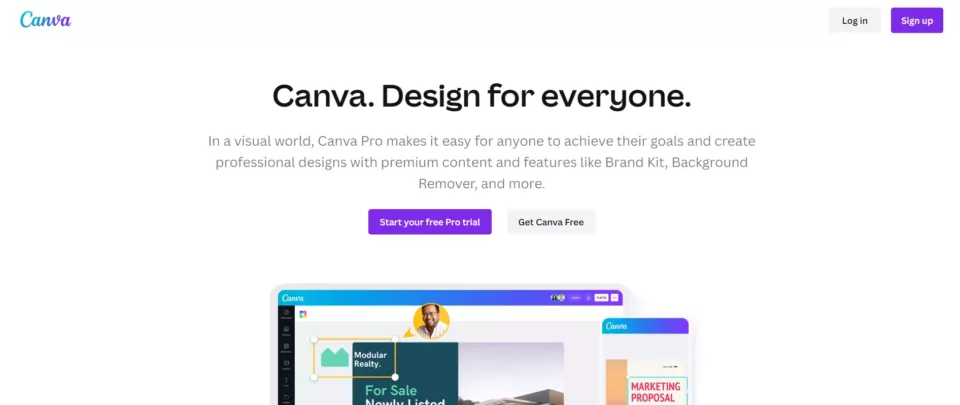
25. Canva
View full landing page: Canva landing page
Highlights
- A hero section that knocks it out of the park with its copy and product description.
- Excellent use of white space throughout the landing page to highlight bursts of color provided by the animations.
Why it works
Great design combined with copy that helps the user immediately understand the essence of the product. The social proof here is the sheer number of active users Canva has (i.e., 100+ million).
Ways to improve
The loading times on the mobile version are not great. In fact, you’ll likely read through the copy and scroll further down the page before the animations load.
Build Landing Pages For Your SaaS Business With Landingi
SaaS companies invest heavily in ads on various digital platforms and they want to get a good return on their investment. Landing pages are known to increase conversions compared to traditional websites, which is why they are so popular in this industry.
When it comes to making SaaS landing pages, Landingi has all the right ingredients for you to prepare a stunning creation quickly and easily.
Use our drag-and-drop editor to build a landing page the way you want to, without any coding skills.
Easy publishing, one-click duplication, A/B testing (with event tracking!), smart sections, and integrations — those are just some of the features that make creation and optimization a breeze.
Best of all, with Landingi, you can build landing pages and convert them with no limits whatsoever. Test the platform and publish your first landing page for free!
Ready to grow? Let’s get started! Join us and create the best-converting landing pages