Web designers craft the visual and interactive elements of websites, striving for both aesthetic appeal and functionality. In their role, they shoulder responsibilities ranging from visual design to user experience optimization. However, when it comes to creating landing pages, designers often encounter unique challenges. Thankfully, Landingi is here to simplify the process.
In this guide, we’ll explore how designers can benefit from using Landingi, from its no-code approach to responsive design, time management optimization, A/B testing, customization options, security, collaboration features, and robust technical support.
Let’s explore together how Landingi can help streamline the landing page design process and take it to the next level!
Who Is a Designer And Web Designer?
A designer is a skilled professional who utilizes their creativity to conceptualize, plan, and develop visual and practical solutions for various problems or challenges. A web designer, on the other hand, specializes in designing and crafting the visual and interactive aspects of websites. The primary focus of web designing is creating websites that are not only aesthetically pleasing but also user-friendly and functional.
Here is a list of the 10 most important web designer’s roles and responsibilities:
- Visual Design: Web designers create the look of websites, including layouts, colors, typography, and graphics, to match the client’s brand identity and purpose. This visual design ensures a visually appealing and consistent website.
- User Interface (UI) Design: UI design is a critical aspect of web design. It involves creating user interface elements like buttons and forms for an intuitive and visually pleasing experience.
- User Experience (UX) Design: UX design optimizes website user experience by considering navigation, information retrieval, and element interaction. It aims to make the site easy, efficient, and enjoyable for visitors.
- Layout and Structure: Web designers organize content and decide on the placement of images and text to ensure a logical and easy-to-follow flow of information on a website’s pages.
- Responsiveness: Websites should be responsive to adapt to various screen sizes and devices, requiring designers to create layouts and elements that work well on desktops, tablets, and smartphones.
- Cross-Browser Compatibility: Web designers need to ensure that websites work consistently across various web browsers (e.g., Chrome, Firefox, Safari, and Internet Explorer) to provide a uniform experience for all users.
- Graphic Design: Web designers often create or incorporate graphics and images into web designs. They may edit and optimize images for the web, design icons, buttons, and other visual elements, and make sure these assets enhance the website’s overall aesthetics.
- Wireframing and Prototyping: Before starting the full design process, web designers typically create wireframes and prototypes. Wireframes are basic sketches of the layout, while prototypes are interactive mockups that show how the site will function.
- Collaboration: Web designers must communicate well with web developers, content creators, and clients to ensure the design aligns with technical requirements and expectations.
- Staying Updated: Web designers must stay current with trends and refine their skills to create competitive designs.
When it comes to creating landing pages, designers often encounter a range of obstacles, but many of these issues can be resolved by utilizing the features of Landingi.
How Designers Can Benefit From Using Landingi?
Landingi is a platform that specializes in helping designers and marketers create high-converting landing pages without the need for extensive coding or technical skills.
Landingi simplifies the landing page design process, allowing designers to create effective and visually appealing pages for marketing campaigns. It empowers web designers to focus on the creative aspects of their work while providing the tools and features needed to achieve successful outcomes in terms of lead generation and conversion optimization.
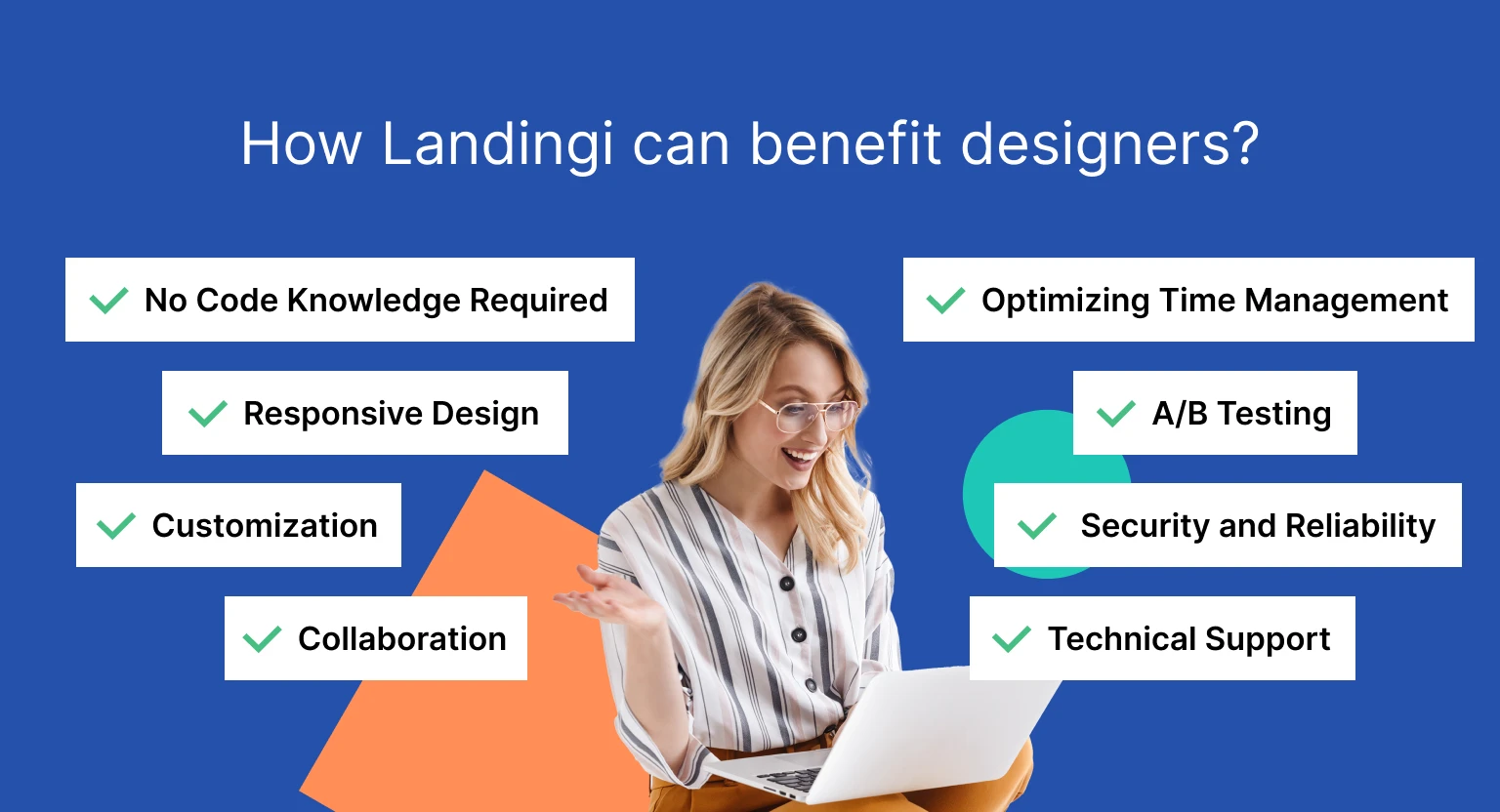
Regarding the advantages that creative professionals can obtain from utilizing Landingi, they include:
- No Code Knowledge Required
- Responsive Design
- Optimizing Time Management
- A/B Testing
- Customization
- Security and Reliability
- Collaboration
- Technical Support

No Code Knowledge Required
Designers may not have coding skills, and creating custom landing pages with HTML, CSS, and JavaScript can be challenging. Landingi’s drag-and-drop interface enables designers to create visually appealing landing pages without coding knowledge.
- no-code, pixel-perfect editor
- fully customizable, high-quality templates
- pre-designed sections and widgets
- quick modification adoption
- landing page duplication
Responsive Design
Landingi’s templates are responsive and adaptable for any device, freeing designers to focus on other aspects. Additionally, creating a mobile version of a landing page is effortless in the editor, as it is done automatically and can be customized to fit the user’s preferences.
- mobile-optimized templates
- mobile view editor
- mobile version created automatically based on a desktop view
- preview mode
Optimizing Time Management
Landingi offers pre-designed landing page, pop-up, and section templates that can be easily customized, saving designers time and effort. Additionally, the scheduler feature makes it simple to maintain a campaign schedule.
- streamlined process of publication and campaign launch
- ready-made page, pop-up and section templates
- quick changes adoption
- campaign scheduler
- AI Assistant
- Smart Sections
- unlimited digital assets (landing pages, pop-ups, lightboxes)
A/B Testing
Designers using Landingi have access to A/B testing capabilities that allow them to compare various page designs and identify the most effective one.
- built-in A/B/x testing functionality
- multiple-variant tests
- quick duplication and modification adoption
- campaign scheduler
Customization
Designers often need to create landing pages that match their clients’ or organizations’ branding and design guidelines. Landingi allows for extensive customization, including changing images, colors, fonts, layouts, etc.
- customizable widgets
- custom image gallery and fonts
- Smart Sections
- customizable form
Security and Reliability
For designers and their clients, it is important that landing pages are dependable and secure. Landingi provides hosting and security features that ensure landing pages are accessible and safeguarded from any potential threats.
- reliable global infrastructure, ready to handle thousands of traffic
- 99,9% uptime
- SSL certificates
- compliance with data regulations
- GDPR-compliant
- integrations with cookie consent tools
- checkbox field for marketing consent in the form
Collaboration
Web designers often collaborate with marketers, copywriters, and developers. Landingi streamlines the design and review process with collaborative features.
- multi-user access (unlimited users per account)
- roles and permissions depending on a user’s role
- unlimited subaccounts within an agency account
- audit logs
- Smart Sections
- sections and images shared with a team
Technical Support
Landingi offers customer support and educational resources, including tutorials and webinars, to help designers get the most out of the platform and stay updated on best practices.
- live chat, email, and phone support
- migration support
- knowledge base
- webinars
Examples and Use Cases
If you’re a designer or web designer, Landingi can be a great tool to boost your web design and marketing work. There are four key ways you can use it.
Custom Landing Pages for Campaigns
– Create custom landing pages tailored to specific marketing campaigns.
– Design pages that align with the campaign’s branding and messaging, whether it’s a product launch, an event promotion, or a lead generation campaign.
– Ensure a cohesive user experience from ad click-through to conversion.
– Customize landing pages to emphasize unique features and solutions of the product/service.
– Synchronize marketing campaigns with new product releases to achieve optimal results.

Rapid Prototyping
– Prototype landing page ideas and concepts.
– Experiment with different layouts, colors, and elements thanks to drag-and-drop interface and A/B testing.
– Refine your ideas and present them to clients or stakeholders for feedback before investing in full development.
– Refine the user experience.

Client Projects
– Use collaborative features to work with clients, gather feedback, and make real-time updates to landing pages.
– Streamline the client-designer collaboration process and ensure that landing pages meet the client’s specific requirements.
– Utilize a variety of customizable widgets, JavaScript, and HTML to create exceptional projects.

Showcasing Portfolio Work
– Build a visually impressive portfolio page that showcases your best work.
– Design a personalized portfolio landing page to highlight your skills, creativity, and style.
– Present your portfolio pieces in an engaging and memorable way, making a strong impression on visitors and attracting potential clients and employers.
– Enhance your landing page by incorporating top-notch visuals, success stories, customer feedback, and explanations of your offerings.
– Strategically place prompts (CTAs) for visitors to take specific actions.
– Ensure a seamless browsing experience across all devices by using responsive design.

Unleash Your Creativity
As a web designer, you know how important it is to balance aesthetics and functionality. Your goal is to create digital experiences that not only look great but also achieve the desired results. With Landingi, you can easily create visually stunning landing pages that convert visitors into customers.
So go ahead and let your creativity run wild while Landingi helps you create a digital masterpiece that will leave a lasting impression. Unleash your creativity, and let Landingi be your guiding star!