Landingi landing page editor is a drag-and-drop website builder. It makes creating pages easy, intuitive, and quick – all you need to do is drag elements and drop them in an active area of the editor. No coding knowledge is required. Thus, your landing page can be ready and 100% functional in minutes!
It takes only 5 steps to build your landing page:
- Pick a template
- Customize it
- Think the form over
- Say ‘thank you’ for the conversion
- Launch your landing page
This article will help you learn the most important features of the Landingi editor so you can create high-converting landing pages.
Create a new landing page
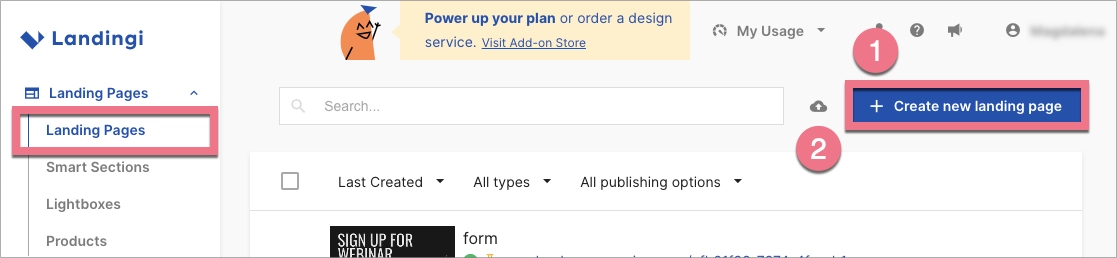
1. After logging in to your Landingi account, you will see the Dashboard and the Landing Pages tab. To start building your new landing page, choose one of the options:
(1) click Create new landing page to pick a template (to start editing with a customizable landing page template or with the empty page)
(2) or click the cloud icon to upload a .landingpage file.

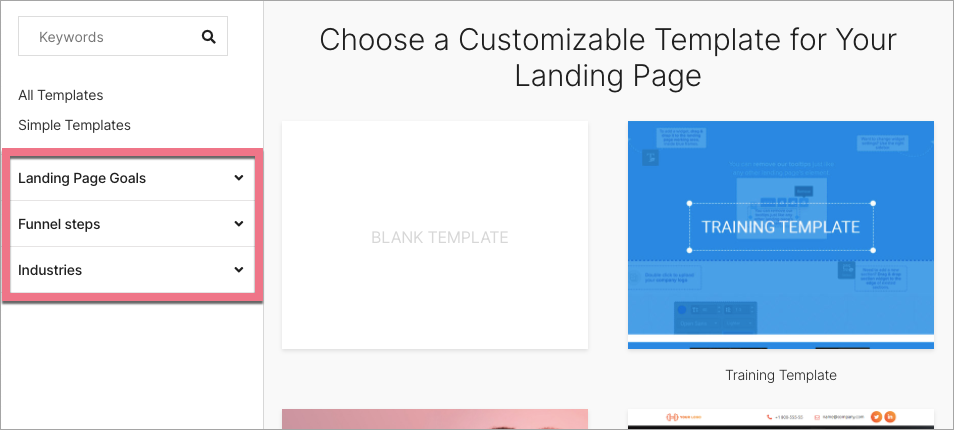
2. After choosing Pick a Template, you will be moved to the template library. You can choose a blank template or a ready-to-use one. In the menu on the left, you can search for templates by Goals, Funnel steps, or Industries.

In Landingi, there are over 400 templates available. You can browse them in the Template Gallery.
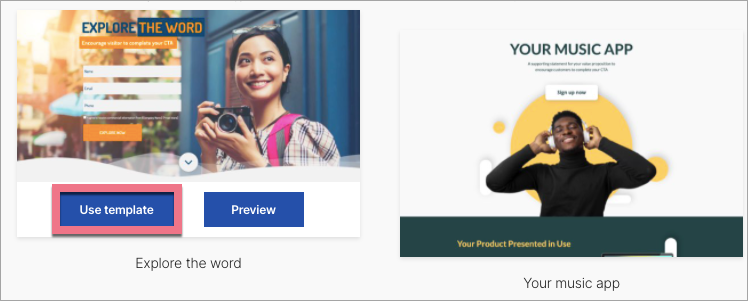
3. To use a template, hover over the one you like and click Use template.

4. Name your landing page (no one will see the name except you) and click Start editing. You will be moved to the main window of the editor. Now you can start creating your landing page.
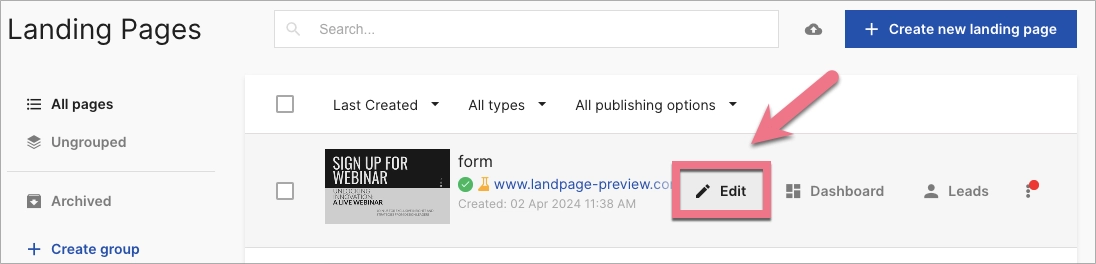
5. At any time, you can enter the edition of your landing page right from the Dashboard. Simply click Edit on the landing page list.

Page Settings
On the right side of the editor, you can see a toolbar – settings and edition panel. When you are not editing any widget, Page Settings are displayed there.
To return to Page Settings when editing, click on the arrow:

Click the minus icon (-) to hide the toolbar and enlarge your workspace. The panel will slide back when you hover the right side of the editor edge. To pin it back in place, click the plus icon (+).

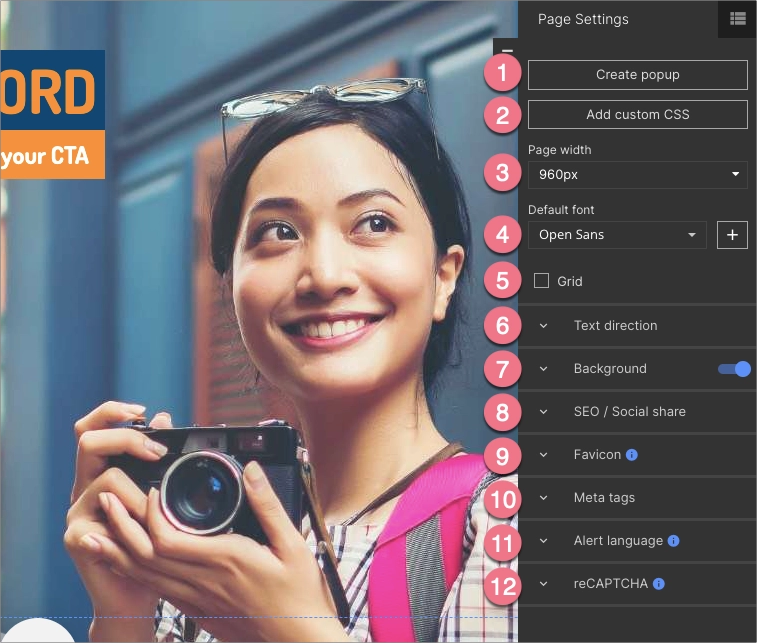
Page Settings elements:
- Create popup – jump into popup builder.
- Add custom CSS – click to add your own CSS code to your landing page.
- Page width – adjust landing page width (it is 960 px by default).
- Default font – change the default font for the whole page.
- Grid – check this box to display the grid to move elements more precisely.
- Text direction – change the text direction to RTL (right-to-left).
- Background – adjust landing page background options.
- SEO/Social share – optimize your landing page for SEO, generate SEO content with AI, and upload a thumbnail.
- Favicon – upload your own favicon.
- Meta tags – add meta tags to your landing page.
- Alert language – set the language of alert messages.
- reCAPTCHA – change the position of the reCPATCHA badge.
Learn more about recommended images on landing pages (background images, section backgrounds, favicons, and more).

Elements
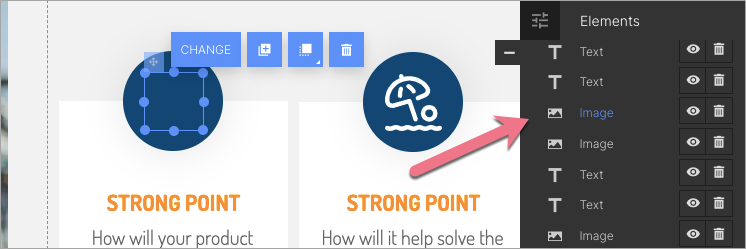
In the Elements tab, in the upper right corner, you can find the list of all your landing page elements (widgets).

In this place, you can manage the visibility of elements (eye icon) or delete them (bin icon).

Widgets
Your landing page consists of widgets, gathered in the left-side panel. To use them, click on the widget, drag it to the active area of your landing page, and drop it in the desired place. Every widget is fully editable.

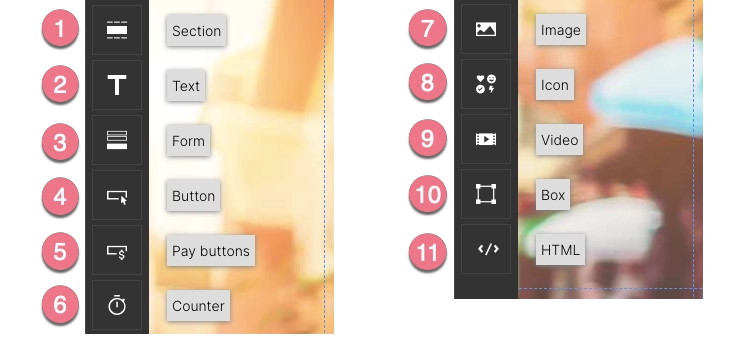
Widgets in Landingi editor:
- Section and Smart Section
- Text
- Form
- Button
- Pay buttons (PayPal button, Stripe button, PayU button)
- Counter
- Image
- Icon
- Video
- Box
- HTML

Widget options
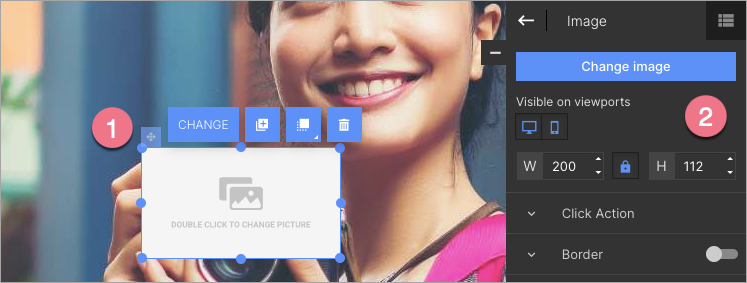
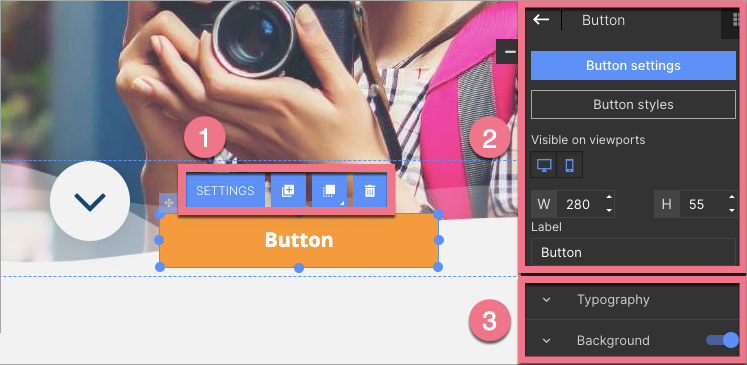
To edit a widget, click on the element and navigate to the edition through the context menu (1) or the right-side toolbar (2).

The options available in the context menu and the toolbar are similar for every widget.
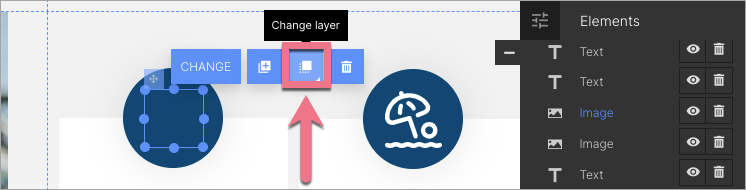
Context menu (1) consists of the following options: Settings/Change/Edit, Duplicate, Change layer, and Remove.
Widget toolbar is divided into two parts: basic options (2), i.a., Settings, Visibility, Size; and more detailed editing (3), e.g., Typography, Background, Shadow, Corners, Other.

If you want to learn more about widget options in Landingi, check out our Widgets & editor section in Help Center.
Layers
In Landingi editor, landing page elements are arranged on layers. By default, a new element is added to a higher layer.
Change layer
If your new element overlies a previous one, you can manage them in the Elements list. Click on the element to see where it’s hidden.

To change its layer, click on the element on the list, and in the context menu (above the widget), choose Change layer.

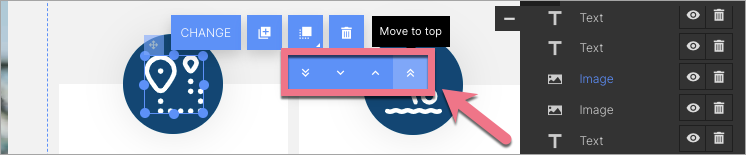
You have four options: Move to bottom, Move down, Move up, Move to top. Choose Move to top to see the element above others.

Change section name
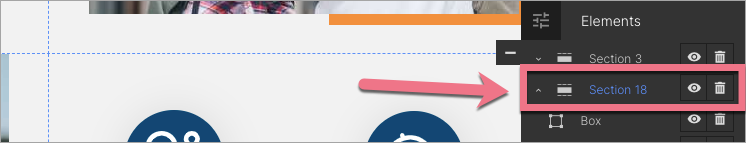
To ease your work with landing page elements, change your sections names. By default, every section is named with a consecutive number. To change it, double-click on the section in the Elements list.

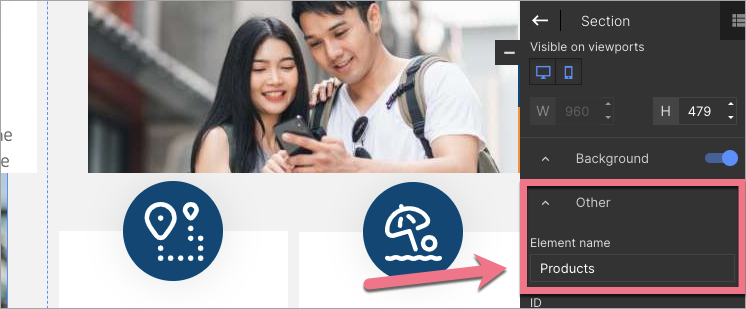
Section edition panel will open. Find the Other tab and change the Element name.

Top bar
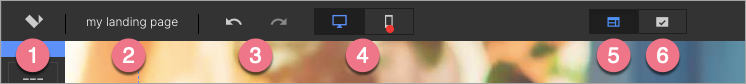
With the upper bar in Landingi editor, you can manage your workflow.

- Leave the editor – navigate directly to Dashboard, A/B Testing, JavaScript Codes, Account settings, or go to the platform
- Landing page name
- Undo/Redo
- Desktop view and Mobile view – change the view to adjust your page to devices or turn off one of the views
- Main page editor
- Thank You Page editor (conversion page)
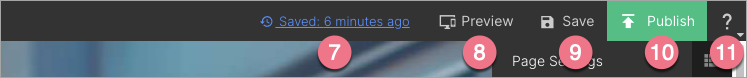
- Page history – go to autosaved versions of your landing page. Here, you can also restore one of the previous versions
- Preview – check how your landing page will be displayed (without saving the changes)
- Save – save changes manually
- Publish – publish your landing page (with saving the changes)
- Help – options: Keyboard Shortcuts, Help Center, Support Ticket, 1:1 Consultations, Video Tutorial, Case Studies, System Status

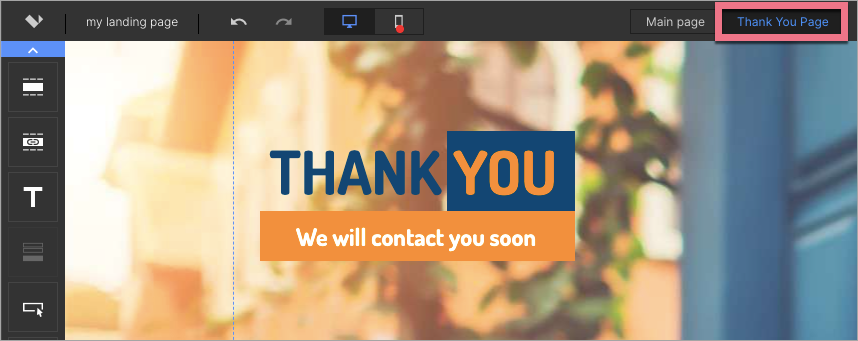
Thank You Page
Editing your Thank You Page looks very similar to editing the main page. You can use the same widgets, except the Form.

IMPORTANT: Remember that when you click Publish, you publish both the main page and the thank you page.
After all the changes, do not forget to save or publish your landing page.
Quick editing
You can copy elements and widgets from your landing pages, pop-ups, and lightboxes and paste them into any other project you create in Landingi. Learn how to copy and paste elements.
You can also select multiple elements to make the same action for all of them, e.g., move them.
To do so, navigate to Elements list, press Ctrl or Cmd on your keyboard, and select elements.

If you still need some help building landing pages in Landingi, remember you can schedule a free meeting with our onboarding team.