Explore the best restaurant landing page designs that attract their target audience and effectively convert visitors into customers. Meet the exemplary restaurant pages and learn how they captivate guests from their first click-through to dining reservations or order placement.
In this article, we point out the essential elements that make these landing pages successful, share industry best practices, and provide actionable tips for crafting a restaurant landing page that seamlessly translates a visitor’s interest into action. Whether your goal is to introduce a new dining concept or boost your establishment’s online footprint, this exploration equips you with the strategies to do so with flair and efficiency.
To set the stage, here are 5 essential tips on how to create a compelling restaurant landing page:
- Focus on professional visuals,
- Use outstanding, persuasive CTA,
- Leverage social proof and add award badges or ratings
- Simplify the table booking process
- Optimize the page for mobile
Explore the article to discover top restaurant landing page examples and learn the crucial insights on what sets these pages apart, making them appealing and successful in their objectives.
- The Modern NYC
- San Laurel
- Alchemist
- Nisch
- Pantry
- Vollmers
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
What Is a Restaurant Landing Page?
A restaurant landing page is a dedicated page designed specifically for the purpose of marketing or advertising a restaurant’s offerings. This standalone page is a targeted entry point for visitors, usually from a specific marketing campaign, email link, or social media ad. Unlike a general website homepage, a restaurant landing page focuses on a single objective, such as encouraging visitors to book a table, sign up for a restaurant newsletter, or take advantage of a special promotion.
The content of a restaurant landing page is carefully prepared to appeal to the intended audience, featuring high-quality images of the restaurant’s dishes, testimonials from satisfied customers, and clear CTA buttons that guide visitors toward making a reservation or contacting the restaurant directly. By providing a focused and engaging experience, a restaurant landing page aims to convert visitors into customers by capturing their interest and encouraging them to engage with the restaurant’s services.
Moreover, a well-designed restaurant landing page is crucial to a restaurant’s online marketing strategy. It allows for the tracking of campaign performance through analytics, offering valuable insights into visitor behavior and conversion rates. This data-driven approach enables restaurant owners to refine their marketing efforts, tailor their offerings, and ultimately grow their customer base.
How Do I Create a Restaurant Landing Page?
To create a landing page for a restaurant, identify your objective, ensure the content and visuals are suited to your target audience, create an irresistible CTA, and remember about responsiveness. Learn in detail how to create a high-converting landing page from the 7-step guide below:
1. Identify your objective
Firstly, identify your objective – find the primary goal of your landing page, whether it’s to increase reservations, promote a new menu, or grow your mailing list. Thanks to this, you can create a perfect landing page directing the user’s focus on completing the desired action.
2. Understand your audience
Secondly, understand your audience – know who your target customers are, what they value in a dining experience, and what motivates their dining choices. Tailoring your landing page to meet their preferences and needs will make it more effective.
3. Choose a captivating design
Thirdly, choose a captivating design – select a design that reflects your restaurant’s theme and atmosphere. Use attractive images of your dishes and restaurant interiors to entice visitors visually. Consider adding videos or chefs’ pictures to engage your audience in the restaurant’s life. Ensure the design is clean, intuitive, and mobile-friendly.
4. Craft compelling content
Fourthly, craft compelling content – write an engaging story and highlight your unique selling points, such as special ingredients, chef’s expertise, or a unique dining experience. Using persuasive and clear language helps to encourage visitors to take action.
5. Implement a clear CTA
Fifthly, implement a clear CTA – it should stand out and clearly state what you want visitors to do next, like “Book a Table”, “View Menu”, or “Sign Up for Special Offers”. Placing it in a prominent place on the page immediately attracts the visitor’s attention.
Did you know that including more than one offer on a landing page can decrease conversion rates even by 266%? These statistics released by KlientBoost assure you that a landing page for your restaurant should have a single goal, such as a reservation.
6. Optimize for search engines (SEO)
Sixthly, optimize your landing page for SEO – include relevant keywords in your content to improve your page’s visibility on search engines. Pay attention to local SEO, as it’s particularly important for restaurants – include location-specific keywords.
7. Test and Refine
Seventhly, test and refine your page – after launching your landing page, use analytics to track its performance. Look at metrics like traffic, bounce rate, and conversion rate to identify areas for improvement. A/B testing different elements of the page can help optimize its effectiveness.
You can create a high-converting, successful landing page for your restaurant by following this guide. Remember, that restaurant landing page should be visually attractive, but its main purpose is to convert visitors into your guests, so don’t neglect the continuous optimization part.
6 Best Examples of Restaurant Landing Pages
The 6 best examples of restaurant landing pages below will supplement your theoretical knowledge – look at the visual part of these pages and gather key takeaways to inspire yourself in a page creation process. This part of the article will help you understand how the real-life cases cover the theory principles and boost conversions.
1. The Modern NYC
The Modern NYC landing page was created for a two-Michelin-starred restaurant located in the Museum of Art. Its unconventional approach is presented not only on the plates but also on the page. Short descriptions don’t overwhelm landing page visitors, inviting them to discover the beauty of the dishes. High-quality photos of menu proposals are a strong point of the site.

The page includes a strategically placed CTA button, leading to a reservation system. The white space makes the page clear and intuitive for visitors, simplifying the path to book a table and meet the menu offer.
Key takeaways to learn from this example:
- Clear layout with strategic white space,
- High-quality menu proposal pictures,
- Concise, informative descriptions, including storytelling elements,
- Outstanding CTA button,
- Trust elements – award mentions,
- Social media buttons.
Improvement areas:
- Testimonials – the page could include testimonials and reviews from well-known personalities to boost user engagement, which leads to higher conversions.

Pick a template for your restaurant landing page and customize it easily with Landingi – show your dishes and engage visitors to book a table!
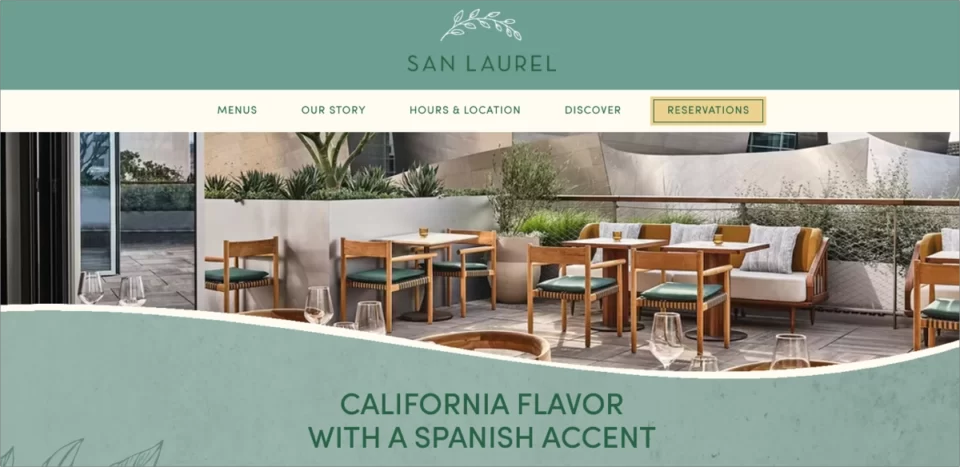
2. San Laurel
The San Laurel restaurant landing page is a homepage for one of the best California restaurants owned by a Michelin-starred chef. Its design is simple, but a choice of colors and page theme moves visitors to Spain. Thanks to the perfectly adopted single focus, all the elements of the page direct users to the table booking CTA button.

The layout is intuitive, including short descriptions and high-quality images of dishes and the restaurant’s interiors. The CTA button is outstanding with its colors and includes straightforward messaging, which translates into high conversion rates. Visitors can also find social media icons leading to the restaurant’s channels in the hero section.
Key takeaways to learn from this example:
- Clear layout,
- Outstanding CTA buttons,
- High-quality visuals of dishes and restaurant interiors,
- Concise descriptions,
- Social media buttons,
- Contact information with a “Call Now” option,
- Map plugin.
Improvement areas:
- Social proof – adding reviews or testimonials would boost user engagement and build credibility, leading to higher conversions.

To promote your restaurant, choose the perfect Food Matters template from Landingi’s gallery and customize it effortlessly with its drag-and-drop editor – it takes minutes and brings awesome results!
3. Alchemist
The Alchemist landing page showcases the unusual way of promoting the restaurant, which itself reaches all the senses of its guests, not only through taste but the way of experiencing the restaurant with all the senses. The visitors’ journey begins when they enter the page and can’t find anything reminding a restaurant.

It focuses the attention on a full-screen animation with sound effects. All necessary information visitors can find under slightly visible buttons, leading to extensive descriptions. Even though the page doesn’t include any dish or interior picture, it grabs attention and builds engagement enough to convert – users can find social media links and book a table.
Key takeaways to learn from this example:
- Unusual design,
- Attention-grabbing animation with sound effects,
- Informative descriptions with prices,
- Social media links,
- Reservation CTA button.
Improvement areas:
- Mobile responsiveness – the page could be optimized better for mobile devices to ensure a seamless experience for users.
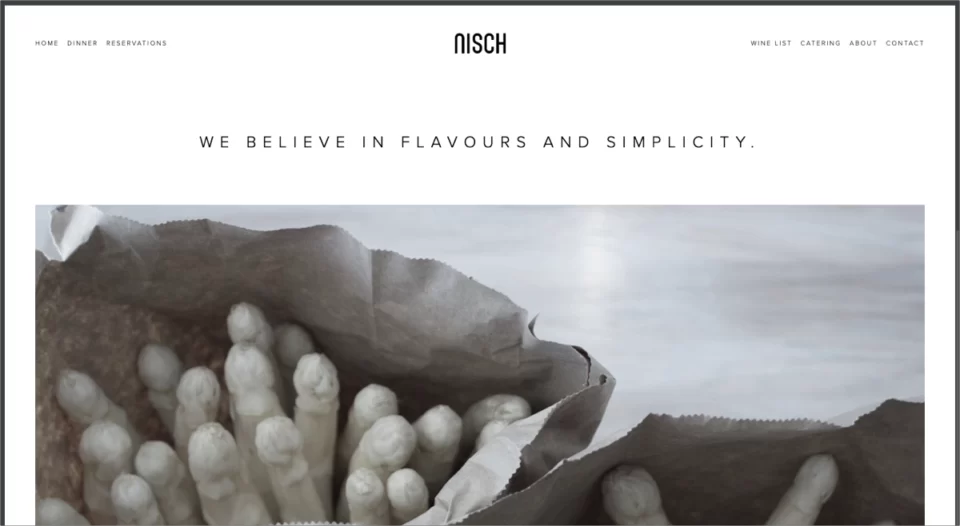
4. Nisch
The Nisch restaurant landing page showcases a minimalist approach, in line with the restaurant’s motto, “Less is more”. With strategic white space, carefully selected pictures, and story-telling content, the landing page engages visitors and directs them to take action – book a table.

The page includes Michelin award information that serves as trust building element. Visitors can switch to the Instagram channel to dive into the culinary world of Nisch restaurant when the page explains its philosophy. Simplicity wins again in creating the best, high-converting landing pages.
Key takeaways to learn from this example:
- Clear layout with strategic use of white space,
- Attractive visuals,
- Current menu with clear pricing,
- Concise story-telling content,
- Social media buttons,
- Award mentions.
Improvement areas:
- Video – a short video of fresh, simple products that change into masterful dishes would engage customers in the restaurant’s philosophy, ultimately leading to higher conversion rates.

Pick the template and customize it easily with Landingi – introduce the chef and show your restaurant to the world!
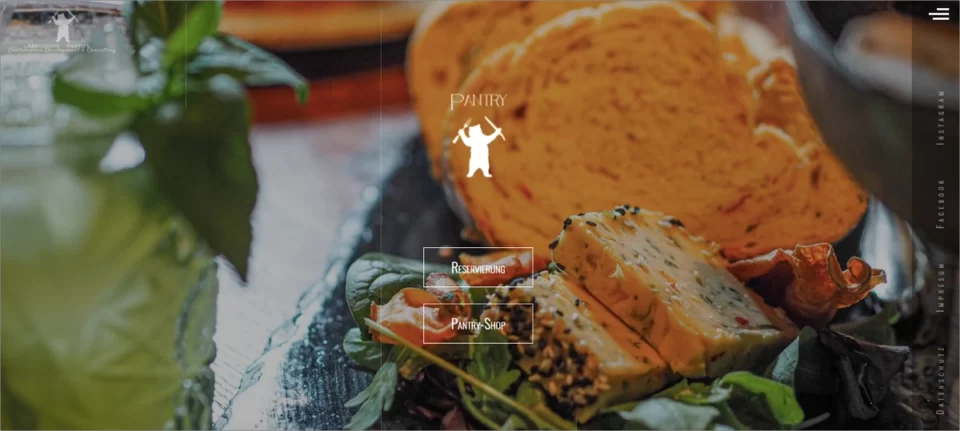
5. Pantry
The Pantry restaurant page is an example of a minimal landing page that keeps a single focus and directs visitors to complete the action. It’s built on an animated background, showcasing the colorful, tasty-looking food, restaurant interiors, and unique atmosphere. With its simplicity, the page includes a restaurant logo and a table reservation CTA button in the middle part.

The CTA button, once clicked, opens a popup with a simple reservation form. It makes the page user-friendly and highly useful, which translates into a high conversion rate. Although the landing page is simple, it contains a side navigation bar with social media links, so visitors can dive into the Pantry world looking for more information.
Key takeaways to learn from this example:
- Minimal design,
- Background animation with high-quality visuals,
- Outstanding CTA button,
- Popup with a reservation form,
- Social media links,
- Contact section.
Improvement areas:
- “Call Now” button – adding a “Call Now” button in a contact section would simplify the visitor path to contact the restaurant immediately, enhancing the mobile experience and leading to higher conversion.

Choose the Restaurant template from Landingi’s gallery, show your restaurant’s strong points, and implement an outstanding CTA with straightforward messaging to boost conversions.
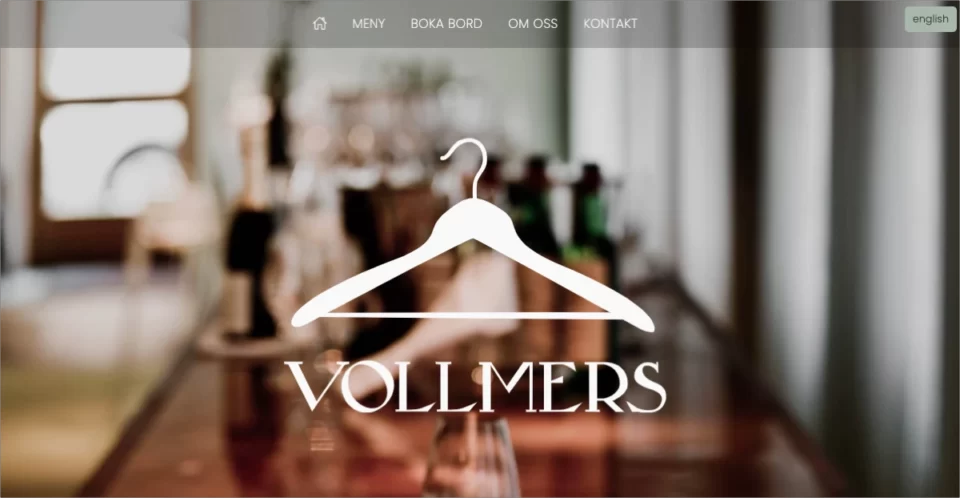
6. Vollmers
The Vollmers, two Michelin-starred restaurant landing page design is based on a simple layout, showcasing the menu, restaurant interiors, chefs that create the taste, and all necessary information. The concise and tailored to the target audience content engages visitors to dive into the culinary world of Vollmers.

The CTA button, leading to the reservation system, is well-designed with its outstanding color and straightforward messaging. The page includes social proof, hidden under the recognizable shape of two stars, leading to the Michelin Guide webpage. The footer includes contact information with a “Call Now” option and social media buttons.
Key takeaways to learn from this example:
- Clear, user-friendly layout,
- Concise, well-written content,
- High-quality pictures,
- Award mention,
- Outstanding CTA,
- Pricing,
- “Call Now” option,
Improvement areas:
- Map plugin – to simplify actions that potential customers would take to visit the restaurant, including a map plugin would be a good practice. The page includes a Google Map icon instead, leading to their page with localization, which is also a good idea.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
3 Restaurant Landing Page Best Practices
To make your restaurant landing page even better, meet and implement the 3 best practices that boost user engagement, simplify the reservation process, and help to effectively generate leads.
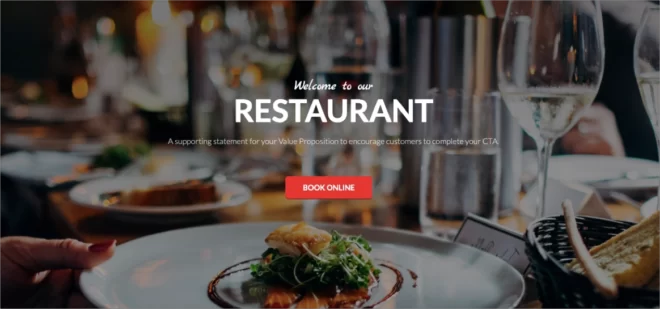
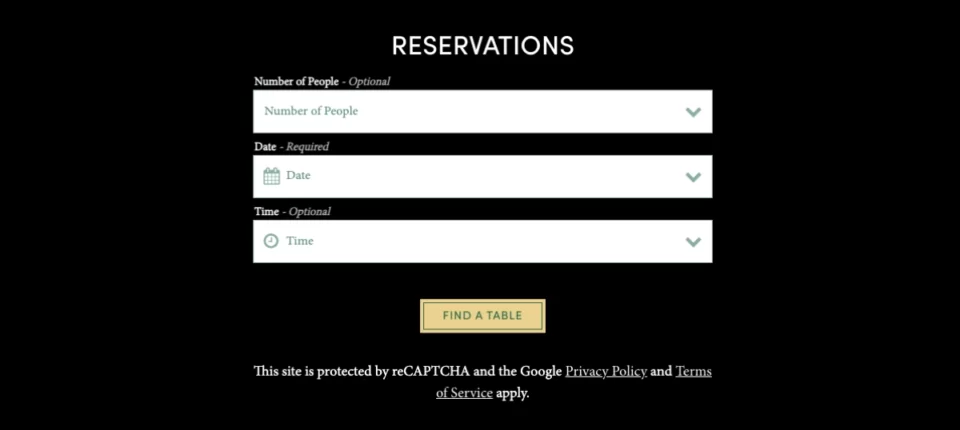
#1 Use a simple form
The first best practice for a restaurant landing page is to use a simple form. As the table booking is the primary goal of a restaurant landing page, including a form is a must – but this form has to be as short as possible, as clear as possible, and as attractive as possible.
Take a look at the example below:

Thanks to a well-designed form, including only the necessary fields, you can create a great first impression, encouraging visitors to complete the reservation. When you use an external reservation system, don’t ask for a name or contact details on your page; it’s enough to create three form fields and ask for a choice of date, time, and number of guests.
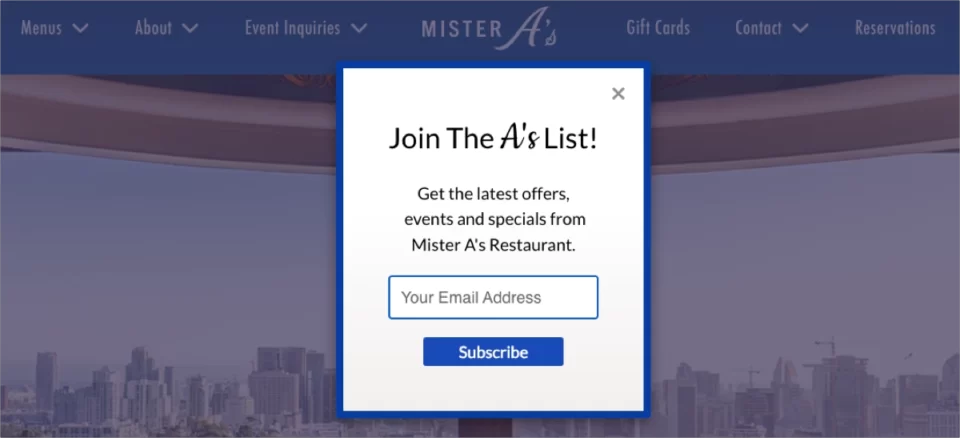
#2 Use popups
The second best practice for a restaurant landing page is to use a popup with a single opt-in form. If your page’s side purpose is to collect visitor e-mail addresses for further marketing campaigns, implementing a well-designed popup is the best way to generate leads.
Take a look at the example below:

Attract users with information about values and ask them for an e-mail address. The popup you create can appear in several scenarios, e.g., after a time or when the visitor intends to exit your page. Make it visually consistent with the rest of the page, create a compelling headline, and use an outstanding, inviting CTA button.
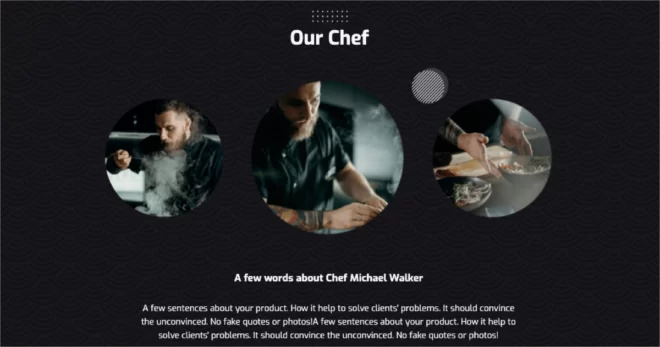
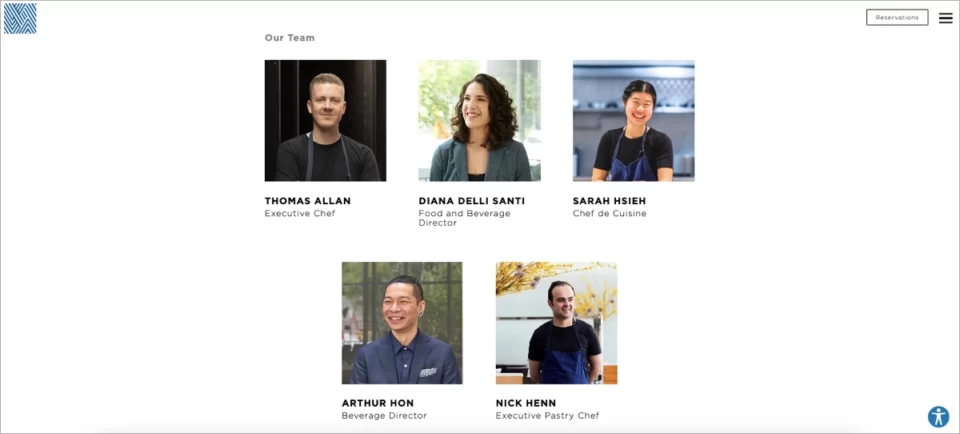
#3 Introduce the team
The third best practice for a restaurant landing page is introducing the restaurant’s team. Create a section with pictures of chefs, implement engaging, storytelling copy describing their philosophy, and let visitors know the restaurant behind the scenes.
Take a look at the example below:

Including team members’ portraits and describing their roles engages visitors in the restaurant’s life and shows professionalism, building brand credibility and authenticity.
How Can I Optimize My Restaurant Landing Page for Higher Conversion Rates?
To optimize your restaurant landing page for higher conversion rates, keep the page design simple, optimize it for SEO, run A/B tests, and remember about mobile optimization.Learn the following 6 optimization tips to achieve the best results:
A. Streamline page design
Firstly, streamline your page design – keep it simple and focused. Use high-quality images of your dishes and restaurant atmosphere to create appeal. Ensure the layout is intuitive and that the page is not cluttered with too much information, which can distract visitors from your primary call to action.
B. Optimize CTA
Secondly, optimize your CTA button – it should be prominently displayed and compelling. Use action-oriented language to encourage visitors to book a table, order online, or sign up for offers. Consider your CTA button’s color, placement, and size to make it stand out.
3. Improve page load speed
Thirdly, improve page load speed by optimizing image sizes, leveraging browser caching, and minimizing the use of heavy scripts. A slow-loading page can drive visitors away.
Keep that in mind: a 1-second delay in load time can decrease conversions by 7%, according to Neil Patel’s reports. Ensure your page loads quickly using proper tools, such as PageSpeed Insights.
D. Ensure mobile responsiveness
Fourthly, ensure mobile responsiveness. This means your page should be easy to navigate, fast loading, and with clickable elements that are well-spaced for touch screens. Understanding that most of your audience comes from mobile devices and creating a page with mobile user experience principles is key for high conversion.
5. Implement SEO best practices
Fifthly, implement SEO best practices – use relevant keywords in your content, meta titles, and descriptions to improve your search engine rankings. Implement location-based keywords, which are extremely important for a restaurant business’s success, and register your business with local directories.
6. Utilize A/B testing
Sixthly, run A/B tests and experiment with different elements of your landing page (headlines, CTA buttons, images, and offers). Analyze the performance of each version to identify what works best in converting visitors. Use a landing page builder with built-in A/B testing features, like Landingi, to streamline the continuous experimentation.
Applying these tactics can boost your restaurant landing page’s performance, resulting in greater engagement, improved user experience, and, ultimately, elevated conversion rates.
What Are the Key Elements of an Effective Restaurant Landing Page?
An effective restaurant landing page combines attention-grabbing headlines, a storytelling narrative, high-quality visual content, and menu descriptions that efficiently engage visitors and direct them to complete the CTA, providing the best experience. Check out the 8 key elements that build each successful restaurant landing page below:
1. Clear and concise headline
The first key element of a restaurant landing page is a headline that immediately communicates the restaurant’s main value or unique selling point, grabbing visitors’ attention and encouraging them to explore further. To create a catchy headline for your restaurant landing page, you can use words that match the restaurant’s philosophy or just highlight the restaurant’s name.
2. Compelling visuals
The second key element of a restaurant landing page is high-quality visual content. Attractive images or videos of food, the dining environment, and happy customers evoke emotions and appetite, making the page visually appealing and engaging.
3. Persuasive CTA
The third key element of a restaurant landing page is a clear, persuasive CTA button that stands out with its design, guiding visitors to make a reservation or take another specific action.
4. Engaging copy
The fourth key element of a restaurant landing page is engaging copy, often in the form of a storytelling narrative. Well-written, persuasive text that tells the restaurant’s story, highlights key offerings, and speaks directly to the visitor’s desires and needs works best in building engagement and enhancing to try out the unique dishes.
5. Testimonials and reviews
The fifth key element of a restaurant landing page is social proof in the form of positive customer testimonials or reviews. Adding award badges and ratings from popular platforms is good practice to show the restaurant’s quality.
6. Menu highlights
The sixth key element of a restaurant landing page is a menu section. The presentation of show-off dishes or the availability of a full menu provides a taste of what the restaurant offers and encourages guests to make a reservation or order food online.
7. Intuitive layout
The seventh key element of a restaurant landing page is a simple, intuitive layout that makes it easy for visitors to find the information they’re looking for without unnecessary clutter or distractions.
Yuppiechef’s case studies showcased that removing a navigation bar on a landing page can increase conversion rate by 100% – landing pages, as they serve as standalone websites, don’t require navigation, so keep your page’s layout as simple as possible.
8. Contact information
The eighth key element of a restaurant landing page is contact information. Easily accessible contact details, including address, phone number, and a map, ensure visitors can easily find or contact the restaurant. Adding a “Call Now” button and a map plugin is a must, especially on mobile versions of landing pages.
Incorporating these elements into a restaurant landing page can significantly enhance its effectiveness, turning casual browsers into committed customers by providing an engaging and informative online experience.
What Is the Best Restaurant Landing Page Builder?
The best restaurant landing page builder is Landingi, a multifunctional platform designed to streamline the process of landing page creation and optimization. Landingi is widely recognized for its great digital marketing toolkit. It allows users to create a landing page, run A/B tests to find the most effective elements and track user behavior to gather important insights for further data-based marketing steps.
With Landingi, you can access the template library, which is full of powerful landing page patterns designed by professionals. Each was created to streamline the landing page creation process – you can easily customize them within the drag-and-drop editor, crafting unique landing pages.
As long as creating landing pages is a great opportunity to showcase your business, the journey lasts longer. An effective landing page is available to achieve only when optimized properly – that’s why Landingi provides A/B testing features, an EventTracker tool, and AI Assistance, all invented to support your marketing efforts.
A/B testing allows you to experiment with various versions of your restaurant landing page to find those that work best. EventTracker is a tool that enables you to track user behavior and measure page performance, and AI Assistance allows you to create engaging content tailored to your audience’s expectations that is SEO compliant at the same time.
The Landingi platform is a unique landing page builder with side features combined into the best digital marketing toolkit. Since the platform is designed for both inexperienced users and experts, it is the best choice for creating effective landing pages for various industries, including restaurants.
Conclusion
In the vibrant landscape of restaurant marketing, a well-crafted landing page is a vital bridge connecting restaurants with their desired clientele. By perfecting the craft of landing page optimization – from captivating designs and enticing content to smart SEO tactics – you have the power to create spaces that reflect your restaurant’s ambiance, heighten engagement, and increase conversions.
As we all eat with our eyes, the restaurant landing page should be as tasty as the dream food. But beyond the design stands optimization – equipped with the appropriate tools and knowledge to refine your page, turning a simple page into a high-performing restaurant landing page becomes a tangible path to widen your reach and leave a lasting mark on the culinary world. Unleash your creativity and try Landingi now to construct your own restaurant landing page – open the door to new possibilities and enrich the dining experience for your guests!